아두이노 나노 ESP32 웹 서버
이 단계별 튜토리얼에서는 아두이노 나노 ESP32 보드를 웹 서버로 만드는 프로그래밍 방법을 보여드릴 것입니다. 컴퓨터나 스마트폰의 웹 브라우저를 사용하여 아두이노 나노 ESP32에서 호스팅하는 웹 페이지에 액세스할 수 있게 되며, 아두이노 나노 ESP32에서 데이터를 보고 제어할 수 있습니다. 쉽게 진행하기 위해 다음과 같이 간단한 단계부터 더 어려운 단계까지 순차적으로 진행하겠습니다:
- 아두이노 나노 ESP32 웹 서버 - 웹 페이지에 간단한 텍스트 표시하기.
- 아두이노 나노 ESP32 웹 서버 - 웹을 통해 아두이노 나노 ESP32의 센서 값 모니터링하기.
- 아두이노 나노 ESP32 웹 서버 - 웹을 통해 아두이노 나노 ESP32 제어하기.
- 아두이노 나노 ESP32 웹 서버 - HTML 내용(HTML, CSS, Javascript)을 아두이노 나노 ESP32 코드에서 분리하여 아두이노 IDE의 다른 파일로 옮기기.
- 아두이노 나노 ESP32 웹 서버 - index.html, temperature.html, led.html, error_404.html, error_405.html 등과 같은 여러 페이지 생성하기..., 그리고 더 많이.

준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
아두이노 나노 ESP32를 통해 웹으로 센서 값을 읽기
이것은 비교적 간단합니다. 아두이노 나노 ESP32 코드는 다음 작업을 수행합니다:
웹 브라우저로부터 HTTP 요청을 수신 대기하는 웹 서버를 생성합니다.
웹 브라우저로부터 요청을 받으면, 아두이노 나노 ESP32는 다음 정보로 응답합니다:
- HTTP 헤더
- HTTP 본문: 이는 HTML 내용과 센서에서 읽은 값이 포함됩니다.
아래는 위의 작업을 수행하는 Arduino Nano ESP32 코드입니다:
사용 방법
Arduino Nano ESP32를 시작하려면 다음 단계를 따르세요:
- Arduino Nano ESP32가 처음이라면, 아두이노 나노 ESP32 - 소프트웨어 설치에 대한 튜토리얼을 참조하세요.
- Arduino Nano ESP32 보드를 USB 케이블을 사용하여 컴퓨터에 연결합니다.
- 컴퓨터에서 Arduino IDE를 실행합니다.
- Arduino Nano ESP32 보드와 해당하는 COM 포트를 선택합니다.
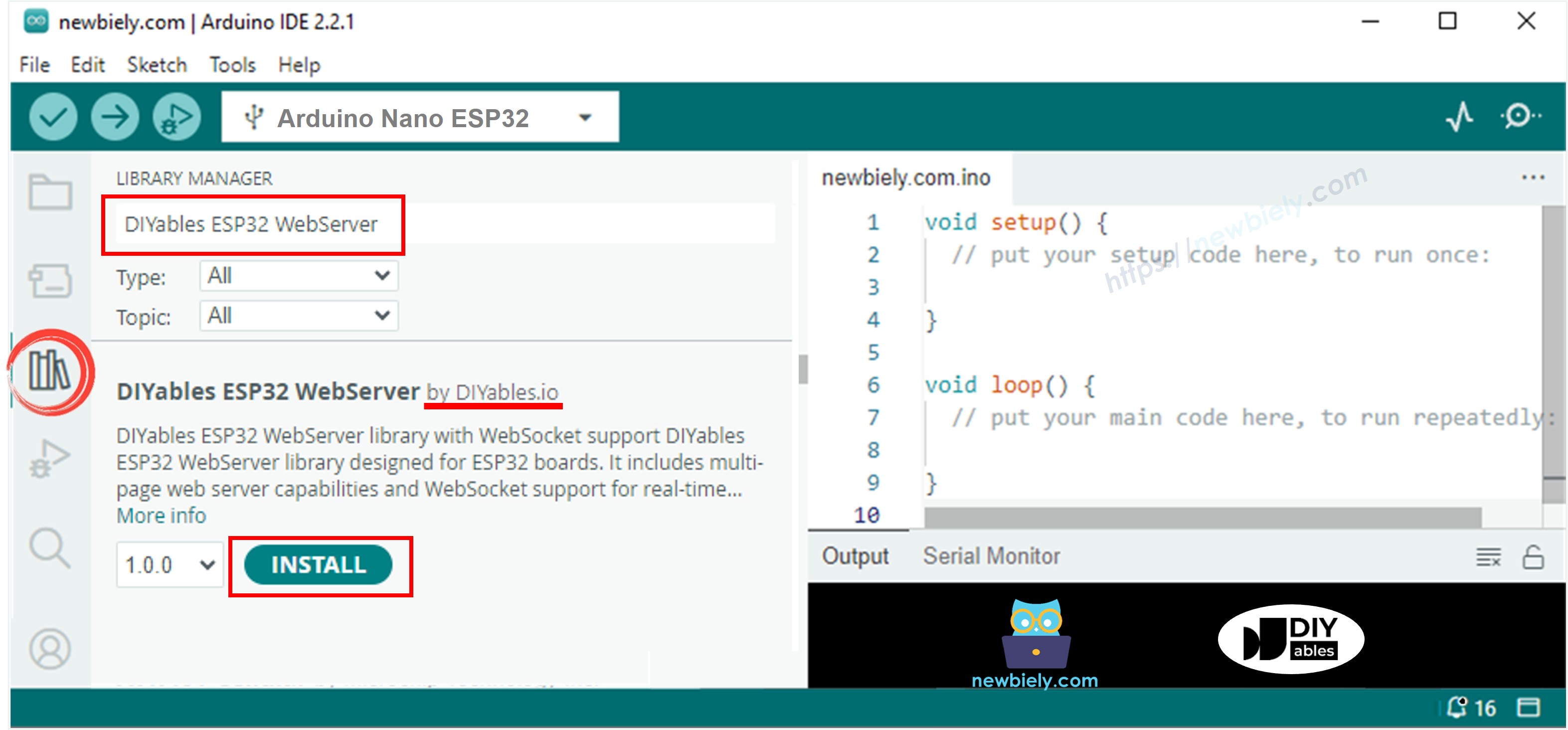
- Arduino IDE의 왼쪽 내비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”를 검색하여 DIYables ESP32 WebServer를 찾습니다.
- DIYables의 DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하고 Arduino IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 본인 것으로 변경하기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano ESP32에 업로드하기
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
- 표시된 IP 주소를 메모하고, 스마트폰이나 PC의 웹 브라우저 주소 바에 이 주소를 입력하세요.
- 그 결과, 시리얼 모니터에서 다음과 같은 출력을 보게 됩니다.
IP 주소를 사용하여 웹 브라우저에 접속하면 "Hello, ESP32!"라고 표시된 매우 기본적인 웹 페이지가 표시됩니다. 페이지는 다음과 같이 보일 것입니다:

아두이노 나노 ESP32를 통해 웹으로 센서 값 읽기
아래는 온도 값을 웹 페이지에 출력하는 Arduino Nano ESP32 코드입니다:
사용 방법
- 위의 코드를 복사하고 Arduino IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 여러분의 것으로 변경하세요
- 코드를 Arduino Nano ESP32에 업로드하세요
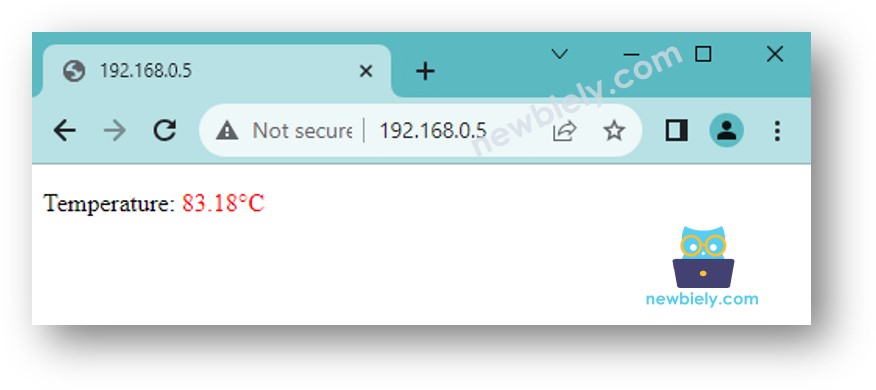
- IP 주소를 사용하여 웹 브라우저에 접속하면, Arduino Nano ESP32 보드에 관한 정보를 보여주는 매우 기본적인 웹 페이지가 표시됩니다. 페이지는 다음과 같이 보일 것입니다:

그래픽 사용자 인터페이스(UI)로 웹 페이지를 환상적으로 만들려면 이 튜토리얼의 마지막 부분을 확인하세요.
※ 주의:
위에 제공된 코드를 사용하여 온도 업데이트를 받으려면, 웹 브라우저에서 페이지를 새로고침해야 합니다. 다음 파트에서는 웹 페이지를 새로고침하지 않고도 배경에서 온도 값을 업데이트하는 방법을 배우게 될 것입니다.
웹을 통해 아두이노 나노 ESP32 제어하기
Arduino Nano ESP32에 연결된 무언가를 제어하는 것은 단순히 값을 읽는 것보다 조금 더 도전적입니다. 그 이유는 Arduino Nano ESP32가 웹 브라우저로부터 받은 요청을 이해하여 어떤 조치를 취해야 할지 알아야 하기 때문입니다.
더 포괄적이고 자세한 예시를 원하신다면, 아래에 나열된 튜토리얼을 확인하는 것을 추천합니다:
아두이노 IDE에서 HTML 내용을 다른 파일로 분리하기
앞서 설명한 바와 같이, 최소한의 내용을 가진 간단한 웹 페이지를 만들고 싶다면, 아두이노 나노 ESP32 코드에 HTML을 직접 내장할 수 있습니다.
그러나 더 정교하고 인상적인 웹 페이지를 만들고 싶고 더 큰 컨텐츠를 포함시키고 싶다면, HTML, CSS, Javascript를 모두 아두이노 나노 ESP32 코드에 직접 포함시키는 것이 불편해집니다. 이런 상황에서는 코드를 관리하는 다른 방법을 사용할 수 있습니다:
- Arduino Nano ESP32 코드는 이전과 마찬가지로 .ino 파일에 배치될 것입니다.
- HTML 코드(HTML, CSS, Javascript)는 별도의 .h 파일에 배치될 것입니다. 이를 통해 웹 페이지 컨텐츠를 Arduino Nano ESP32 코드와 분리하여 관리하고 수정하기가 더 쉬워집니다.
이를 위해 우리는 두 가지 주요 단계를 수행해야 합니다:
- HTML 콘텐츠 준비 중
- 아두이노 나노 ESP32 프로그래밍
HTML 콘텐츠 준비하기
- 로컬 PC에 UI 디자인을 위한 HTML 콘텐츠(HTML, CSS 및 Javascript)가 포함된 HTML 파일을 생성하세요.
- HTML 파일에서 Arduino Nano ESP32에서 온 데이터가 표시될 위치에 임의의 값을 사용하세요.
- 만족할 때까지 테스트하고 수정하세요.
- 우리는 HTML 콘텐츠를 Arduino IDE의 .h 파일에 넣을 것입니다. 다음 단계를 참고하세요.
아두이노 나노 ESP32 프로그래밍
- 아두이노 IDE를 열고 새 스케치를 만듭니다. 이름을 지정하세요. 예를 들어, newbiely.kr.ino라고 합니다.
- 아래에 제공된 코드를 복사하여 만든 파일에 붙여넣습니다.
- 코드에서 WiFi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하세요
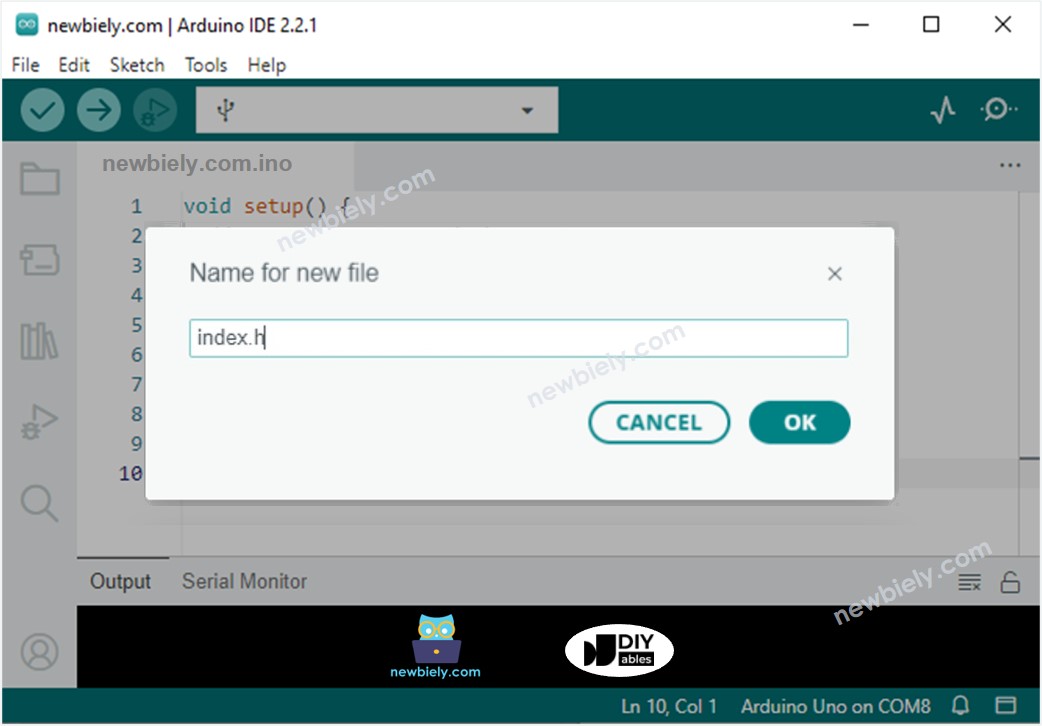
- Arduino IDE에서 index.h 파일을 만드세요:

- 시리얼 모니터 아이콘 바로 아래의 버튼을 클릭하고 새 탭을 선택하거나, Ctrl+Shift+N 키를 사용하세요.
- 파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.

아래 코드를 복사하여 index.h에 붙여넣으세요.
아래 줄의 REPLACE_YOUR_HTML_CONTENT_HERE을 당신이 사전에 준비한 HTML 내용으로 대체하세요. 새 줄 문자에 문제가 없습니다. 아래는 index.h 파일의 예입니다:
- 이제 두 파일에 코드가 있습니다: newbiely.kr.ino 및 index.h
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano ESP32에 업로드하세요.
- 이전과 같이 웹 브라우저를 통해 Arduino Nano ESP32 보드의 웹 페이지에 접속하세요. 아래와 같이 보일 것입니다:

※ 주의:
위의 코드에서:
- HTML 코드는 배경에서 정기적으로 온도를 업데이트하도록 설계되었으며, 현재 코드에서는 4초마다 설정되어 있습니다. 이는 웹페이지를 수동으로 다시 로드할 필요 없이 온도 값이 자동으로 새로 고쳐진다는 것을 의미합니다. 코드에서 업데이트 간격을 선호에 따라 조정할 수 있습니다.
- Arduino Nano ESP32 코드는 웹 브라우저로부터 두 가지 요청을 처리합니다.
- 웹페이지의 HTML 내용을 반환하는 요청
- 배경에서 웹페이지에 의해 요청된 온도 값을 반환하는 요청
더 포괄적이고 자세한 설명을 위해서는 아두이노 나노 ESP32 - 웹을 통한 온도 튜토리얼을 참고하십시오.
※ 주의:
index.h 파일 내의 HTML 내용을 변경하지만 newbiely.kr.ino 파일에서는 아무것도 수정하지 않는다면, 아두이노 IDE는 코드를 컴파일하고 아두이노 나노 ESP32에 업로드할 때 HTML 내용을 새로 고치거나 업데이트하지 않을 것입니다.
이 상황에서 아두이노 IDE가 HTML 내용을 업데이트하도록 강제하려면, newbiely.kr.ino 파일에서 변경을 해야 합니다. 예를 들어, 비어 있는 줄을 추가하거나 주석을 삽입할 수 있습니다. 이 작업은 IDE가 프로젝트에 변경이 있었음을 인식하게 만들어 업로드 시 업데이트된 HTML 내용이 포함되도록 합니다.
아두이노 나노 ESP32 웹 서버 - 다중 페이지
아래의 아두이노 나노 ESP32 - 웹 서버 다중 페이지 튜토리얼을 확인하세요.
