아두이노 나노 ESP32 OLED
이 튜토리얼은 아두이노 나노 ESP32와 OLED 디스플레이 사용 방법에 대한 지침을 제공합니다. 상세하게, 우리는 배우게 될 것입니다:
- 아두이노 나노 ESP32와 OLED 디스플레이를 연결하는 방법.
- 아두이노 나노 ESP32를 프로그래밍하여 OLED에 텍스트와 숫자를 표시하는 방법.
- 아두이노 나노 ESP32를 프로그래밍하여 OLED에서 텍스트와 숫자를 수직 및 수평으로 중앙 정렬하는 방법.
- 아두이노 나노 ESP32를 프로그래밍하여 OLED에 그리는 방법.
- 아두이노 나노 ESP32를 프로그래밍하여 OLED에 이미지를 표시하는 방법.
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x64 | 쿠팡 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x32 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
OLED 디스플레이 소개
다양한 종류의 OLED 디스플레이가 있습니다. Arduino Nano ESP32와 가장 많이 사용되는 OLED는 SSD1306 I2C OLED 128x64 및 128x32 디스플레이입니다.

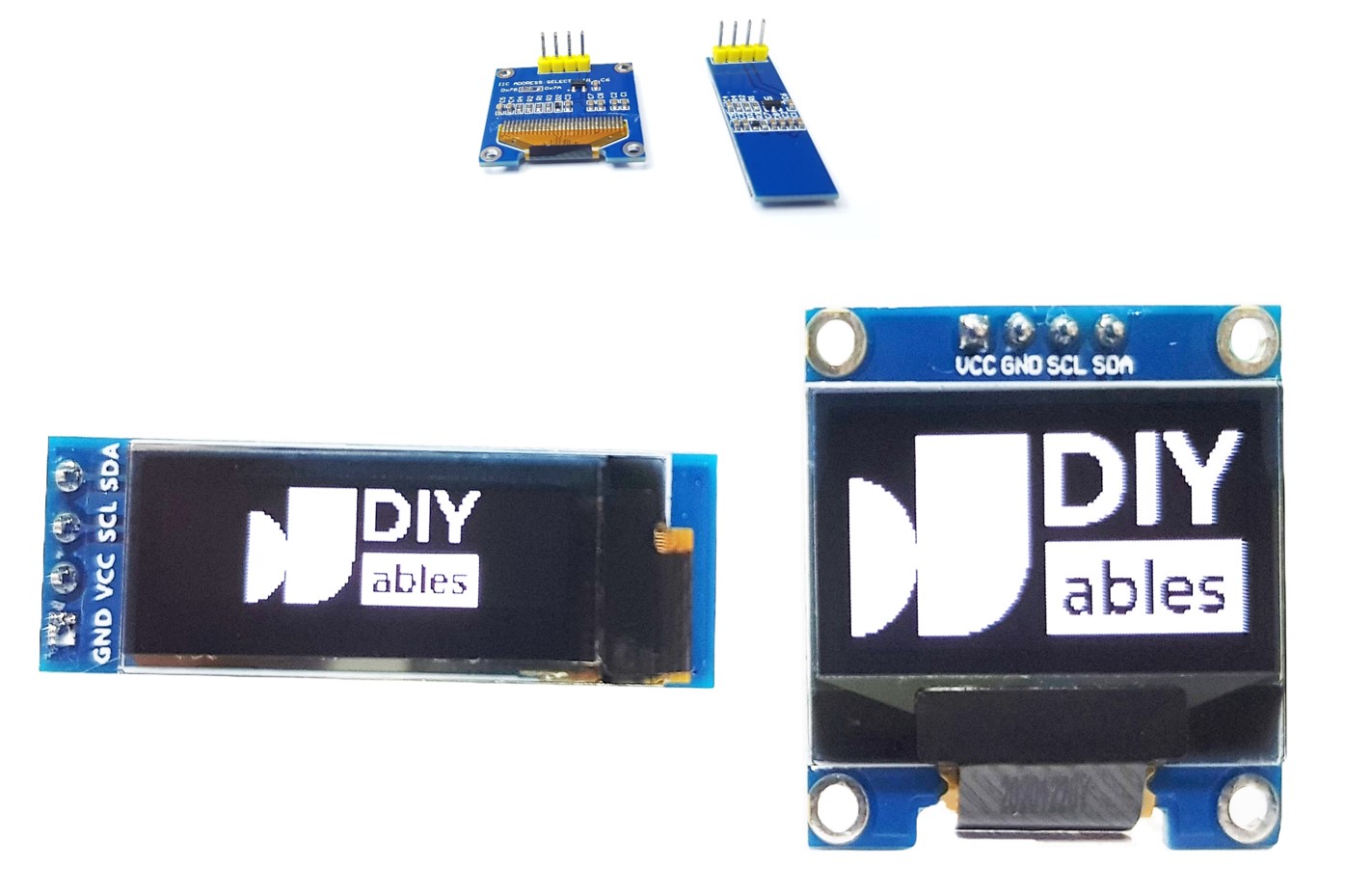
I2C OLED 디스플레이 핀아웃
- GND 핀: 이것은 Arduino Nano ESP32의 접지에 연결되어야 합니다.
- VCC 핀: 이것은 디스플레이의 전원 공급으로, 3.3V 또는 5V에 연결되어야 합니다.
- SCL 핀: 이것은 I2C 인터페이스를 위한 직렬 클록 핀입니다.
