아두이노 나노 ESP32 웹을 통한 LED 매트릭스
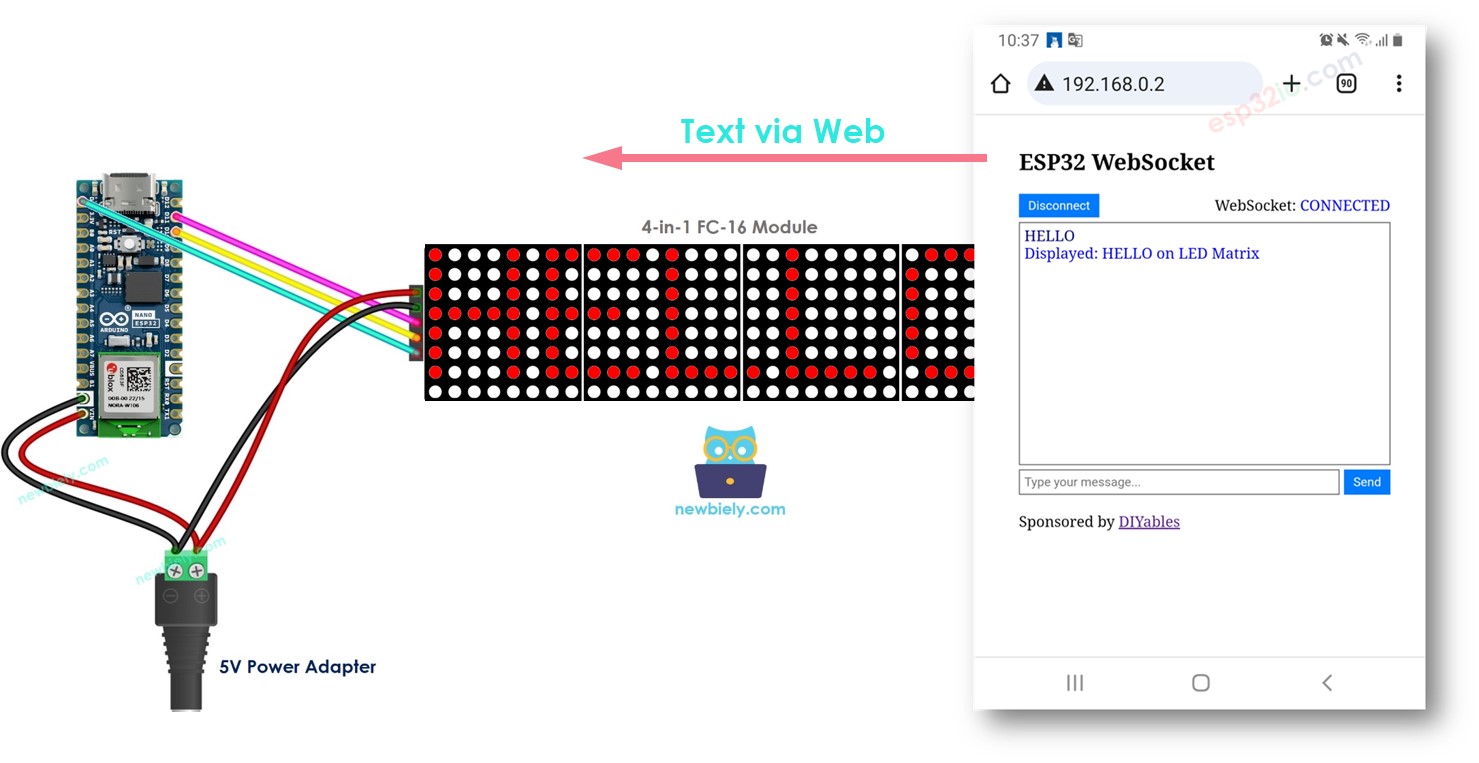
이 튜토리얼에서는 Arduino Nano ESP32를 사용하여 웹 인터페이스를 통해 LED 매트릭스 사인보드를 제어하는 방법을 배우게 됩니다. 구체적으로, Arduino Nano ESP32를 웹 서버로 프로그래밍하여 다음 작업을 수행하도록 할 것입니다:
- 웹 브라우저로부터 요청을 받았을 때 사용자에게 웹 인터페이스를 반환합니다.
- 사용자가 Arduino Nano ESP32에 메시지를 보낼 수 있는 웹 인터페이스를 제공합니다.
- 메시지를 받은 후 LED 매트릭스에 메시지를 표시합니다.

준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | FC-16 LED Matrix 32x8 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
LED 매트릭스 및 웹 서버에 대하여
웹 인터페이스에서 아두이노 나노 ESP32로 텍스트를 전송하는 데 순수한 HTTP를 사용할 수 있습니다. 그러나 WebSocket을 사용하면 훨씬 더 반응성이 좋아 보이며 크게 어렵지 않습니다. 그래서 이 튜토리얼에서는 WebSocket을 사용할 것입니다.
LED Matrix, Web Server 및 WebSocket과 그 핀아웃, 기능 및 프로그래밍을 비롯하여 잘 모르겠다면? 아래에서 이러한 주제에 대한 종합적인 튜토리얼을 찾아보세요:
- 아두이노 나노 ESP32 - 웹 서버 튜토리얼
- 아두이노 나노 ESP32 - 웹소켓 튜토리얼
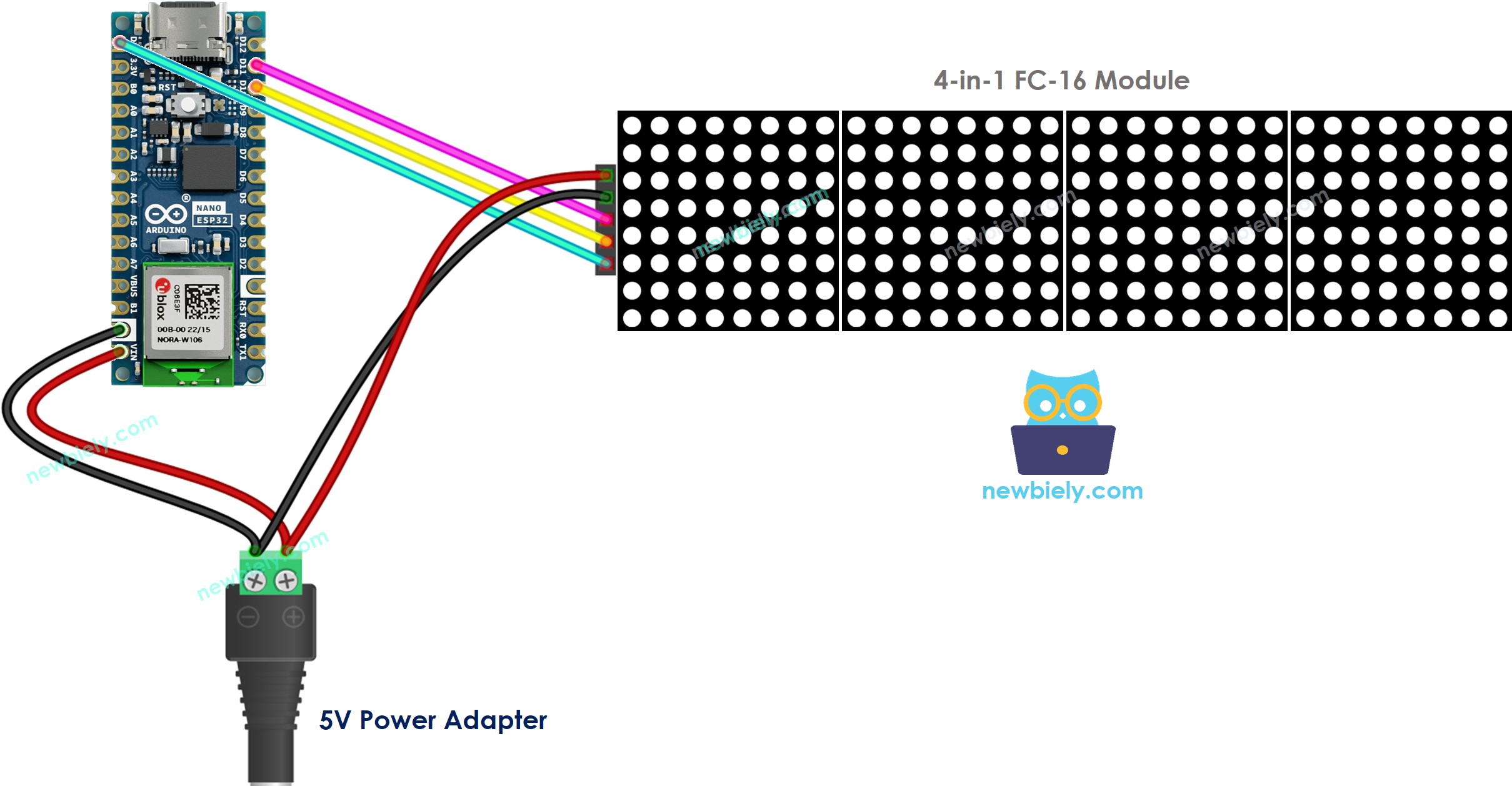
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
아두이노 나노 ESP32 코드
웹 페이지의 내용(HTML, CSS, JavaScript)은 index.h 파일에 별도로 저장됩니다. 그래서, 우리는 Arduino IDE에 두 개의 코드 파일을 가질 것입니다:
- 아두이노 나노 ESP32 코드인 .ino 파일로, 웹 서버와 웹소켓 서버를 생성합니다.
- 웹페이지의 내용을 포함하는 .h 파일입니다.
사용 방법
- 아두이노 나노 ESP32를 처음 사용하는 경우, 아두이노 나노 ESP32 - 소프트웨어 설치을 참조하세요.
- 아두이노 나노 ESP32 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 아두이노 나노 ESP32 보드(예: Arduino Nano ESP32와 COM 포트를 선택하세요.
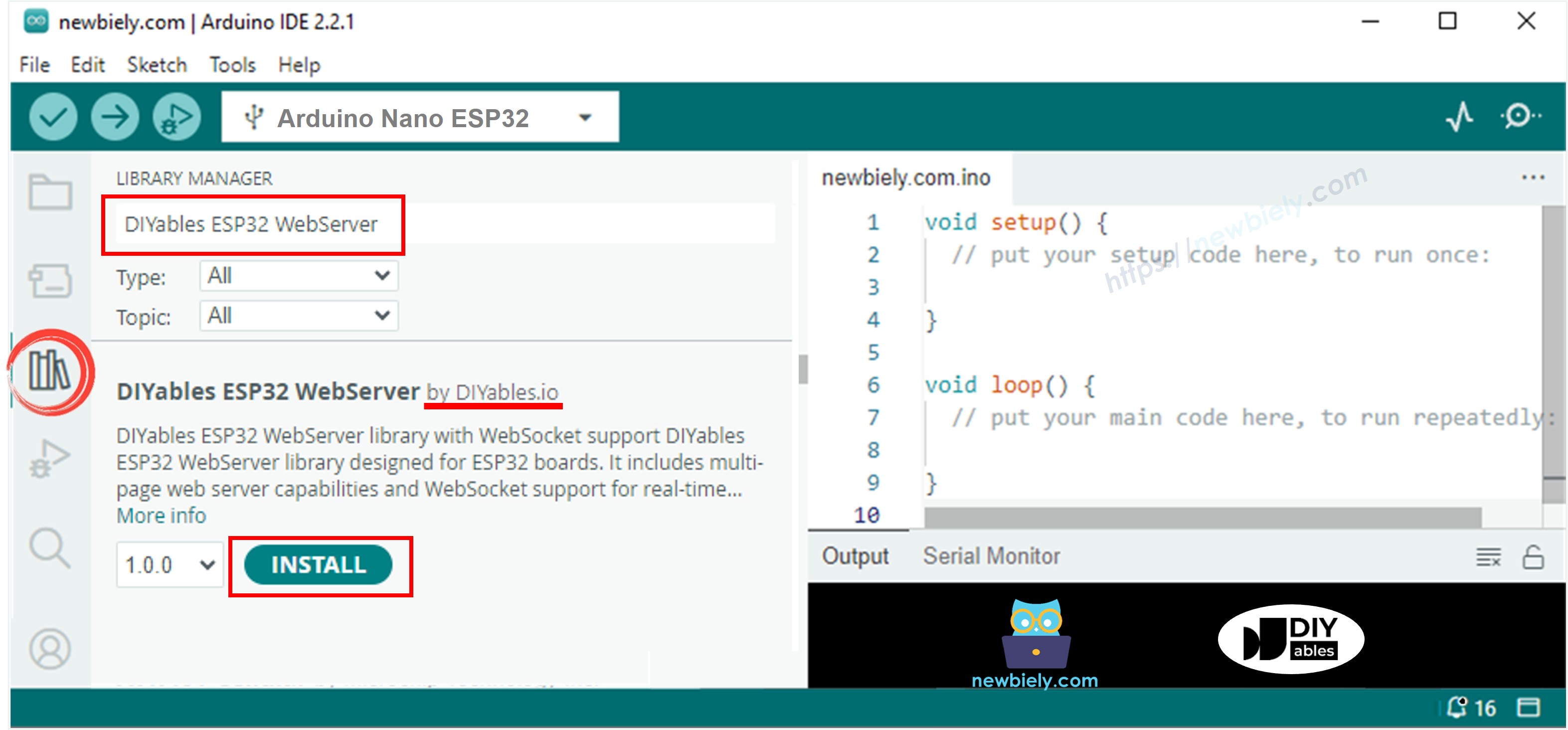
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”을 검색한 후, DIYables가 만든 DIYables ESP32 WebServer를 찾으세요.
- Install 버튼을 클릭하여 DIYables ESP32 WebServer 라이브러리를 설치하세요.

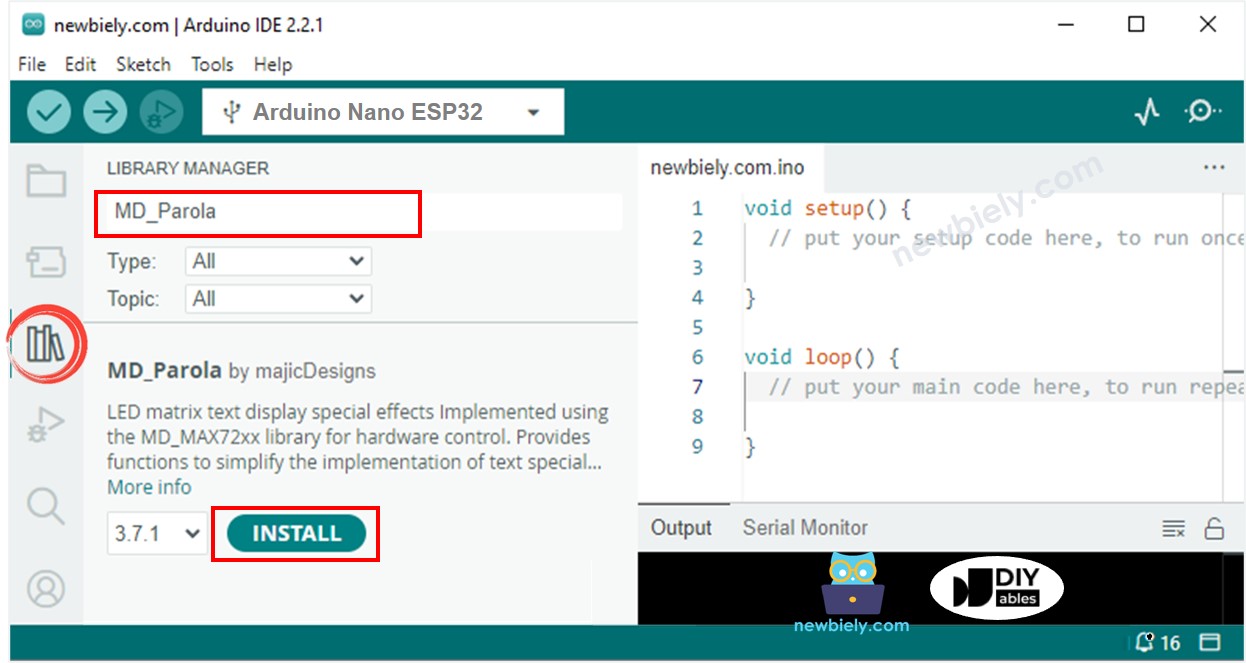
- “MD_Parola”를 검색한 다음, MD_Parola 라이브러리를 찾으세요
- Install 버튼을 클릭하세요.

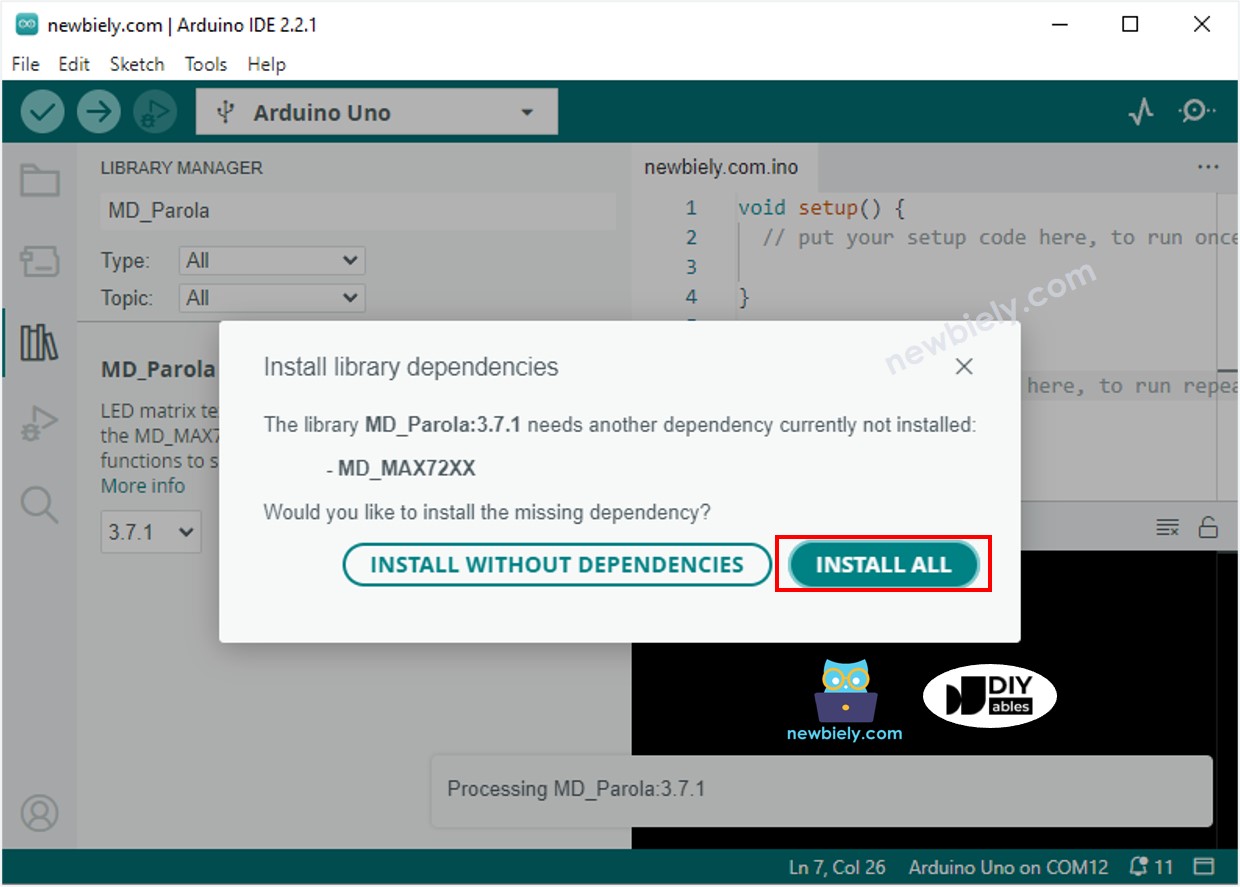
- "MD_MAX72XX" 라이브러리를 설치하라는 요청을 받게 됩니다.
