ESP32 마이크로파이썬 LCD I2C
이 자습서는 MicroPython을 활용하여 16x2 LCD I2C와 함께 ESP32를 사용하는 방법을 안내합니다. 여러분은 다음을 배우게 될 것입니다:
- LCD I2C를 ESP32에 연결하는 방법
- ESP32용 MicroPython 코드를 작성하여 LCD I2C에 텍스트를 표시하는 방법
- ESP32용 MicroPython 코드를 작성하여 LCD I2C에 숫자를 표시하는 방법
- ESP32용 MicroPython 코드를 작성하여 LCD I2C에 사용자 정의 문자를 표시하는 방법

준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD I2C | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LCD I2C 16x2 소개
16x2 LCD I2C는 16열과 2행으로 구성된 화면입니다. I2C 인터페이스를 갖추고 있으며, 화면 대비를 조절할 수 있는 포텐쇼미터가 함께 제공됩니다.
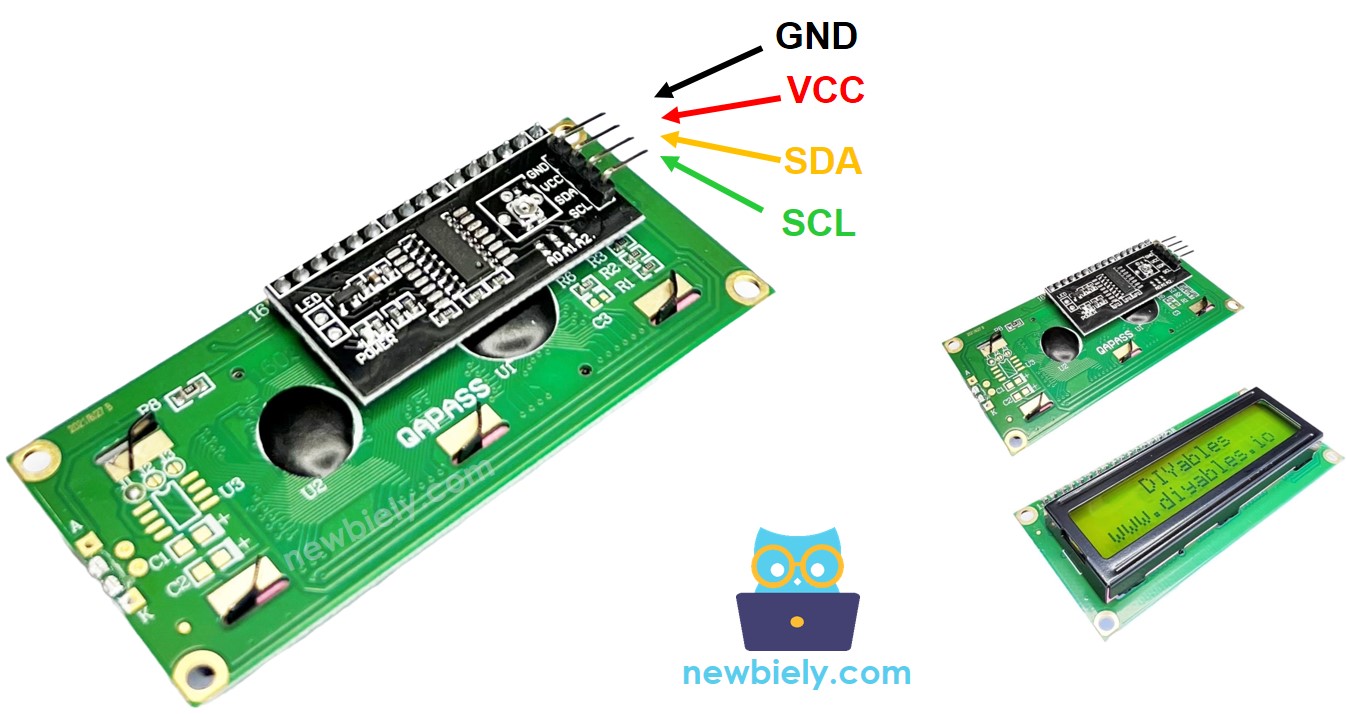
핀아웃
LCD I2C는 I2C 인터페이스를 사용하며 4개의 핀을 포함합니다.
- GND 핀: GND(0볼트)에 연결합니다.
- VCC 핀: 전원을 위해 VCC(5볼트)에 연결합니다.
- SDA 핀: I2C 데이터 신호를 전달합니다.
- SCL 핀: I2C 클럭 신호를 전달합니다.

LCD 좌표
LCD I2C 16x2는 16개의 열과 2개의 행을 포함합니다. 열과 행의 번호는 0부터 시작합니다.

선연결
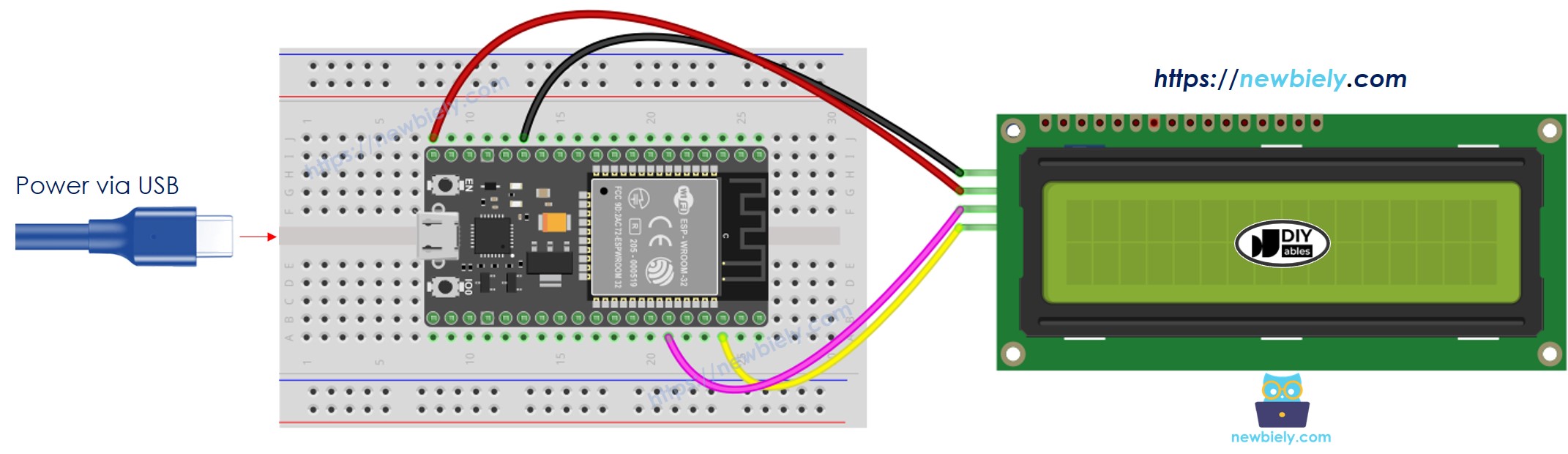
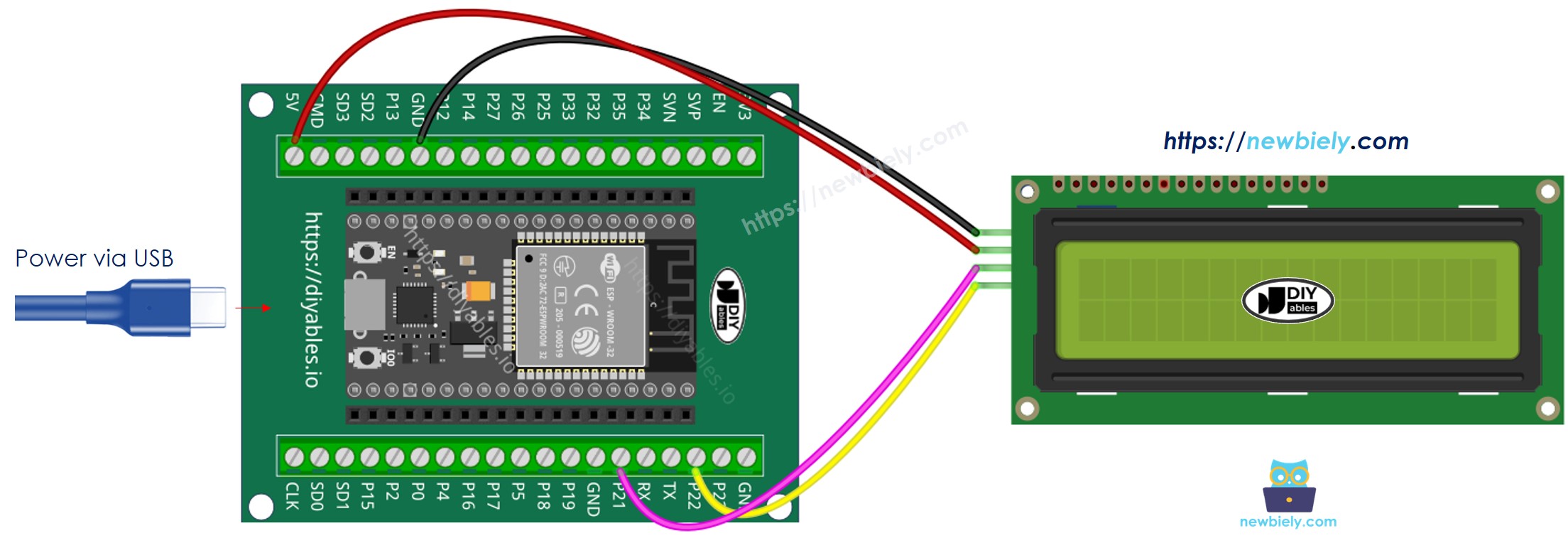
- USB 케이블로 전원 공급되는 브레드보드를 사용하여 ESP32와 LCD I2C 연결하는 방법

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
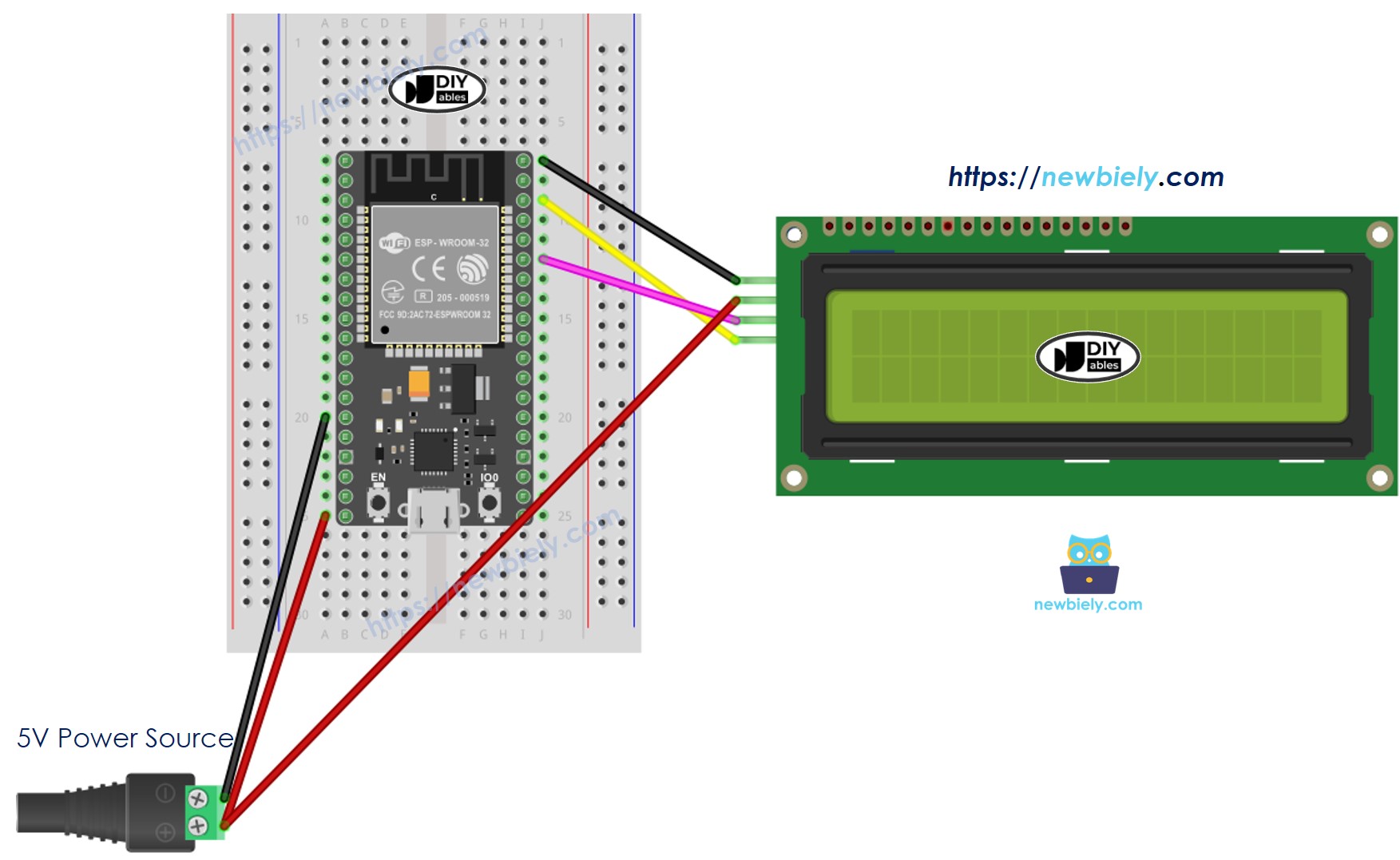
- ESP32와 LCD i2c를 브레드보드를 사용하여 Vin 핀을 통해 전원 공급하는 방법

