아두이노 나노 ESP32 LED 매트릭스
LED 매트릭스 디스플레이, 또는 LED 디스플레이, 혹은 점 매트릭스 디스플레이라고도 알려져 있으며, 널리 사용됩니다. 이 튜토리얼에서는 다음을 배우게 됩니다:
- LED 매트릭스
- 아두이노 나노 ESP32를 8x8 LED 매트릭스에 연결하는 방법
- 아두이노 나노 ESP32를 32x8 LED 매트릭스에 연결하는 방법
- 아두이노 나노 ESP32를 사용하여 LED 매트릭스에 텍스트, 숫자 및 애니메이션 효과를 표시하는 방법
그 후에는, 다른 LED 매트릭스 예를 들어 16x8 LED 매트릭스, 64x8 LED 매트릭스 등에 코드를 쉽게 적용할 수 있습니다.
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | FC-16 LED Matrix 32x8 | 쿠팡 | 아마존 | |
| 1 | × | FC-16 LED Matrix 8x8 | 쿠팡 | 아마존 | |
| 1 | × | Generic LED Matrix 8x8 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LED 매트릭스 정보

LED Matrix에는 여러 종류가 있습니다. ESP32와 함께 MAX7219 기반의 LED 매트릭스가 널리 사용됩니다. MAX7219 기반 LED 매트릭스는 다음과 같은 특징을 가지고 있습니다:
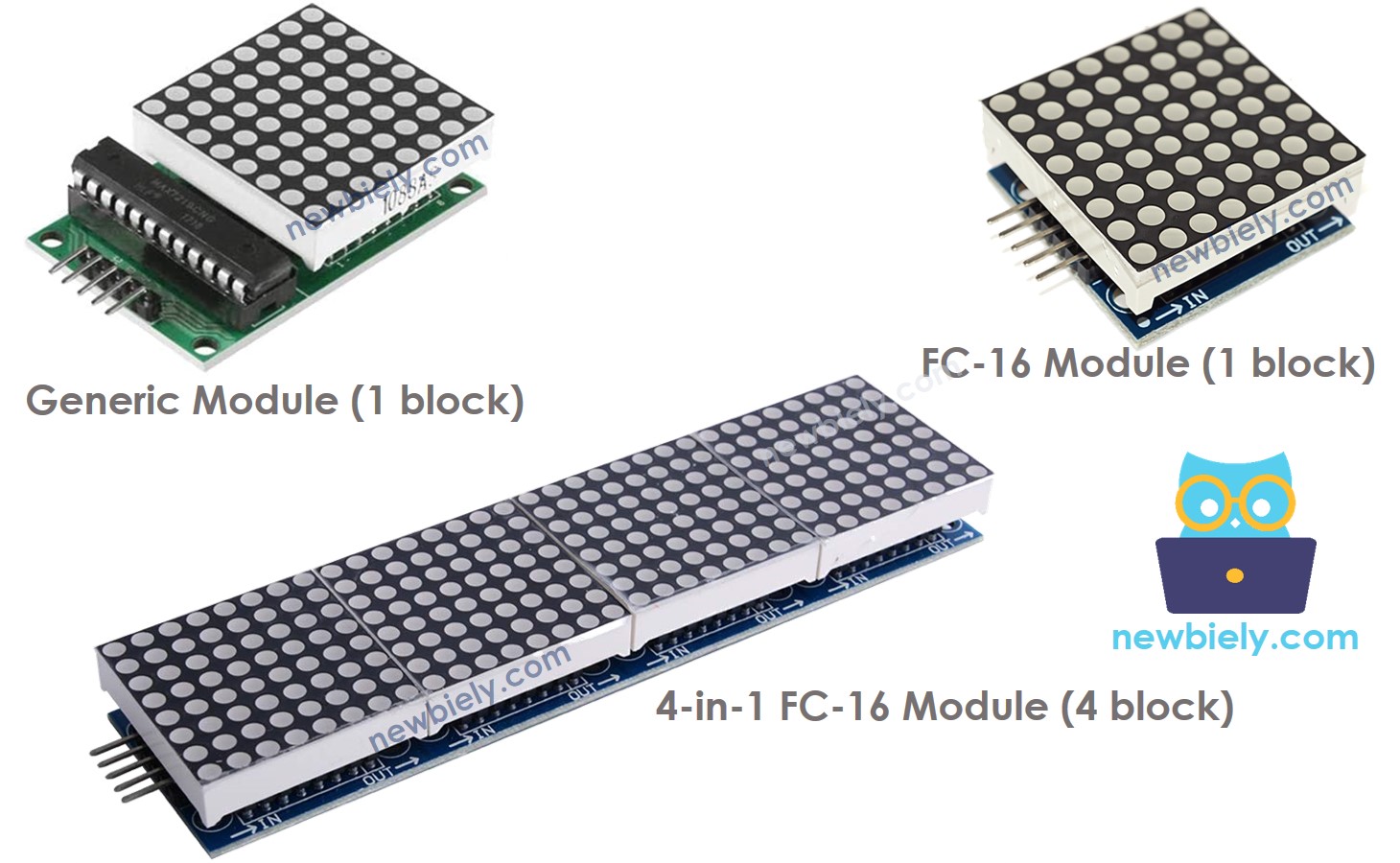
- LED 매트릭스의 기본 단위는 블록입니다.
- 각 블록은 8x8 LED 매트릭스(64 LED)와 MAX7219 드라이버를 가지고 있습니다.
- 두 가지 인기 있는 블록 형태가 있습니다: 일반 모듈과 FC-16 모듈.
- LED 매트릭스는 단일 블록이거나 여러 블록을 데이지 체인으로 구성할 수 있습니다.
- 사전에 조립된 여러 블록의 LED 매트릭스(예: 4-in-1, 8-in-1)를 구입할 수 있습니다.
- 원하는 크기의 LED 매트릭스를 형성하기 위해 여러 블록을 구입하여 연결할 수도 있습니다.
- 사용하는 LED 매트릭스의 크기를 아두이노 나노 ESP32 코드에서 선언할 것입니다.
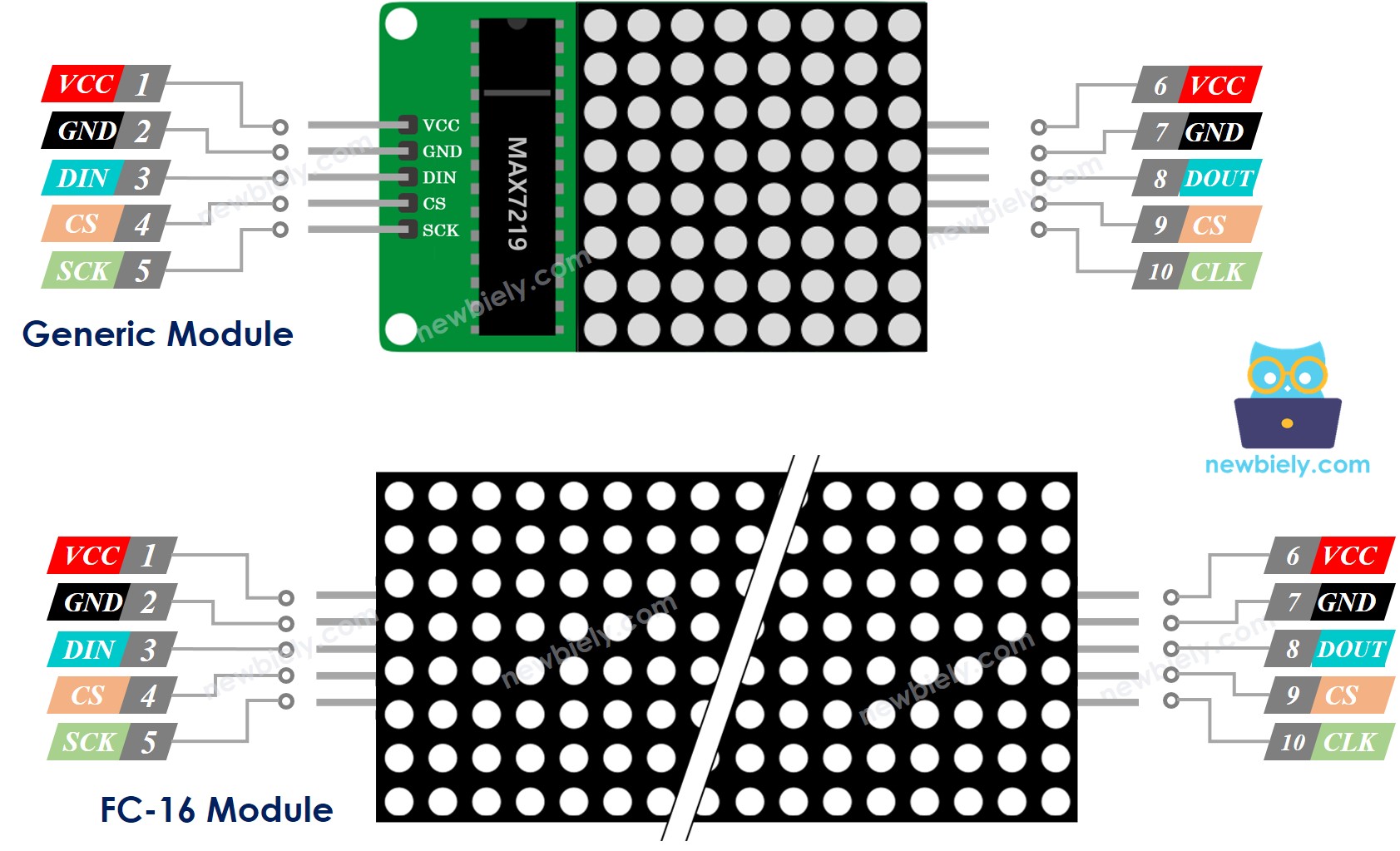
핀배열

LED 매트릭스는 하나 또는 여러 개의 블록으로 구성됩니다. 각 블록에는 두 그룹의 핀이 포함되어 있습니다:
- 입력 핀 그룹:
- VCC: 5V에 연결합니다.
- GND: GND에 연결합니다.
- DIN은 데이터 핀으로, 아두이노 나노 ESP32의 디지털 핀에 연결합니다.
- CS: 칩 선택으로, 아두이노 나노 ESP32의 디지털 핀에 연결합니다.
- CLK: 클록 핀으로, 아두이노 나노 ESP32의 디지털 핀에 연결합니다.
- 출력 핀 그룹:
- VCC: 다음 모듈의 입력 핀 그룹 VCC에 연결합니다.
- GND: 다음 모듈의 입력 핀 그룹 GND에 연결합니다.
- DOUT: 데이터 아웃으로, 다음 모듈의 입력 핀 그룹 DIN 핀에 연결합니다.
- CS: 다음 모듈의 입력 핀 그룹 CS에 연결합니다.
- CLK: 다음 모듈의 입력 핀 그룹 CLK에 연결합니다.
선연결
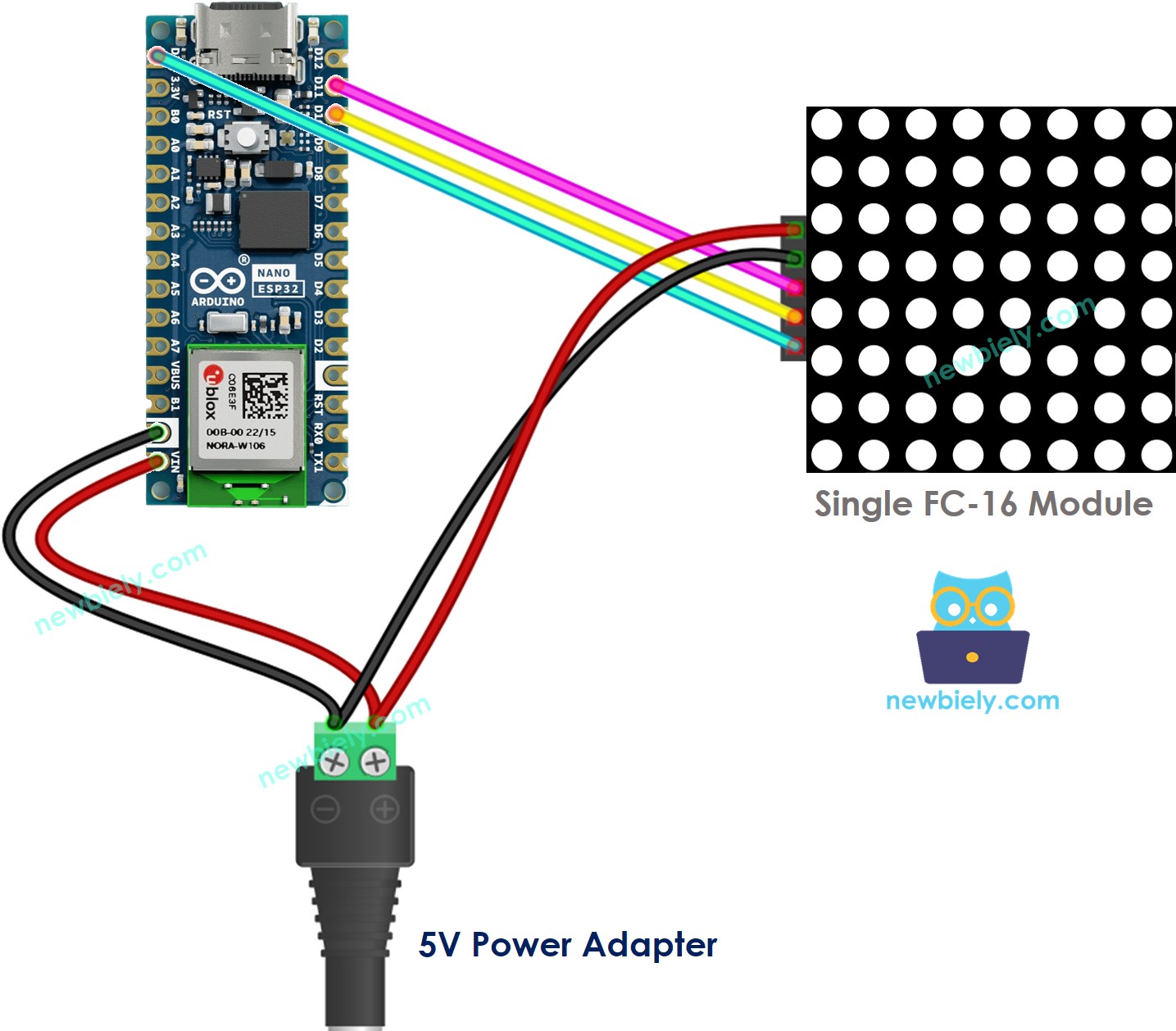
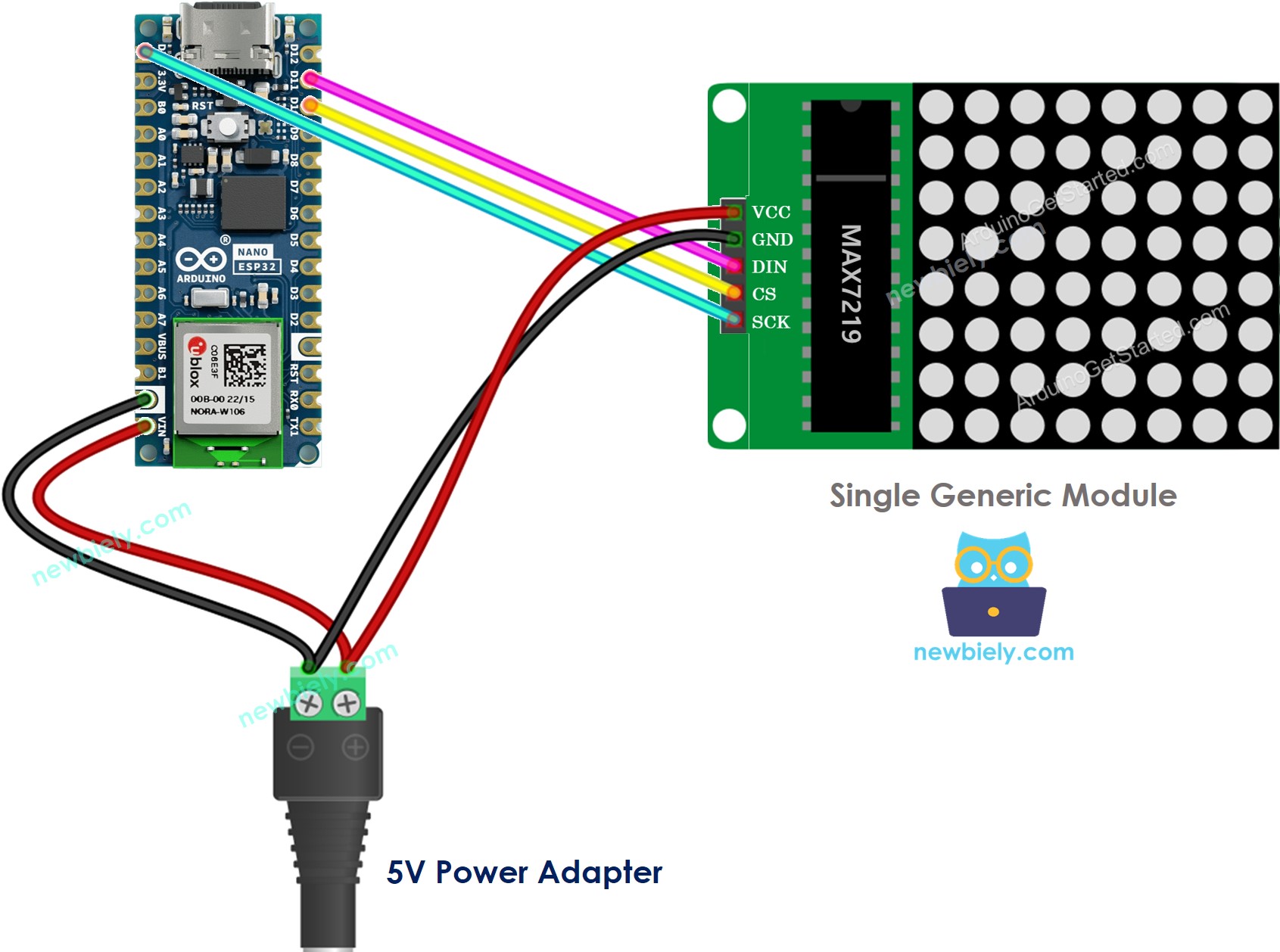
LED 매트릭스가 단일 블록으로 구성되어 있다면:
- 입력 핀 그룹을 Arduino Nano ESP32에 연결하세요.
- 출력 핀 그룹은 연결하지 않은 상태로 두세요.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
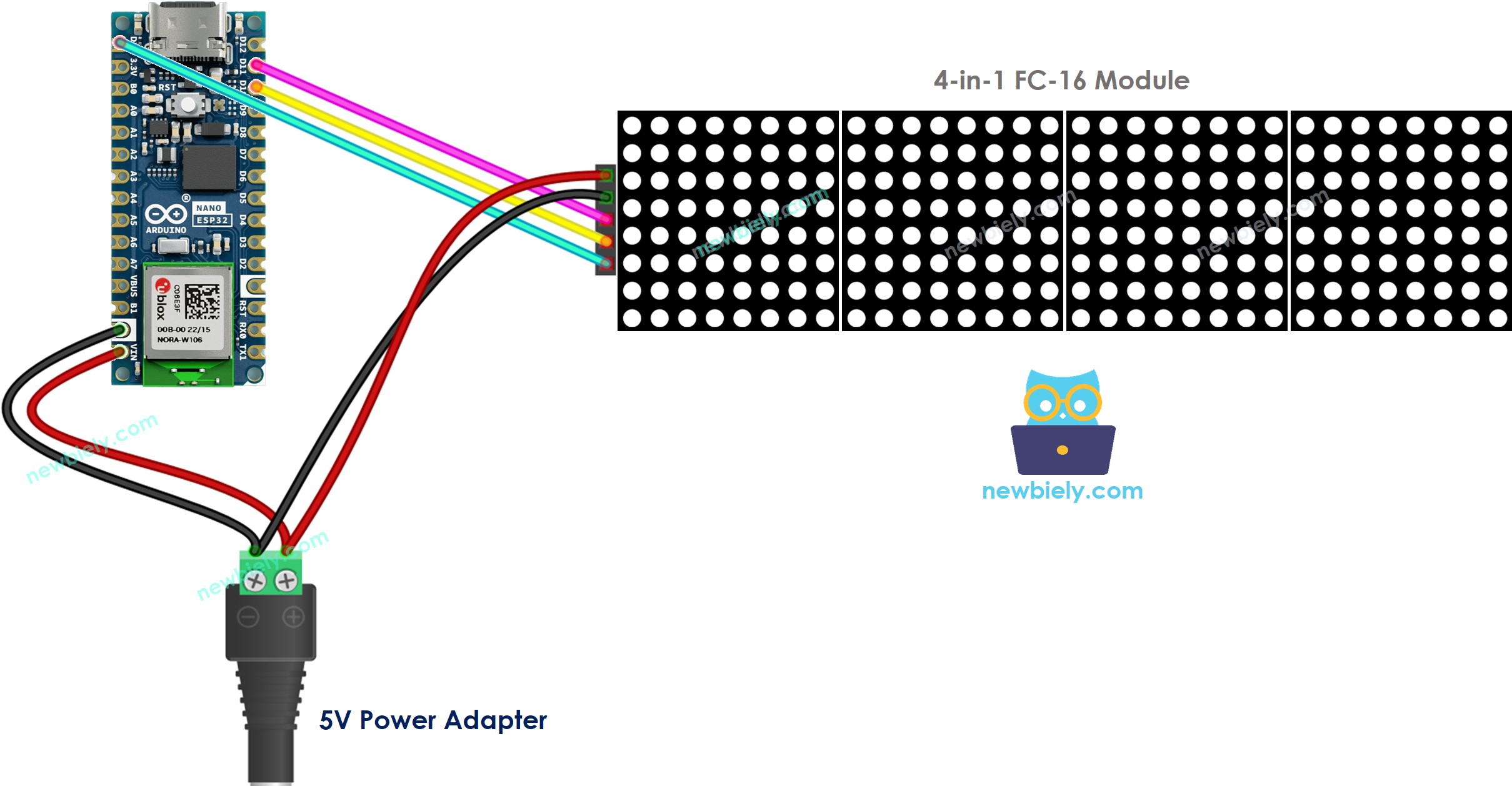
LED 매트릭스가 사전 제작된 여러 블록인 경우:
- 아두이노 나노 ESP32에 입력 핀 그룹을 연결하십시오.
- 출력 핀 그룹은 연결하지 않은 상태로 두십시오.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
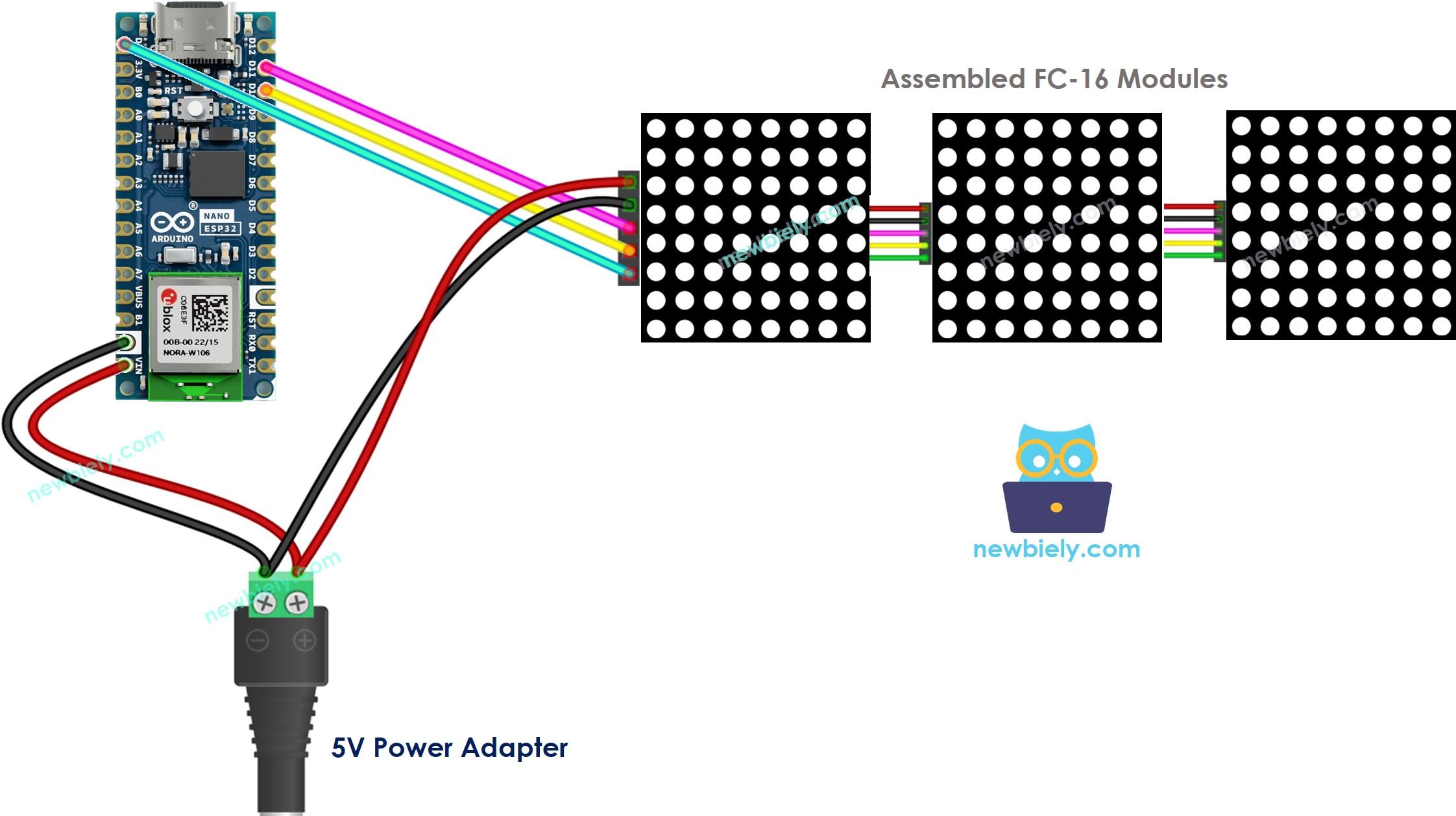
LED 매트릭스가 여러 블록으로 직접 만들어졌다면:
- 첫 번째 블록의 입력 핀 그룹을 Arduino Nano ESP32에 연결하세요.
- 각 블록의 출력 핀 그룹을 다음 블록의 입력 핀 그룹에 연결하세요.
- 마지막 블록의 출력 핀 그룹은 연결하지 않으세요.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
디스플레이가 최대 밝기에서 최대 1A까지 많은 전류를 소모하기 때문에:
아두이노 나노 ESP32의 5V 핀에서 전력을 사용하지 마십시오.
대신 외부 5V 전원 공급 장치를 사용하십시오. 아두이노 나노 ESP32와 LED 매트릭스는 5V 전원 어댑터에서 전력을 공유할 수 있습니다.
아두이노 나노 ESP32가 SPI 핀을 통해 LED 매트릭스에 연결됩니다:
- 아두이노 나노 ESP32의 핀 D13(SCK)과 D11(MOSI)
- 핀 D10(CS)은 어떤 핀으로든 변경할 수 있습니다
LED 매트릭스 프로그래밍 방법
LED 매트릭스를 제어하는 것은 쉽지 않습니다. 다행히 사용하기 쉽게 만들어주는 라이브러리가 있습니다. 아래는 LED 매트릭스를 제어하기 위해 Arduino Nano ESP32 코드를 작성하는 방법에 대한 단계별 설명입니다.
라이브러리 포함:
사용 중인 하드웨어를 명시하십시오: GENERIC_HW 또는 FC16_HW.
사용된 LED 블록의 수를 정의하십시오. 예를 들어, 4-in-1 LED 매트릭스에는 4개의 블록이 있습니다.
LED 매트릭스의 CS 핀에 연결되는 핀을 정의하십시오. 예를 들어, 핀 D10
LED 매트릭스 디스플레이를 위한 MD_Parola 클래스의 새로운 인스턴스를 생성합니다.
설정() 함수 안의 코드:
텍스트, 숫자 표시 및 애니메이션 효과 보기: 다음 부분을 참조하세요.
아두이노 나노 ESP32 - LED 매트릭스 코드
아래 코드는 32x8 FC-16 LED 매트릭스 디스플레이(4개 블록)용이지만, 8x8, 16x8, 64x8 등으로 쉽게 적용할 수 있습니다.
사용 방법
- 아두이노 나노 ESP32에 익숙하지 않다면, Arduino IDE에서 아두이노 나노 ESP32 환경 설정 방법에 대한 튜토리얼을 참고하십시오. 아두이노 나노 ESP32 - 소프트웨어 설치.
- 제공된 도식에 따라 구성 요소를 연결하세요.
- USB 케이블을 사용하여 아두이노 나노 ESP32 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 실행합니다.
- Arduino Nano ESP32 보드와 해당 COM 포트를 선택하세요.
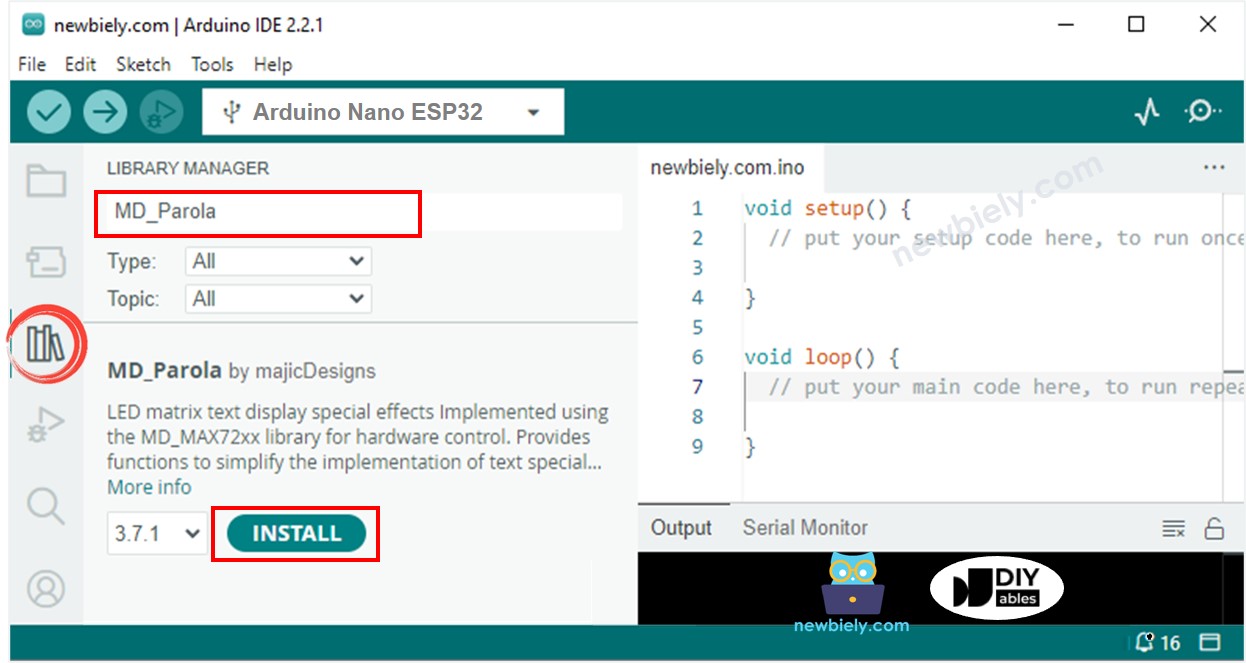
- Arduino IDE의 좌측 네비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “MD_Parola”를 검색한 후, MD_Parola 라이브러리를 찾으세요.
- Install 버튼을 클릭하세요.

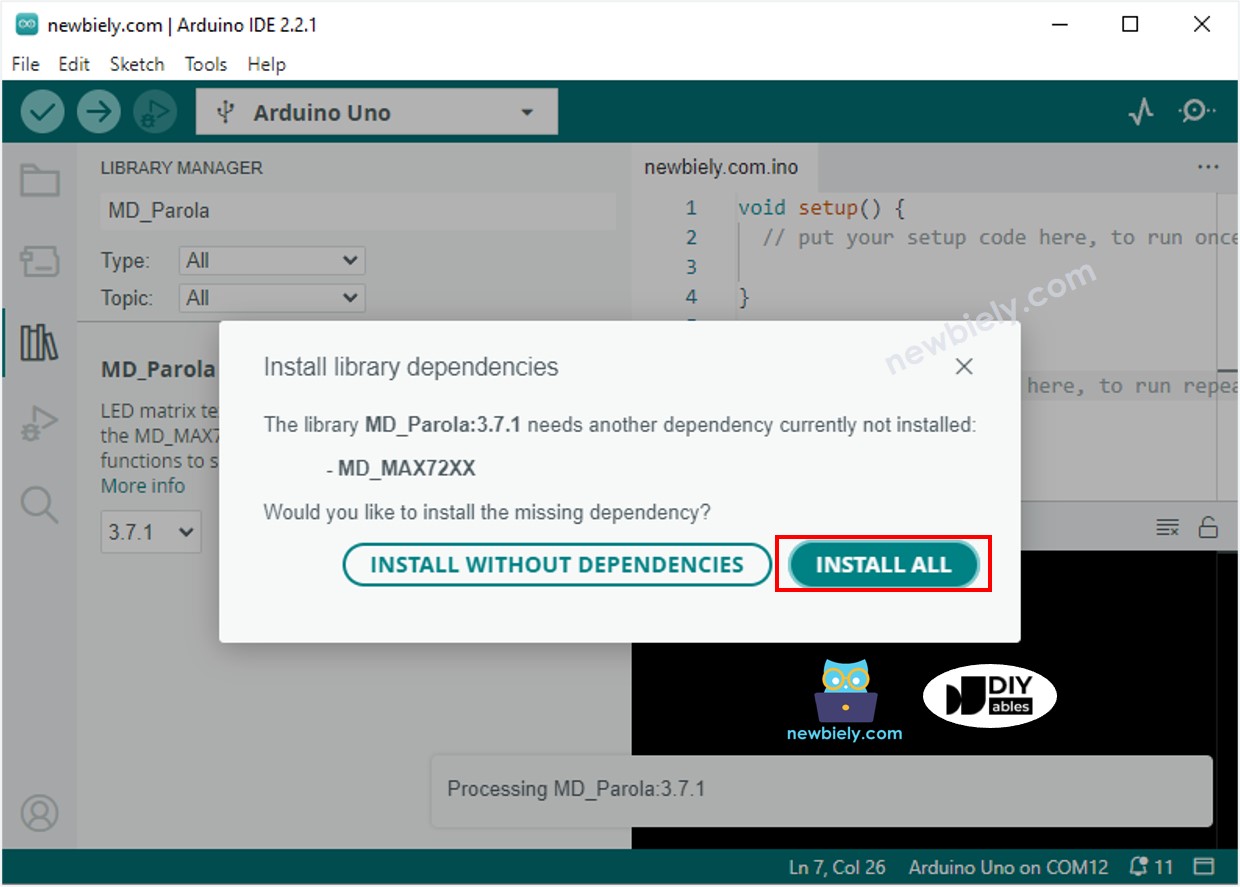
- "MD_MAX72XX" 라이브러리를 설치하라는 요청을 받게 됩니다.
- 의존성을 설치하려면 Install All 버튼을 클릭하세요.

- 위의 코드를 복사해 Arduino IDE로 열기
- Arduino Nano ESP32에 코드를 업로드하기 위해 Arduino IDE에서 Upload 버튼 클릭
- LED 매트릭스 디스플레이 확인
아두이노 나노 ESP32 LED 매트릭스 코드 - 스크롤 텍스트
LED 매트릭스 디스플레이에 맞지 않을 정도로 긴 메시지를 출력하고 싶을 때에는 스크롤 텍스트 효과 기술을 사용할 수 있습니다.
아래의 아두이노 나노 ESP32 코드는 LED 매트릭스 디스플레이에서 메시지를 스크롤하는 방법을 보여줍니다.
더 많은 텍스트 효과를 보려면 MD_Parola 라이브러리 참조를 방문해 주세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