- 의존성을 설치하려면 Install All 버튼을 클릭하세요.

- Arduino IDE에서 새 스케치를 생성하고, 예를 들어 newbiely.kr.ino라는 이름을 지정하세요.
- 아래 코드를 복사하고 Arduino IDE로 열어주세요.
/*
* 이 아두이노 나노 esp32 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 나노 esp32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino-nano-esp32/arduino-nano-esp32-led-matrix-via-web
*/
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4 // 4 blocks
#define CS_PIN D10 // The Arduino Nano ESP32 pin
// WiFi credentials
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
// Create web server instance
DIYables_ESP32_WebServer server;
DIYables_ESP32_WebSocket* webSocket;
// create an instance of the MD_Parola class
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
// Web Page handlers
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, HTML_CONTENT);
}
// WebSocket event handlers
void onWebSocketOpen(net::WebSocket& ws) {
Serial.println("New WebSocket connection");
// Send welcome message
const char welcome[] = "Connected to ESP32 WebSocket Server!";
}
void onWebSocketMessage(net::WebSocket& ws, const net::WebSocket::DataType dataType, const char* message, uint16_t length) {
Serial.print("WebSocket Received (");
Serial.print(length);
Serial.print(" bytes): ");
Serial.println(message);
ledMatrix.displayClear(); // clear led matrix display
ledMatrix.displayScroll(message, PA_CENTER, PA_SCROLL_LEFT, 100);
// Broadcast response to all connected clients using the library
if (webSocket != nullptr) {
String response = "Displayed: " + String(message) + "on LED Matrix";
webSocket->broadcastTXT(response);
Serial.print("WebSocket sent (");
Serial.print(response.length());
Serial.print(" bytes): ");
Serial.println(response);
}
}
