아두이노 나노 ESP32 마이크로SD 카드의 웹 서버
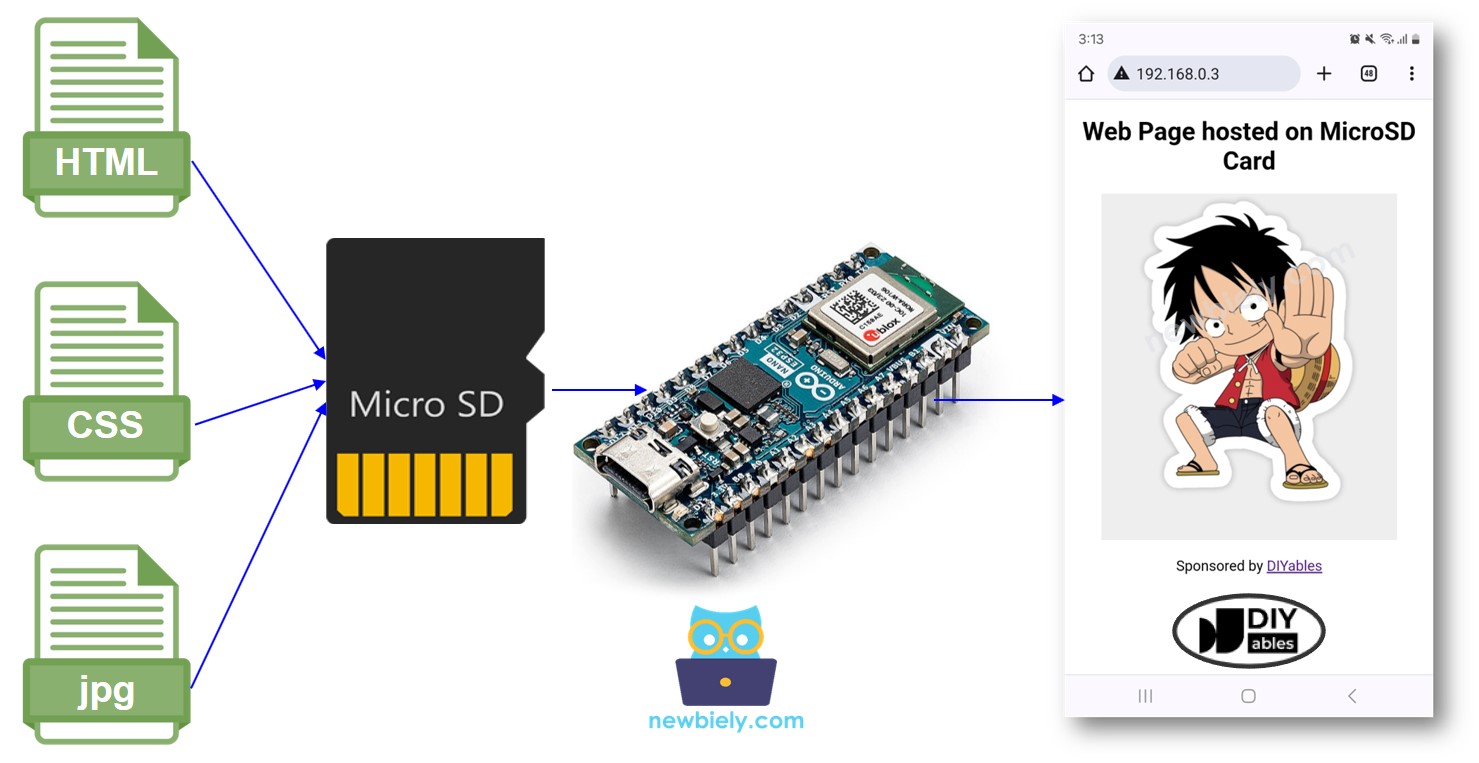
이 튜토리얼에서는 MicroSD 카드에 호스팅된 Arduino Nano ESP32 웹 서버를 만드는 과정을 탐구해보겠습니다. 필요한 모든 HTML, CSS, JavaScript 및 이미지 파일이 MicroSD 카드에 저장될 것입니다.

준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 마이크로 SD 카드 | 아마존 | |
| 1 | × | 마이크로 SD 카드 모듈 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) MicroSD to SD 메모리 카드 어댑터 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
아두이노 나노 ESP32와 웹 서버에 관하여
아두이노 나노 ESP32 및 웹 서버, 마이크로SD 카드에 관한 구체적인 자습서가 있습니다. 각 자습서에는 하드웨어 핀아웃, 작동 원리, 아두이노 나노 ESP32와의 배선 연결, 아두이노 나노 ESP32 코드 등에 대한 자세한 정보와 단계별 지침이 포함되어 있습니다. 다음 링크에서 자세한 내용을 알아보세요:
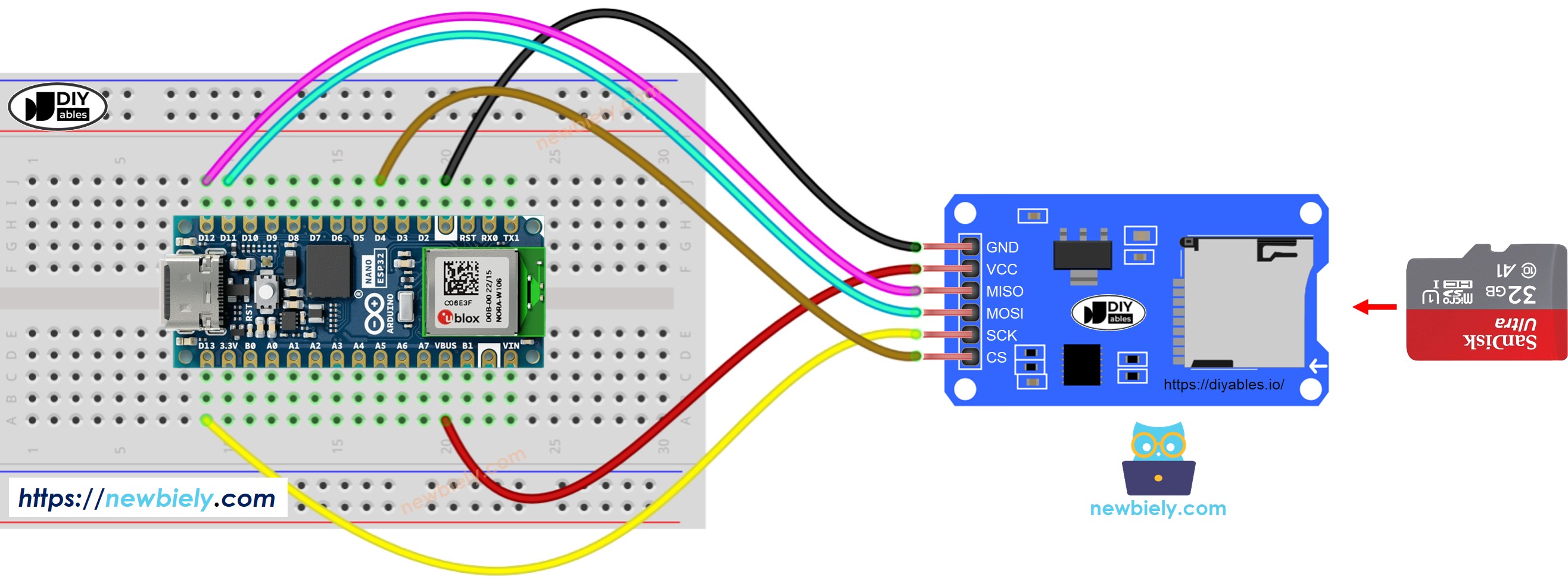
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
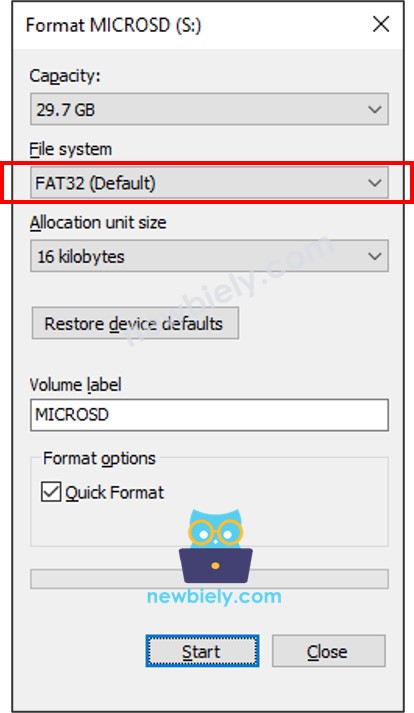
HTML 내용을 MicroSD 카드에 복사하세요.
아래와 같이 마이크로 SD 카드가 FAT32 포맷으로 포맷되어 있는지 확인해 주십시오 (Windows OS에서, 마우스 오른쪽 버튼을 클릭 → 포맷):

HTML 파일 index.html을 생성하고 다음 코드를 추가하세요:
CSS 파일 styles.css를 만들고 다음 코드를 추가하세요:
이미지를 준비하세요. 이 튜토리얼에서는 HTML 코드에서 사용되는 luffy.jpg를 사용합니다. 이 이미지를 여기에서 다운로드할 수 있습니다:

- (선택 사항) 파비콘 이미지를 준비하세요. 이 튜토리얼에서는 favicon.ico를 사용합니다.
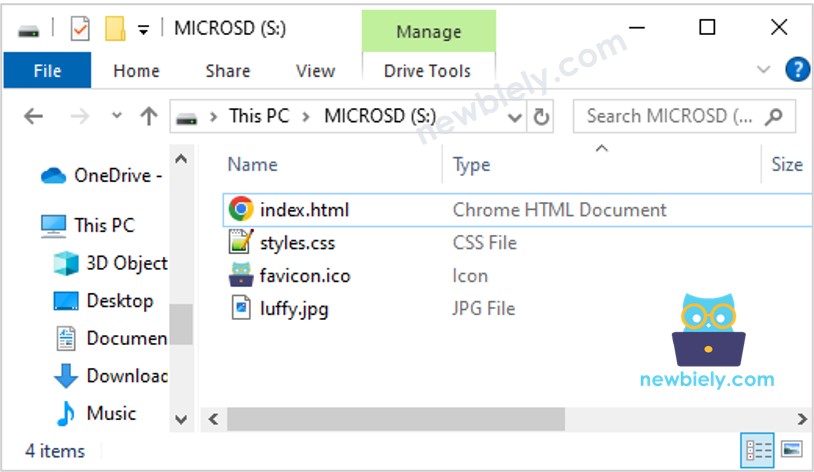
- 모든 파일을 아래 이미지와 같이 MicroSD 카드의 루트 디렉토리에 넣으세요:

참고로 JavaScript, txt, csv 등의 다른 파일도 추가할 수 있습니다.
아두이노 나노 ESP32 코드 - MicroSD 카드에서 웹 서버
사용 방법
ESP32를 처음 사용하는 경우, 아두이노 나노 ESP32 - 소프트웨어 설치을 참고하세요.
- Arduino Nano ESP32 보드를 PC에 마이크로 USB 케이블을 통해 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 Arduino Nano ESP32 보드(예: Arduino Nano ESP32와 COM 포트를 선택하세요.
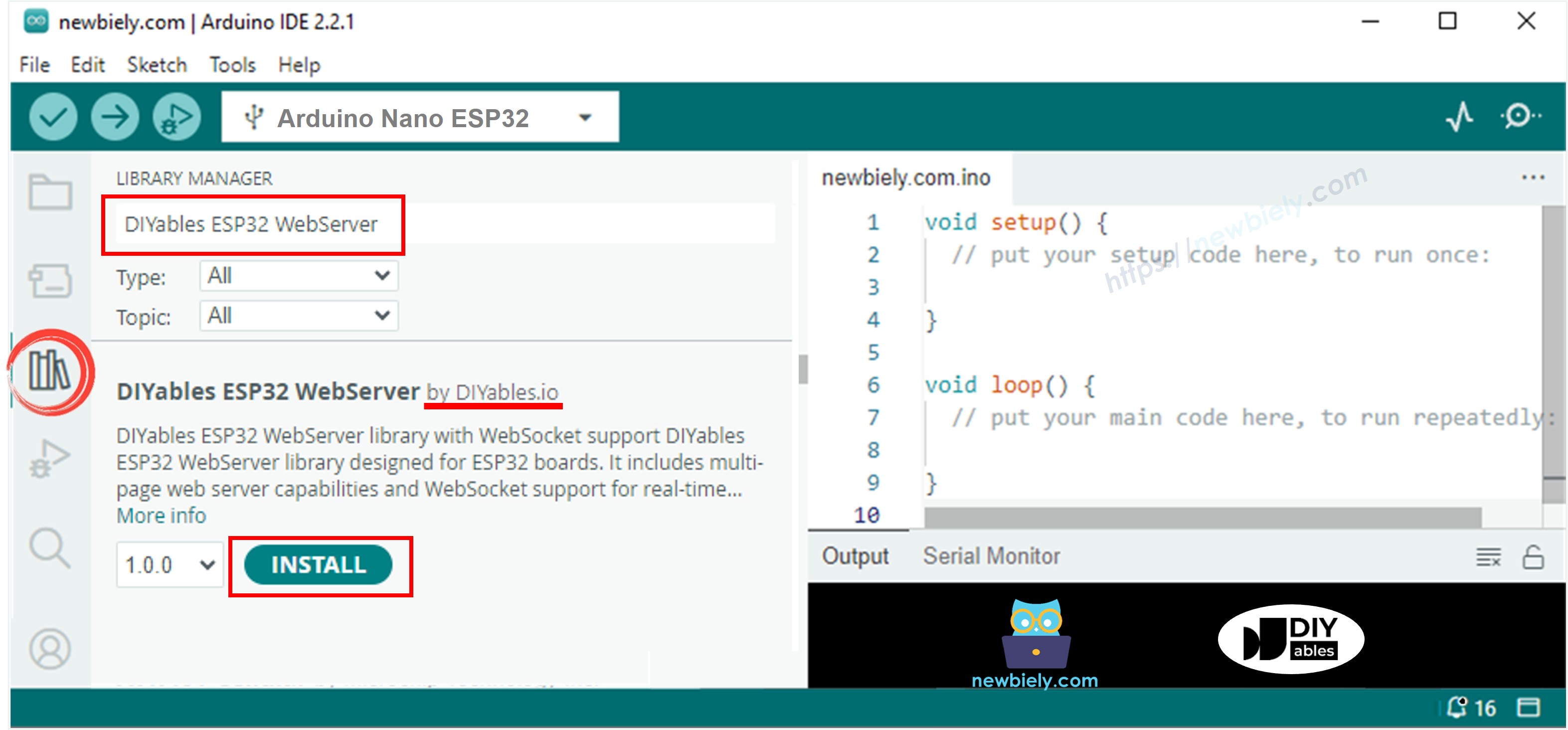
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- "DIYables ESP32 WebServer"를 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾습니다.
- Install 버튼을 클릭하여 DIYables ESP32 WebServer 라이브러리를 설치하세요.

- 위의 코드를 복사하여 아두이노 IDE로 열기
- 코드 내의 와이파이 정보(SSID 및 비밀번호)를 변경하여 자신의 것으로 만들기
- 아두이노 IDE에서 Upload 버튼을 클릭하여 ESP32에 코드 업로드하기
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
- 시리얼 모니터에 접속하면, 예를 들어 192.168.0.3과 같은 IP 주소를 만나게 될 것입니다.
- 스마트폰이나 PC의 웹 브라우저 주소 창에 제공된 IP 주소를 입력하세요.
- 시리얼 모니터에 표시된 IP 주소로 '192.168.0.3'을 교체하는 것을 잊지 마세요.
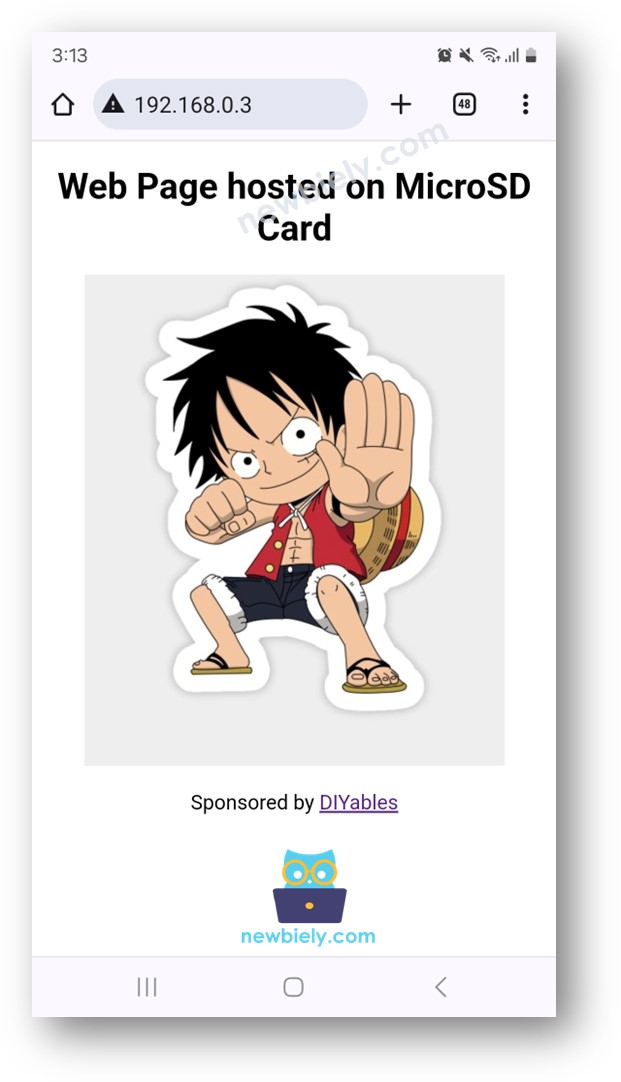
- IP 주소를 입력하면, 페이지가 로드되어 SD 카드에서 HTML, CSS, 이미지를 불러옵니다.

검사 시, SD 카드에 저장된 HTML, CSS, 및 이미지가 웹 브라우저에 성공적으로 로드되는 것을 확인할 수 있습니다.
HTML, CSS 코드를 마음대로 수정하고, 추가 이미지 및 자바스크립트를 포함하여 자신만의 독특한 웹 페이지를 만들어보세요.