- SDA 핀: 이것은 I2C 인터페이스를 위한 직렬 데이터 핀입니다.

※ 주의:
OLED 모듈의 핀은 제조업체와 유형에 따라 다를 수 있습니다. OLED 모듈에 인쇄된 라벨을 사용하십시오. 자세히 살펴보세요!
이 튜토리얼은 SSD1306 I2C 드라이버에 의해 구동되는 OLED 디스플레이를 사용합니다. DIYables에서 제공하는 OLED 디스플레이로 테스트해 보았고 완벽하게 작동합니다.
선연결
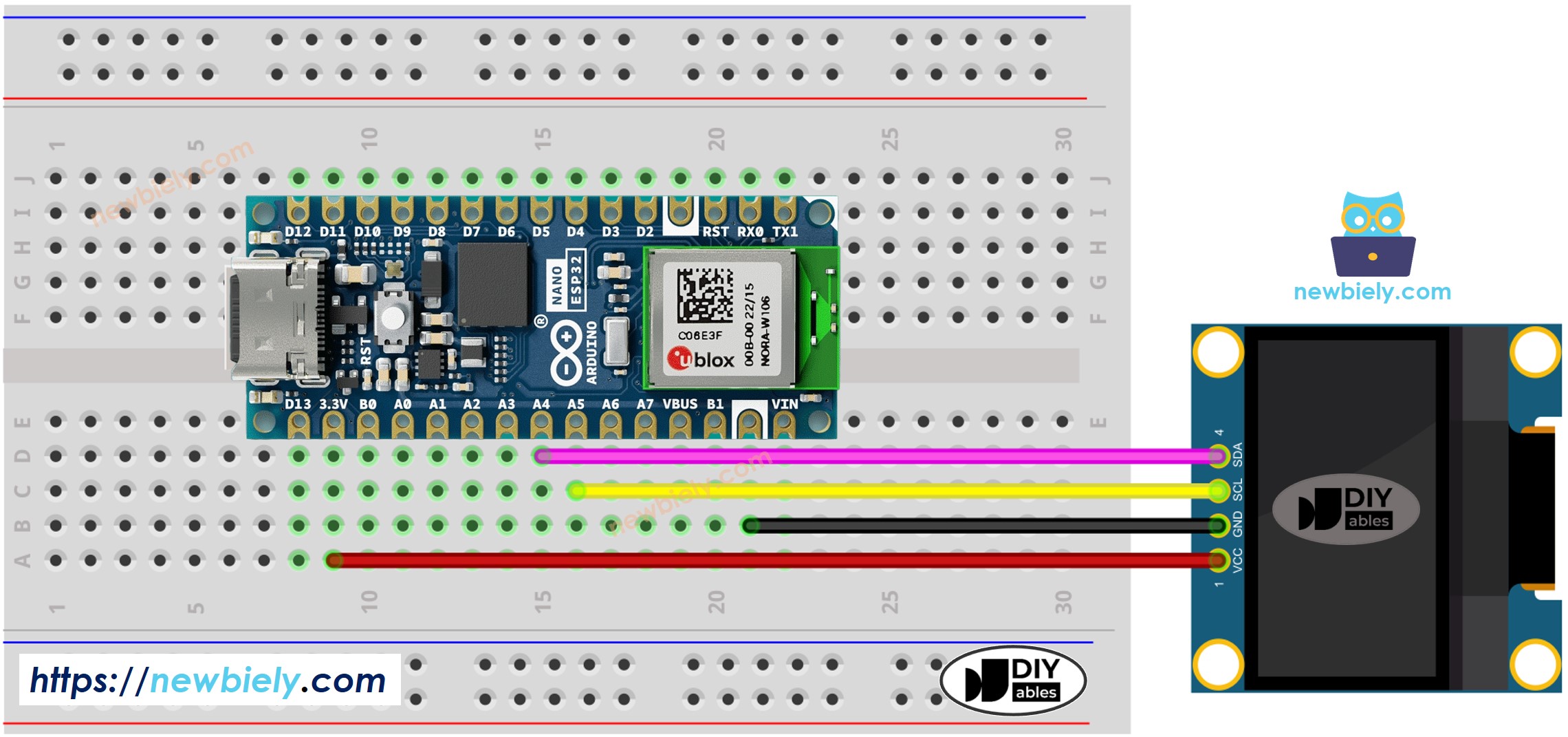
아두이노 나노 ESP32와 OLED 128x64 간의 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
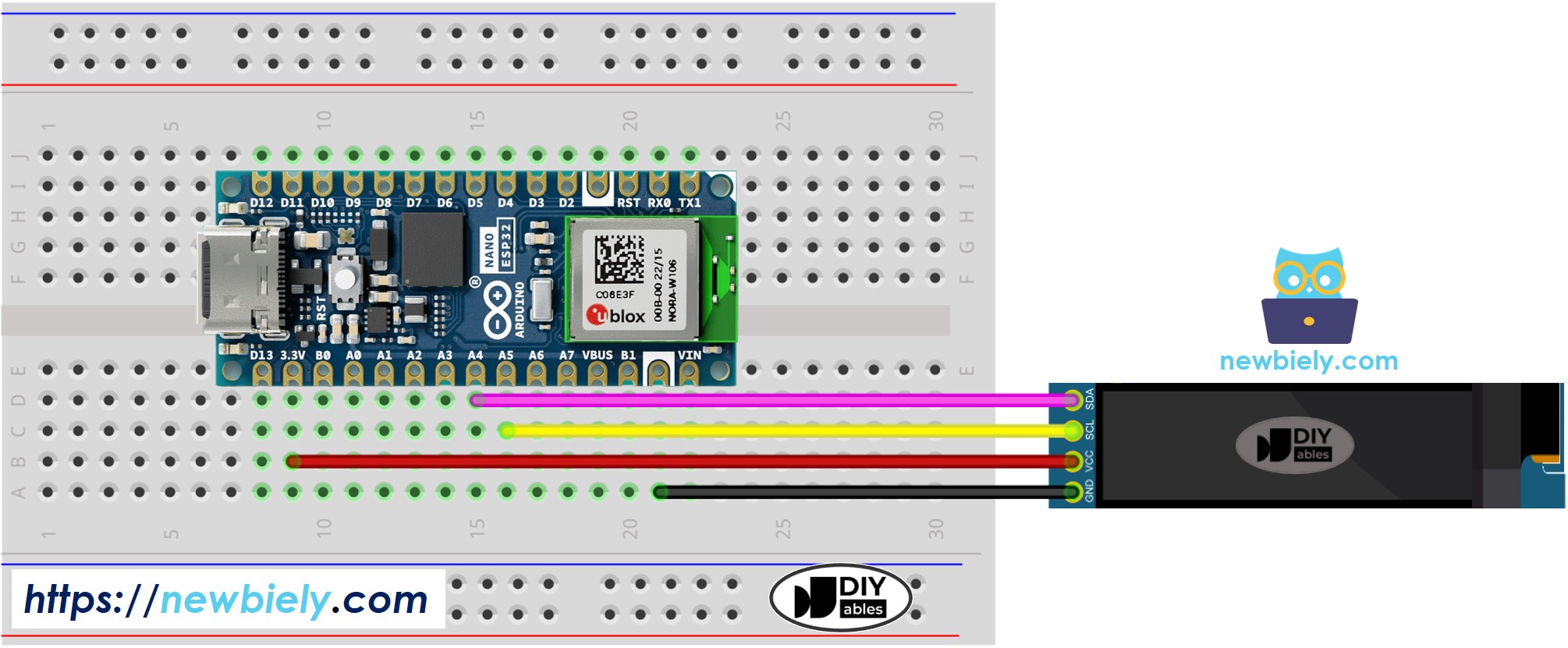
아두이노 나노 ESP32와 OLED 128x32 간의 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
아두이노 나노 ESP32와 OLED 디스플레이 사이의 전선 배치도:
| OLED Module | Arduino Nano ESP32 |
|---|---|
| Vin | 3.3V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
아두이노 나노 ESP32와 OLED 사용 방법
SSD1306 OLED 라이브러리 설치
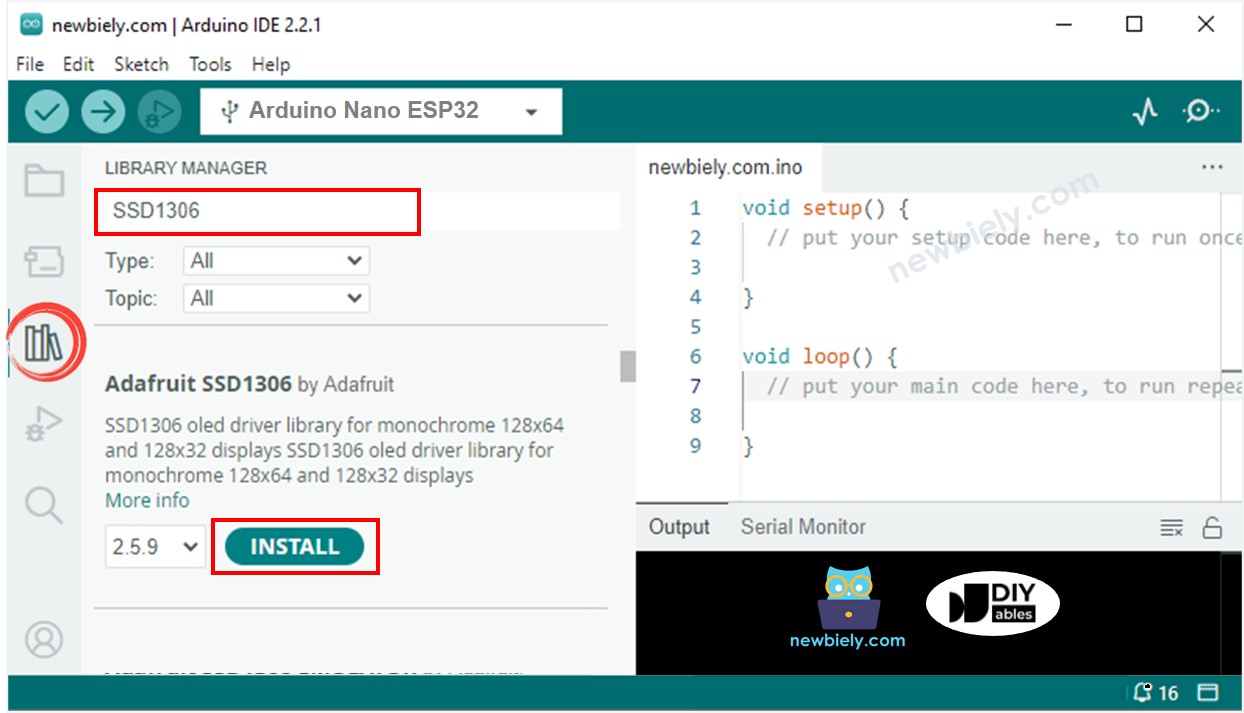
- Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
- "SSD1306"을 검색하고 Adafruit의 SSD1306 라이브러리를 찾으세요.
- 그런 다음, Install 버튼을 눌러 설치를 완료하세요.

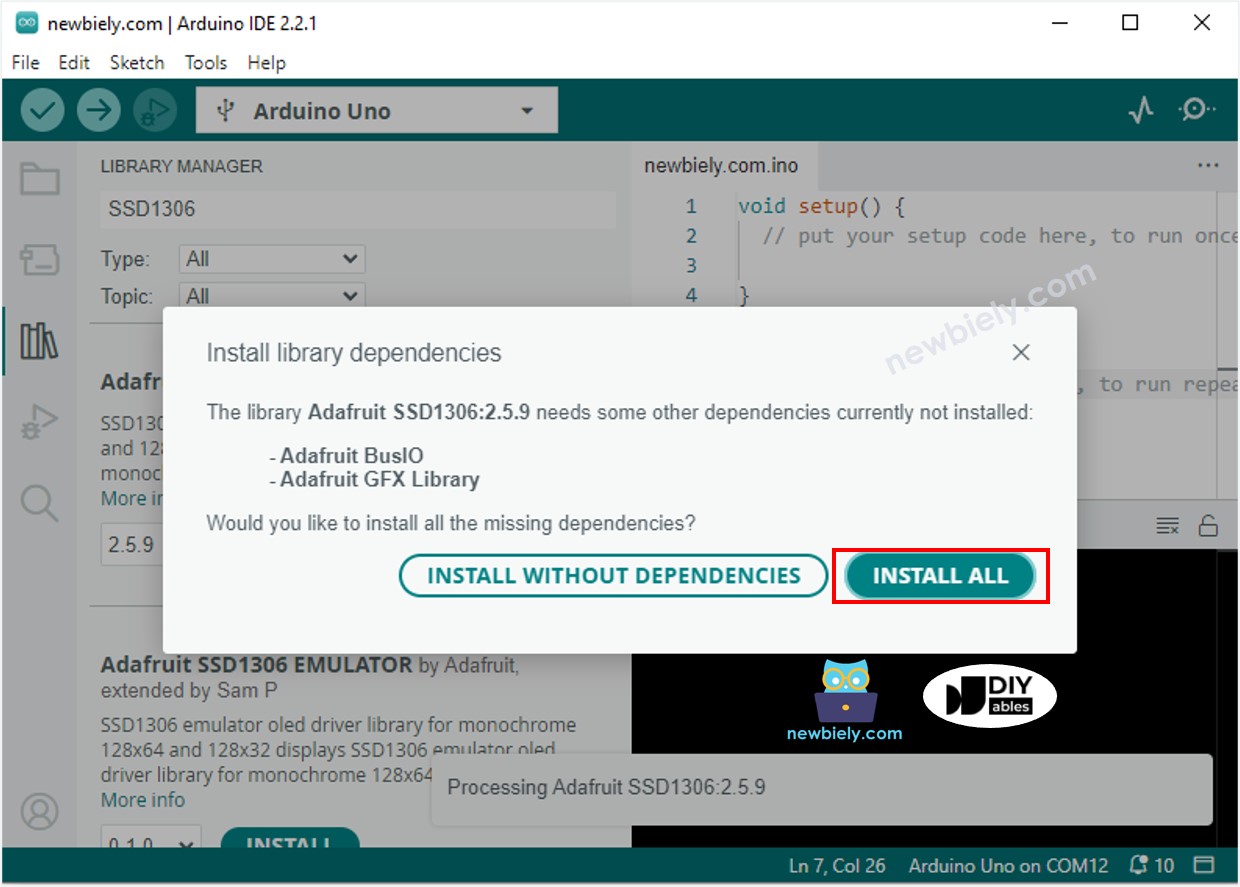
- 추가 라이브러리 종속성을 설치하라는 메시지가 표시됩니다.
- 모두 설치하려면 Install All 버튼을 클릭하세요.

OLED 프로그래밍 방법
도서관을 포함하세요.
OLED 화면의 크기를 128 x 64로 설정하세요.
- 128x32 크기의 OLED 스크린의 치수를 지정하세요.
- SSD1306 OLED 타입의 객체를 생성하세요.
setup() 함수에서 OLED 디스플레이를 초기화하세요.
그러면 텍스트, 그림을 표시하고 선을 그릴 수 있습니다...
앞으로 모든 코드는 OLED 128x64용이 될 것입니다. 하지만, 화면 크기를 변경하고 필요한 경우 좌표를 조정함으로써 OLED 128x32용으로 쉽게 수정할 수 있습니다.
아두이노 나노 ESP32 코드 - OLED에 텍스트 표시
다음은 OLED에 텍스트를 표시하는 데 사용할 수 있는 몇 가지 기능입니다:
- oled.clearDisplay(): 모든 픽셀이 꺼집니다.
- oled.drawPixel(x,y, color): x,y 좌표에 픽셀을 그립니다.
- oled.setTextSize(n): 글꼴 크기를 설정합니다. 1부터 8까지의 크기를 지원합니다.
- oled.setCursor(x,y): 텍스트 작성을 시작할 좌표를 설정합니다.
- oled.setTextColor(WHITE): 텍스트 색상을 설정합니다.
- oled.setTextColor(BLACK, WHITE): 텍스트 색상과 배경 색상을 설정합니다.
- oled.println(“message”): 문자를 출력합니다.
- oled.println(number): 숫자를 출력합니다.
- oled.println(number, HEX): 숫자를 16진수 형식으로 출력합니다.
- oled.display(): 변경 사항을 적용하려면 이 메소드를 호출합니다.
- oled.startscrollright(start, stop): 텍스트를 왼쪽에서 오른쪽으로 스크롤합니다.
- oled.startscrollleft(start, stop): 텍스트를 오른쪽에서 왼쪽으로 스크롤합니다.
- oled.startscrolldiagright(start, stop): 텍스트를 왼쪽 아래 모서리에서 오른쪽 위 모서리로 스크롤합니다.
- oled.startscrolldiagleft(start, stop): 텍스트를 오른쪽 아래 모서리에서 왼쪽 위 모서리로 스크롤합니다.
- oled.stopscroll(): 스크롤을 멈춥니다.
OLED에서 텍스트/숫자를 수직 및 수평 중앙 정렬하는 방법
OLED 디스플레이에서 텍스트와 숫자를 수직 및 수평으로 맞추는 방법에 대한 정보는 OLED에서 수직/수평 중앙 정렬하는 방법을 참조하십시오.
아두이노 나노 ESP32 코드 - OLED에 그리기
아두이노 나노 ESP32 코드 - 이미지 표시
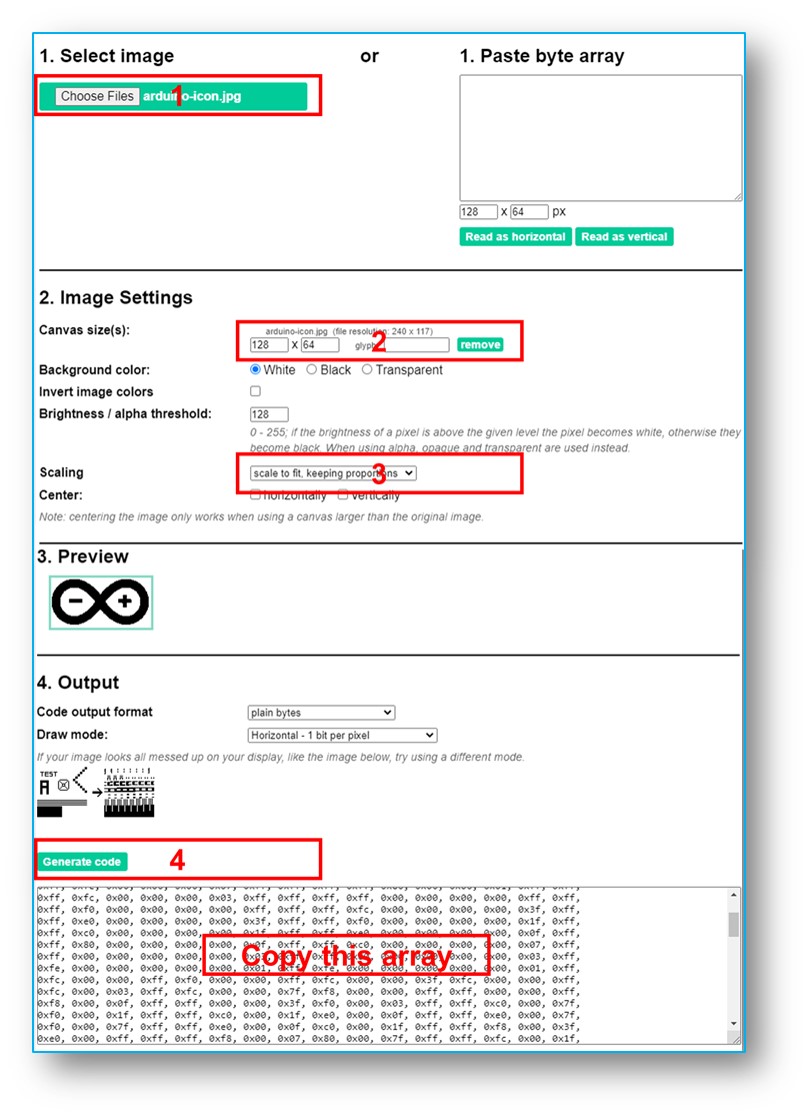
OLED에 이미지를 표시하려면 먼저 이미지(어떤 형식이든)를 비트맵 배열로 변환해야 합니다. 이 작업은 온라인 도구를 사용하여 수행할 수 있습니다. 다음 이미지는 이미지를 비트맵 배열로 변환하는 방법을 보여줍니다; 예로 Arduino Nano ESP32 아이콘을 사용하였습니다.

변환 후, 배열 코드를 가져와 아래 코드의 ArduinoIcon 배열 자리에 넣으세요.
※ 주의:
- 이미지 크기는 화면 크기보다 커서는 안 됩니다.
- OLED 128x32에 코드를 사용하고 싶다면, 이미지 크기를 조정하고 oled.drawBitmap(); 함수에서 너비와 높이 파라미터를 조절해야 합니다.
OLED 문제 해결
다음을 수행하여 OLED가 제대로 기능하는지 확인하세요:
- 배선이 올바른지 확인하세요.
- OLED가 SSD1306 드라이버를 사용하는지 확인하세요.
- OLED의 I2C 주소를 확인하기 위해 아두이노 나노 ESP32에서 I2C 주소 스캐너 코드를 사용하세요.
시리얼 모니터에 표시되는 출력은 다음과 같습니다:
