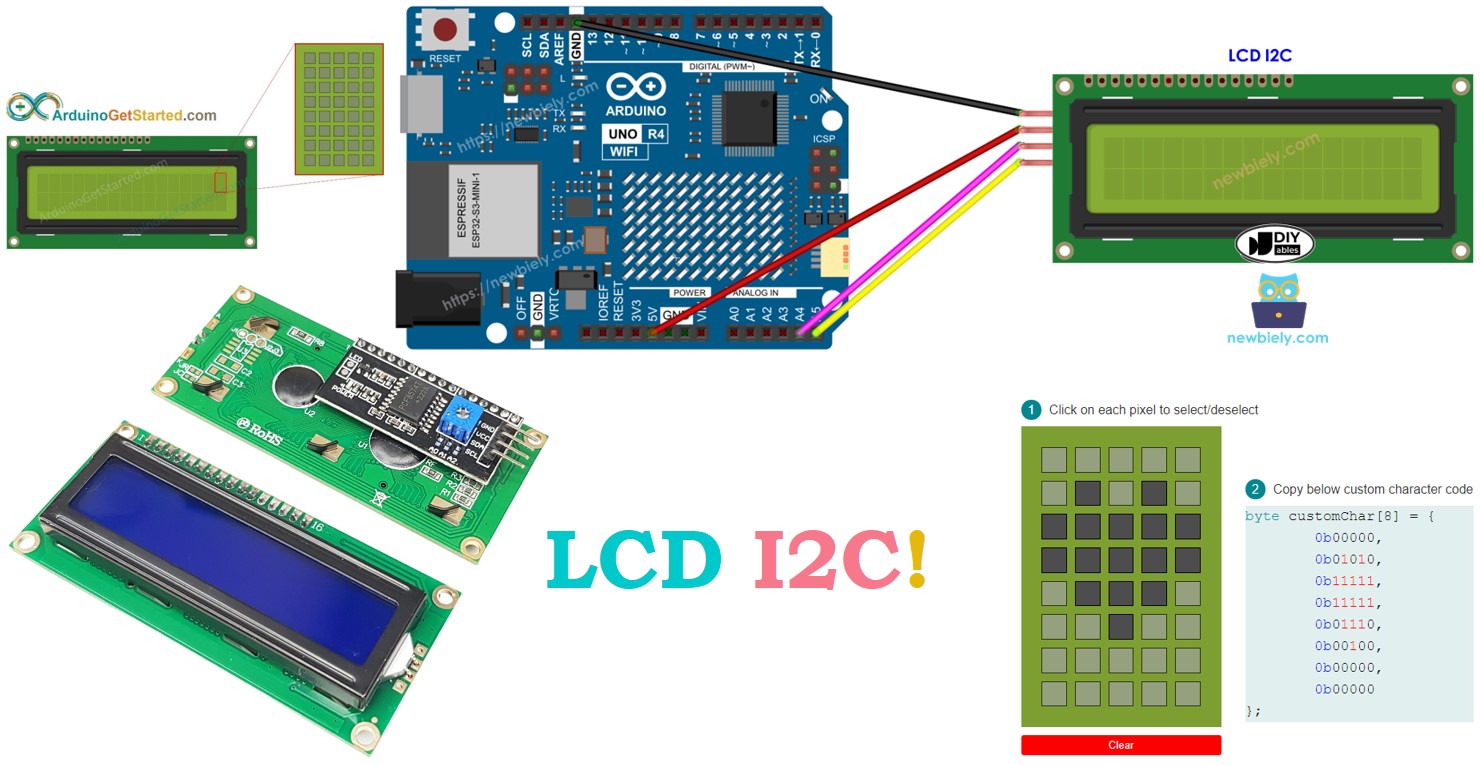
아두이노 우노 R4 LCD I2C
이 튜토리얼은 Arduino UNO R4와 함께 16x2 LCD I2C 인터페이스를 사용하는 방법을 안내합니다. 자세히는, 우리는 다음을 배울 것입니다:
- LCD I2C를 Arduino UNO R4에 연결하는 방법
- Arduino UNO R4를 프로그래밍하여 LCD I2C에 텍스트를 표시하는 방법
- Arduino UNO R4를 프로그래밍하여 LCD I2C에 숫자를 표시하는 방법
- Arduino UNO R4를 프로그래밍하여 LCD I2C에 커스텀 문자를 표시하는 방법

준비물
| 1 | × | Arduino UNO R4 WiFi or Arduino UNO R4 Minima | ||
| 1 | × | (또는) DIYables STEM V4 IoT, Compatible with Arduino Uno R4 WiFi | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD I2C | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 전원 분배기 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 |
LCD I2C 16x2에 대하여
16x2 LCD I2C는 16개의 열과 2개의 행으로 구성된 디스플레이입니다. I2C 인터페이스가 장착되어 있으며, 대비 조정을 위한 전위차계를 포함하고 있습니다.
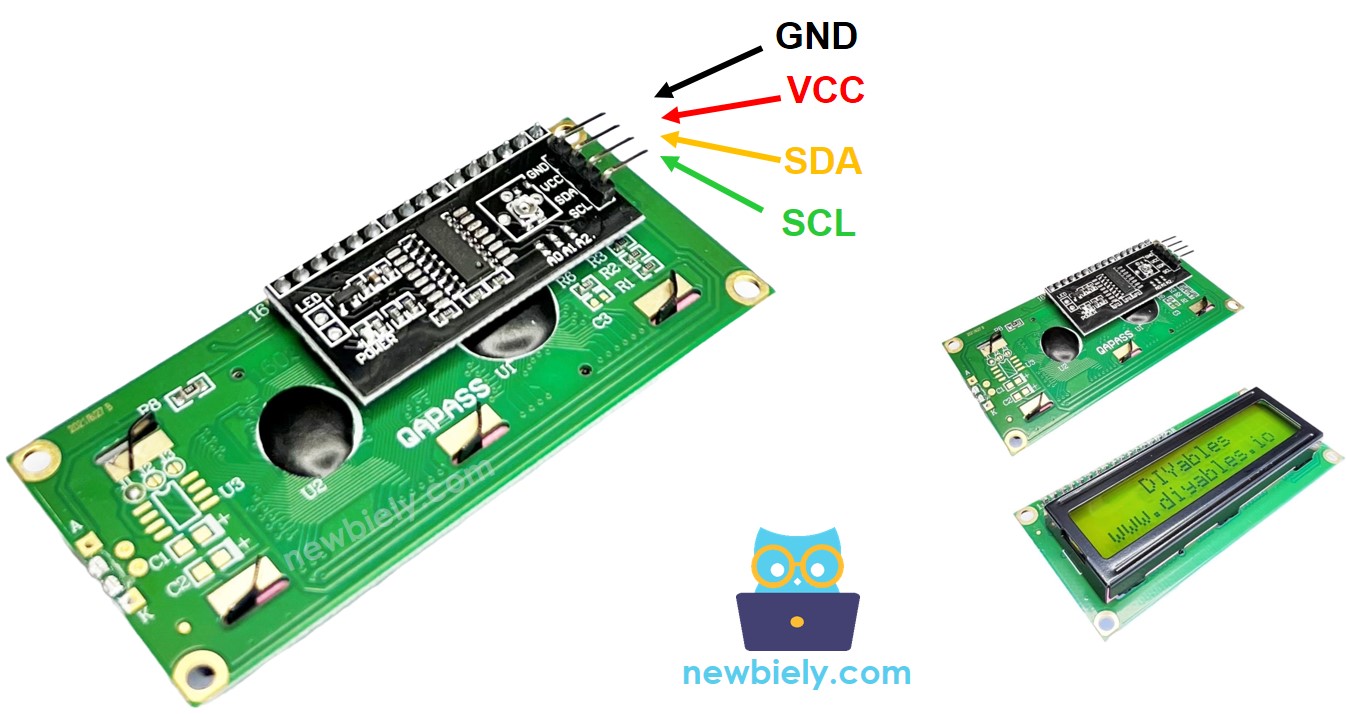
핀아웃
LCD I2C는 I2C 인터페이스를 통해 연결되며 4개의 핀이 있습니다.
- GND 핀: GND(0 볼트)에 연결합니다.
- VCC 핀: 전원(5 볼트)을 위해 VCC에 연결합니다.
- SDA 핀: I2C 데이터 신호를 전달합니다.
- SCL 핀: I2C 클록 신호를 전달합니다.

LCD 좌표
LCD I2C 16x2는 16개의 열과 2개의 행을 가지고 있습니다. 열과 행은 모두 0부터 번호가 매겨집니다.

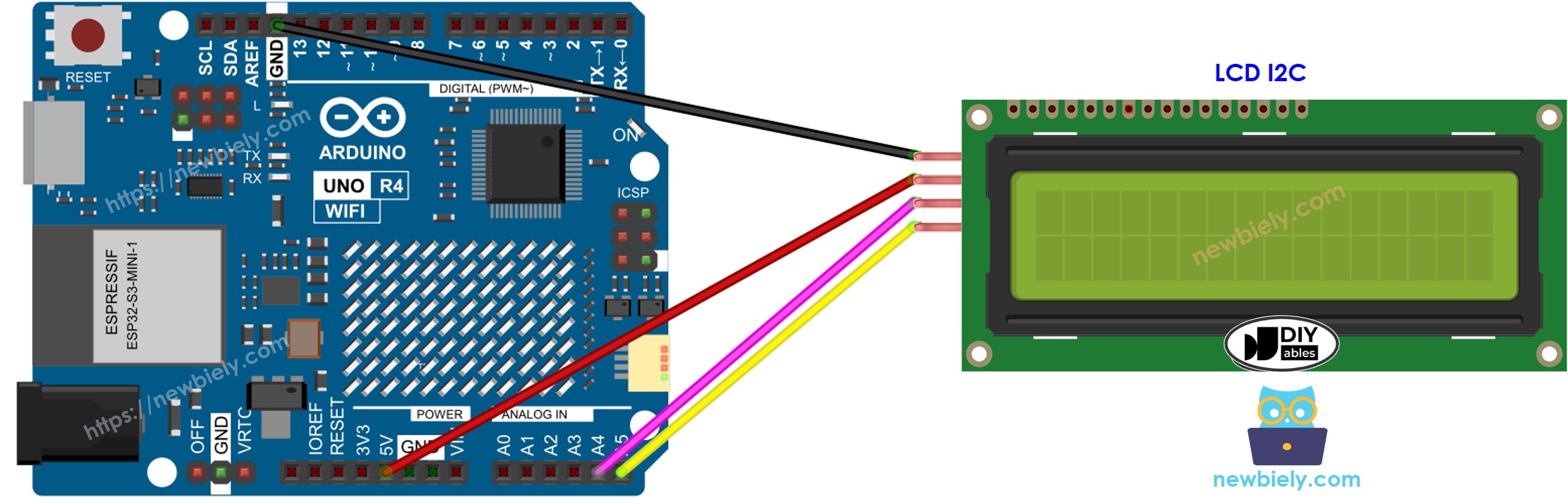
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
Arduino Uno R4와 기타 부품에 전원을 공급하는 가장 효과적인 방법을 확인하시려면, 아래 링크를 참조하세요: 아두이노 우노 R4 전원 공급 방법.
| LCD I2C | Arduino UNO R4, Nano | Arduino Mega |
|---|---|---|
| Vin | 5V | 5V |
| GND | GND | GND |
| SDA | A4 | 20 |
| SCL | A5 | 21 |
LCD I2C 프로그래밍 방법
LiquidCrystal_I2C 라이브러리를 사용하면 LCD를 매우 쉽게 다룰 수 있습니다.
- 라이브러리 포함:
- I2C 주소, 열 수, 행 수를 지정하여 LiquidCrystal_I2C 객체를 생성합니다.
- LCD 화면을 설정하세요.
- 선택한 위치에 커서를 두세요 (열 인덱스, 행 인덱스).
- LCD 화면에 메시지를 표시합니다.
LCD로 더 많은 일을 할 수 있습니다 ('LCD로 더 많은 일 하기' 섹션 참조).
※ 주의:
LCD의 I2C 주소는 제조업체에 따라 다를 수 있습니다. 우리 코드에서는 제조업체 DIYables에서 지정한 주소 0x27을 사용했습니다.
아두이노 UNO R4 코드
자세한 사용 방법
다음 지침을 단계별로 따르세요:
- Arduino Uno R4 WiFi/Minima를 처음 사용하는 경우, 아두이노 우노 R4 - 소프트웨어 설치을 참조하십시오.
- 제공된 다이어그램에 따라 LCD I2C 디스플레이를 Arduino UNO R4에 연결합니다.
- USB 케이블을 사용하여 Arduino Uno R4 보드를 컴퓨터에 연결합니다.
- 컴퓨터에서 Arduino IDE를 실행합니다.
- 적절한 Arduino Uno R4 보드(예: Arduino Uno R4 WiFi)와 COM 포트를 선택합니다.
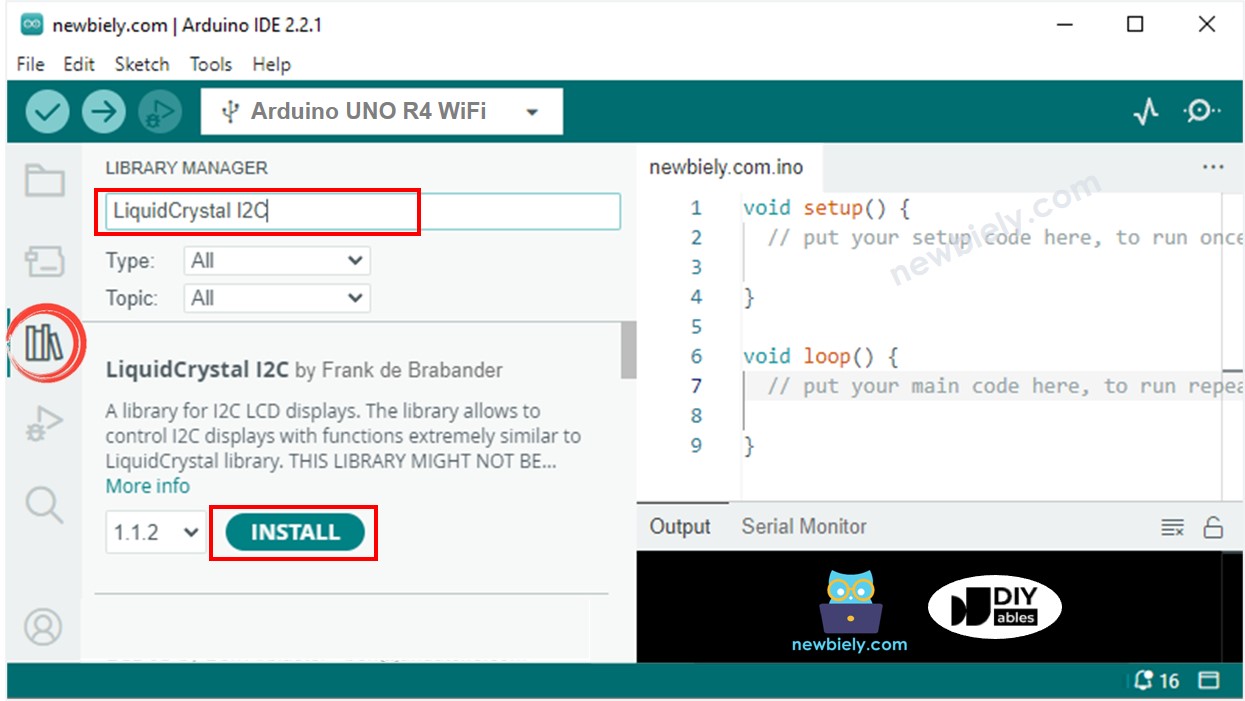
- Arduino IDE의 왼쪽에 있는 Libraries 아이콘으로 이동합니다.
- 검색 창에 "LiquidCrystal I2C"를 입력하고 Frank de Brabander의 LiquidCrystal_I2C 라이브러리를 찾습니다.
- Install 버튼을 눌러 LiquidCrystal_I2C 라이브러리를 설치합니다.

- 코드를 복사하여 Arduino IDE에서 엽니다
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino UNO R4에 업로드합니다
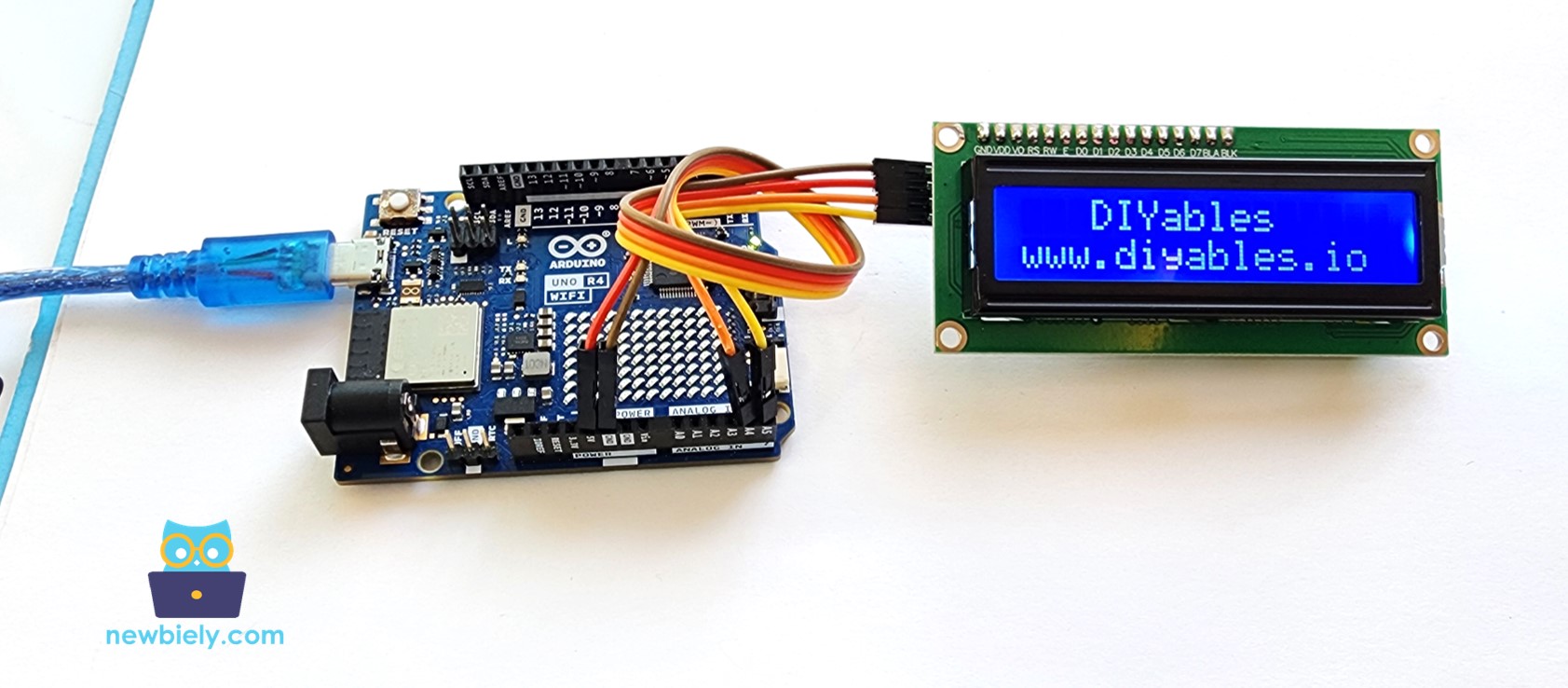
- LCD 화면에서 결과를 확인하세요

- 텍스트와 위치를 변경해 보세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
LCD로 더 많은 것을 해보세요
사용자 정의 문자
특수 문자나 기호(예: 하트나 화난 새)를 LCD에 표시하려면 문자 생성기를 사용해야 합니다. 왜냐하면 lcd.print() 함수는 ASCII 문자만 표시할 수 있기 때문입니다.
LCD 16x2는 각 줄에 16개의 위치가 있는 2줄에 걸쳐 32개의 문자를 표시할 수 있습니다. 각 문자는 8개의 줄과 5개의 열로 배열된 40개의 작은 사각형을 사용합니다.
문자 생성기는 문자(40픽셀)를 생성합니다. 다음 단계만 따라 하면 됩니다:
화면에 표시된 결과:

여러 개의 사용자 지정 문자
