아두이노 나노 ESP32 웹을 통해 서보 모터 제어
이 튜토리얼은 아두이노 나노 ESP32를 사용하여 스마트폰이나 PC의 웹 브라우저를 통해 서보 모터를 웹상에서 제어하는 방법을 안내합니다. WebSocket이라는 것을 사용하여 그래픽 웹 사용자 인터페이스를 통해 서보 모터를 부드럽고 동적으로 제어할 것입니다.
이제, 왜 WebSocket을 사용하는가? 여기 개념이 있다:
WebSocket이 없으면 서보의 각도를 변경할 때마다 페이지를 새로 고쳐야 합니다. 별로죠!
하지만 WebSocket을 사용하면 웹페이지와 아두이노 나노 ESP32 사이에 특별한 연결을 설정합니다. 이 말은, 페이지를 새로 고치지 않고도 아두이노 나노 ESP32에 각도 값을 백그라운드에서 보낼 수 있다는 뜻입니다. 이로 인해 서보가 부드럽고 실시간으로 움직입니다. 꽤 멋지죠?
시작하자!
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 서보 모터 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
우리는 서보 모터와 웹소켓에 대한 구체적인 튜토리얼을 가지고 있습니다. 각 튜토리얼에는 하드웨어 핀 아웃, 작동 원리, ESP32, 아두이노 나노 ESP32 코드에 대한 연결 배선에 대한 자세한 정보와 단계별 지침이 포함되어 있습니다. 다음 링크에서 그들에 대해 자세히 알아보세요:
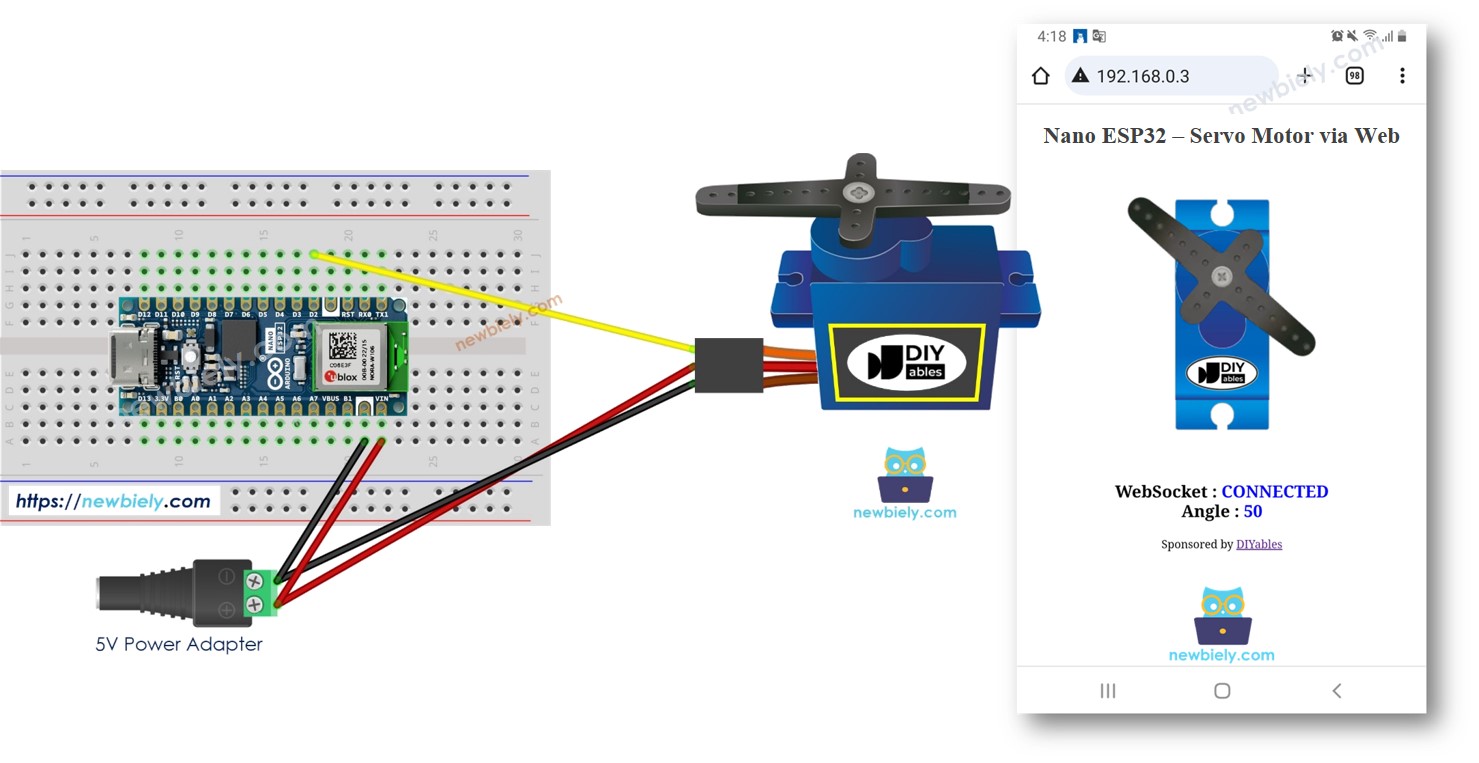
