아두이노 우노 R4 웹소켓
이 안내서는 WebSocket이 무엇인지, Arduino UNO R4를 사용하는 데 왜 도움이 되는지, 그리고 Arduino UNO R4와 함께 WebSocket을 사용하는 방법을 설명합니다. 웹 브라우저가 Arduino UNO R4와 통신할 수 있는 채팅 애플리케이션을 만드는 방법을 보여드리겠습니다. 이를 통해 다음과 같은 기능을 수행할 수 있습니다:
- 웹 브라우저의 채팅 창에서 Arduino UNO R4를 제어하기 위해 메시지를 전송하세요.
- Arduino UNO R4로부터 즉시 메시지를 받으세요. 이 설정을 변경하여 Arduino UNO R4의 실시간 상태를 모니터링할 수 있습니다.

준비물
| 1 | × | 아두이노 우노 R4 와이파이 | 쿠팡 | 아마존 | |
| 1 | × | (또는) DIYables STEM V4 IoT | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 전원 분배기 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 |
아두이노 UNO R4 웹소켓이란?
"웹소켓이란 무엇인가요?"라고 물으실 수 있습니다. 간단히 말해, 웹소켓은 웹 브라우저가 웹 서버와 즉시 직접 대화할 수 있도록 하는 기술입니다.
- WebSocket 없이 새로운 업데이트를 보려면 웹 페이지를 새로 고쳐야 합니다. 이는 매우 편리하지 않습니다.
- WebSocket을 사용하면 웹 페이지가 서버와 지속적으로 연결된 상태를 유지합니다. 이는 페이지를 새로 고치지 않고도 즉시 정보를 공유할 수 있음을 의미합니다.
온라인 게임, 인스턴트 메시징, 주식 시장 업데이트와 같은 일상적인 웹 애플리케이션에서 WebSocket 기술을 자주 사용합니다.
아두이노 UNO R4를 원활하게 제어하기 위해 WebSocket이 필요한 이유?
스마트폰이나 컴퓨터의 웹 브라우저를 사용하여 원격 조종 자동차를 제어하고 싶다고 가정해 보세요. WebSocket을 사용하지 않으면, 자동차의 방향이나 속도를 변경할 때마다 웹 페이지를 새로고침해야 할 것입니다. 이는 자동차에 명령을 내릴 때마다 "새로고침" 버튼을 누르는 것과 유사합니다.
웹소켓은 웹 브라우저와 자동차 간의 지속적이고 직접적인 연결을 허용합니다. 페이지를 새로고침할 필요 없이 자동차의 방향과 속도를 제어할 수 있습니다. 마치 페이지를 다시 로드하는 데 지연이 없이 자동차가 실시간으로 명령에 즉시 반응하는 것과 같습니다.
WebSocket을 사용하면 다음이 더 쉬워집니다:
- 웹 브라우저에서 Arduino UNO R4로 웹페이지를 다시 로드하지 않고 데이터 전송.
- Arduino UNO R4에서 웹 브라우저로 페이지를 새로고침하지 않고 데이터 전송.
이를 통해 실시간으로 원활한 대화를 주고받을 수 있습니다.
Arduino UNO R4의 WebSocket 이점:
- 실시간 제어: WebSocket은 Arduino UNO R4와의 즉각적인 상호작용을 가능하게 하여 명령에 빠른 응답을 제공함으로써 원활한 경험을 제공합니다.
- 지속적인 연결: 제어 페이지를 새로 고칠 필요 없이 항상 직접적인 지시를 처리할 준비가 된 통신 라인을 유지합니다.
- 효율성: 페이지를 반복적으로 다시 로드할 필요 없이 빠른 응답과 더 나은 경험을 즐길 수 있어 더욱 효율적이고 즐겁습니다.
WebSocket을 통한 Arduino UNO R4와의 웹 채팅
웹페이지의 자료들인 HTML, CSS, 그리고 JavaScript는 index.h라는 별도의 파일에 저장됩니다. 그렇기 때문에 Arduino IDE에서는 두 개의 코드 파일을 사용하게 됩니다.
- ino 파일은 Arduino UNO R4 코드입니다. 웹 서버와 웹 소켓 서버를 설정합니다.
- h 파일에는 웹 페이지의 내용이 포함되어 있습니다.
자세한 사용 방법
다음 지침을 단계별로 따르세요:
- Arduino Uno R4 WiFi/DIYables STEM V4 IoT를 처음 사용하는 경우 아두이노 우노 R4 - 소프트웨어 설치의 튜토리얼을 참조하세요.
- USB 케이블을 사용하여 Arduino Uno R4 보드를 컴퓨터에 연결합니다.
- 컴퓨터에서 Arduino IDE를 실행합니다.
- 적절한 Arduino Uno R4 보드(예: Arduino Uno R4 WiFi) 및 COM 포트를 선택합니다.
- Arduino IDE의 왼쪽에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- Web Server for Arduino Uno R4 WiFi를 검색하고 DIYables의 Web Server를 찾습니다.
- Install 버튼을 클릭하여 Web Server 라이브러리를 추가합니다.

- Arduino IDE에서 새 스케치를 만들고, 예를 들어 newbiely.com.ino이라는 이름을 지정합니다.
- 다음 코드를 복사하여 Arduino IDE에서 엽니다.
- 코드에서 WiFi 세부 정보(SSID 및 비밀번호)를 본인의 것으로 변경하세요.
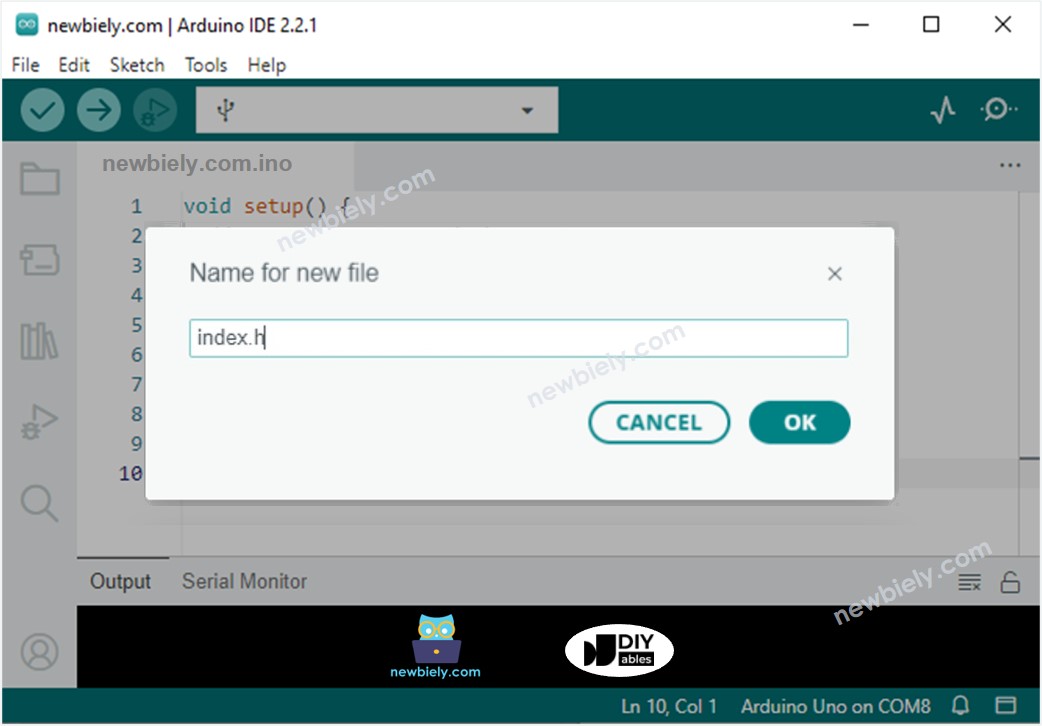
- Arduino IDE에서 index.h 파일을 만들려면:
- 직렬 모니터 아이콘 아래의 버튼을 클릭하고 새 탭을 선택하거나, Ctrl+Shift+N 키를 누르세요.
- 파일 이름을 index.h로 지정하고 OK 버튼을 누르십시오.
- 다음 코드를 복사하여 index.h 파일에 붙여넣으세요.
- 이제 코드가 두 파일로 나뉘어 있습니다: newbiely.com.ino와 index.h.
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino UNO R4에 업로드하세요.
- 시리얼 모니터를 엽니다.
- 시리얼 모니터에서 결과를 확인하세요.
- 표시된 IP 주소를 적어두고 스마트폰이나 컴퓨터의 웹 브라우저 주소창에 입력하세요.
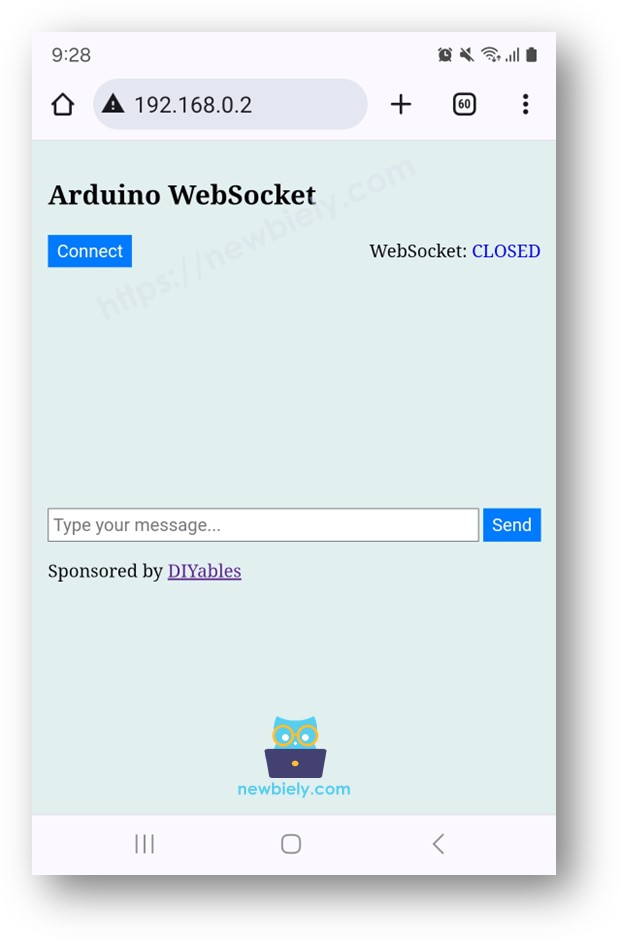
- 아래에 설명된 대로 웹페이지가 나타납니다.
- 웹페이지를 Arduino UNO R4와 WebSocket으로 연결하려면 CONNECT 버튼을 누르세요.
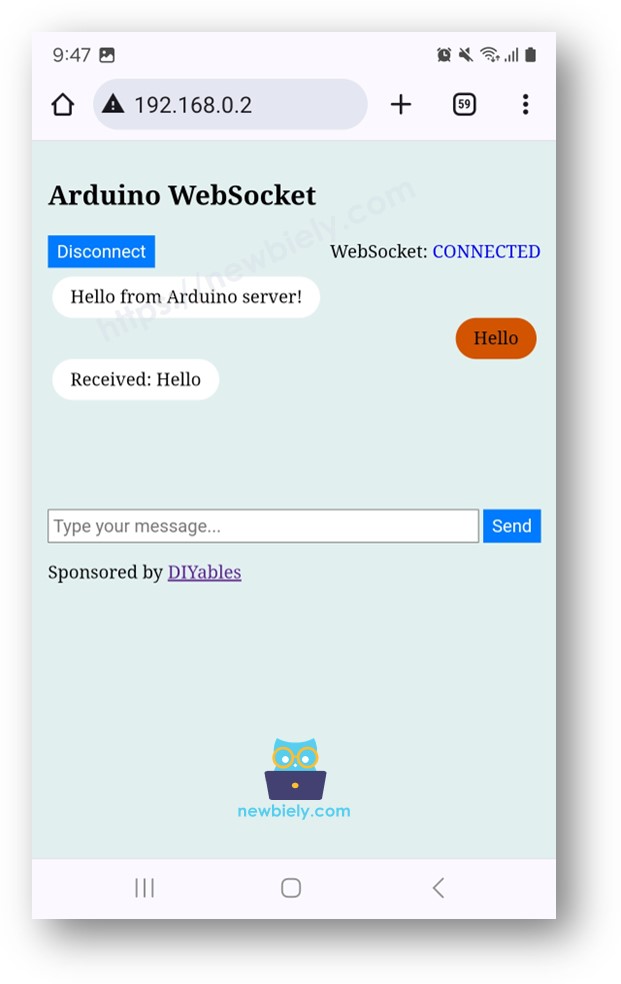
- 텍스트를 입력하고 Arduino UNO R4로 보내세요.
- Arduino UNO R4로부터의 응답을 확인하세요.
- index.h 파일에서 HTML만 변경하고 newbiely.com.ino 파일을 수정하지 않으면, Arduino IDE는 코드 컴파일 및 업로드 시 HTML을 업데이트하지 않습니다.
- Arduino IDE를 통해 HTML 내용을 업데이트하려면, newbiely.com.ino 파일에 빈 줄이나 주석 추가와 같은 작은 변경을 해야 합니다.




※ 주의:
코드 라인별 설명
위의 Arduino Uno R4 코드에 대한 자세한 설명은 코드에 있는 주석을 참조하세요.
시스템 작동 방식
Arduino UNO R4 코드는 웹 서버와 WebSocket 서버를 설정합니다. 작동 방식은 다음과 같습니다:
- Arduino UNO R4의 IP 주소를 웹 브라우저에 입력합니다.
- Arduino UNO R4의 웹 서버가 웹페이지(HTML, CSS, JavaScript로 구성)를 브라우저로 전송합니다.
- 브라우저가 웹페이지를 표시합니다.
- 웹페이지에서 CONNECT 버튼을 클릭합니다. 이 작업은 Arduino UNO R4의 서버와 WebSocket 연결을 시작합니다.
- 텍스트를 입력하고 SEND 버튼을 클릭하면 JavaScript가 WebSocket을 통해 Arduino UNO R4로 텍스트를 보냅니다.
- Arduino UNO R4의 WebSocket 서버가 텍스트를 수신하고 웹페이지로 응답을 다시 보냅니다.
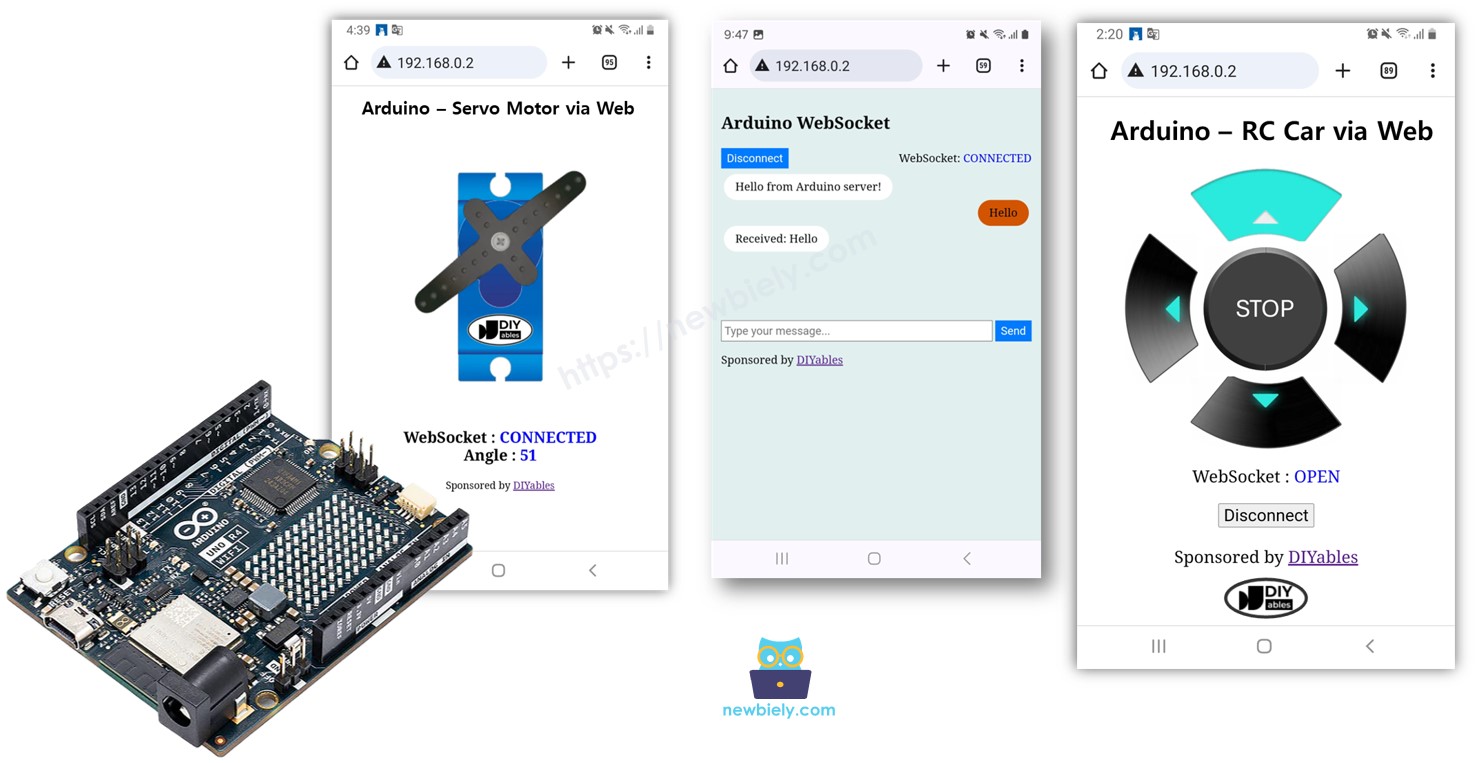
다음은 배울 수 있는 Arduino UNO R4 WebSocket의 다른 예제입니다:
아두이노 우노 R4 문제 해결
위의 코드가 작동한다면, Arduino UNO R4의 WiFi 모듈의 최신 버전을 업데이트해 주세요.
- Arduino Uno R4 WiFi를 PC에 연결하세요
- Arduino IDE 2를 엽니다
- 도구 펌웨어 업데이터로 이동하세요

- Arduino Uno R4 WiFi 보드와 포트를 선택하세요
- 업데이트 확인 버튼을 클릭하세요
- 사용 가능한 펌웨어 버전 목록이 나타납니다
- 최신 펌웨어 버전을 선택하세요
- Install 버튼을 클릭하세요
- 완료될 때까지 기다리세요
- Arduino Uno R4 WiFi를 재부팅하세요
- 코드를 다시 컴파일하고 Arduino Uno R4 WiFi에 업로드하세요
- 결과를 확인하세요
