아두이노 나노 ESP32 LCD
이 튜토리얼은 Arduino Nano ESP32를 LCD I2C와 함께 사용하는 방법에 대한 지침을 제공합니다. 구체적으로, 우리는 다음을 배우게 됩니다:
- Arduino Nano ESP32 보드를 사용하여 LCD I2C에 텍스트를 표시하는 방법.
- Arduino Nano ESP32 보드를 사용하여 LCD I2C에 특수 문자를 표시하는 방법.
준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD I2C | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LCD I2C 16x2에 대하여
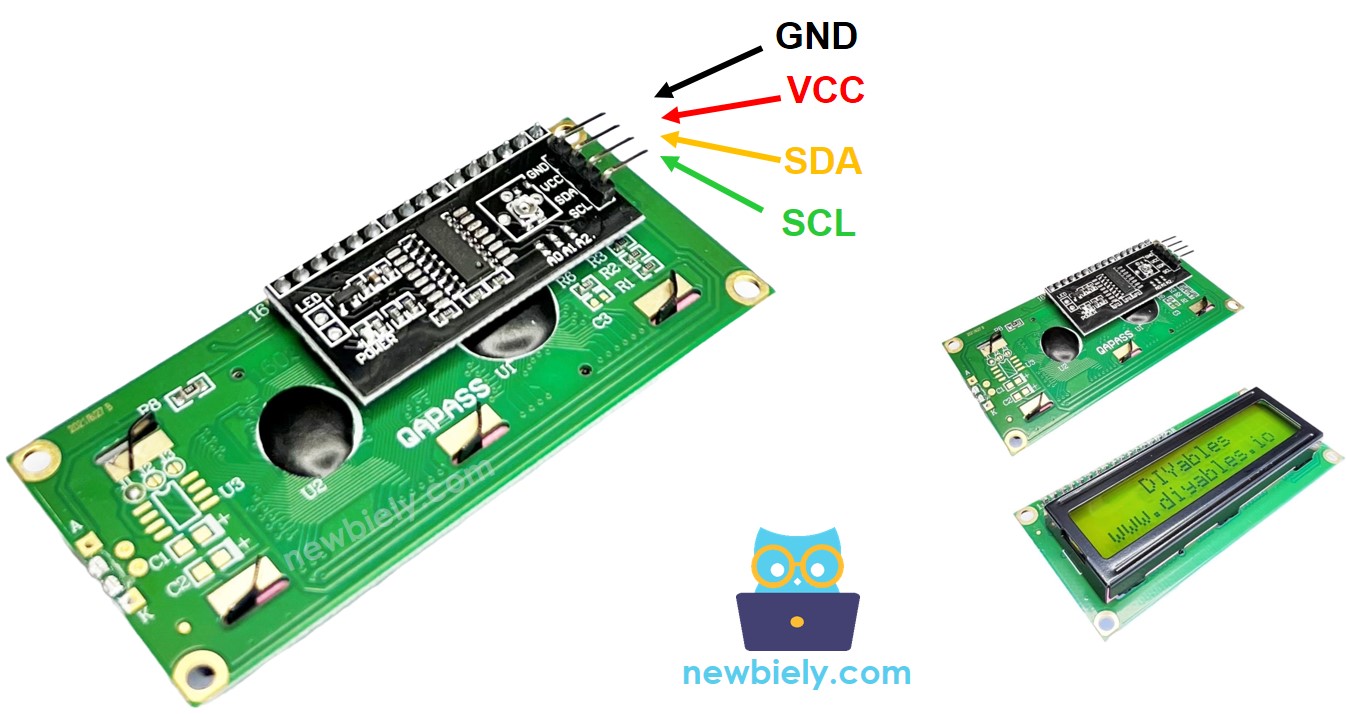
LCD I2C 핀배열
LCD I2C는 4개의 핀을 가지고 있습니다:
- VCC 핀: LCD의 전원 공급 장치로, VCC(5V)에 연결해야 합니다.
- GND 핀: 이 핀을 GND(0V)에 연결하세요.
- SCL 핀: I2C 클록 신호 핀
- SDA 핀: I2C 데이터 신호 핀

LCD 16x2 좌표입니다.
LCD I2C 16x2는 0부터 시작하는 2개의 행과 16개의 열을 가지고 있습니다.

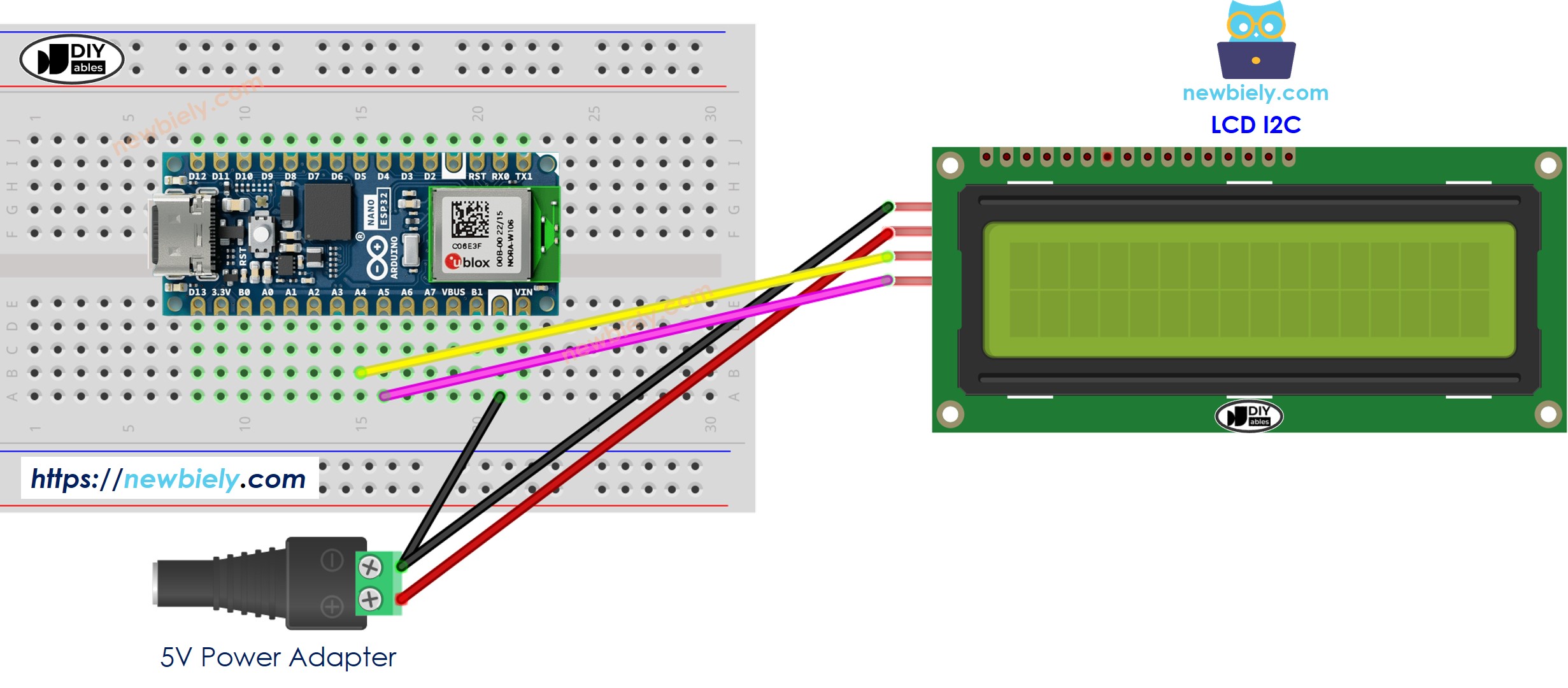
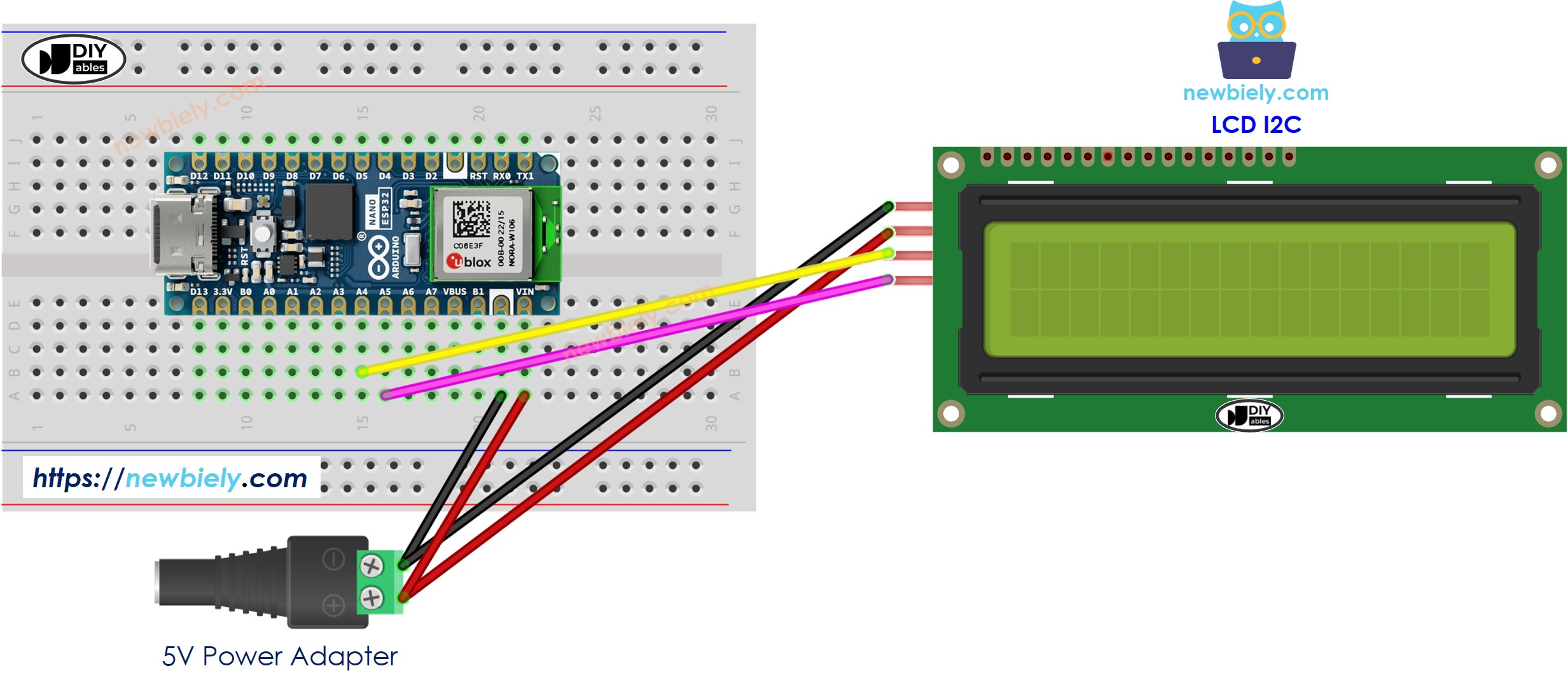
LCD I2C와 아두이노 나노 ESP32 간의 배선도
USB 포트를 통해 Arduino Nano ESP32 보드에 전원을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
Arduino Nano ESP32 보드를 Vin 핀을 통해 전원을 공급할 때.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
※ 주의:
Arduino Nano ESP32를 USB 포트를 통해서 전원을 공급할 때, Arduino Nano ESP32의 VBUS 핀을 사용하여 LCD 디스플레이를 전원으로 삼아 외부 전원 소스의 필요성을 없앨 수 있습니다. 하지만, 이 방법이 작동하지 않을 수도 있는데, 그 이유는 VBUS 핀으로 제공되는 전력이 LCD 디스플레이의 정상적인 작동에 필요한 충분한 전력을 제공하지 못할 수 있기 때문입니다.
아두이노 나노 ESP32를 이용하여 LCD I2C 프로그래밍하는 방법
- LiquidCrystal_I2C 라이브러리를 포함시키세요:
LiquidCrystal_I2C 객체를 선언하세요:
LCD 초기화하세요.
커서를 원하는 위치(열 인덱스, 행 인덱스)로 이동하세요.
LCD에 메시지를 출력하세요.
※ 주의:
LCD I2C 주소는 제조업체마다 다를 수 있습니다. 코드에서 우리는 DIYables 제조업체에서 지정한 0x27의 주소를 사용했습니다.
아두이노 나노 ESP32 코드
사용 방법
- Arduino Nano ESP32를 처음 사용하는 경우 아두이노 나노 ESP32 - 소프트웨어 설치을 확인하세요.
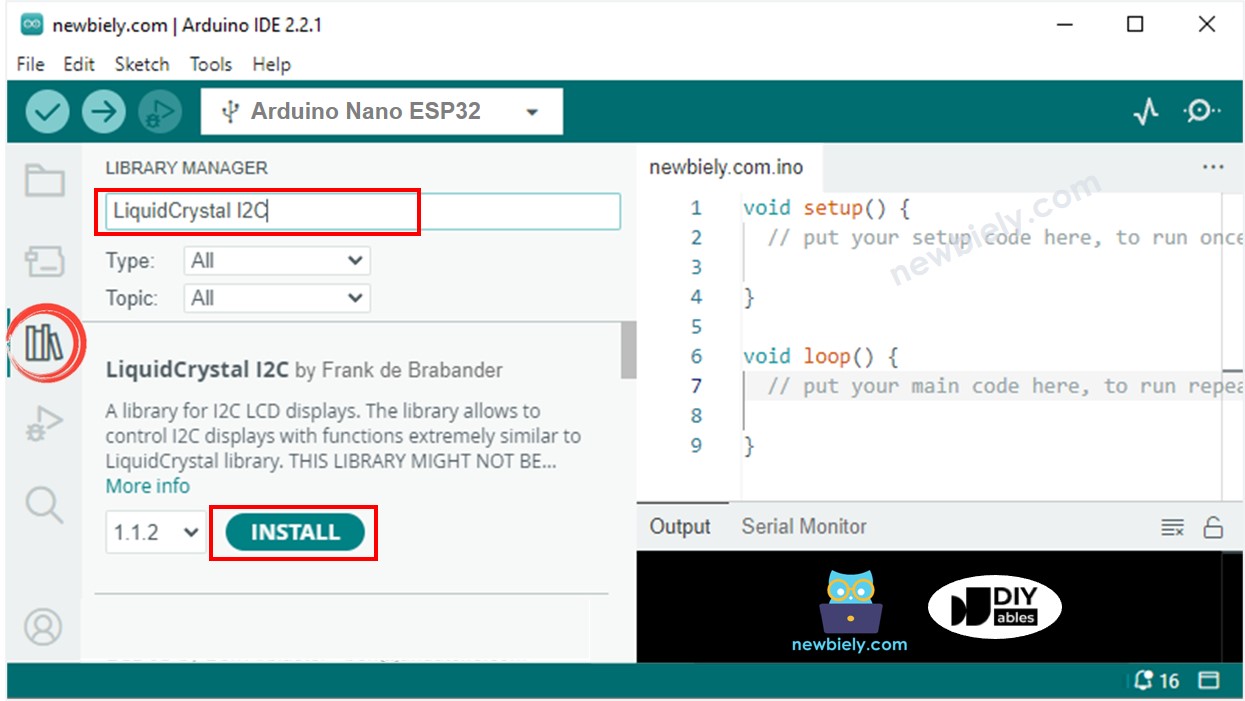
- Arduino IDE 왼쪽 내비게이션 바에서 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- 검색 상자에 “LiquidCrystal I2C”라고 입력한 후, Frank de Brabander가 만든 LiquidCrystal_I2C 라이브러리를 찾습니다.
- Install 버튼을 클릭하여 LiquidCrystal_I2C 라이브러리를 설치합니다.

위의 코드를 복사하여 아두이노 IDE에 붙여넣으세요.
Upload 버튼을 클릭하여 아두이노 나노 ESP32 보드에 코드를 컴파일하고 업로드하세요.
LCD에서 결과를 확인하세요.
텍스트와 위치를 수정해 보세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
LCD I2C 문제 해결
LCD가 아무것도 표시하지 않으면, LCD가 작동하지 않음! - 체크리스트를 확인해주세요.