아두이노 나노 ESP32 코드는 웹 서버와 웹소켓 서버 모두를 생성합니다. 작동 방식은 다음과 같습니다:
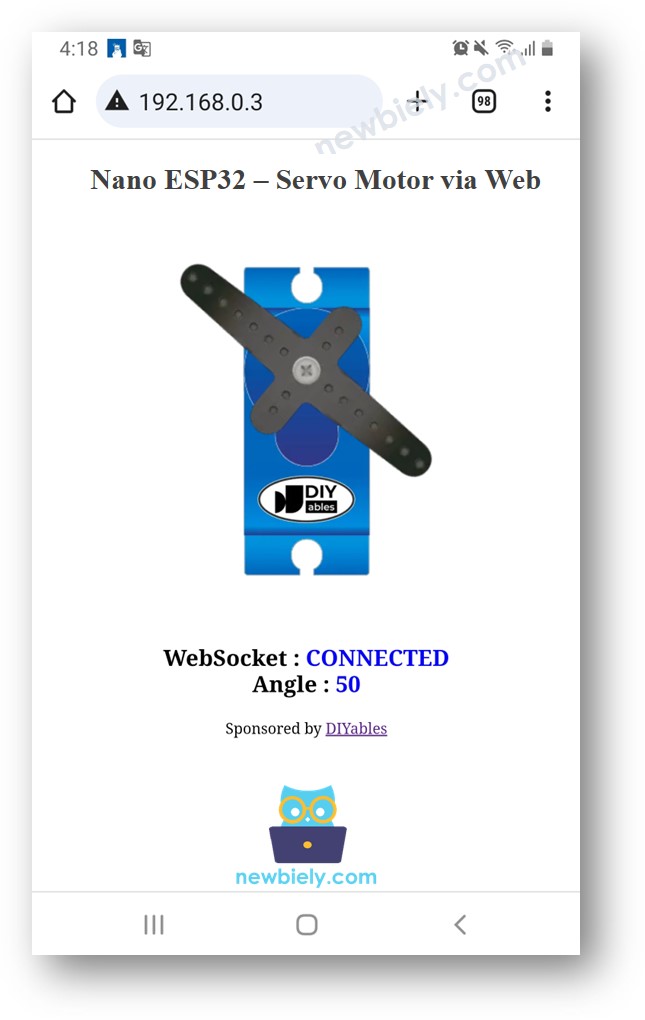
웹 브라우저에서 ESP32의 IP 주소를 입력하면, 아두이노 나노 ESP32에서 웹페이지(사용자 인터페이스)를 요청합니다.
ESP32의 웹 서버는 웹페이지의 컨텐츠(HTML, CSS, JavaScript)를 전송하며 응답합니다.
그러면 웹 브라우저가 웹페이지를 표시합니다.
웹페이지 안의 JavaScript 코드는 아두이노 나노 ESP32 상의 웹소켓 서버에 웹소켓 연결을 설정합니다.
이 웹소켓 연결이 설정되면, 웹페이지에서 핸들을 돌리면 JavaScript 코드가 이 웹소켓 연결을 통해 배경에서 조용히 각도 값을 아두이노 나노 ESP32로 전송합니다.
