아두이노 나노 ESP32 웹소켓
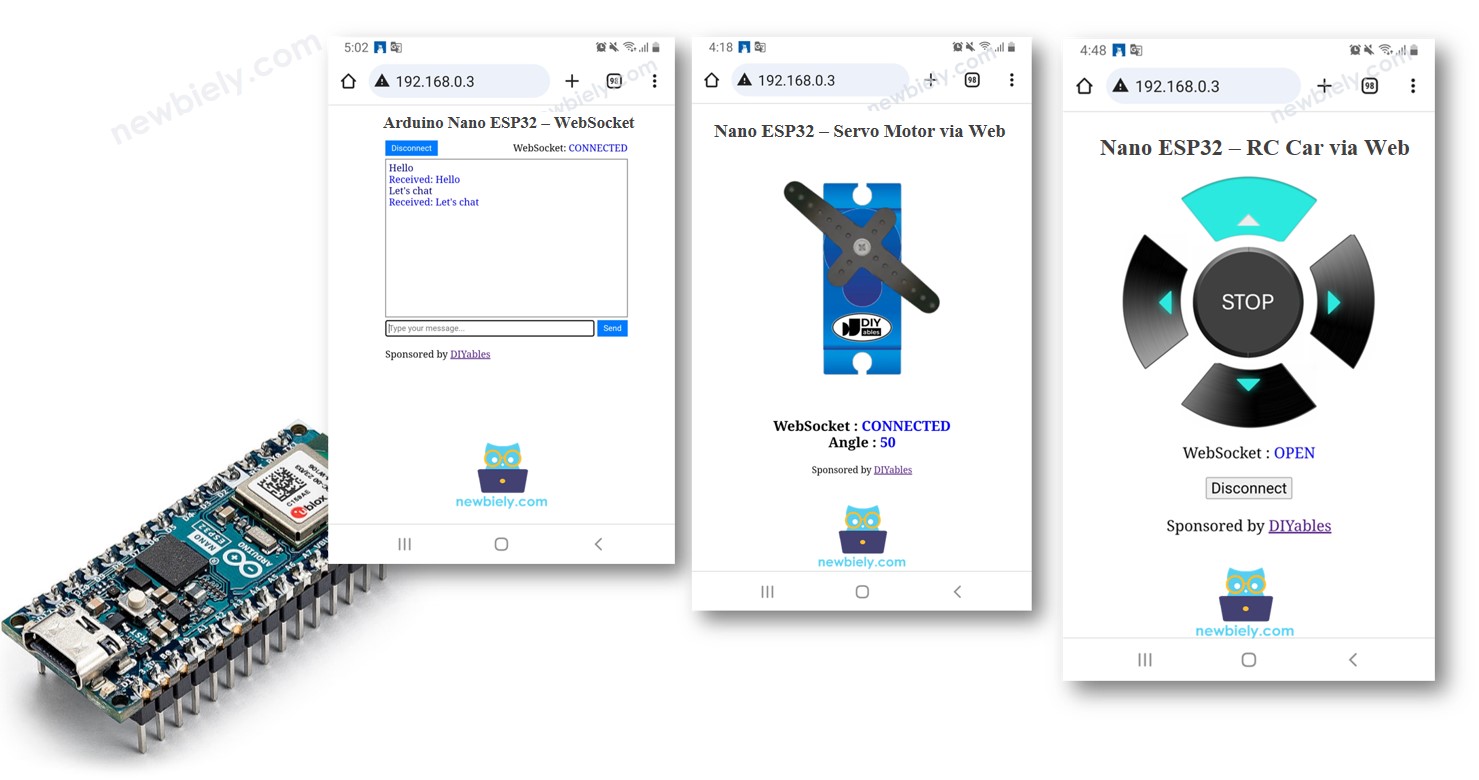
이 튜토리얼에서는 WebSocket이 무엇인지, ESP32를 원활하게 제어하기 위해 왜 이것을 사용해야 하는지, 그리고 WebSocket을 Arduino Nano ESP32와 함께 어떻게 사용하는지에 대해 배우게 됩니다. 실용적인 예제에서는 웹 브라우저와 ESP32 사이의 채팅 애플리케이션을 만드는 방법을 배우게 되어, 다음을 할 수 있게 됩니다:
웹 브라우저의 채팅 창에 메시지를 입력하고 Arduino Nano ESP32로 보내세요. 이를 Arduino Nano ESP32를 제어하기 위해 적용할 수 있습니다.
Arduino Nano ESP32에서 실시간 메시지를 받으세요. 이를 Arduino Nano ESP32를 실시간으로 모니터링하기 위해 적용할 수 있습니다.
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
지금, 당신은 아마도 "WebSocket이 무엇인가?"라고 묻고 있을 겁니다. 매우 간단합니다: WebSocket은 웹 브라우저가 실시간으로 웹 서버와 직접 대화할 수 있게 하는 기술입니다.
당신은 아마도 온라인 게임, 인스턴트 메시징, 주식 시장 업데이트와 같은 일상적인 웹 앱에서 WebSocket을 마주칠 것입니다.
당신이 휴대폰이나 컴퓨터의 웹 인터페이스를 사용하여 원격 조종 자동차를 제어하고 싶다고 상상해 보세요. WebSocket이 없다면, 자동차의 방향이나 속도를 변경하고 싶을 때마다 웹 페이지를 새로고침 해야 합니다. 마치 명령이 자동차에 도달하길 원할 때마다 "새로고침" 버튼을 눌러야 하는 것과 같습니다.
이제 WebSocket을 통해, 마치 여러분의 휴대폰이나 컴퓨터와 자동차 사이에 지속적이고 직접적인 연결이 있는 것처럼 됩니다. 자동차의 방향을 바꾸거나 속도를 조절하고 싶을 때마다 페이지를 새로고침할 필요가 없습니다. 자동차가 마치 실시간으로 여러분의 명령을 항상 듣고 있는 것처럼, 지속적인 페이지 리로딩으로 인한 지연 없이 작동합니다.
일반적으로 WebSocket을 사용하면 다음을 할 수 있습니다:
이것은 실시간으로 양방향 소통을 가능하게 합니다.
실시간 제어: WebSocket은 ESP32와 즉각적인 통신을 가능하게 하여, 명령에 대한 빠른 반응을 보장하고 끊김 없는 사용자 경험을 제공합니다.
지속적 연결: 제어 페이지를 새로고침하지 않고도 지속적인 연결을 유지하여, 즉시 지시를 위한 항상 준비된 통신 라인을 만듭니다.
효율성: 페이지를 계속 새로고침할 필요 없이 신속한 응답을 경험함으로써, 전반적인 사용자 즐거움과 효율성을 향상시킵니다.
웹페이지의 콘텐츠(HTML, CSS, JavaScript)는 index.h 파일에 따로 저장됩니다. 그래서 우리는 Arduino IDE에서 두 개의 코드 파일을 가지게 될 것입니다.
아두이노 나노 ESP32 보드를 USB 케이블을 통해 PC에 연결하세요.
PC에서 아두이노 IDE를 엽니다.
올바른 아두이노 나노 ESP32 보드(예: Arduino Nano ESP32와 COM 포트를 선택하세요.
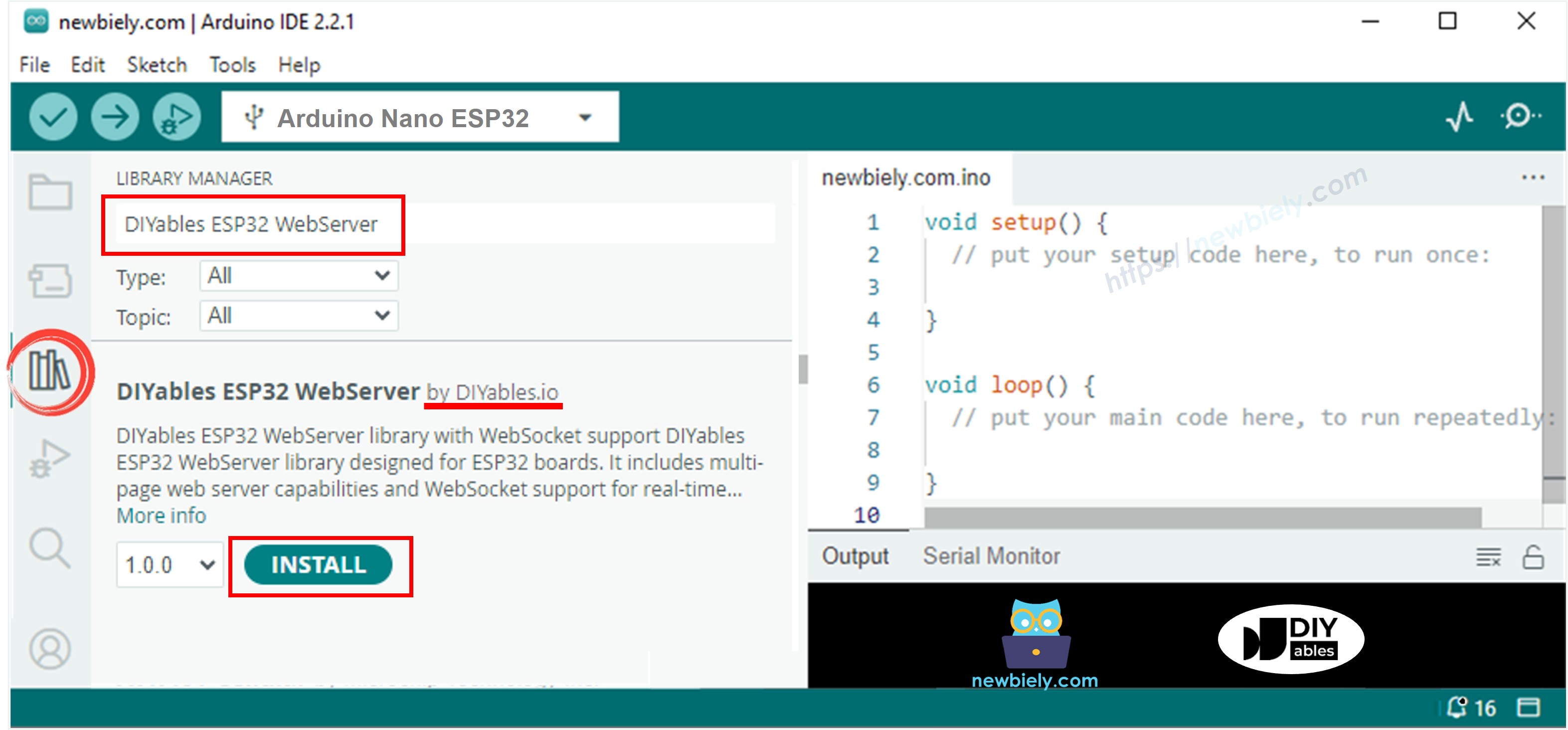
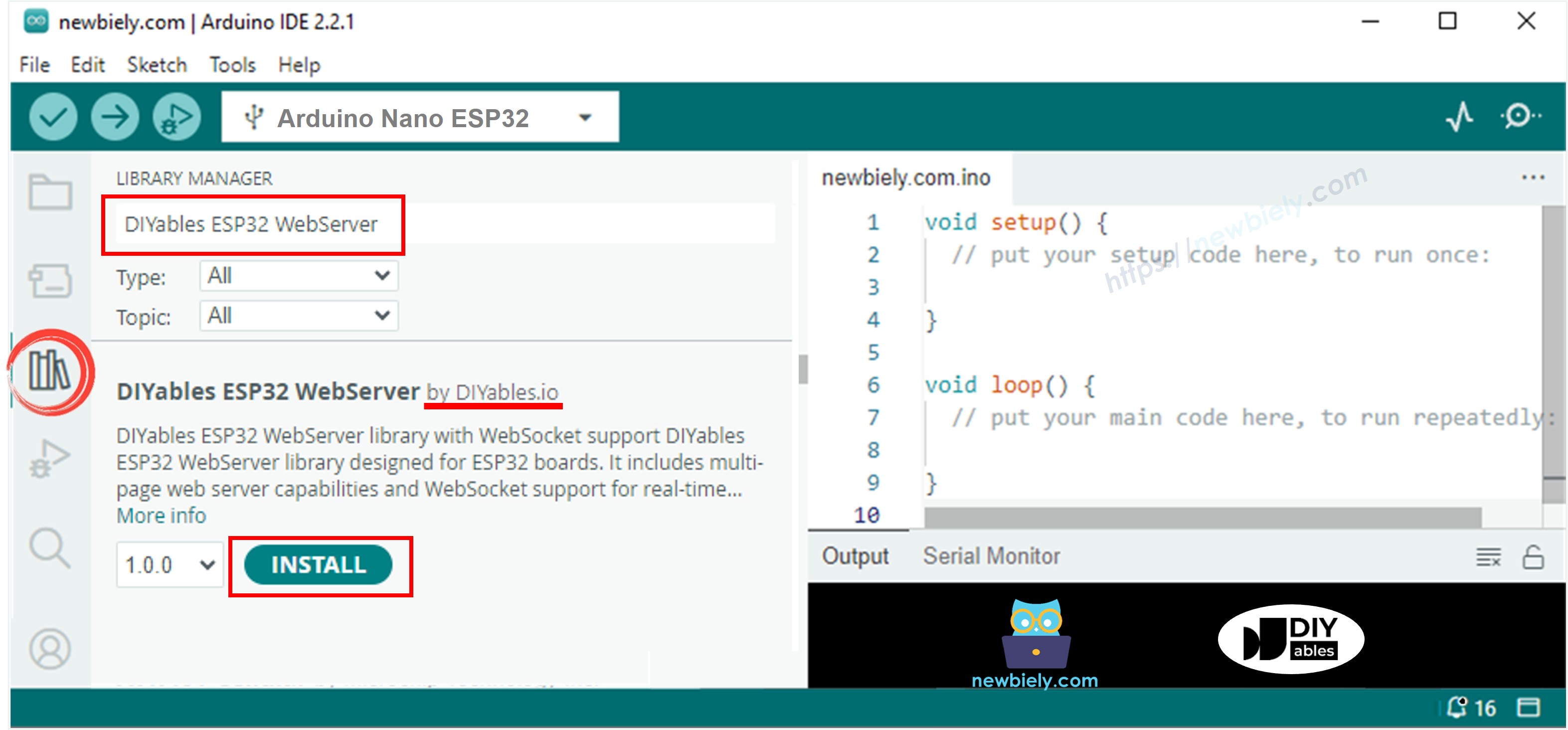
아두이노 IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“DIYables ESP32 WebServer”를 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾으세요.
Install 버튼을 클릭하여 DIYables ESP32 WebServer 라이브러리를 설치하세요.

#include <DIYables_ESP32_WebServer.h>
#include "index.h"
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
DIYables_ESP32_WebSocket* webSocket;
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, HTML_CONTENT);
}
void onWebSocketOpen(net::WebSocket& ws) {
Serial.println("New WebSocket connection");
const char welcome[] = "Connected to ESP32 WebSocket Server!";
}
void onWebSocketMessage(net::WebSocket& ws, const net::WebSocket::DataType dataType, const char* message, uint16_t length) {
Serial.print("WebSocket Received (");
Serial.print(length);
Serial.print(" bytes): ");
Serial.println(message);
if (webSocket != nullptr) {
String response = "Received: " + String((char*)message);
webSocket->broadcastTXT(response);
Serial.print("WebSocket sent (");
Serial.print(response.length());
Serial.print(" bytes): ");
Serial.println(response);
}
}
void onWebSocketClose(net::WebSocket& ws, const net::WebSocket::CloseCode code, const char* reason, uint16_t length) {
Serial.println("WebSocket client disconnected");
}
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Arduino Nano ESP32 Web Server and WebSocket Server");
server.addRoute("/", handleHome);
server.begin(WIFI_SSID, WIFI_PASSWORD);
webSocket = server.enableWebSocket(81);
if (webSocket != nullptr) {
webSocket->onOpen(onWebSocketOpen);
webSocket->onMessage(onWebSocketMessage);
webSocket->onClose(onWebSocketClose);
} else {
Serial.println("Failed to start WebSocket server");
}
}
void loop() {
server.handleClient();
server.handleWebSocket();
}
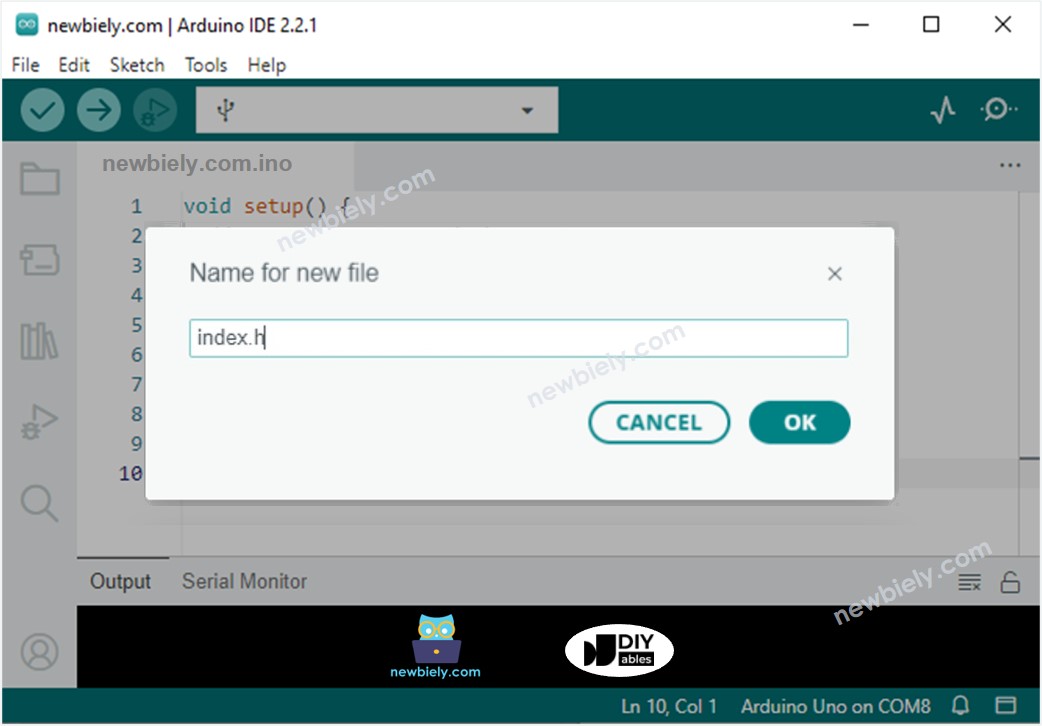
아래 내용을 아두이노 IDE에서 index.h 파일을 생성하려면 다음과 같이 하세요:
파일 이름을 index.h로 입력하고 OK 버튼을 클릭하세요.
아래의 코드를 복사하여 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Arduino Nano ESP32 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>Arduino Nano ESP32 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address IP address: 192.168.0.2
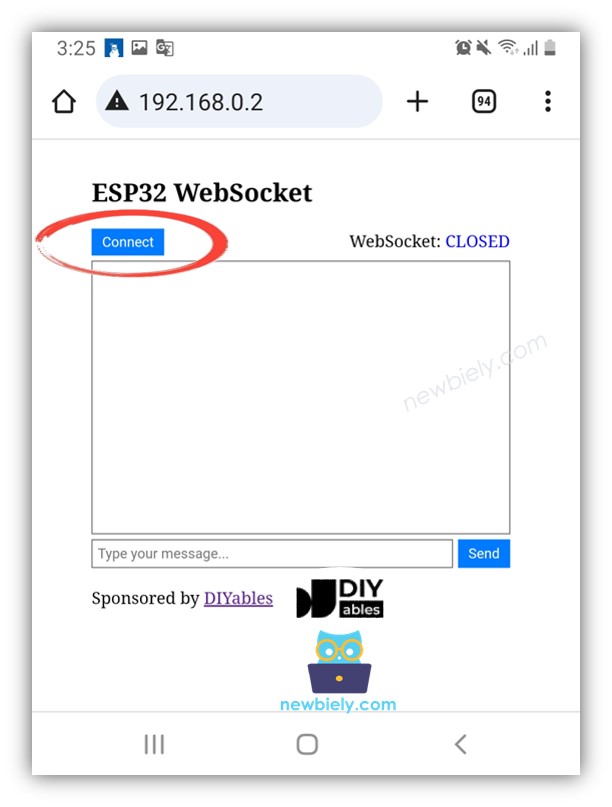
표시된 IP 주소를 메모하고, 스마트폰이나 PC의 웹 브라우저 주소창에 이 주소를 입력하세요.
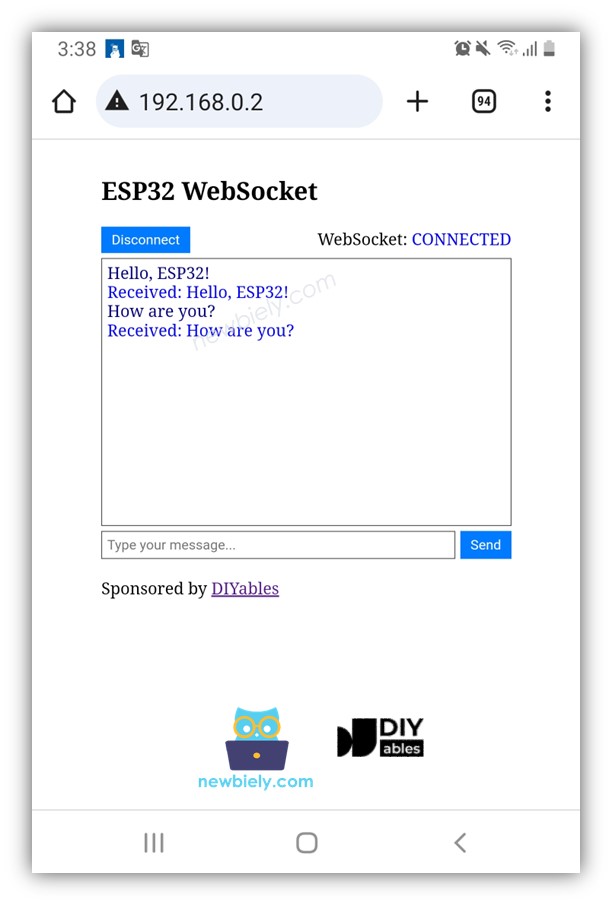
다음과 같은 웹페이지가 표시됩니다:
WebSocket을 통해 웹 페이지를 Arduino Nano ESP32에 연결하려면 CONNECT 버튼을 클릭하세요.
몇 가지 단어를 입력하고 Arduino Nano ESP32에 보내세요.
Arduino Nano ESP32로부터의 응답을 볼 수 있습니다.
※ 주의:
index.h에서 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, ESP32에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우에 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일을 변경하세요 (예: 빈 줄 추가, 주석 추가...).
위의 아두이노 나노 ESP32 코드는 라인별 설명을 포함하고 있습니다. 코드의 주석을 읽어 주세요!
아두이노 나노 ESP32 코드는 웹 서버와 웹소켓 서버를 모두 생성함으로써 작동합니다. 이 과정은 다음과 같이 전개됩니다:
ESP32의 IP 주소를 웹 브라우저에 입력하면, Arduino Nano ESP32에서 웹페이지(사용자 인터페이스)을 요청하게 됩니다.
ESP32의 웹 서버는 웹페이지의 내용(HTML, CSS, JavaScript)을 전송함으로써 응답합니다.
이후, 웹 브라우저가 웹페이지를 표시합니다.
CONNECT 버튼을 클릭하면, 웹페이지에 내장된 JavaScript 코드가 Arduino Nano ESP32 상의 WebSocket 서버에 WebSocket 연결을 설정합니다.
WebSocket 연결이 설정되면, 무엇인가를 입력하고 SEND 버튼을 클릭할 때, JavaScript 코드가 배경에서 WebSocket 연결을 통해 그 텍스트를 Arduino Nano ESP32로 보냅니다.
각도 값이 수신되면, WebSocket 서버는 웹페이지로 답변을 보냅니다.
아래에서 다른 Arduino Nano ESP32 WebSocket 예제를 배울 수 있습니다: