아두이노 나노 ESP32 74HC595 4자리 7세그먼트 디스플레이
이 튜토리얼은 Arduino Nano ESP32를 사용하여 74HC595 4자리 7세그먼트 디스플레이 모듈을 제어하는 방법을 안내합니다. 다음 주제를 다룹니다:
- 아두이노 나노 ESP32를 74HC595 4자리 7세그먼트 디스플레이 모듈에 연결하기
- 모듈에 정수를 표시하도록 아두이노 나노 ESP32 프로그래밍하기
- 모듈에 부동소수점 숫자를 표시하도록 아두이노 나노 ESP32 프로그래밍하기
- 모듈에 숫자와 문자를 표시하도록 아두이노 나노 ESP32 프로그래밍하기

이 튜토리얼은 부동 소수점 값을 표시할 수 있는 4점 4자리 7세그먼트 디스플레이 모듈을 사용합니다. 콜론 구분기를 표시해야 할 경우 아두이노 나노 ESP32 - TM1637 4자리 7세그먼트 디스플레이을 참조하십시오.
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 74HC595 4-digit 7-segment 디스플레이 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
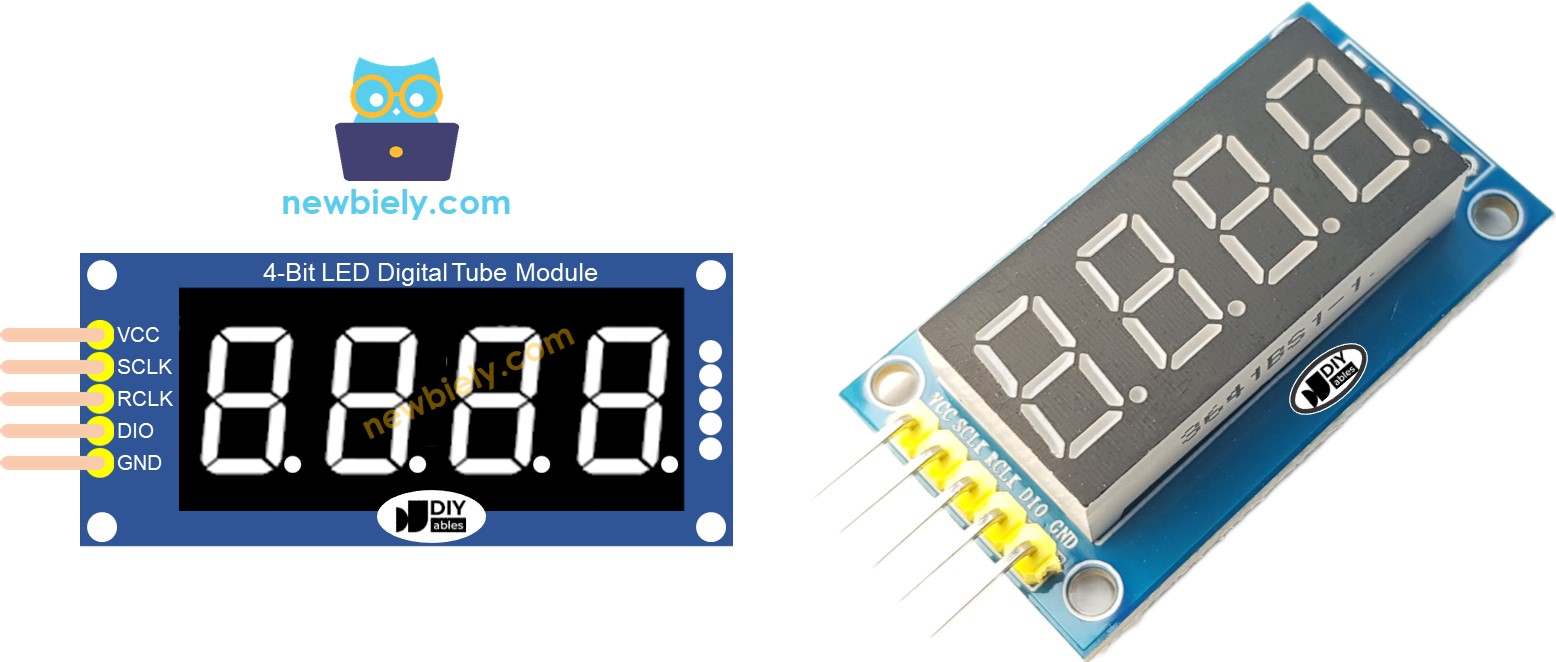
74HC595 4자리 7세그먼트 디스플레이에 대하여
온도 또는 어떤 부동 소수점 값을 표시하기에 이상적인 모듈은 74HC595 4자리 7세그먼트 디스플레이입니다. 이 모듈은 일반적으로 네 개의 7세그먼트 LED, 네 개의 점 모양 LED, 각 숫자마다 두 개의 74HC595 드라이버를 포함하고 있습니다.
핀배열
74HC595 4자리 7세그먼트 디스플레이 모듈은 5개의 핀을 포함합니다:
- SCLK 핀: 클럭 입력 핀입니다. 아두이노 나노 ESP32의 아무 디지털 핀에나 연결하세요.
- RCLK 핀: 클럭 입력 핀입니다. 아두이노 나노 ESP32의 아무 디지털 핀에나 연결하세요.
- DIO 핀: 데이터 I/O 핀입니다. 아두이노 나노 ESP32의 아무 디지털 핀에나 연결하세요.
- VCC 핀: 모듈에 전력을 공급합니다. 3.3V에서 5V 전원 공급에 연결하세요.
- GND 핀: 접지 핀입니다.

선연결
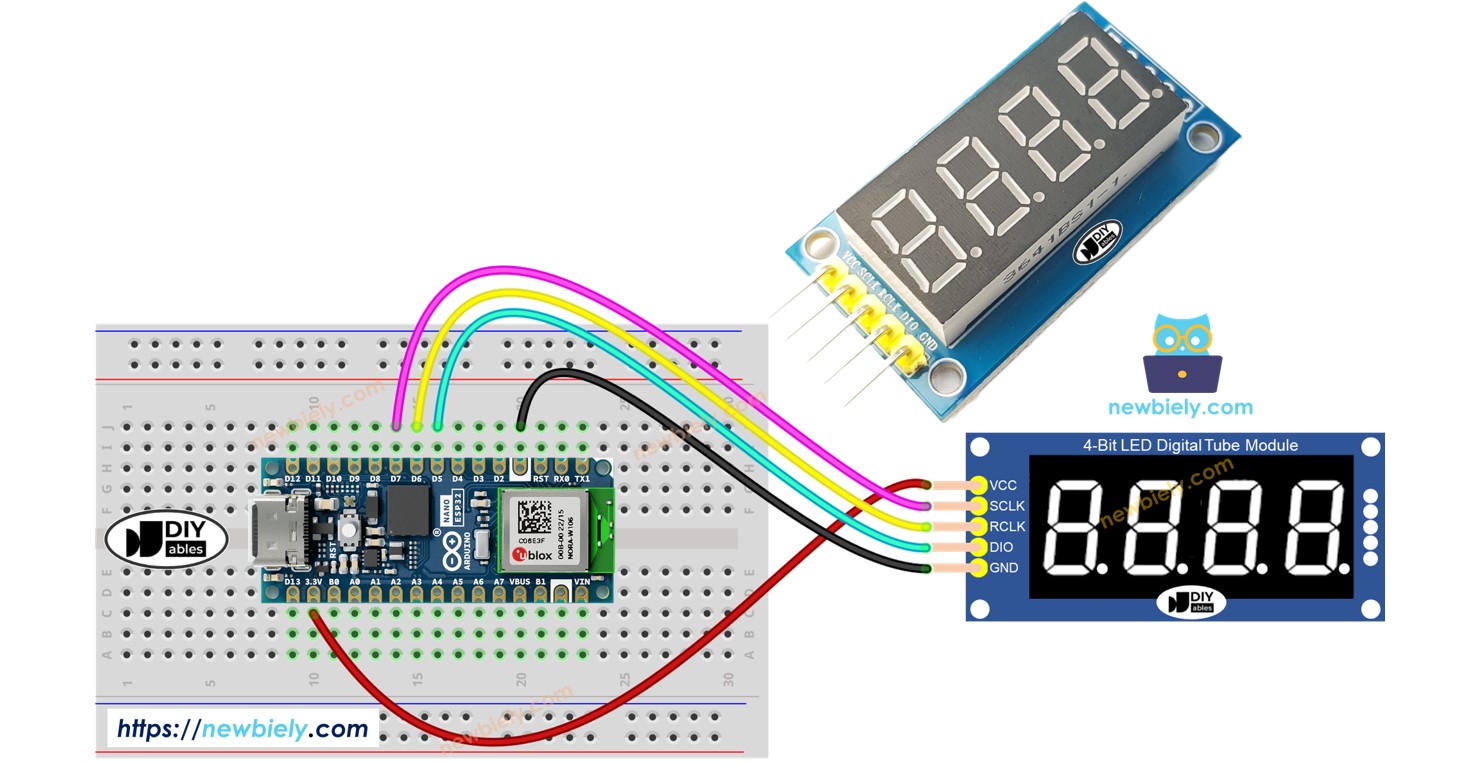
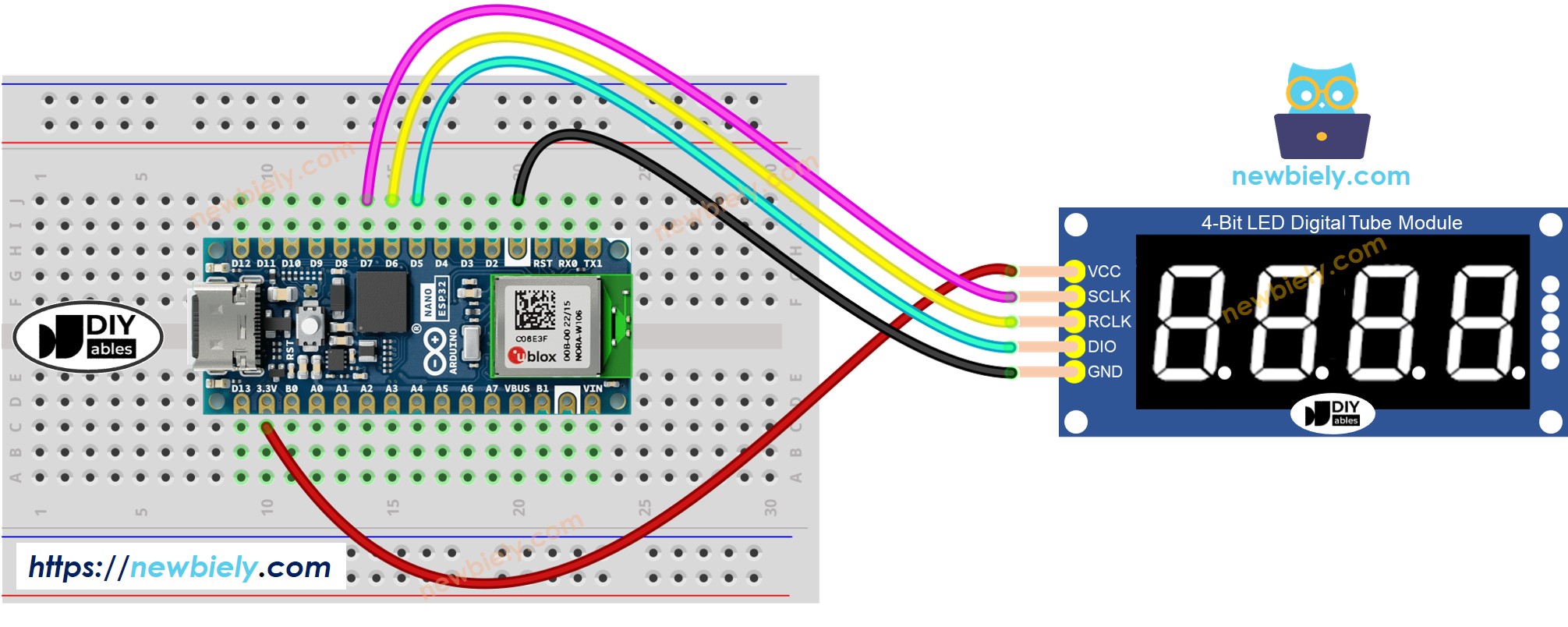
아래 표는 아두이노 나노 ESP32 핀과 74HC595 4자리 7세그먼트 디스플레이 핀 간의 연결을 보여줍니다:
| Arduino Nano ESP32 | 74HC595 7-segment display |
|---|---|
| 3.3V | VCC |
| D7 | SCLK |
| D6 | RCLK |
| D5 | DIO |
다른 핀을 사용하는 경우, 코드 안의 핀 번호를 그에 맞게 변경해야 합니다.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
라이브러리 설치
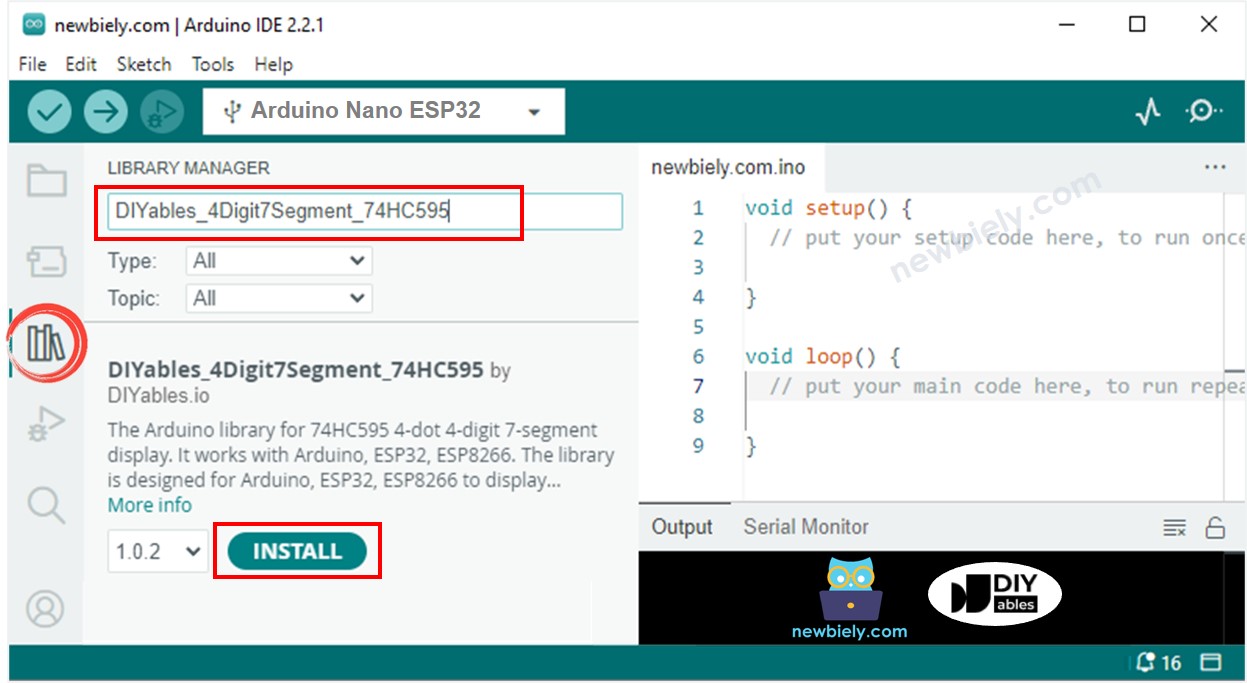
74HC595 4자리 7세그먼트 디스플레이를 쉽게 프로그래밍하기 위해, DIYables.io의 DIYables_4Digit7Segment_74HC595 라이브러리를 설치해야 합니다. 라이브러리를 설치하기 위한 아래 단계를 따르세요:
- 왼쪽 탐색 바의 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables_4Digit7Segment_74HC595”를 검색한 다음, DIYables.io가 만든 DIYables_4Digit7Segment_74HC595 라이브러리를 찾습니다.
- Install 버튼을 클릭합니다.

아래의 링크에서 이 라이브러리도 볼 수 있습니다. Github에서 이 라이브러리 보기
아두이노 나노 ESP32를 사용하여 74HC595 4자리 7세그먼트를 프로그래밍하는 방법
라이브러리를 포함하세요.
디스플레이 모듈의 SCLK, RCLK 및 DIO에 연결되는 ESP32의 핀을 정의하세요. 예를 들어, 핀 D7, D6 및 D5
DIYables_4Digit7Segment_74HC595 유형의 디스플레이 객체를 생성하세요.
그런 다음, 음수를 지원하는 제로 패딩 옵션으로 정수 숫자를 표시할 수 있습니다.
십진수 자리, 0으로 채우는 옵션을 사용하여 부호 있는 수를 지원하면서 부동 소수점 숫자를 표시할 수 있습니다.
낮은 수준의 기능을 사용하여 숫자, 소수점, 문자를 자릿수별로 표시할 수도 있습니다.
74HC595 4자리 7세그먼트 모듈이 개별 세그먼트와 LED를 제어하기 위해 멀티플렉싱 기법을 사용하기 때문에, Arduino Nano ESP32 코드는 반드시:
- 메인 루프에서 display.show() 함수를 호출해야 하며,
- 메인 루프에서 delay() 함수를 사용해서는 안 됩니다.
자세한 내용은 도서관 참조에서 확인할 수 있습니다.
아두이노 나노 ESP32 코드 - 정수 디스플레이
사용 방법
Arduino Nano ESP32를 시작하는 방법은 다음과 같습니다:
- 아두이노 나노 ESP32에 익숙하지 않다면, 아두이노 IDE에서 아두이노 나노 ESP32 환경을 설정하는 방법에 대한 튜토리얼을 참조하세요. [BASE_URL/tutorials/arduino-nano-esp32/arduino-nano-esp32-software-installation].
- 제공된 도면에 따라 구성 요소를 연결하세요.
- USB 케이블을 사용하여 아두이노 나노 ESP32 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 아두이노 IDE를 실행하세요.
- Arduino Nano ESP32 보드와 해당 COM 포트를 선택하세요. * 위의 코드를 복사하고 아두이노 나노 ESP32 IDE로 열기
- 아두이노 나노 ESP32 IDE에서 Upload 버튼을 클릭하여 아두이노 나노 ESP32에 코드를 업로드하세요
- 7-세그먼트 디스플레이의 상태를 확인하세요
아두이노 나노 ESP32 코드 - 부동 소수점 표시
아두이노 나노 ESP32 코드 - 온도 표시
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
