아두이노 나노 ESP32 LCD 20x4
이 Arduino Nano ESP32 LCD 20x4 I2C 튜토리얼에서는 I2C 인터페이스를 통해 LCD 20x4(액정 디스플레이)를 Arduino Nano ESP32 보드에 연결하는 방법을 배우게 됩니다.
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD 20x4 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LCD I2C 20x4에 대하여
핀배열
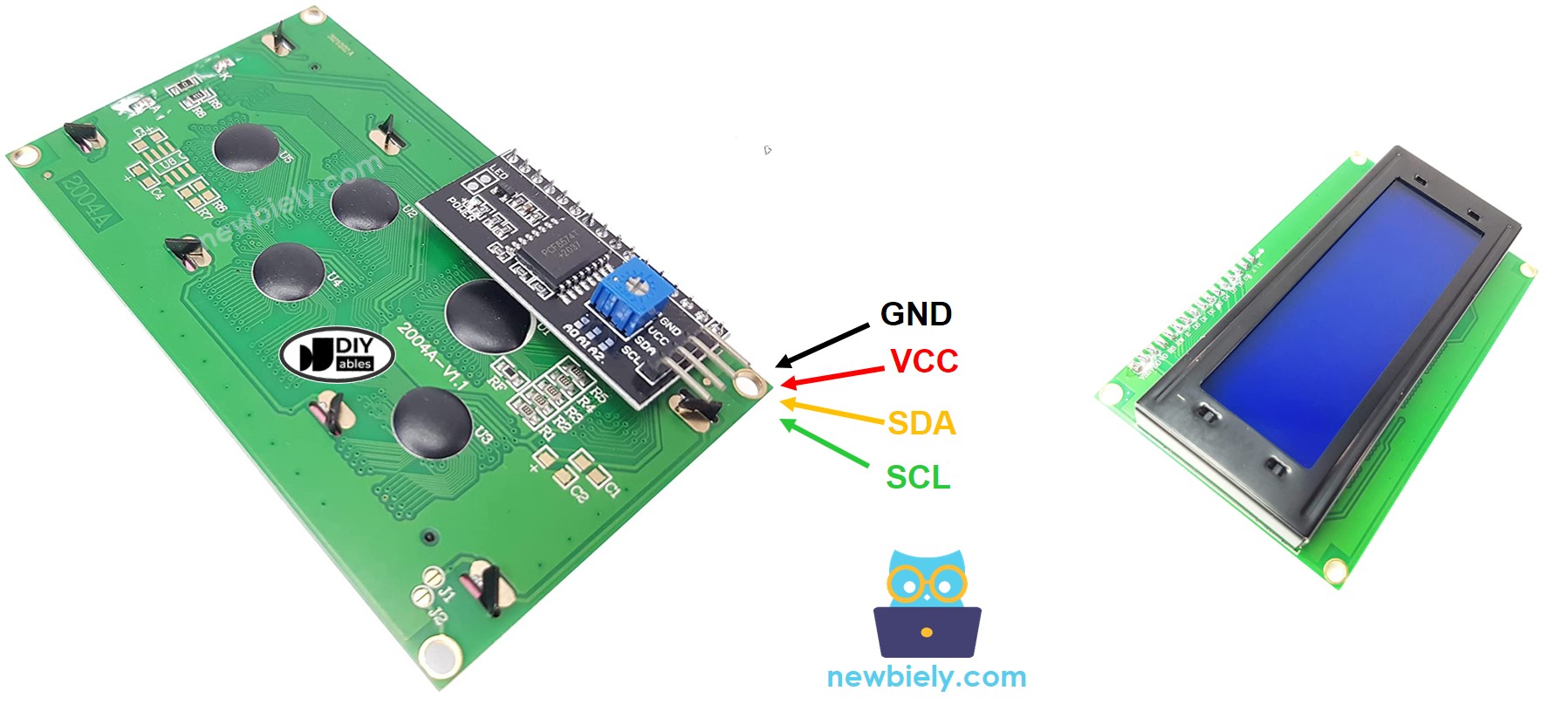
LCD 20x4 I2C는 I2C 인터페이스를 사용하므로, 4개의 핀을 가지고 있습니다:
- GND 핀: GND(0V)에 연결해야 합니다.
- VCC 핀: LCD의 전원 공급 장치, VCC(5V)에 연결해야 합니다.
- SDA 핀: I2C 데이터 신호
- SCL 핀: I2C 클록 신호

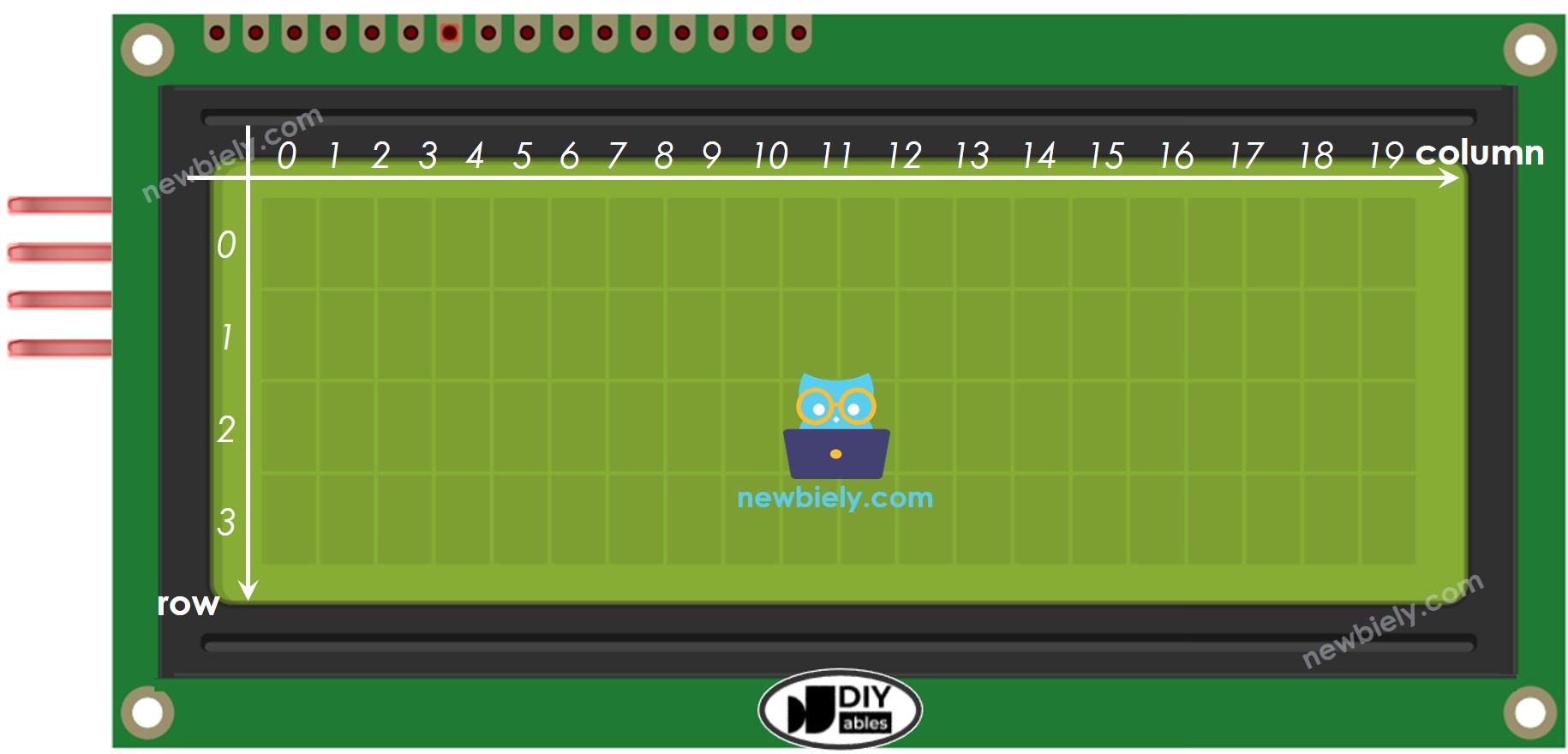
LCD 좌표
LCD I2C 20x4는 20열과 4행을 포함합니다. 열과 행은 0부터 인덱싱됩니다.

선연결
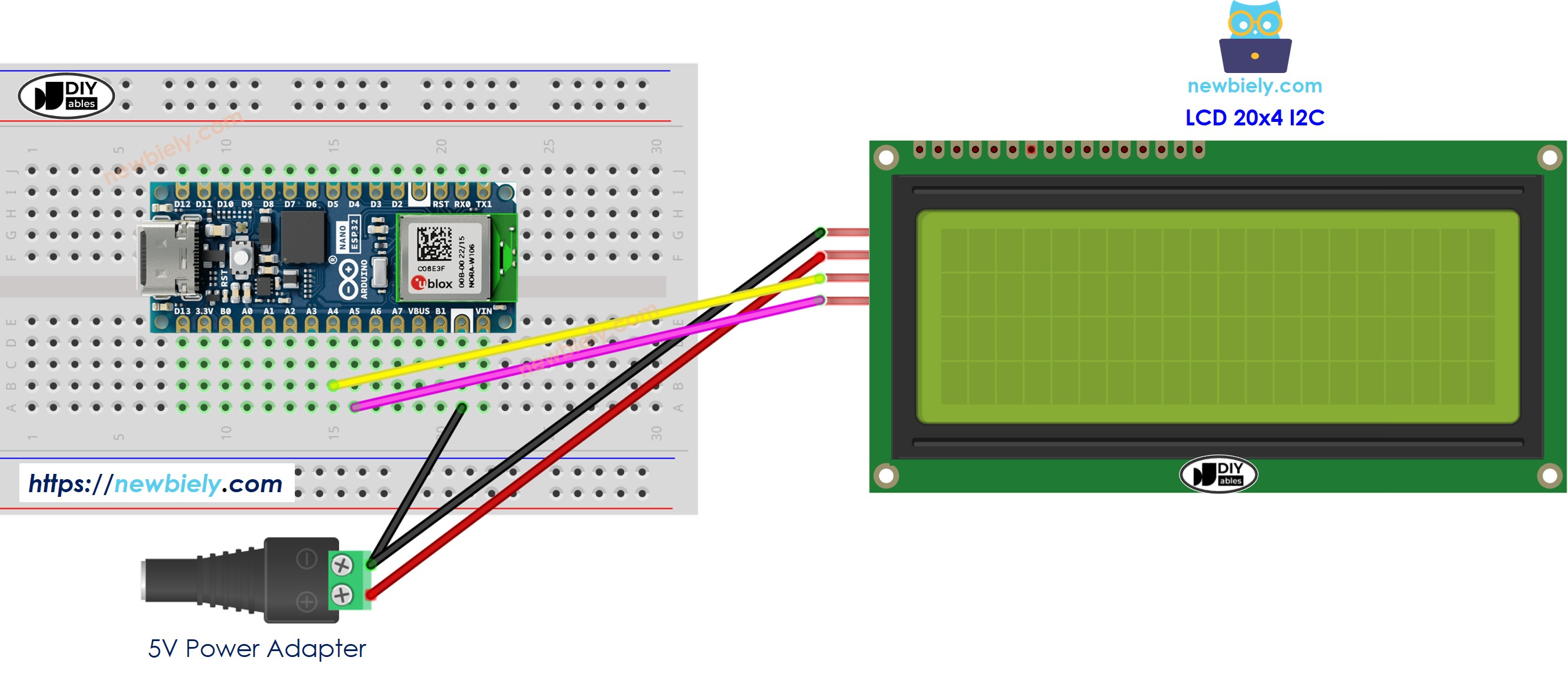
USB 포트를 통해 Arduino Nano ESP32 보드에 전원을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
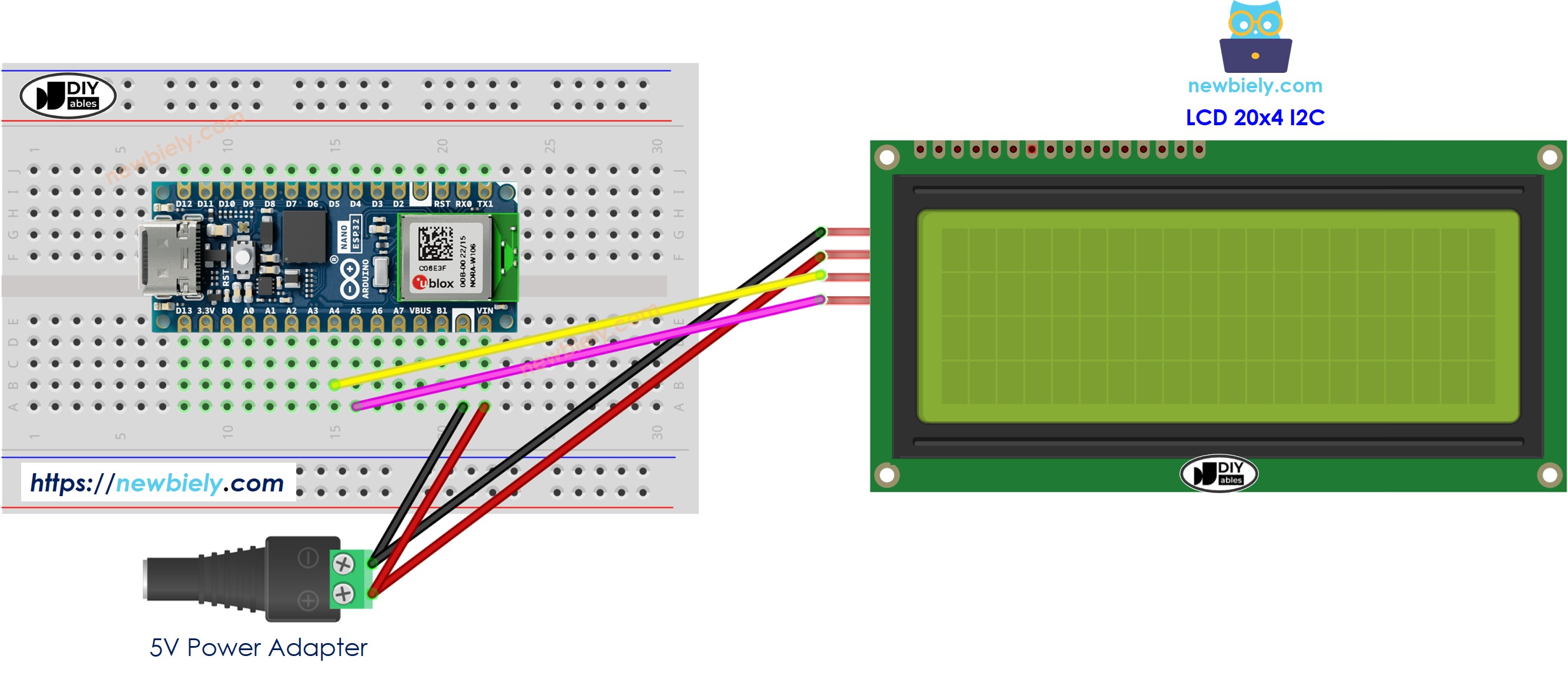
Vin 핀을 통해 Arduino Nano ESP32 보드에 전력을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
※ 주의:
USB 포트를 통해 Arduino Nano ESP32에 전원을 공급할 때, Arduino Nano ESP32의 VBUS 핀을 사용하여 LCD 디스플레이에 전원을 공급함으로써 외부 전원 소스가 필요 없어질 수 있습니다. 그러나 이 방식은 VBUS 핀에서 제공하는 전원이 LCD 디스플레이의 제대로된 작동을 위해 충분하지 않을 수 있으므로 주의해야 합니다.
| LCD I2C | Arduino Nano ESP32 |
|---|---|
| VCC | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
LCD I2C 프로그래밍 방법
LiquidCrystal_I2C 라이브러리 덕분에 LCD 사용이 식은 죽 먹기입니다.
- 라이브러리를 포함하세요:
I2C 주소, 열의 수, 행의 수를 가진 LiquidCrystal_I2C 객체를 선언하십시오:
LCD를 초기화하세요.
커서를 원하는 위치(column_index, row_index)로 이동하세요.
LCD에 메시지를 출력하십시오.
※ 주의:
LCD의 I2C 주소는 제조업체에 따라 다를 수 있습니다. 코드에서는 DIYables 제조업체에서 지정한 0x27을 사용했습니다.
아두이노 나노 ESP32 코드
사용 방법
Arduino Nano ESP32를 시작하려면 다음 단계를 따르세요:
아두이노 나노 ESP32가 처음이라면, 아두이노 나노 ESP32 - 소프트웨어 설치에 대한 튜토리얼을 참조하세요.
제공된 다이어그램에 따라 구성 요소를 연결하세요.
USB 케이블을 사용하여 아두이노 나노 ESP32 보드를 컴퓨터에 연결하세요.
컴퓨터에서 아두이노 IDE를 실행하세요.
Arduino Nano ESP32 보드와 해당 COM 포트를 선택하세요.
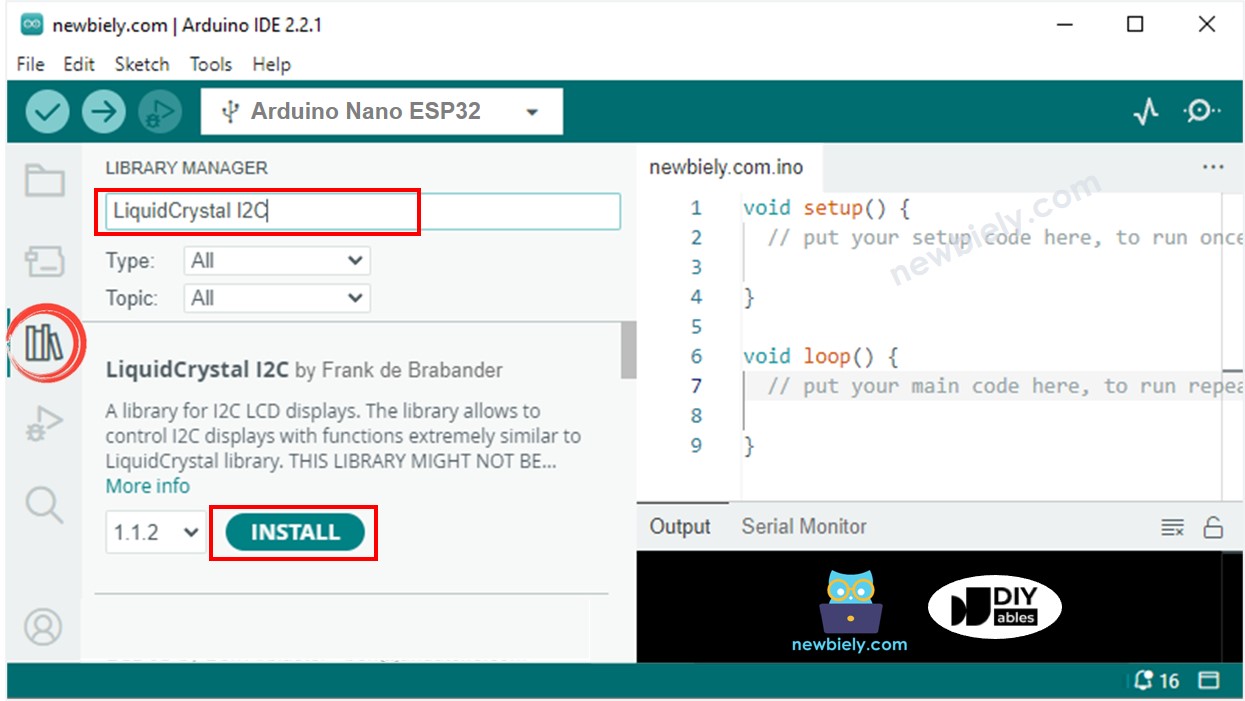
아두이노 IDE의 왼쪽 네비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다
"LiquidCrystal I2C"를 검색하고, Frank de Brabander의 LiquidCrystal_I2C 라이브러리를 찾으세요.
Install 버튼을 클릭하여 LiquidCrystal_I2C 라이브러리를 설치하세요.

- 위의 코드를 복사하고 Arduino IDE로 열기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano ESP32에 업로드합니다
- LCD에서 결과를 확인하세요
- 텍스트와 위치를 수정해 보세요
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