void onWebSocketClose(net::WebSocket& ws, const net::WebSocket::CloseCode code, const char* reason, uint16_t length) {
Serial.println("WebSocket client disconnected");
}
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Arduino Nano ESP32 Web Server and WebSocket Server");
ledMatrix.begin(); // initialize the object
ledMatrix.setIntensity(15); // set the brightness of the LED matrix display (from 0 to 15)
ledMatrix.displayClear(); // clear led matrix display
ledMatrix.displayScroll("newbiely.com", PA_CENTER, PA_SCROLL_LEFT, 100);
// Configure web server routes
server.addRoute("/", handleHome);
// Start web server with WiFi connection
server.begin(WIFI_SSID, WIFI_PASSWORD);
// Enable WebSocket functionality
webSocket = server.enableWebSocket(81);
if (webSocket != nullptr) {
// Set up WebSocket event handlers
webSocket->onOpen(onWebSocketOpen);
webSocket->onMessage(onWebSocketMessage);
webSocket->onClose(onWebSocketClose);
} else {
Serial.println("Failed to start WebSocket server");
}
}
void loop() {
// Then handle HTTP requests
server.handleClient();
// Handle WebSocket
server.handleWebSocket();
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
- Arduino IDE에서 index.h 파일을 생성하려면:
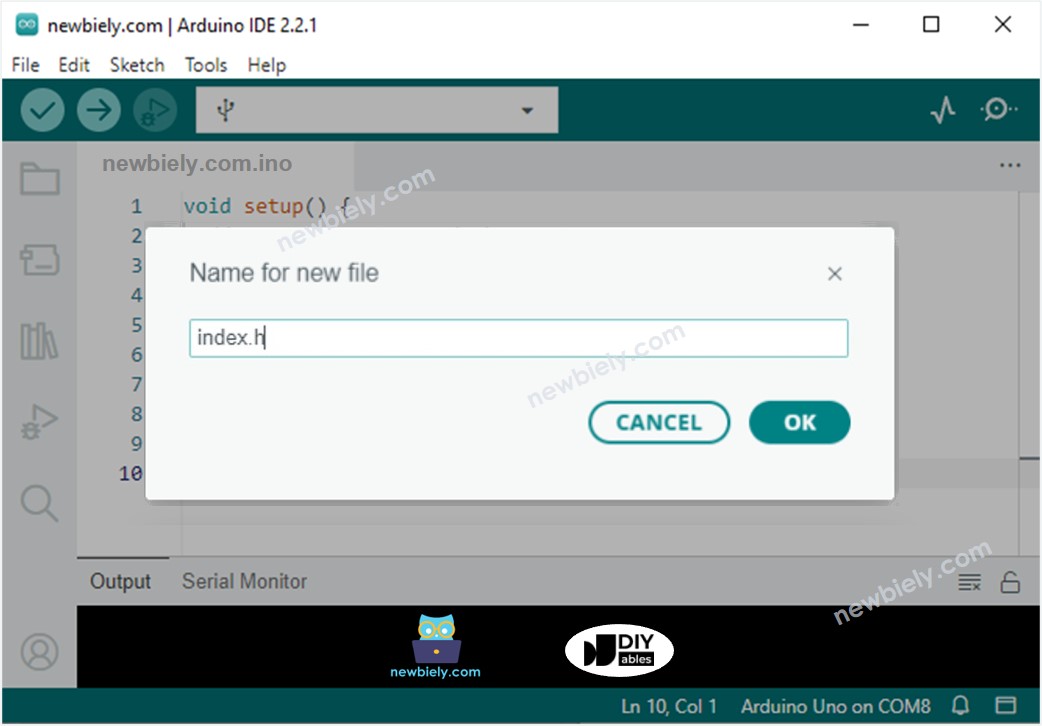
- 시리얼 모니터 아이콘 아래 버튼을 클릭하고 새 탭을 선택하거나, Ctrl+Shift+N 키를 사용하세요.
- 파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
- 아래 코드를 복사하여 index.h에 붙여넣으세요.
- 이제 코드가 두 파일에 있습니다: newbiely.kr.ino와 index.h
- 아두이노 IDE에서 Upload 버튼을 클릭하여 코드를 아두이노 나노 ESP32에 업로드하세요.
- 시리얼 모니터를 엽니다
- 시리얼 모니터에서 결과를 확인하세요.
- 표시된 IP 주소를 기록하고, 이 주소를 스마트폰이나 PC의 웹 브라우저 주소창에 입력하세요.
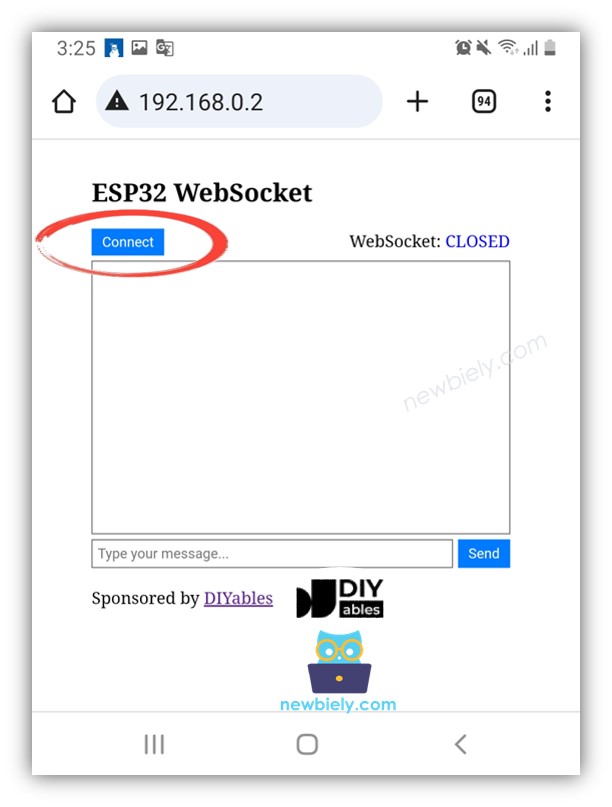
- 다음과 같이 웹페이지를 볼 수 있습니다:
- 웹페이지를 Arduino Nano ESP32와 WebSocket을 통해 연결하려면 CONNECT 버튼을 클릭하세요.