ESP32의 웹소켓 서버는 각도 값을 받으면, 그에 따라 서보 모터를 제어합니다.
간단히 말해서, WebSocket 연결은 서보 모터 각도의 부드럽고 실시간 제어를 가능하게 합니다.
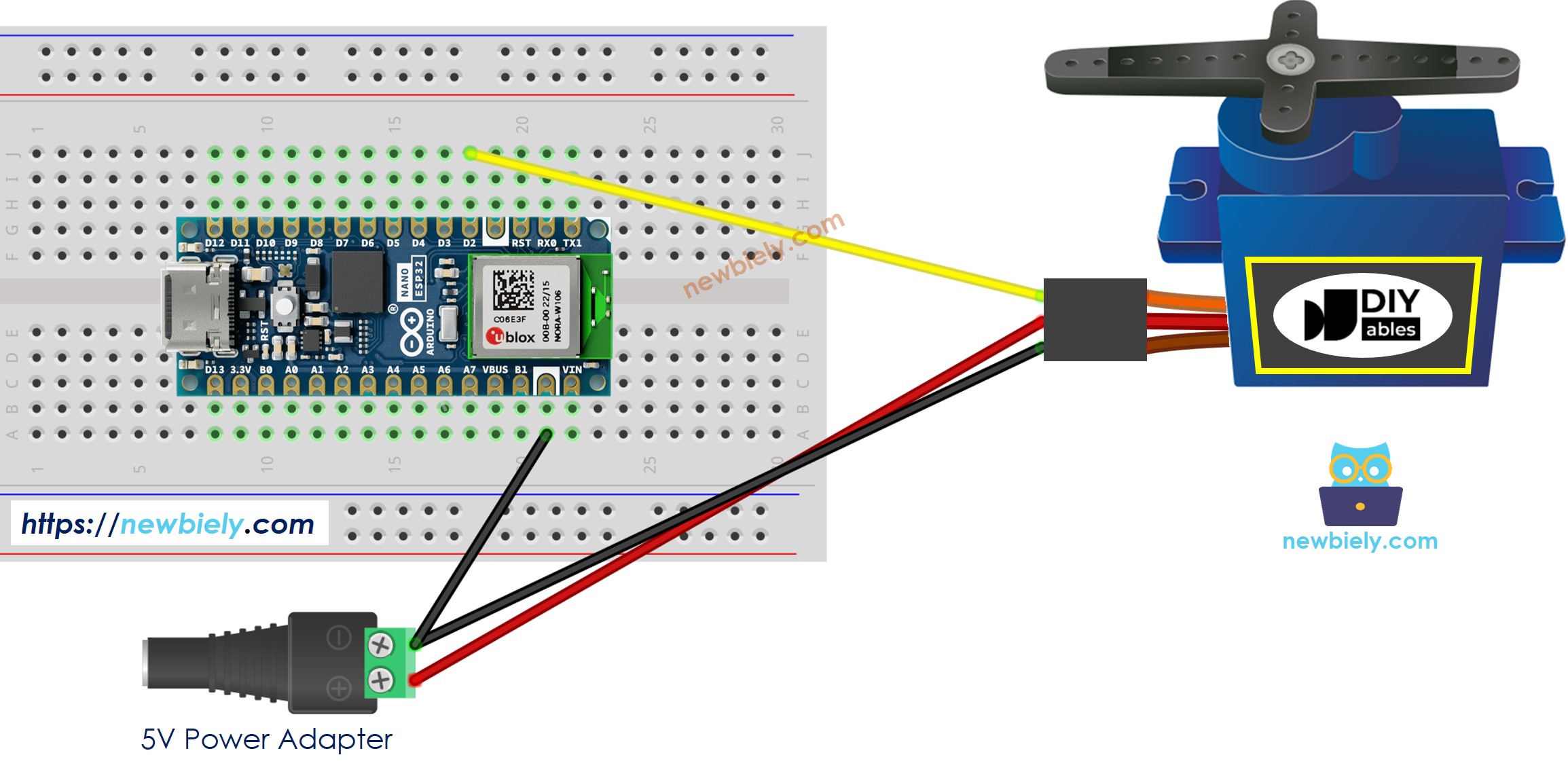
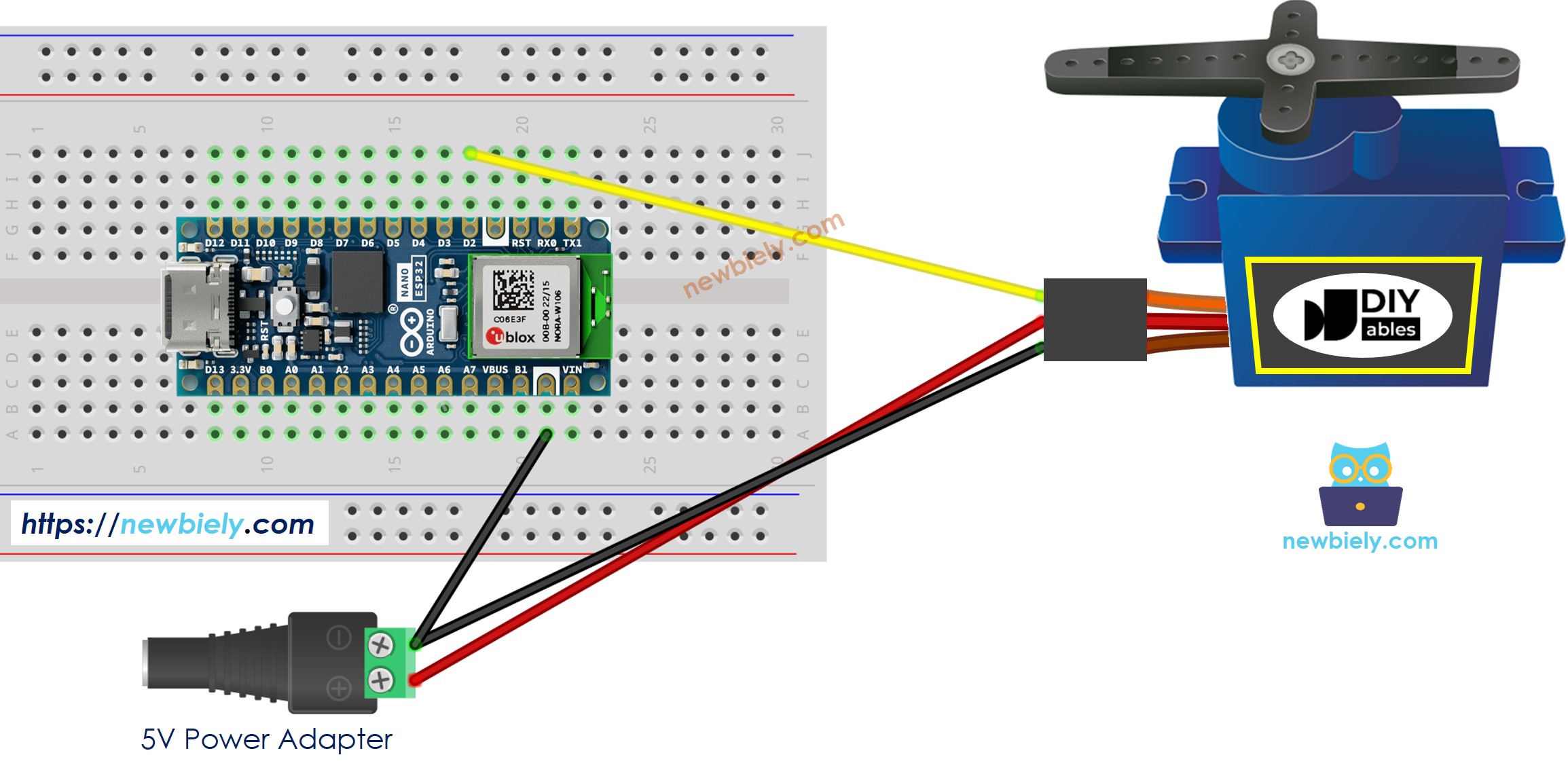
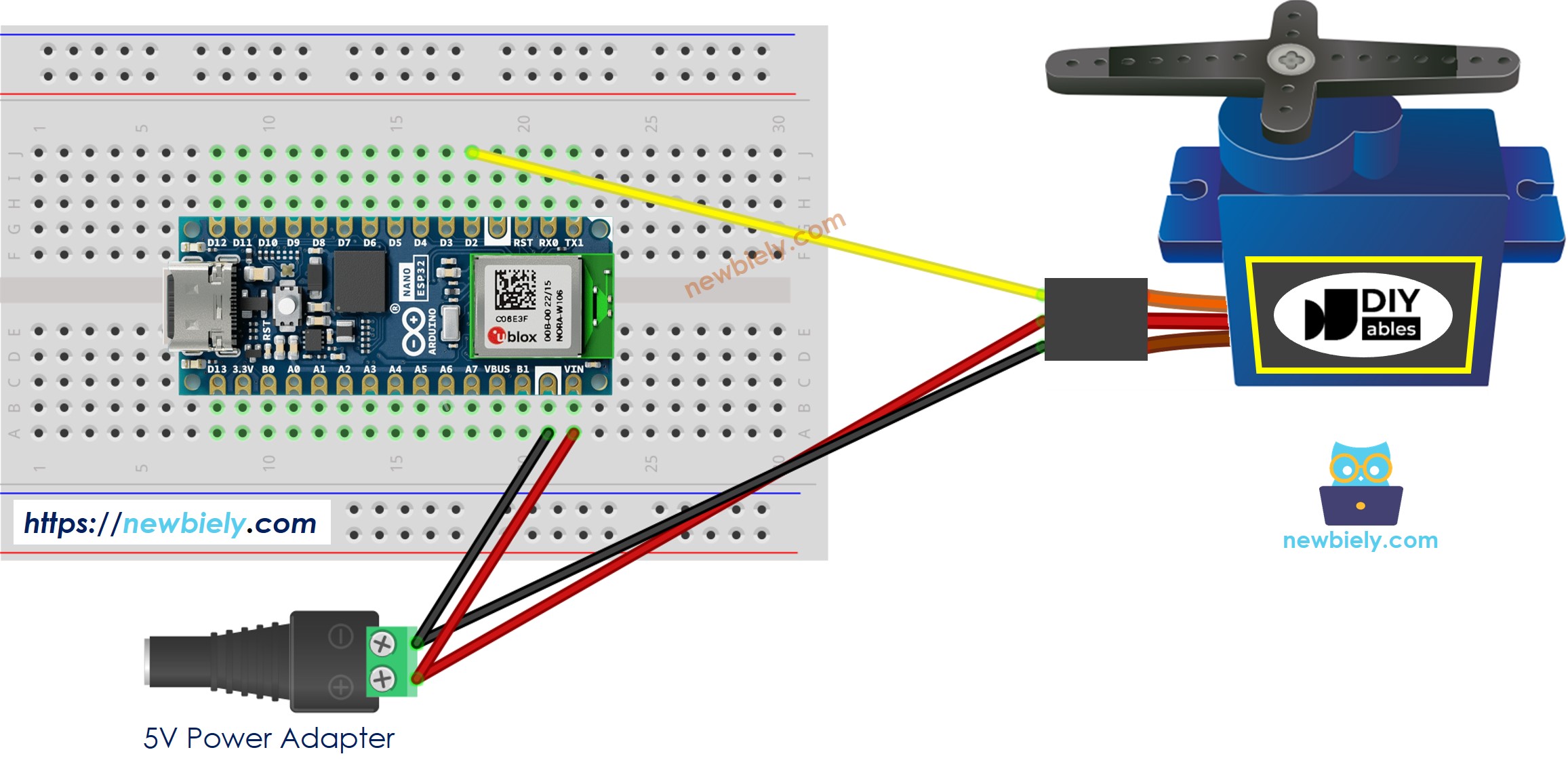
USB 포트를 통해 Arduino Nano ESP32 보드에 전원을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
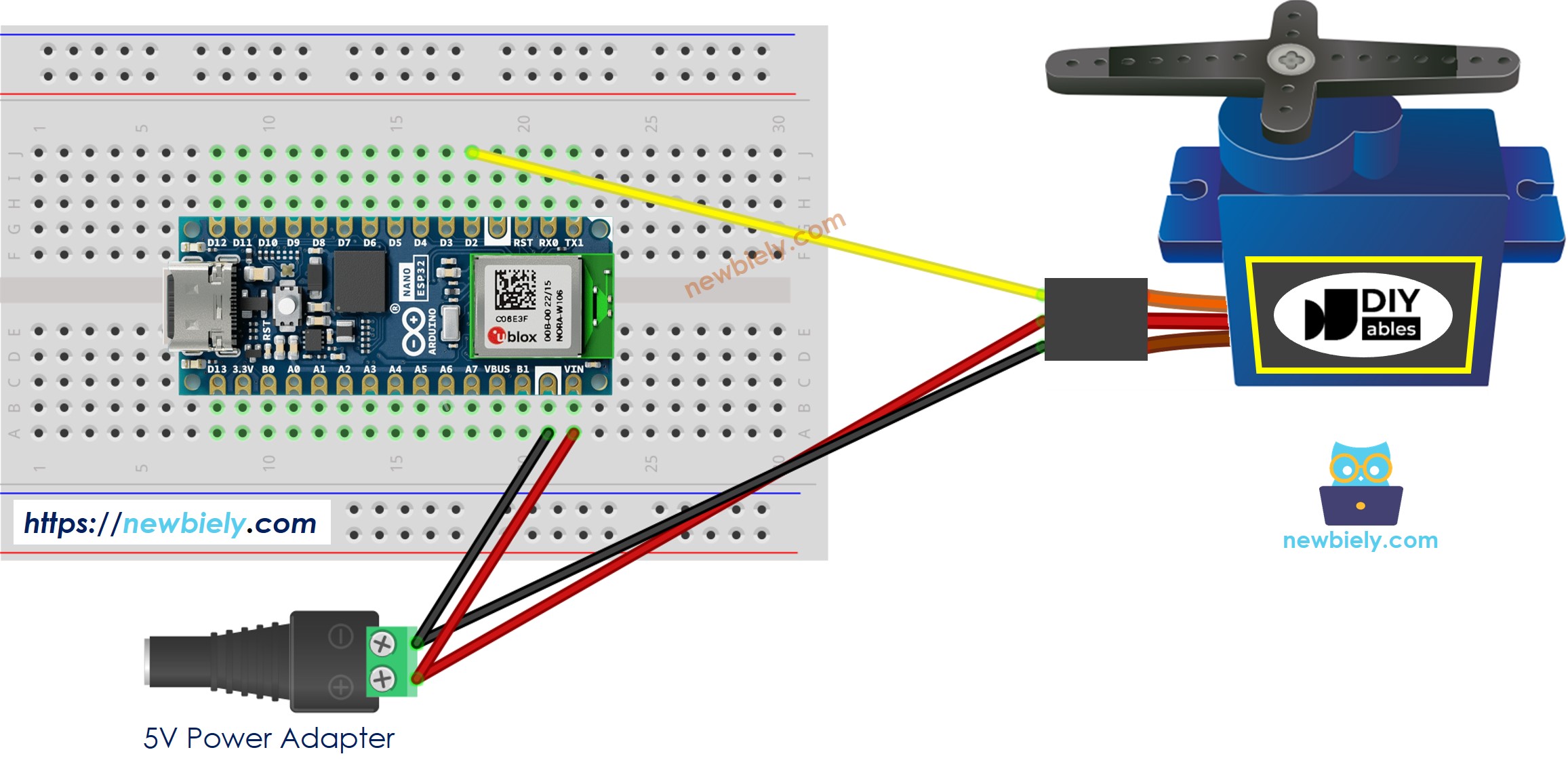
Arduino Nano ESP32 보드를 Vin 핀을 통해 전원을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
※ 주의:
Arduino Nano ESP32 보드를 USB 포트를 통해 전원을 공급할 때, Vin 핀 VBUS 핀을 통해 서보 모터에 전원을 공급해서는 안 됩니다. 이 핀을 통해 서보 모터에 전원을 공급하면 보드가 손상될 수 있습니다.
웹 페이지의 컨텐츠(HTML, CSS, JavaScript)는 index.h 파일에 따로 저장됩니다. 그래서 우리는 Arduino IDE에 두 개의 코드 파일을 가지게 됩니다.
아두이노 나노 ESP32를 시작하려면 다음 단계를 따르세요:
제공된 다이어그램에 따라 구성 요소를 연결하세요.
USB 케이블을 사용하여 Arduino Nano ESP32 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 실행하세요.
Arduino Nano ESP32 보드와 해당하는 COM 포트를 선택하세요.
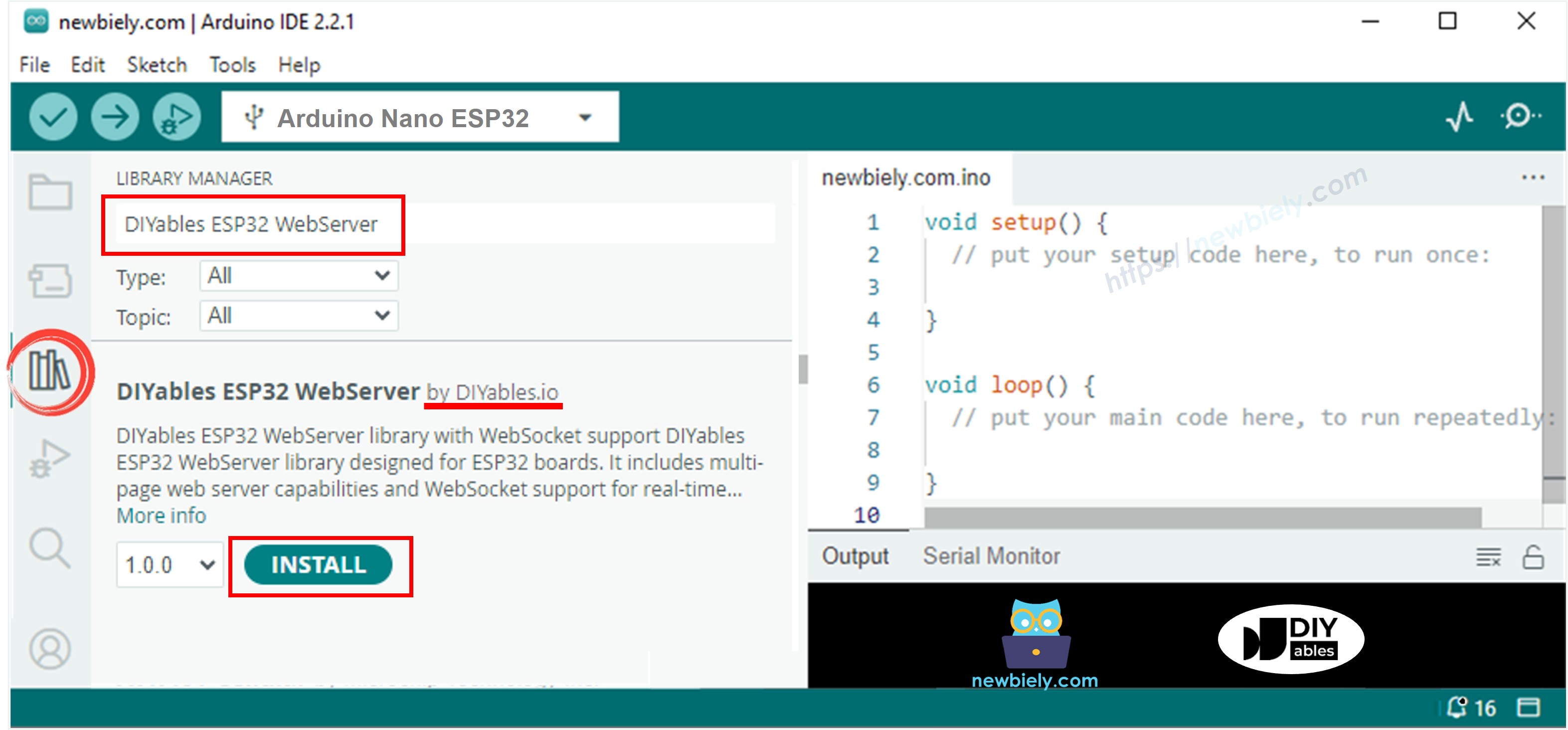
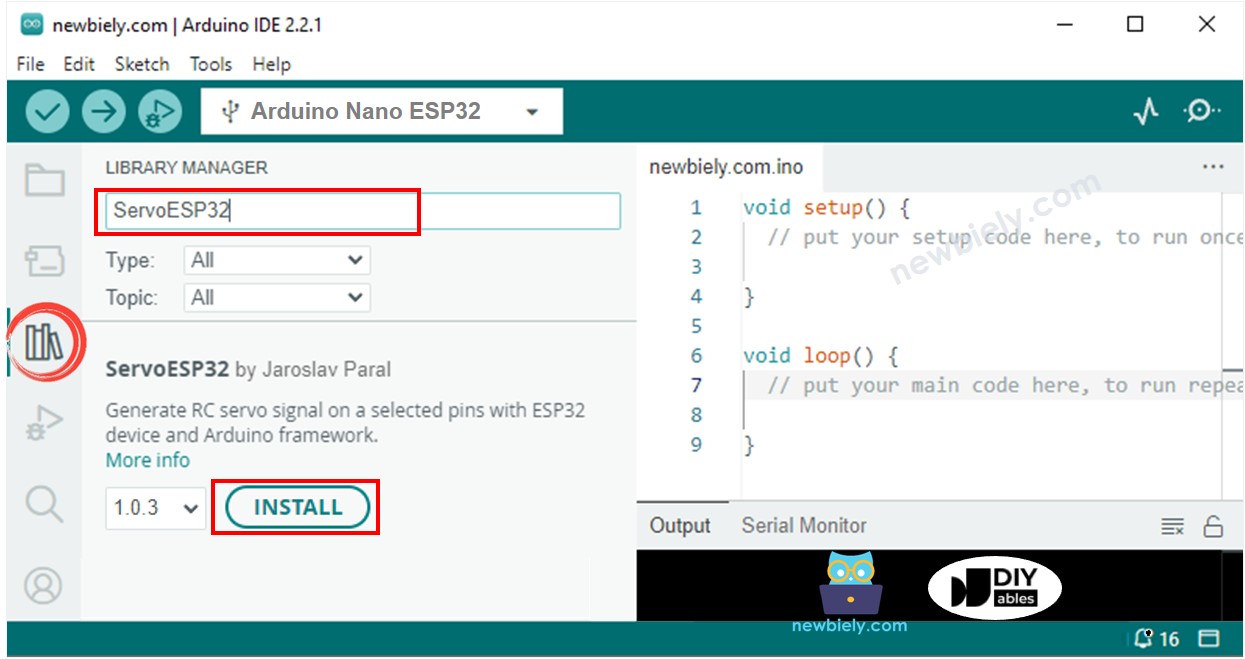
Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“DIYables ESP32 WebServer”를 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾으세요.
Install 버튼을 클릭하여 DIYables ESP32 WebServer 라이브러리를 설치하세요.
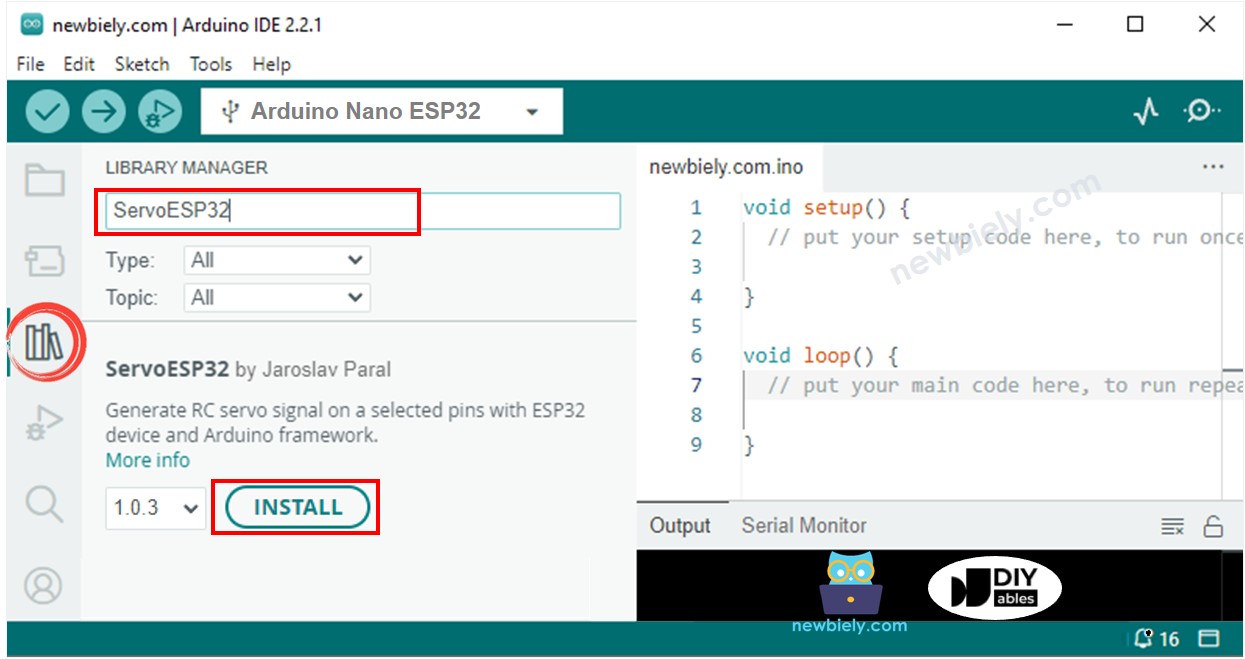
검색 상자에 ESP32Servo를 입력한 다음, Kevin Harrington,John K. Bennett.
Install 버튼을 클릭하여 아두이노 나노 ESP32용 서보 모터 라이브러리를 설치하세요.

#include <ESP32Servo.h>
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
#define SERVO_PIN D2
Servo servo;
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
DIYables_ESP32_WebSocket* webSocket;
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, HTML_CONTENT);
}
void onWebSocketOpen(net::WebSocket& ws) {
Serial.println("New WebSocket connection");
const char welcome[] = "Connected to ESP32 WebSocket Server!";
}
void onWebSocketMessage(net::WebSocket& ws, const net::WebSocket::DataType dataType, const char* message, uint16_t length) {
String angle = String(message);
int angle_value = angle.toInt();
Serial.println(angle_value);
servo.write(angle_value);
}
void onWebSocketClose(net::WebSocket& ws, const net::WebSocket::CloseCode code, const char* reason, uint16_t length) {
Serial.println("WebSocket client disconnected");
}
void setup() {
Serial.begin(9600);
delay(1000);
servo.attach(SERVO_PIN);
Serial.println("Arduino Nano ESP32 Web Server and WebSocket Server");
server.addRoute("/", handleHome);
server.begin(WIFI_SSID, WIFI_PASSWORD);
webSocket = server.enableWebSocket(81);
if (webSocket != nullptr) {
webSocket->onOpen(onWebSocketOpen);
webSocket->onMessage(onWebSocketMessage);
webSocket->onClose(onWebSocketClose);
} else {
Serial.println("Failed to start WebSocket server");
}
}
void loop() {
server.handleClient();
server.handleWebSocket();
}
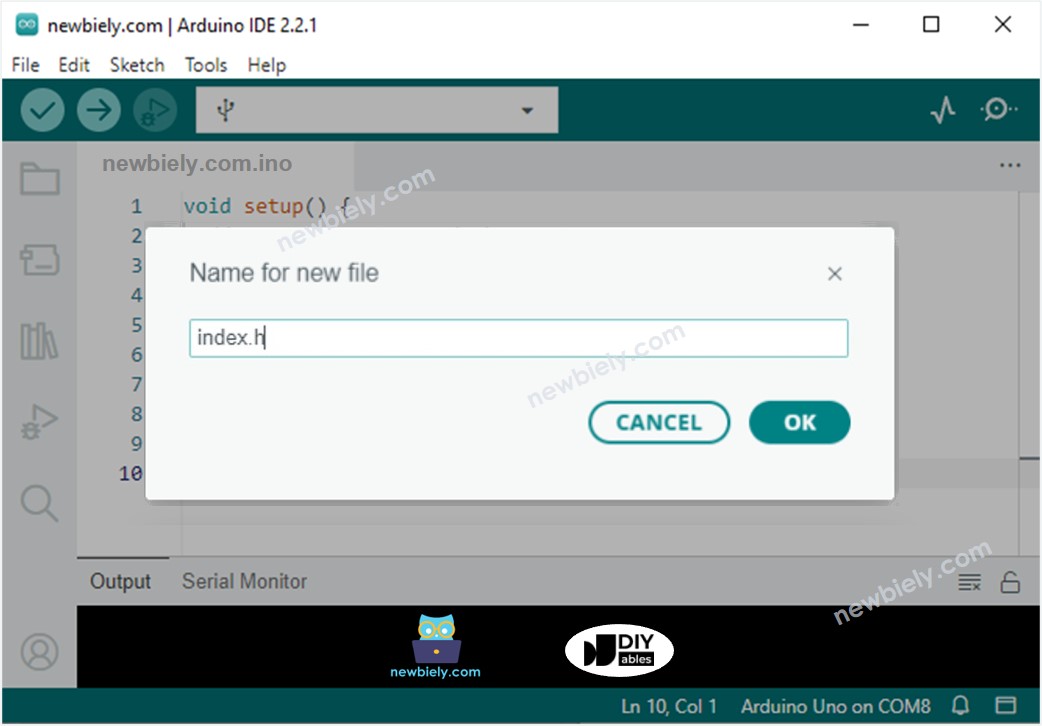
Arduino IDE에서 index.h 파일을 생성하려면:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>Arduino Nano ESP32 Controls Servo Motor via Web</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align: center; }
canvas { background-color: #ffffff; }
</style>
<script>
var canvas_width = 401, canvas_height = 466;
var pivot_x = 200, pivot_y = 200;
var bracket_radius = 160, bracket_angle = 0;
var bracket_img = new Image();
var click_state = 0;
var last_angle = 0;
var mouse_xyra = {x:0, y:0, r:0.0, a:0.0};
var ws;
bracket_img.src = "https://esp32io.com/images/tutorial/servo-bracket.png";
function init()
{
var servo = document.getElementById("servo");
servo.width = canvas_width;
servo.height = canvas_height;
servo.style.backgroundImage = "url('https://esp32io.com/images/tutorial/servo-body.png')";
servo.style.backgroundPosition = "center";
servo.style.backgroundSize = "contain";
servo.addEventListener("touchstart", mouse_down);
servo.addEventListener("touchend", mouse_up);
servo.addEventListener("touchmove", mouse_move);
servo.addEventListener("mousedown", mouse_down);
servo.addEventListener("mouseup", mouse_up);
servo.addEventListener("mousemove", mouse_move);
var ctx = servo.getContext("2d");
ctx.translate(pivot_x, pivot_y);
rotate_bracket(0);
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = function(){ document.getElementById("ws_state").innerHTML = "CONNECTED" };
ws.onclose = function(){ document.getElementById("ws_state").innerHTML = "CLOSED"};
ws.onerror = function(){ alert("websocket error " + this.url) };
ws.onmessage = ws_onmessage;
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event;
alert("msg : " + e_msg.data);
}
function rotate_bracket(angle)
{
var servo = document.getElementById("servo");
var ctx = servo.getContext("2d");
ctx.clearRect(-pivot_x, -pivot_y, canvas_width, canvas_height);
ctx.rotate(angle / 180 * Math.PI);
ctx.drawImage(bracket_img, -pivot_x, -pivot_y);
ctx.rotate(-angle / 180 * Math.PI);
}
function check_range_xyra(event, mouse_xyra)
{
var x, y, r, a, rc_x, rc_y, radian;
var min_r, max_r, width;
if(event.touches)
{
var touches = event.touches;
x = (touches[0].pageX - touches[0].target.offsetLeft) - pivot_x;
y = pivot_y - (touches[0].pageY - touches[0].target.offsetTop);
min_r = 60;
max_r = pivot_x;
width = 40;
}
else
{
x = event.offsetX - pivot_x;
y = pivot_y - event.offsetY;
min_r = 60;
max_r = bracket_radius;
width = 20;
}
r = Math.sqrt(x * x + y * y);
a = Math.atan2(y, x);
mouse_xyra.x = x;
mouse_xyra.y = y;
mouse_xyra.r = r;
mouse_xyra.a = a;
radian = bracket_angle / 180 * Math.PI;
rc_x = x * Math.cos(radian) - y * Math.sin(radian);
rc_y = x * Math.sin(radian) + y * Math.cos(radian);
if((r < min_r) || (r > max_r))
return false;
if((rc_y < -width) || (rc_y > width))
return false;
return true;
}
function mouse_down()
{
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(check_range_xyra(event, mouse_xyra))
{
click_state = 1;
last_angle = mouse_xyra.a / Math.PI * 180.0;
}
}
function mouse_up()
{
click_state = 0;
}
function mouse_move()
{
var angle;
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(!click_state)
return;
if(!check_range_xyra(event, mouse_xyra))
{
click_state = 0;
return;
}
angle = mouse_xyra.a / Math.PI * 180.0;
if((Math.abs(angle) > 90) && (angle * last_angle < 0))
{
if(last_angle > 0)
last_angle = -180;
else
last_angle = 180;
}
bracket_angle += (last_angle - angle);
last_angle = angle;
if(bracket_angle > 90)
bracket_angle = 90;
if(bracket_angle < -90)
bracket_angle = -90;
rotate_bracket(bracket_angle);
if(ws.readyState == 1)
ws.send(Math.floor(90 - bracket_angle) + "\r\n");
debug = document.getElementById("debug");
debug.innerHTML = Math.floor(90 - bracket_angle);
event.preventDefault();
}
window.onload = init;
</script>
</head>
<body>
<h2>
Arduino Nano ESP32 - Servo Motor via Web<br>
<canvas id="servo"></canvas>
<p>
WebSocket : <span id="ws_state" style="color:blue">null</span><br>
Angle : <span id="debug" style="color:blue">90</span>
</p>
</h2>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</body>
</html>
)=====";
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address IP address: 192.168.0.3
ESP32의 메모리를 절약하기 위해 서보 모터의 이미지는 Arduino Nano ESP32에 저장되지 않습니다. 대신, 이들은 인터넷에 저장되어 있으므로, 웹 제어 페이지를 위한 이미지를 불러오기 위해서는 휴대폰이나 PC가 인터넷 연결이 되어 있어야 합니다.
※ 주의:
index.h의 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, ESP32에 코드를 컴파일하고 업로드할 때 Arduino IDE가 HTML 내용을 업데이트하지 않습니다.
이 경우 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경 사항을 만드세요 (예: 빈 줄 추가, 주석 추가...).
위의 Arduino Nano ESP32 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!