아두이노 나노 ESP32 닷스타 LED 스트립
이 튜토리얼에서는 Arduino Nano ESP32를 사용하여 DotStar RGB LED 스트립을 제어하는 방법을 배워볼 것입니다. 구체적으로, 다음을 배울 예정입니다:
- 아두이노 나노 ESP32를 DotStar LED 스트립에 연결하는 방법
- 아두이노 나노 ESP32 프로그래밍하여 LED 스트립의 각 개별 LED 색상과 밝기를 제어하는 방법
- 아두이노 나노 ESP32 프로그래밍하여 DotStar LED 스트립에 혜성 효과를 만드는 방법
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | DotStar RGB LED 스트립 | 아마존 | |
| 1 | × | 1000uF Capacitor | 아마존 | |
| 1 | × | 470Ω Resistor | 아마존 | |
| 1 | × | 5V 전원 어댑터 | 아마존 | |
| 1 | × | DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
DotStar RGB LED 스트립에 관하여
핀아웃
DotStar RGB LED 스트립에는 세 개의 핀이 있습니다:
- GND 핀: GND(0V)에 연결해야 합니다.
- CI 핀: 클록 신호를 받는 클록 핀입니다. Arduino Nano ESP32 핀에 연결해야 합니다.
- DI 핀: 제어 신호를 받는 데이터 핀입니다. Arduino Nano ESP32 핀에 연결해야 합니다.
- 5V 핀: 외부 전원 공급 장치의 5V에 연결해야 합니다.

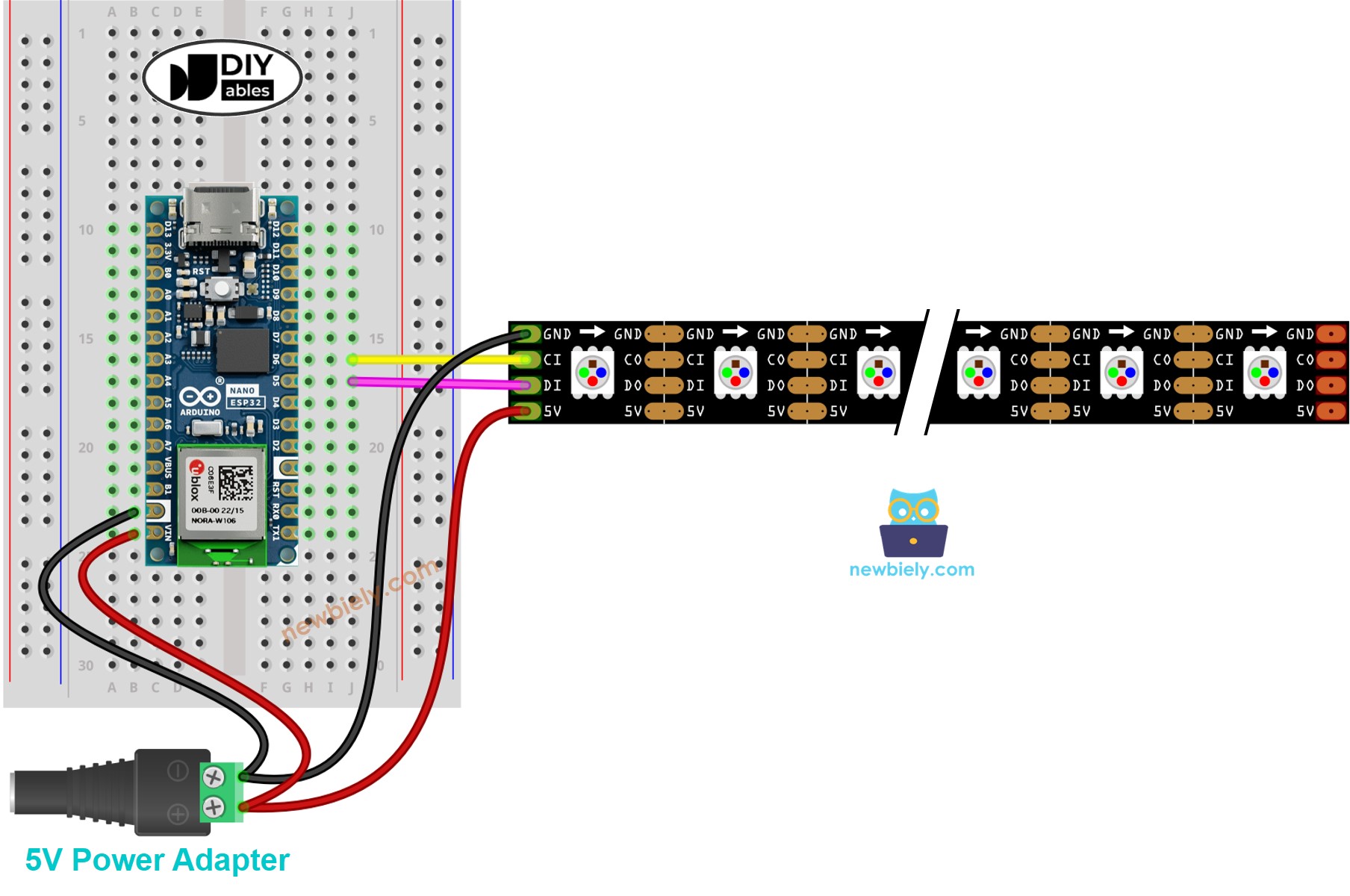
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
DotStar RGB LED 스트립을 프로그래밍하는 방법
DotStar 라이브러리를 포함합니다.
#include <Adafruit_DotStar.h>
#include <SPI.h> // 이 줄을 주석 처리하세요 GEMMA나 TRINKET을 위해서
DotStar 객체를 선언하십시오.
#define NUMPIXELS 144 // 스트립의 LED 개수
#define DATAPIN D5 // 아두이노 나노 핀
#define CLOCKPIN D6 // 아두이노 나노 핀
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
DotStar 초기화
strip.begin(); // 출력을 위한 핀 초기화
strip.setBrightness(255);
strip.show(); // 가능한 한 빨리 모든 LED 끄기
각 개별 LED(픽셀이라고 함)의 색상(r, g, b)을 설정합니다.
strip.setPixelColor(pixel, g, r, b);
모든 스트립의 밝기 설정.
strip.setBrightness(100); // 0에서 255까지의 값
※ 주의:
- DotStar.setBrightness()는 LED 스트립의 모든 픽셀에 대해 사용됩니다. 각각의 픽셀에 대한 밝기를 설정하려면 색상 값을 조정할 수 있습니다.
- DotStar.setBrightness()와 DotStar.setPixelColor()에 의해 설정된 값은 DotStar.show()가 호출될 때만 효과가 있습니다.
아두이노 나노 ESP32 코드
아래 코드는 각 픽셀 사이에 지연이 있으면서 픽셀을 하나씩 빨간색으로 바꿉니다.
/*
* 이 아두이노 나노 esp32 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 나노 esp32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino-nano-esp32/arduino-nano-esp32-dotstar-led-strip
*/
#include <Adafruit_DotStar.h>
#include <SPI.h> // GEMMA 또는 TRINKET용으로 이 줄을 주석 처리하세요
#define NUMPIXELS 144 // 스트립의 LED 수
// 여기는 어떻게 두 개의 핀에서 LED를 제어하는지 보여줍니다:
#define DATAPIN D5 // 아두이노 나노 ESP32 핀
#define CLOCKPIN D6 // 아두이노 나노 ESP32 핀
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
void setup() {
Serial.begin(9600);
strip.begin(); // NeoPixel 스트립 객체 초기화 (필수)
strip.show(); // 가능한 한 빨리 모든 픽셀 끄기
strip.setBrightness(255);
}
void loop() {
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
// 빨간색
int r = 255; // 원하는 대로 색상 변경
int g = 0; // 원하는 대로 색상 변경
int b = 0; // 원하는 대로 색상 변경
strip.clear(); // 모든 픽셀 끄기
strip.setPixelColor(pixel, g, r, b); // 하나의 픽셀 켜기
strip.show();
delay(1000); // 각 픽셀을 1초간 켜기
}
}
사용 방법
Arduino Nano ESP32를 시작하려면 다음 단계를 따르십시오:
- Arduino Nano ESP32가 처음이라면, Arduino IDE에서 Arduino Nano ESP32 환경 설정 방법에 대한 튜토리얼을 참조하세요. 아두이노 나노 ESP32 - 소프트웨어 설치.
- 제공된 다이어그램에 따라 구성 요소를 연결하세요.
- USB 케이블을 사용하여 Arduino Nano ESP32 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 실행하세요.
- Arduino Nano ESP32 보드와 해당하는 COM 포트를 선택하세요.
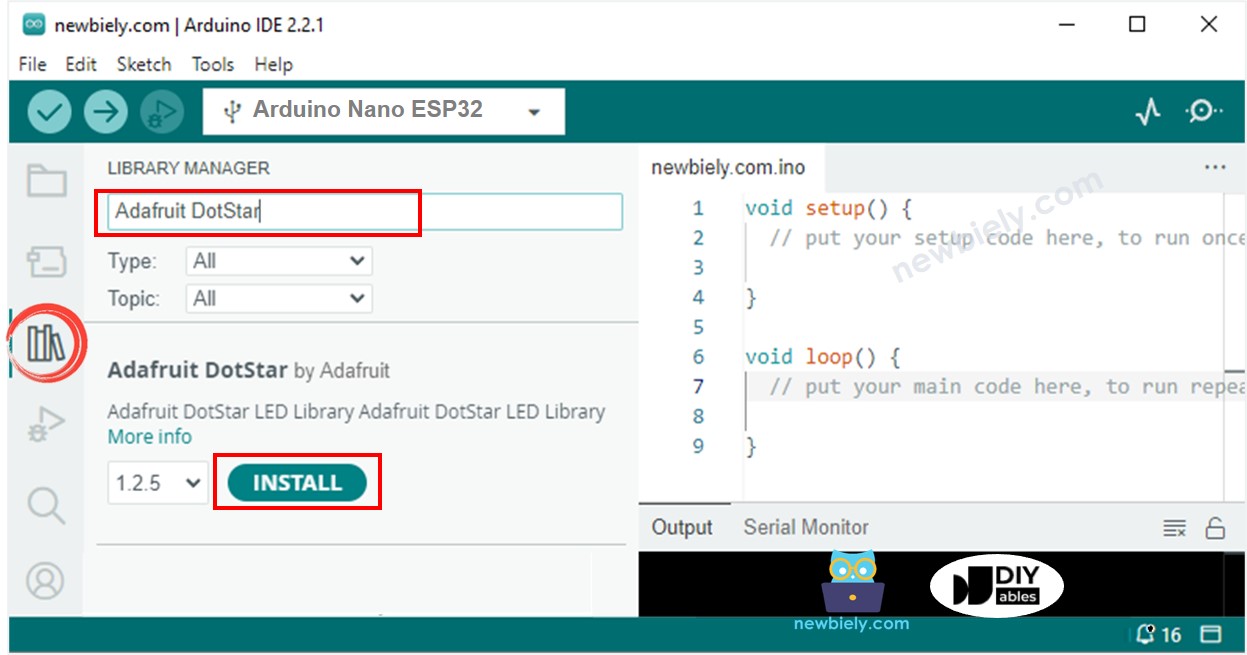
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “Adafruit DotStar”을 검색한 후 Adafruit의 DotStar 라이브러리를 찾으세요.
- DotStar 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

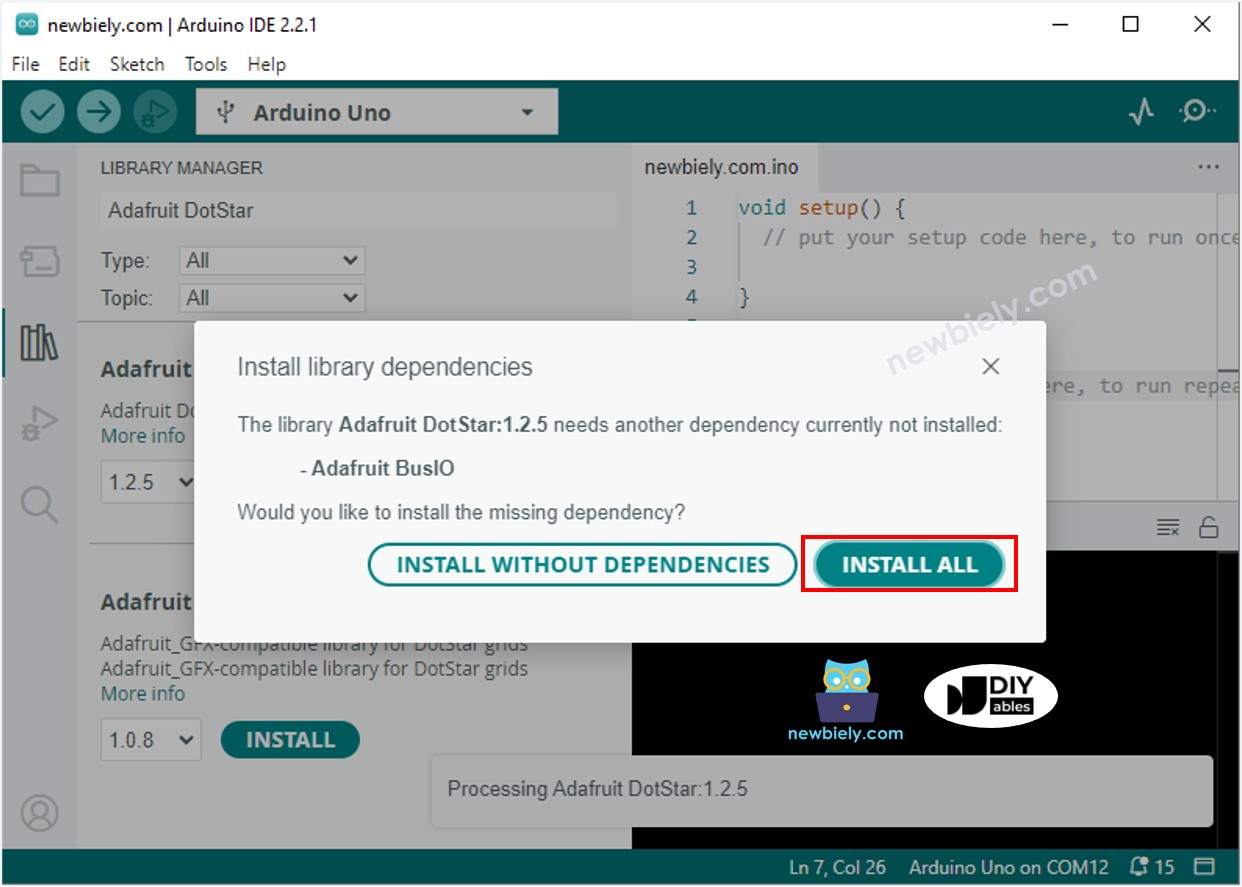
의존성을 설치하라는 요청을 받게 됩니다. Install All 버튼을 클릭하세요.

- 위의 코드를 복사하여 Arduino IDE로 엽니다
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano ESP32에 업로드합니다
- LED 효과를 확인하세요
아두이노 나노 ESP32 코드 - LED 스트립 혜성 효과
아래 코드는 DotStar LED 스트립을 위한 유성 효과를 제공합니다.
/*
* 이 아두이노 나노 esp32 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 나노 esp32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino-nano-esp32/arduino-nano-esp32-dotstar-led-strip
*/
#include <Adafruit_DotStar.h>
#include <SPI.h> // GEMMA 또는 TRINKET을 위해 이 라인을 주석 처리하십시오.
#define COMET_LENGTH_ALL 30 // 픽셀 단위 COMET_LENGTH_ALL = COMET_LENGTH_BODY + COMET_LENGTH_HEAD
#define COMET_LENGTH_BODY 25 // 픽셀 단위
#define COMET_LENGTH_HEAD 5 // 픽셀 단위
#define TWO_COMET_DISTANCE 10 // 픽셀 단위
#define COMET_SPEED 2000 // 밀리초 단위, 144픽셀을 거치는데 필요한 시간
#define COMET_COLOR_R 204 // 색상
#define COMET_COLOR_G 255 // 색상
#define COMET_COLOR_B 255 // 색상
#define COMET_BRIGHTNESS_MIN 1
#define COMET_BRIGHTNESS_MAX 200
#define COMET_BRIGHTNESS_HEAD 80
#define FLICKER_MAX 255
#define FLICKER_MIN 100
#define FLICKER_SPEED 800 // 밀리초 단위
#define NUMPIXELS 144 // 스트립의 LED 수
// 여기가 어떻게 어떤 두 핀에서 LED를 제어하는지 나와 있습니다:
#define DATAPIN D5 // 아두이노 나노 ESP32 핀
#define CLOCKPIN D6 // 아두이노 나노 ESP32 핀
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
int pos_head = 0;
unsigned long cometTimeStart;
unsigned long flickerTimeStart;
unsigned long progress;
unsigned long cometBrightness;
unsigned long flickerBrightness;
unsigned long TIME_PER_PIXEL;
void setup() {
Serial.begin(9600);
strip.begin(); // NeoPixel 스트립 객체를 초기화합니다 (필수)
strip.show(); // 가능한 빨리 모든 픽셀을 끕니다.
strip.setBrightness(255);
TIME_PER_PIXEL = map(1, 0, NUMPIXELS, 0, COMET_SPEED);
cometTimeStart = millis();
flickerTimeStart = millis();
}
void loop() {
progress = millis() - flickerTimeStart;
if (progress >= 2 * FLICKER_SPEED) {
progress = 2 * FLICKER_SPEED;
flickerTimeStart = millis();
}
if (progress > FLICKER_SPEED)
progress = 2 * FLICKER_SPEED - progress;
flickerBrightness = map(progress, 0, FLICKER_SPEED, FLICKER_MIN, FLICKER_MAX);
strip.setBrightness(flickerBrightness);
progress = millis() - cometTimeStart;
if (progress >= TIME_PER_PIXEL) {
pos_head++;
pos_head %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
int offset = COMET_LENGTH_ALL - pos_head;
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
int pos_offset = pixel + offset;
pos_offset %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
if (pos_offset < COMET_LENGTH_BODY)
cometBrightness = map(pos_offset, 0, COMET_LENGTH_BODY - 1, COMET_BRIGHTNESS_MIN, COMET_BRIGHTNESS_MAX);
else if (pos_offset >= COMET_LENGTH_BODY && pos_offset < COMET_LENGTH_ALL)
cometBrightness = map(pos_offset - COMET_LENGTH_BODY + 1, 0, COMET_LENGTH_ALL - COMET_LENGTH_BODY, COMET_BRIGHTNESS_MAX, COMET_BRIGHTNESS_HEAD);
else
cometBrightness = 0;
int r = (COMET_COLOR_R * cometBrightness) >> 8;
int g = (COMET_COLOR_G * cometBrightness) >> 8;
int b = (COMET_COLOR_B * cometBrightness) >> 8;
strip.setPixelColor(pixel, g, r, b);
}
strip.show();
cometTimeStart = millis(); // 새로운 순환
}
}
※ 주의:
다른 LED 효과에 대해서는 유료 프로그래밍 서비스를 제공합니다.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