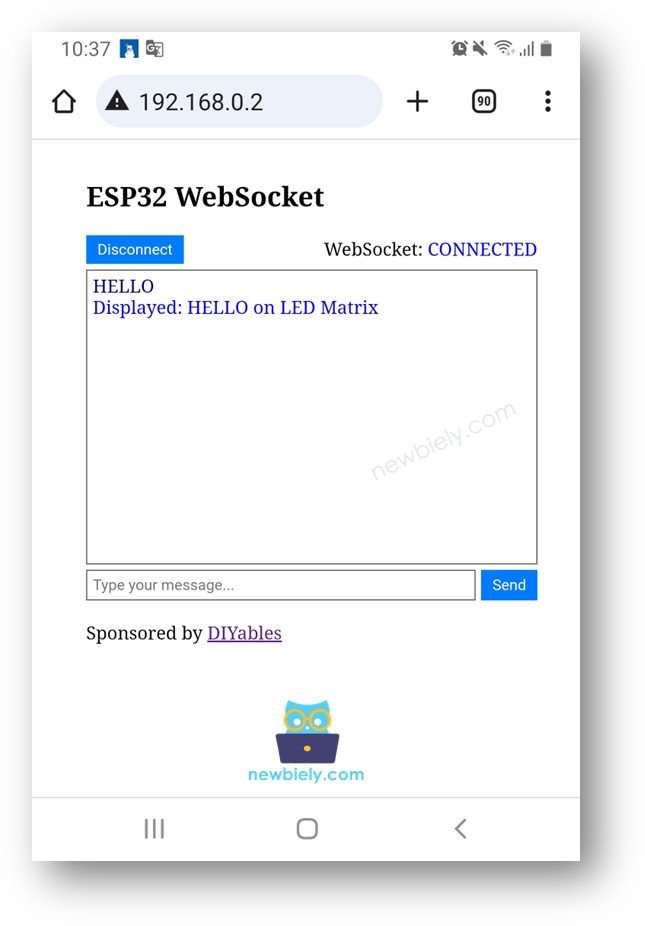
- 몇몇 단어를 입력하고 Arduino Nano ESP32로 보내세요.
- Arduino Nano ESP32에서의 응답을 볼 수 있습니다.
- index.h의 HTML 내용을 수정하고 newbiely.kr.ino 파일은 아무것도 건드리지 않으면, ESP32에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
- 이 경우에 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일을 변경하세요 (예: 빈 줄 추가, 주석 추가 등).


/*
* 이 아두이노 나노 esp32 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 나노 esp32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino-nano-esp32/arduino-nano-esp32-led-matrix-via-web
*/
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Arduino Nano ESP32 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
/* Add some basic styling for the chat window */
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096; /* bigger length causes uart0 buffer overflow with low speed smart device */
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
// You can send the message to the server or process it as needed
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws://" + window.location.host + ":81");
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event; // MessageEvent
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>Arduino Nano ESP32 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
COM6
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address IP address: 192.168.0.2
Autoscroll
Clear output
9600 baud
Newline


※ 주의:
코드 라인별 설명
위의 아두이노 나노 ESP32 코드는 코드마다 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!