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
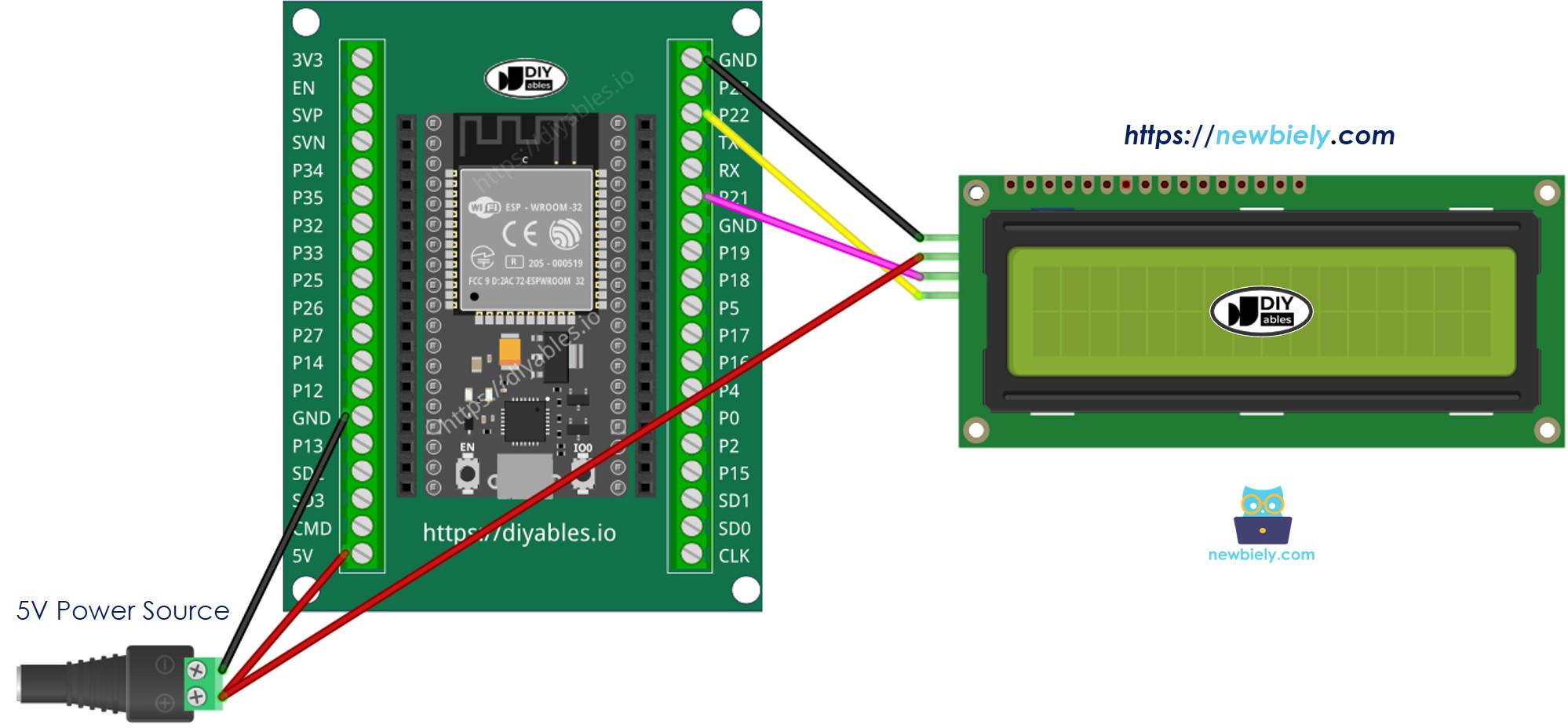
- USB 케이블로 전원 공급되는 스크류 터미널 블록 브레이크아웃 보드를 사용하여 ESP32와 LCD i2c 연결하는 방법

- Vin 핀으로 전원 공급되는 스크류 터미널 블록 브레이크아웃 보드를 사용하여 ESP32와 LCD i2c 연결 방법

| LCD I2C | ESP32 |
|---|---|
| VCC | Vin 5V |
| GND | GND |
| SDA | GPIO21 (SDA) |
| SCL | GPIO22 (SCL) |
ESP32 MicroPython 코드
자세한 사용 방법
다음은 Thonny IDE를 사용하여 ESP32에서 MicroPython 코드를 설정하고 실행하는 방법에 대한 안내입니다:
- 컴퓨터에 Thonny IDE가 설치되어 있는지 확인합니다.
- ESP32 보드에 MicroPython 펌웨어가 로드되어 있는지 확인합니다.
- MicroPython이 탑재된 ESP32 사용이 처음이라면, 단계별 지침을 제공하는 ESP32 마이크로파이썬 - 시작하기 안내서를 확인하세요.
- 제공된 다이어그램에 따라 LCD I2C 디스플레이를 ESP32에 연결합니다.
- USB 케이블을 사용해 ESP32 보드를 컴퓨터에 연결합니다.
- 컴퓨터에서 Thonny IDE를 엽니다.
- Thonny IDE에서 도구 옵션으로 이동합니다.
- 인터프리터 탭에서 드롭다운 메뉴 중 MicroPython (ESP32)를 선택합니다.
- 올바른 포트가 선택되어 있는지 확인하세요. Thonny IDE가 일반적으로 자동 감지를 하지만, 때로는 수동으로 선택해야 할 수도 있습니다 (예: Windows의 COM12 또는 Linux의 /dev/ttyACM0).
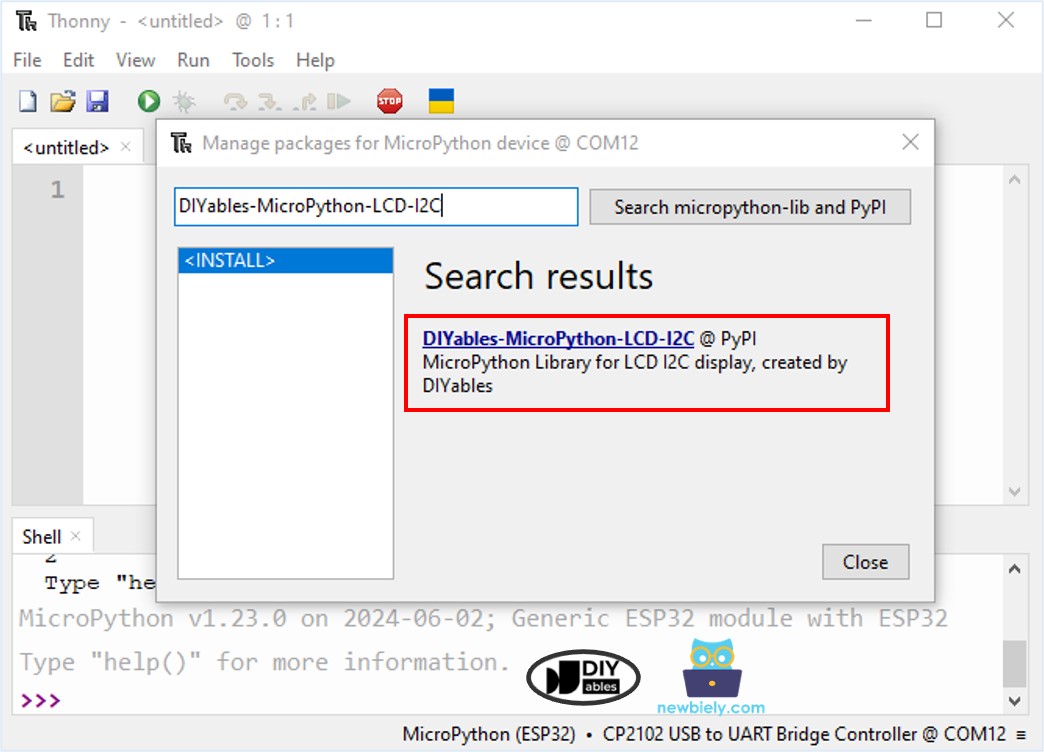
- Thonny IDE에서 도구 패키지 관리로 이동합니다.
- “DIYables-MicroPython-LCD-I2C”를 검색한 후, DIYables에서 만든 LCD I2C 라이브러리를 찾습니다.
- DIYables-MicroPython-LCD-I2C를 클릭한 후, LCD I2C 라이브러리를 설치하기 위해 Install 버튼을 클릭합니다.

- 제공된 MicroPython 코드를 복사하여 Thonny의 에디터에 붙여넣습니다.
- 코드를 ESP32에 저장하려면:
- 저장 버튼을 클릭하거나 Ctrl+S를 누릅니다.
- 저장 대화 상자에서 MicroPython device를 선택합니다.
- 파일 이름을 main.py로 지정합니다.
- 녹색 실행 버튼을 클릭하거나 F5를 눌러 스크립트를 실행합니다.
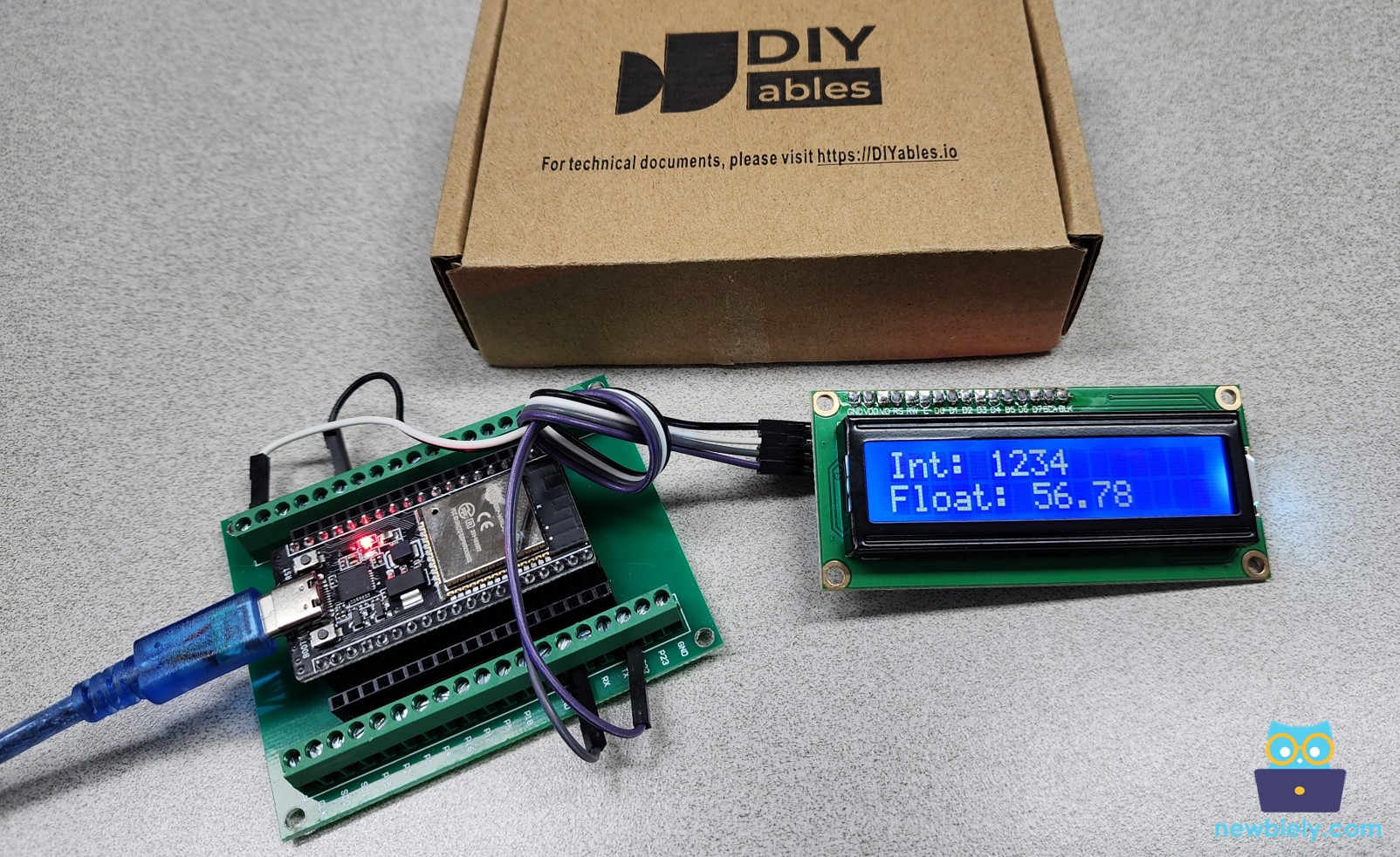
- LCD 디스플레이에서 결과를 확인합니다.

LCD로 더 많은 일을 하세요
LCD에 사용자 정의 문자 표시
LCD에 하트나 화난 새와 같은 특수 문자나 기호를 표시하려면 문자 생성기를 사용해야 합니다. 이는 lcd.print() 함수가 표준 ASCII 문자만 표시할 수 있기 때문입니다.
LCD 16x2는 2줄에 걸쳐 각 줄에 16개의 위치에 총 32개의 문자를 표시할 수 있습니다. 각 문자는 8행 5열로 배열된 40개의 픽셀로 구성됩니다.
캐릭터 생성기가 캐릭터(40픽셀)를 만듭니다. 아래 단계를 따르기만 하면 됩니다.
화면에 표시된 결과:

LCD에 여러 사용자 정의 문자 표시
우리는 최대 8개의 특수 문자(0부터 7까지)를 만들 수 있습니다. 다음은 이 문자 중 세 개를 생성하고 표시하는 방법입니다.
LCD 화면에 표시된 결과:

요약: LCD에서 사용자 정의 문자를 사용하는 방법
- 이진 코드 생성: 제공된 도구를 사용하여 사용자 정의 문자의 이진 코드를 생성합니다.
- 코드 작성: 도구에서 이진 코드를 복사합니다.
- 사용자 정의 문자를 만들고 0부터 7까지의 숫자 위치에 배치합니다.
- LCD 디스플레이에 사용자 정의 기호 표시
LCD I2C 문제 해결
만약 LCD I2C 화면에 텍스트를 표시하는 데 문제가 있다면, 아래의 방법을 시도해보세요:
- 밝기 조절: LCD 뒷면에 있는 가변저항을 회전하여 밝기를 높이거나 낮추세요.
- I2C 주소 확인: LCD의 I2C 주소는 제조사에 따라 다를 수 있습니다. 일반적으로 사용되는 주소는 0x27과 0x3F입니다. 이 주소들을 시도하여 하나라도 작동하는지 확인하세요. 작동하지 않는다면, ESP32 보드에서 아래의 I2C 스캐너 코드를 실행하여 올바른 I2C 주소를 검색할 수 있습니다.
Thonny 하단의 Shell에 표시된 결과:
