아두이노 나노 ESP32 웹을 통한 릴레이 제어
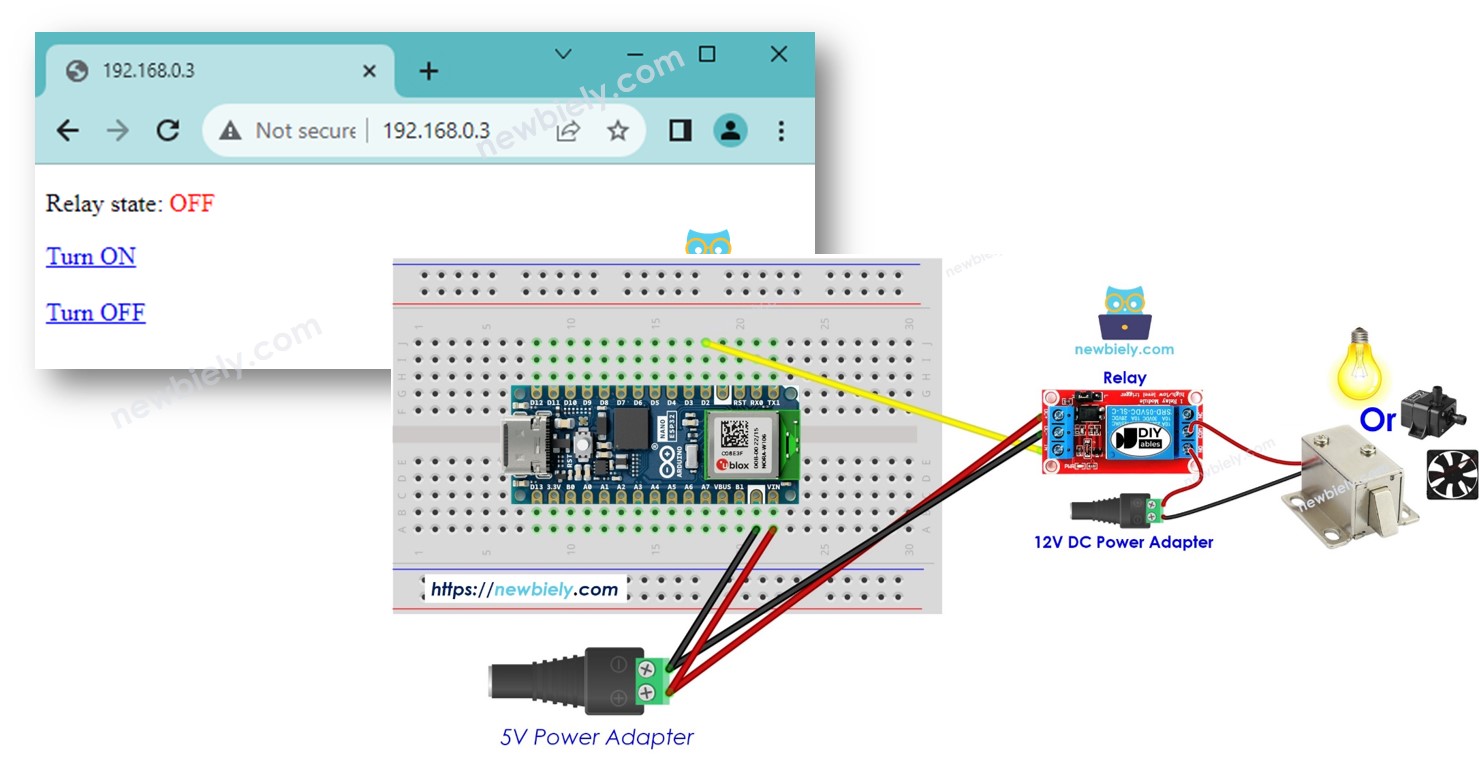
이 튜토리얼에서는 PC 또는 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 릴레이를 제어하는 방법을 배우려고 합니다. 이를 위해 아두이노 나노 ESP32를 사용할 것입니다. 구체적으로, 아두이노 나노 ESP32는 웹 서버로 작동하도록 프로그래밍될 것입니다. 아두이노 나노 ESP32의 IP 주소가 192.168.0.3이라고 가정해 보겠습니다. 이것이 어떻게 작동하는지에 대한 세부 사항은 다음과 같습니다:
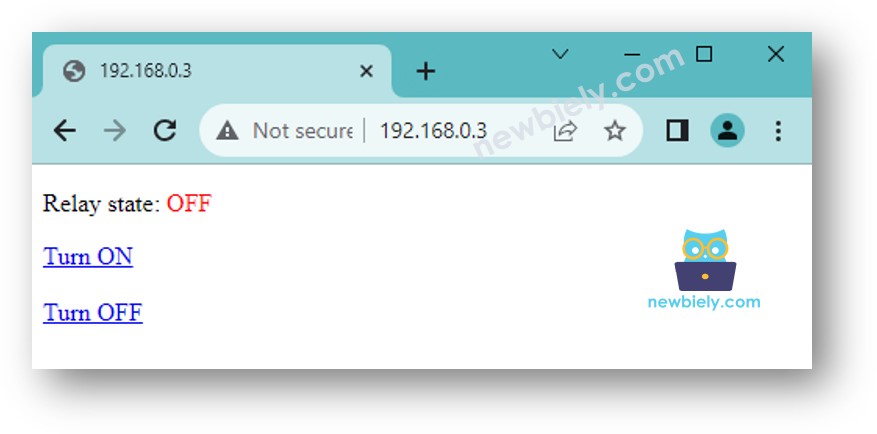
웹 브라우저에 192.168.0.3을 입력하면, 브라우저가 ESP32에 요청을 보내고, 아두이노 나노 ESP32가 릴레이를 제어하는 켜기/끄기 버튼이 포함된 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "켜기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/relay1/on을 입력하면, 아두이노 나노 ESP32가 릴레이를 켜고 제어 웹 페이지로 응답합니다.
같은 방식으로, 웹 페이지에서 "끄기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/relay1/off를 입력하면, 아두이노 나노 ESP32가 릴레이를 끄고 제어 웹 페이지로 응답합니다.
우리는 두 가지 예제 코드를 통해 배울 것입니다:
이 튜토리얼은 다음을 달성하기 위해 즉시 그리고 창의적으로 맞춤화할 수 있는 기본 사항을 제공합니다:
웹을 통해 여러 릴레이 제어하기
웹 사용자 인터페이스(UI) 재설계하기
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 릴레이 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 솔레노이드 잠금장치 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 12V 전원 어댑터 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
만약 여러분이 릴레이와 아두이노 나노 ESP32(핀 배치, 작동 원리, 프로그래밍 방법 등)에 대해 잘 모른다면, 다음 튜토리얼에서 그에 대해 배워보세요:

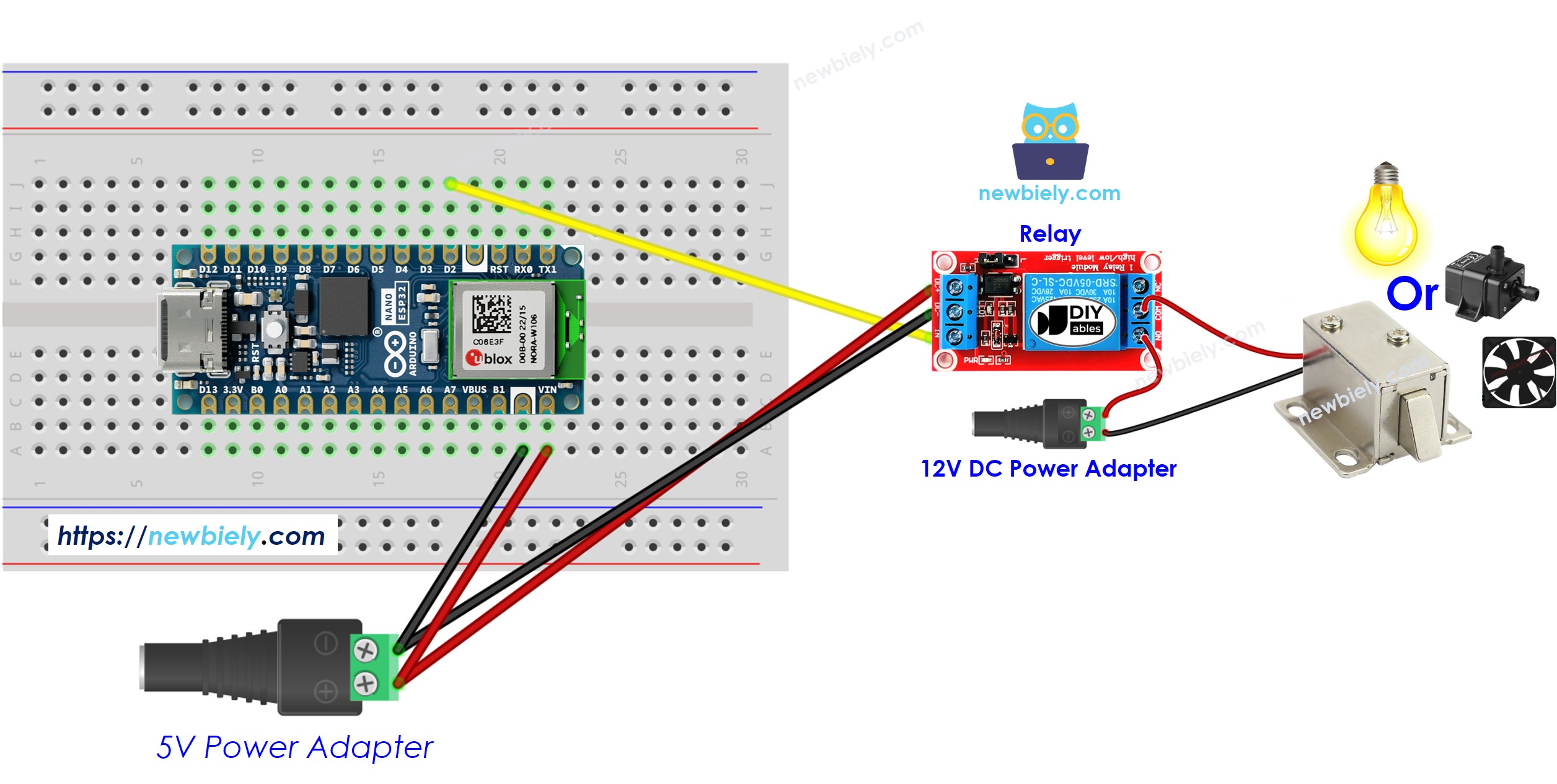
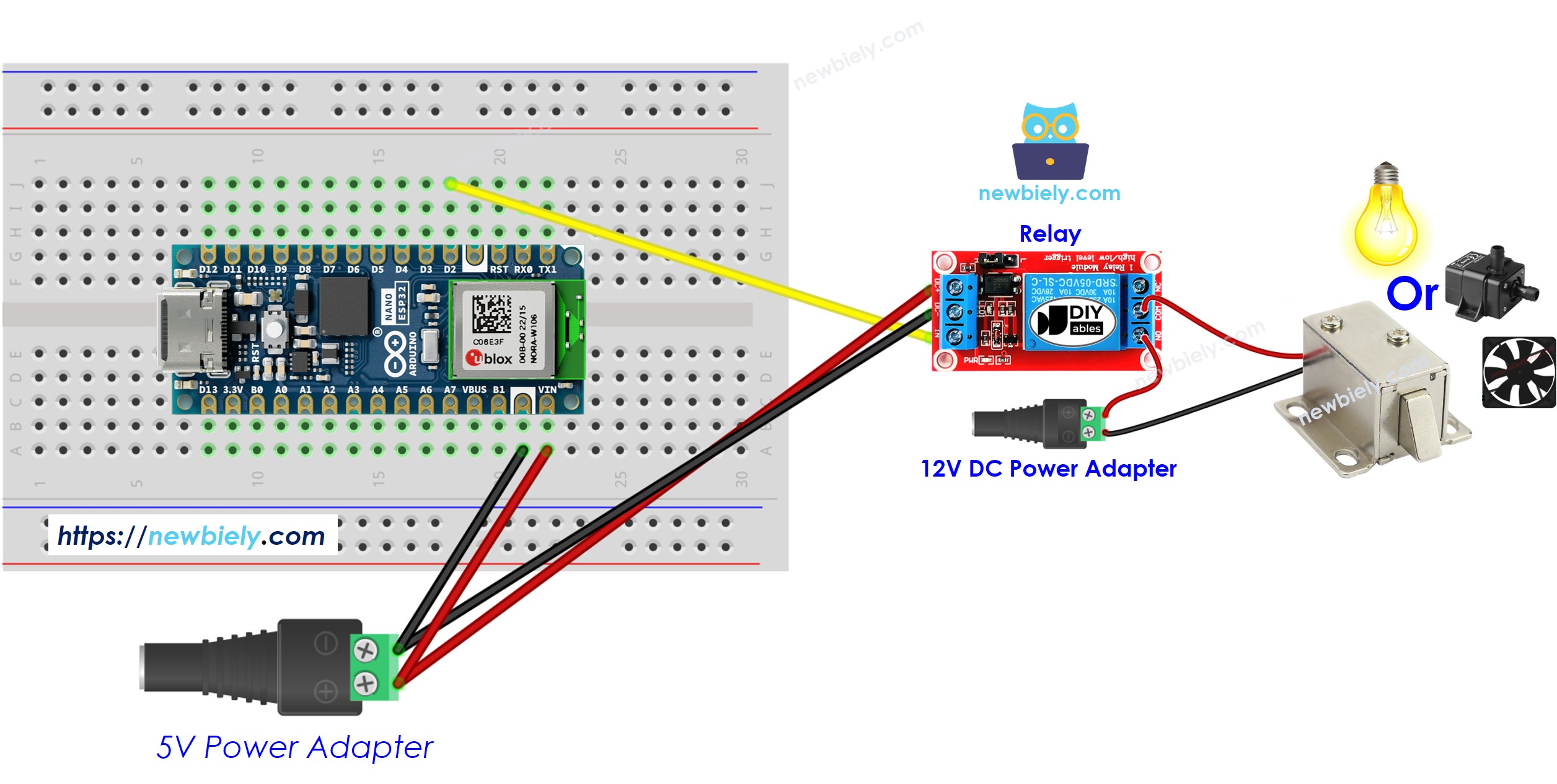
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
#include <DIYables_ESP32_WebServer.h>
#define RELAY_PIN D2
int relay_state = LOW;
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
String getHTML() {
String html = "<!DOCTYPE HTML>";
html += "<html>";
html += "<head>";
html += "<link rel='icon' href='data:,'>";
html += "</head>";
html += "<p>Relay state: <span style='color: red;'>";
if (relay_state == LOW)
html += "OFF";
else
html += "ON";
html += "</span></p>";
html += "<a href='/relay1/on'>Turn ON</a>";
html += "<br><br>";
html += "<a href='/relay1/off'>Turn OFF</a>";
html += "</html>";
return html;
}
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
server.sendResponse(client, getHTML().c_str());
}
void handleRelayOn(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
relay_state = HIGH;
digitalWrite(RELAY_PIN, relay_state);
server.sendResponse(client, getHTML().c_str());
}
void handleRelayOff(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
relay_state = LOW;
digitalWrite(RELAY_PIN, relay_state);
server.sendResponse(client, getHTML().c_str());
}
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Arduino Nano ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/relay1/on", handleRelayOn);
server.addRoute("/relay1/off", handleRelayOff);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
Arduino Nano ESP32에 처음 접한다면, Arduino IDE에서 Arduino Nano ESP32 환경 설정 방법에 관한 튜토리얼을 참조하세요. (BASE_URL/tutorials/arduino-nano-esp32/arduino-nano-esp32-software-installation).
제공된 다이어그램에 따라 구성 요소를 연결하세요.
USB 케이블을 사용하여 Arduino Nano ESP32 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 실행하세요.
Arduino Nano ESP32 보드와 해당 COM 포트를 선택하세요.
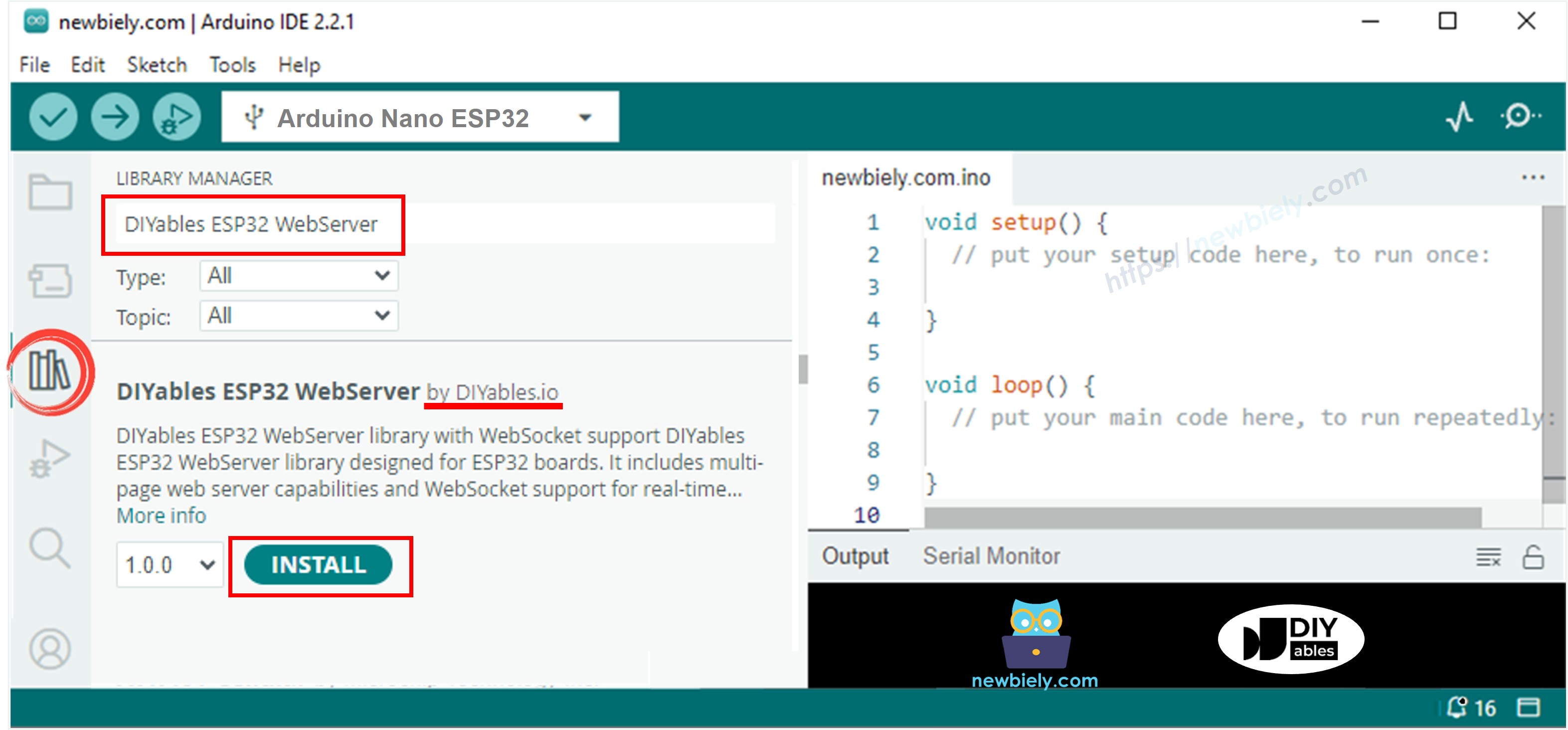
Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“DIYables ESP32 WebServer”을 검색하고, DIYables ESP32 WebServer를 찾으세요.
DIYables가 제작한 DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.
위 코드를 복사하고 아두이노 IDE로 열기
코드 속의 와이파이 정보(SSID와 비밀번호)를 당신 것으로 변경하기
아두이노 IDE에서 Upload 버튼을 클릭하여 아두이노 나노 ESP32에 코드 업로드
시리얼 모니터 열기
시리얼 모니터에서 결과 확인하기
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.3
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.3
Arduino Nano ESP32 Web Server: New request recieved:
GET /
Arduino Nano ESP32 Web Server: New request recieved:
GET /relay1/on
Arduino Nano ESP32 Web Server: New request recieved:
GET /relay1/off
이제 웹 인터페이스를 통해 릴레이의 켜기/끄기를 제어할 수 있습니다.
그래픽 웹 페이지에는 상당량의 HTML 내용이 포함되어 있으므로, 이전처럼 그것을 아두이노 나노 ESP32 코드에 내장하는 것이 불편해집니다. 이 문제를 해결하기 위해서, 아두이노 나노 ESP32 코드와 HTML 코드를 서로 다른 파일로 분리해야 합니다:
아두이노 나노 ESP32 코드는 .ino 파일에 배치될 것입니다.
HTML 코드(HTML, CSS, Javascript 포함)는 .h 파일에 배치될 것입니다.
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
#define RELAY_PIN D2
int relay_state = LOW;
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
String getHTML() {
String html = webpage;
html.replace("%RELAY_STATE%", relay_state ? "ON" : "OFF");
return html;
}
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
server.sendResponse(client, getHTML().c_str());
}
void handleRelayOn(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
relay_state = HIGH;
digitalWrite(RELAY_PIN, relay_state);
server.sendResponse(client, getHTML().c_str());
}
void handleRelayOff(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: New request received");
relay_state = LOW;
digitalWrite(RELAY_PIN, relay_state);
server.sendResponse(client, getHTML().c_str());
}
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Arduino Nano ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/relay1/on", handleRelayOn);
server.addRoute("/relay1/off", handleRelayOff);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
코드에서 WiFi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하십시오.
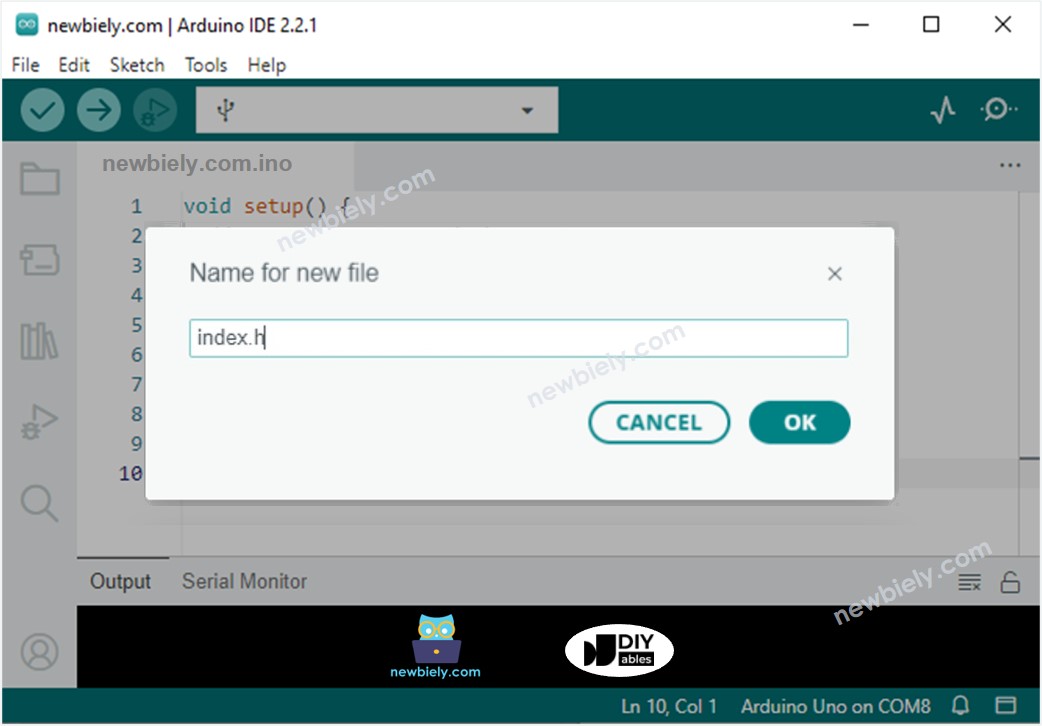
Arduino IDE에서 index.h 파일을 생성하려면:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사해서 index.h에 붙여넣으세요.
#ifndef WEBPAGE_H
#define WEBPAGE_H
const char* webpage = R"=====(
<!DOCTYPE HTML>
<html>
<head>
<link rel='icon' href='data:,'>
</head>
<p>Relay state: <span style='color: red;'>%RELAY_STATE%</span></p>
<a href='/relay1/on'>Turn ON</a>
<br><br>
<a href='/relay1/off'>Turn OFF</a>
</html>
)=====";
#endif
이제 코드가 두 파일에 있습니다: newbiely.kr.ino 및 index.h
아두이노 IDE에서 Upload 버튼을 클릭하여 아두이노 나노 ESP32에 코드를 업로드합니다.
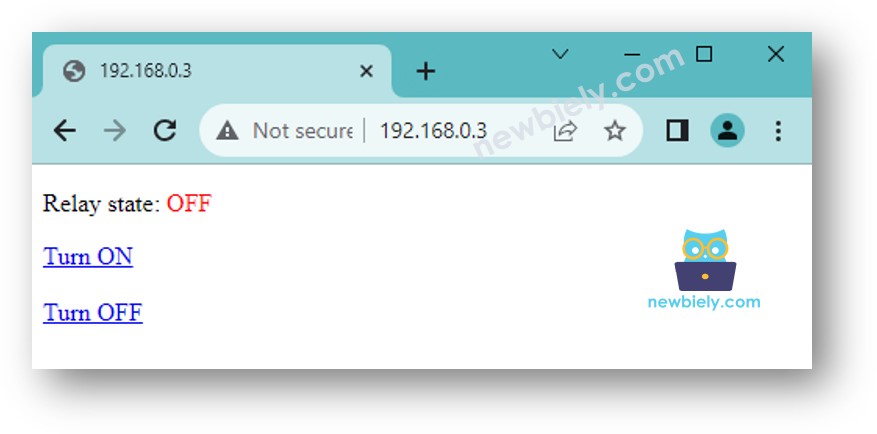
이전과 같이 PC 또는 스마트폰의 웹 브라우저를 통해 아두이노 나노 ESP32 보드의 웹 페이지에 접속합니다. 이전 코드와 유사한 것을 보게 될 것입니다:
※ 주의:
index.h에서 HTML 내용을 수정하고 newbiely.kr.ino 파일은 아무것도 건드리지 않으면, ESP32에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우에 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경을 가하십시오 (예를 들어, 빈 줄 추가, 주석 추가...).
다음을 달성하기 위해 위의 코드를 쉽고 창의적으로 사용자 정의할 수 있습니다:
웹을 통해 여러 릴레이를 제어하기
웹 사용자 인터페이스(UI) 재설계하기