우리는 최대 8개의 특수 문자를 만들 수 있습니다(0부터 7까지 번호 매겨짐). 아래 예시는 세 개의 문자를 만드는 방법과 표시 방법을 보여줍니다.
액정 디스플레이(LCD)에 표시된 결과:

요약: LCD에서 사용자 지정 문자 사용 방법
- 위의 문자 생성기를 사용하여 특별한 문자의 이진 코드를 만드십시오.
- 해당 문자의 이진 코드를 적으십시오 (이전 단계에서 복사).
- 설정 함수에서 맞춤형 캐릭터를 만들고 0과 7 사이의 숫자에 배치합니다.
- Setup() 함수나 loop() 함수에서 언제든지 LCD에 특수 문자를 표시하십시오.
기타 기능
다음 함수를 하나씩 loop() 함수에 삽입하고 각 함수 후에 delay(5000)을 추가하십시오.
- 읽기 쉬운 LCD 디스플레이
- 화면의 왼쪽 상단 모서리에 커서를 놓으세요.
- 커서의 위치를 특정한 곳(열, 행)에 놓습니다.
- LCD 화면 커서를 표시합니다.
- LCD 화면 커서를 끕니다.
- 깜박이는 LCD 커서를 표시하세요.
- LCD 커서 깜박임을 멈춥니다.
- 추가 정보는 LiquidCrystal 라이브러리 참고 자료를 참조하세요.
LCD I2C 문제 해결
텍스트가 LCD I2C에 나타나지 않으면 다음 문제를 확인하세요:
- LCD 화면의 밝기를 뒷면의 가변 저항기를 돌려 조정하세요.
- LCD의 I2C 주소는 제조사마다 다를 수 있습니다. 일반적으로 0x27 또는 0x3F입니다. 이 주소들을 개별적으로 테스트하세요. 둘 다 작동하지 않으면, 올바른 I2C 주소를 찾기 위해 다음 코드를 사용하세요.
시리얼 모니터에 표시된 결과:
