아두이노 나노 ESP32 웹을 통해 LED 제어
이 튜토리얼에서는 PC나 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 LED를 제어하는 방법을 배우게 됩니다. 이를 위해 Arduino Nano ESP32를 사용할 것입니다. 구체적으로, Arduino Nano ESP32는 웹 서버로 프로그래밍 될 것입니다. Arduino Nano ESP32의 IP 주소가 192.168.0.3이라고 가정해 봅시다. 이것이 어떻게 작동하는지에 대한 세부 사항은 다음과 같습니다:
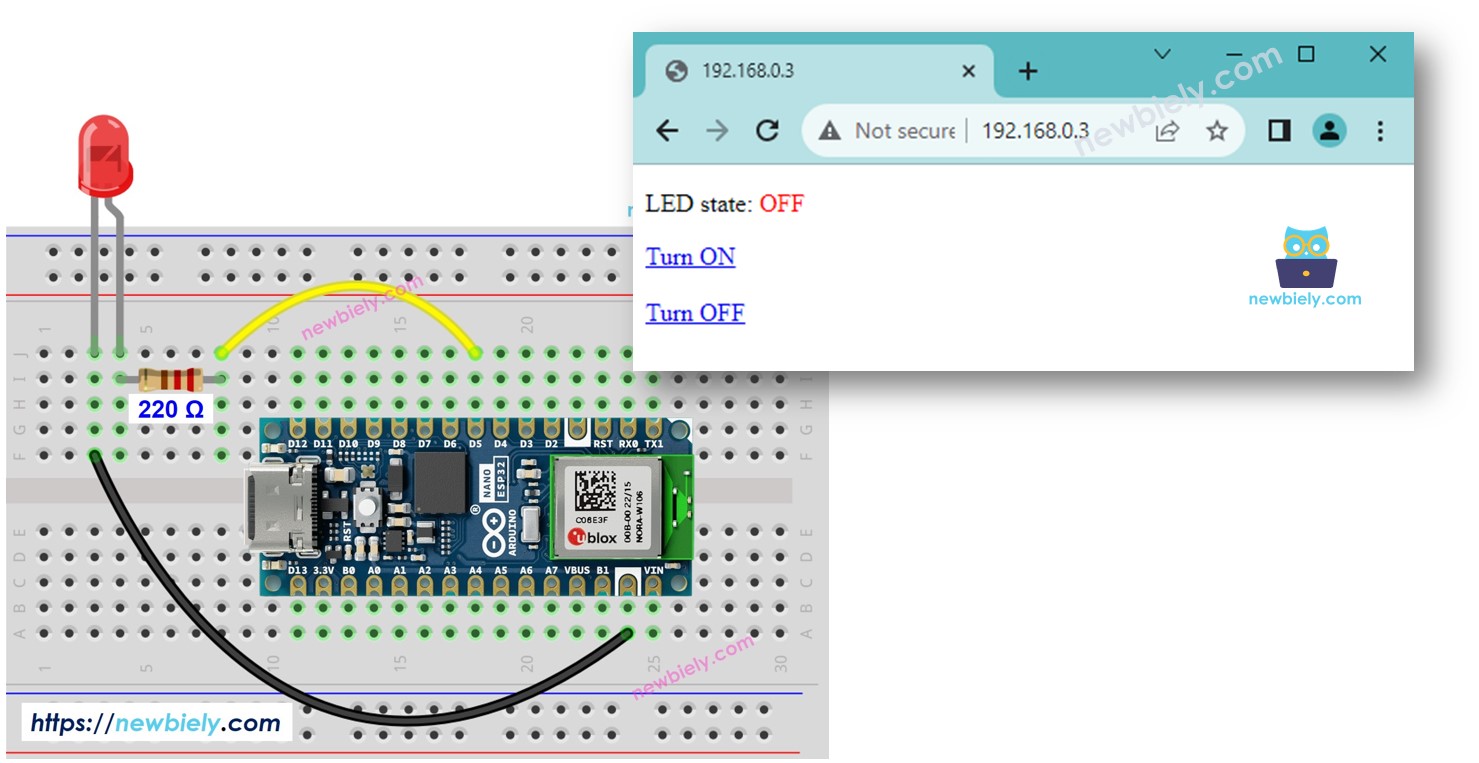
- 웹 브라우저에 192.168.0.3을 입력하면 브라우저가 ESP32에 요청을 보내고, Arduino Nano ESP32가 LED 제어용 켜기/끄기 버튼이 포함된 웹 페이지로 응답합니다.
- 마찬가지로, 웹 페이지에서 "켜기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/led1/on을 입력하면, Arduino Nano ESP32가 LED를 켜고 제어 웹 페이지로 응답합니다.
- 마찬가지로, 웹 페이지에서 "끄기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/led1/off을 입력하면, Arduino Nano ESP32가 LED를 끄고 제어 웹 페이지로 응답합니다.

우리는 두 가지 예제 코드를 통해 배울 것입니다.
- HTML 내용이 Arduino Nano ESP32 코드에 내장되어 있습니다.
- HTML 내용이 Arduino Nano ESP32 코드에서 분리되어 .h 파일에 입력됩니다.
이 튜토리얼은 다음을 달성하기 위해 쉽고 창의적으로 사용자 정의할 수 있는 기본 사항을 제공합니다:
- 웹을 통해 여러 LED 제어하기
- 웹 사용자 인터페이스(UI) 재설계하기
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LED | 쿠팡 | 아마존 | |
| 1 | × | LED Module | 아마존 | |
| 1 | × | 220Ω Resistor | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LED 및 Arduino Nano ESP32에 관하여
LED와 아두이노 나노 ESP32(핀 배치, 작동 방식, 프로그래밍 방법 등)에 대해 모른다면 다음 튜토리얼에서 배워보세요:
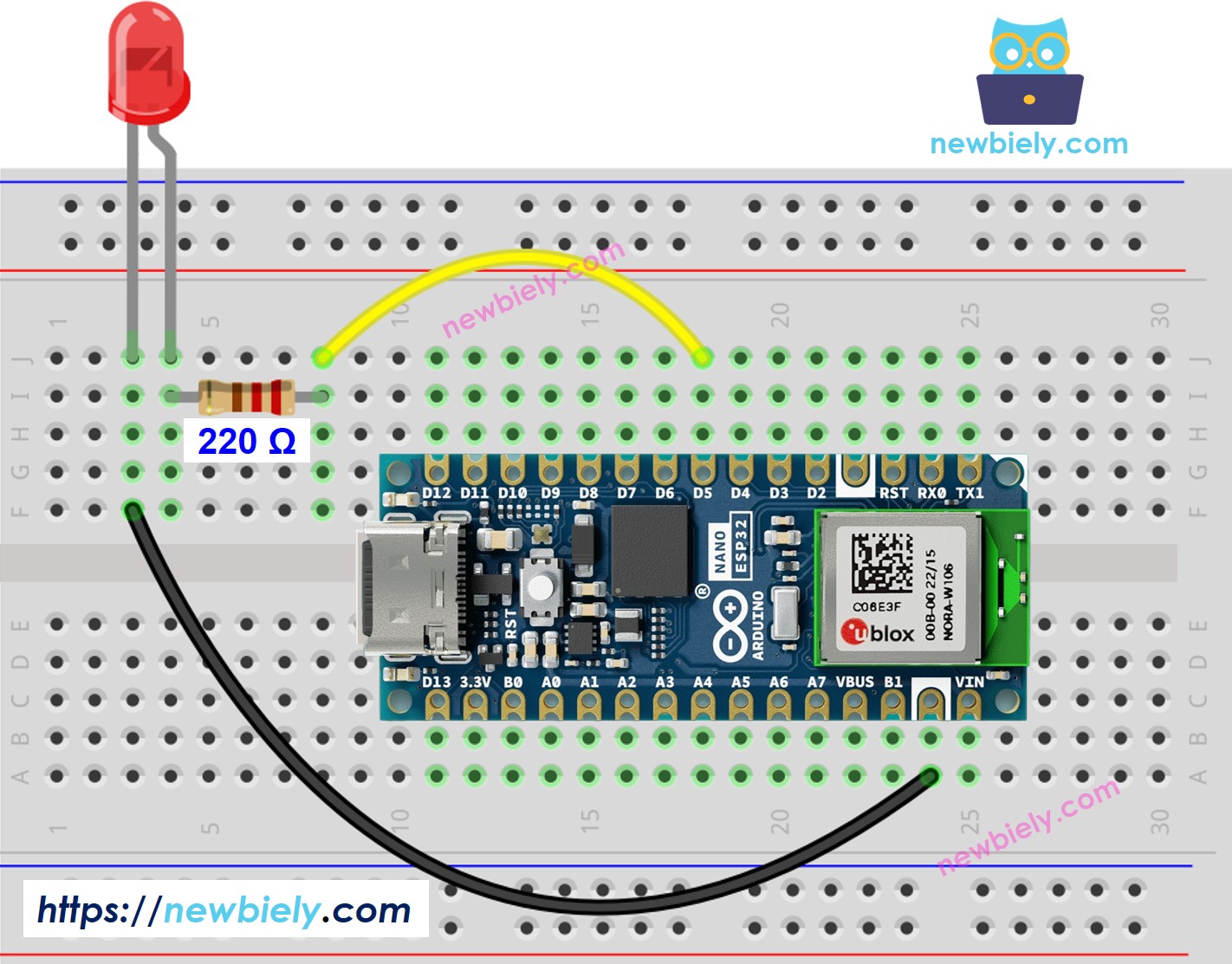
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
아두이노 나노 ESP32 코드 - HTML 내용이 아두이노 나노 ESP32 코드에 내장되어 있습니다
사용 방법
- Arduino Nano ESP32에 익숙하지 않다면, 아두이노 나노 ESP32 - 소프트웨어 설치에 대한 튜토리얼을 참조하세요.
- 제공된 다이어그램에 따라 구성 요소를 연결하세요.
- USB 케이블을 사용하여 Arduino Nano ESP32 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 실행하세요.
- Arduino Nano ESP32 보드와 해당 COM 포트를 선택하세요.
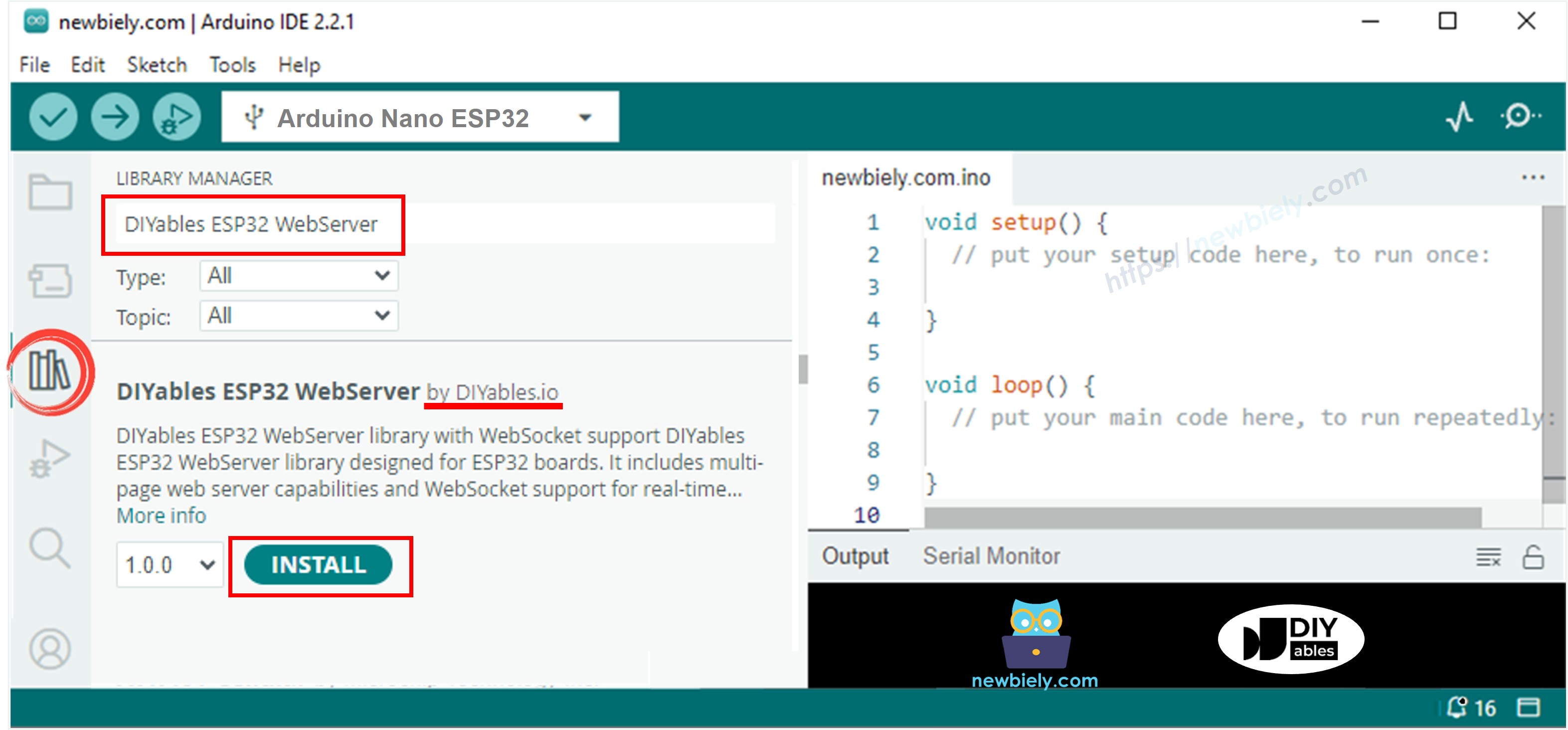
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”를 검색한 다음, DIYables ESP32 WebServer를 찾으세요.
- DIYables의 DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하고 아두이노 IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 본인 것으로 변경하기
- 아두이노 IDE에서 Upload 버튼을 클릭하여 아두이노 나노 ESP32에 코드 업로드
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
- IP 주소가 보일 것입니다. 예를 들어: 192.168.0.3. 이것은 아두이노 나노 ESP32 웹 서버의 IP 주소입니다.
- 웹 브라우저를 열고 주소 창에 아래 세 가지 형식 중 하나를 입력하세요:
- IP 주소가 변동될 수 있으니 유의해주시기 바랍니다. 시리얼 모니터에서 현재 값을 확인해 주세요.
- 시리얼 모니터에서 아래의 출력 값을 보게 될 것입니다.
- LED 상태 확인
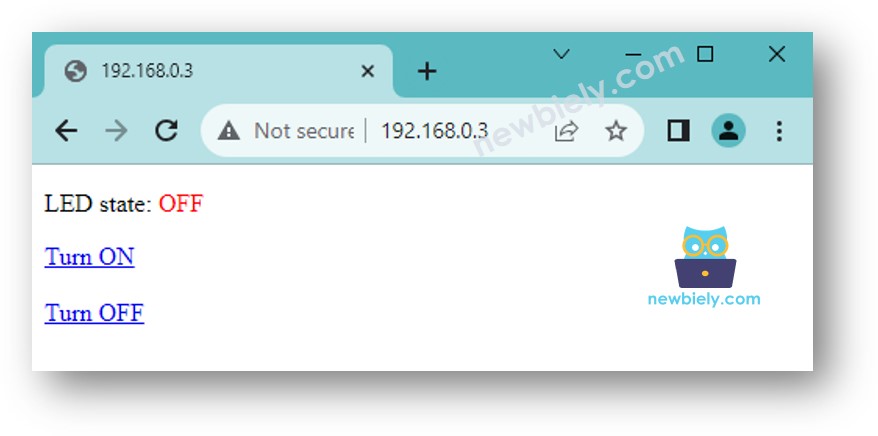
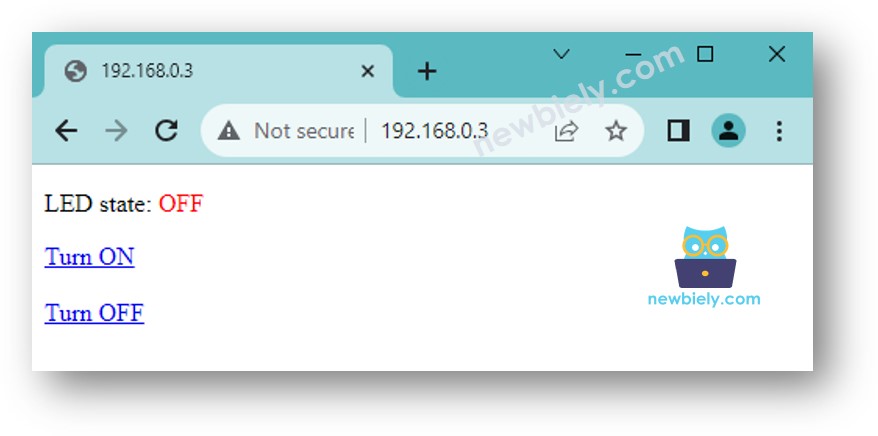
- 웹 브라우저에서 아래와 같이 아두이노 나노 ESP32 보드의 웹 페이지를 볼 수 있습니다.

이제 웹 인터페이스를 통해 LED의 켜기/끄기를 제어할 수 있습니다.
아두이노 나노 ESP32 코드 - HTML 내용은 아두이노 나노 ESP32 코드와 분리되어 있음
그래픽 웹 페이지가 많은 양의 HTML 콘텐츠를 포함하고 있어 이전처럼 Arduino Nano ESP32 코드에 내장하는 것이 불편해집니다. 이를 해결하기 위해, Arduino Nano ESP32 코드와 HTML 코드를 다른 파일로 분리해야 합니다:
- Arduino Nano ESP32 코드는 .ino 파일에 배치될 것입니다.
- HTML 코드(HTML, CSS, 및 Javascript를 포함)는 .h 파일에 배치될 것입니다.
사용 방법
- 아두이노 IDE를 열고 새 스케치를 만들어 이름을 지정하세요. 예를 들어, newbiely.kr.ino과 같이 지정합니다.
- 아래 코드를 복사하여 아두이노 IDE로 열기
- 코드 내의 WiFi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하십시오.
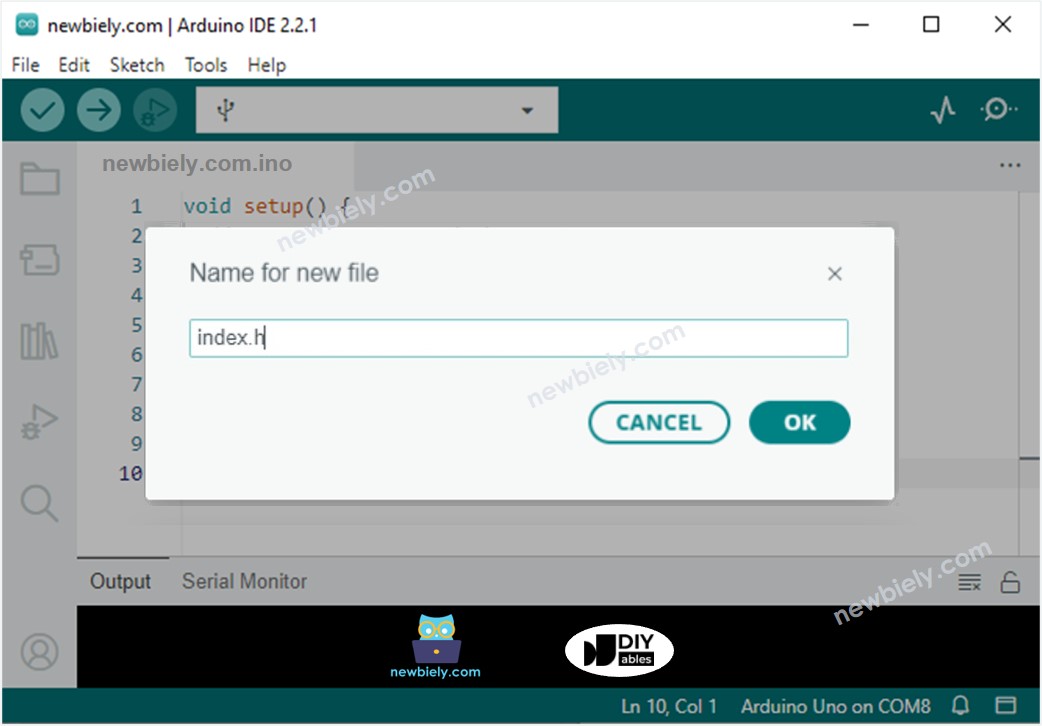
- Arduino IDE에서 다음 방법으로 index.h 파일을 생성하십시오:
- 시리얼 모니터 아이콘 바로 아래 있는 버튼을 클릭하고 새 탭을 선택하거나, Ctrl+Shift+N 키를 사용하십시오.
- 이제 두 파일에 코드가 있습니다: newbiely.kr.ino와 index.h
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano ESP32에 업로드합니다.
- 이전과 같이 PC 또는 스마트폰의 웹 브라우저를 통해 Arduino Nano ESP32 보드의 웹 페이지에 접속합니다. 이전 코드와 비슷한 것을 볼 수 있습니다:
- 웹을 통해 여러 LED 제어하기
- 웹 사용자 인터페이스(UI) 재디자인하기

파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.

아래의 코드를 복사하여 index.h에 붙여넣으세요.

※ 주의:
index.h 파일에서 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, 코드를 컴파일하고 ESP32에 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우에 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에서 변경사항을 만들어야 합니다 (예: 빈 줄 추가, 주석 추가 등).
위의 코드를 다음을 달성하기 위해 쉽고 혁신적으로 사용자 지정할 수 있습니다:
