아두이노 나노 ESP32 웹 서버 비밀번호
이 가이드에서는 로그인을 위한 사용자 이름과 비밀번호 보호 기능이 있는 Arduino Nano ESP32 웹 서버를 만드는 방법을 배워보겠습니다. ESP32에서 어떤 웹 페이지에도 접근하기 전에 사용자들은 자신의 사용자 이름과 비밀번호를 입력하라는 요청을 받게 될 것입니다.

준비물
| 1 | × | 아두이노 나노 ESP32 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노 ESP32용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
아두이노 나노 ESP32 및 웹 서버에 관하여
아두이노 나노 ESP32와 웹 서버(핀 아웃, 작동 방식 및 프로그래밍 포함)에 익숙하지 않다면 다음 튜토리얼을 통해 배울 수 있습니다:
아두이노 나노 ESP32 코드 - 웹 서버 사용자명/비밀번호
/*
* 이 아두이노 나노 esp32 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 나노 esp32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino-nano-esp32/arduino-nano-esp32-web-server-password
*/
#include <DIYables_ESP32_WebServer.h>
// WiFi credentials
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
// Authentication credentials
const char* www_username = "admin";
const char* www_password = "esp32";
// Create web server instance
DIYables_ESP32_WebServer server;
// Main page handler
void handleRoot(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, "<html><body><h1>Login Successful!</h1><p>You are now logged in.</p></body></html>");
}
void setup() {
Serial.begin(9600);
delay(1000);
// Configure the main route
server.addRoute("/", handleRoot);
// Start server with WiFi connection (handles connection automatically)
server.begin(WIFI_SSID, WIFI_PASSWORD);
// Enable basic authentication
server.enableAuthentication(www_username, www_password, "Esp32");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Arduino Nano ESP32 Server ready with authentication enabled");
Serial.print("Username: ");
Serial.println(www_username);
Serial.print("Password: ");
Serial.println(www_password);
}
void loop() {
// Handle all client requests (including authentication)
server.handleClient();
}
사용 방법
- ESP32를 처음 사용하는 경우, 아두이노 나노 ESP32 - 소프트웨어 설치을 참조하십시오.
- Arduino Nano ESP32 보드를 마이크로 USB 케이블을 통해 PC에 연결하십시오.
- PC에서 Arduino IDE를 엽니다.
- 올바른 Arduino Nano ESP32 보드(예: Arduino Nano ESP32 개발 모듈)와 COM 포트를 선택하십시오.
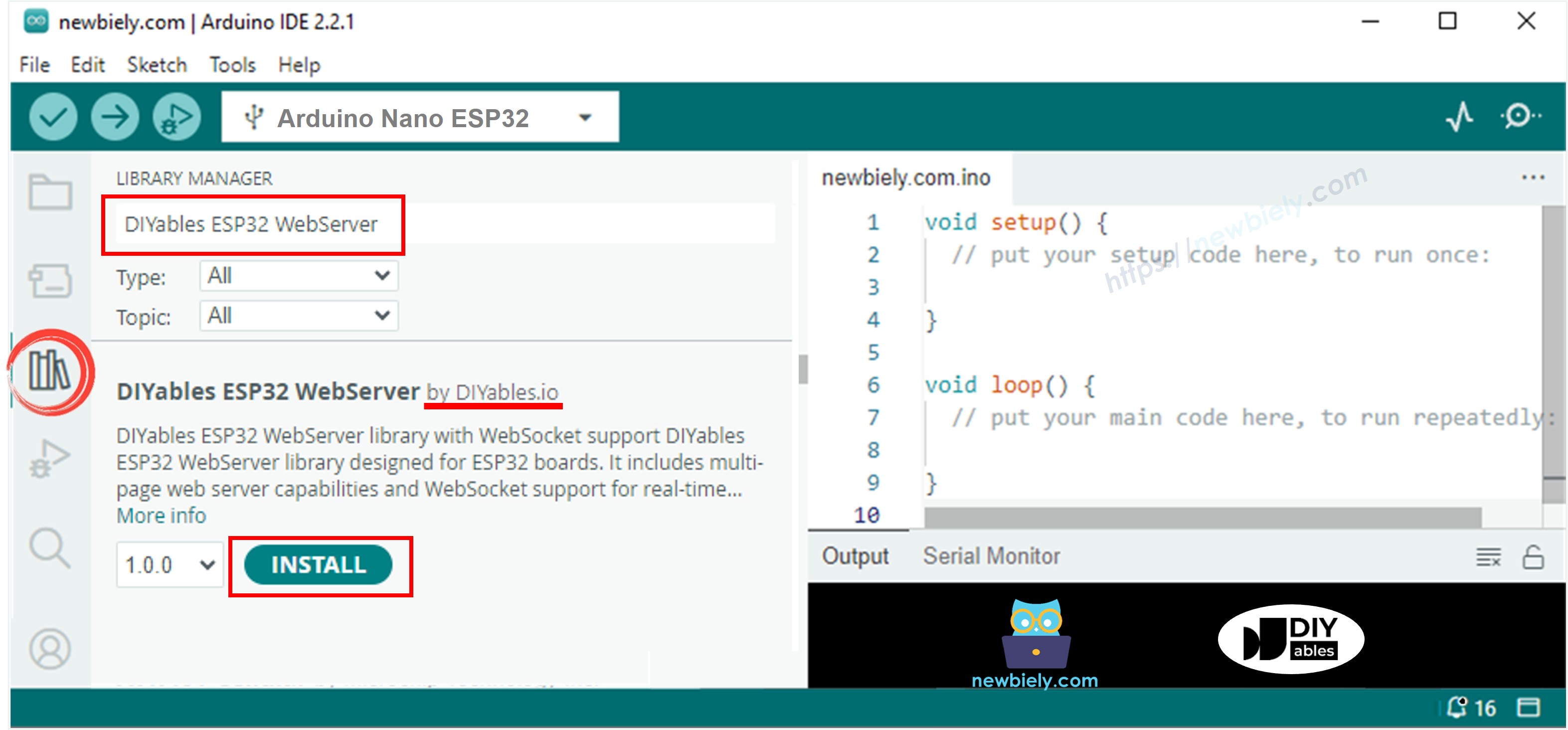
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”를 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾으십시오.
- DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하십시오.

- 위의 코드를 복사하고 Arduino IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 여러분의 정보로 변경하기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드하기
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
COM6
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.3
Autoscroll
Clear output
9600 baud
Newline
- 시리얼 모니터에서 IP 주소를 볼 수 있습니다. 예를 들어: 192.168.0.3
- 스마트폰이나 PC의 웹 브라우저 주소 창에 IP 주소를 입력하세요.
- 시리얼 모니터에서 얻은 IP 주소로 192.168.0.3을 변경해야 한다는 점을 유의하세요.
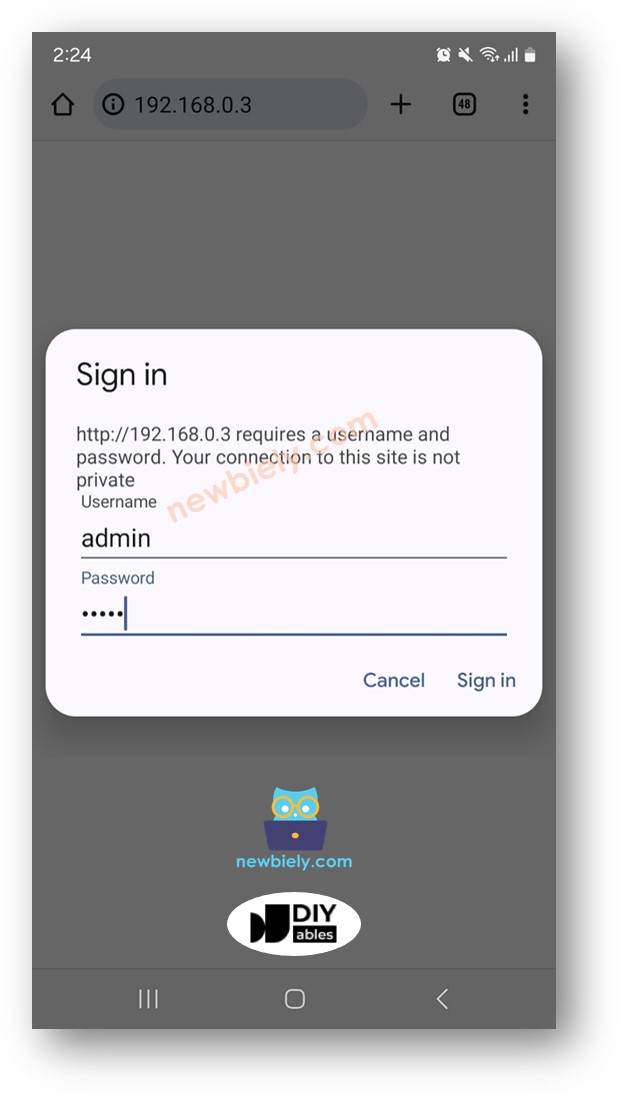
- 사용자 이름/비밀번호를 입력하라는 페이지가 나타납니다.

- Arduino Nano ESP32 코드에 있는 사용자 이름/비밀번호를 입력하세요. 이 경우에는 사용자 이름으로 admin, 비밀번호로 esp32를 사용합니다.
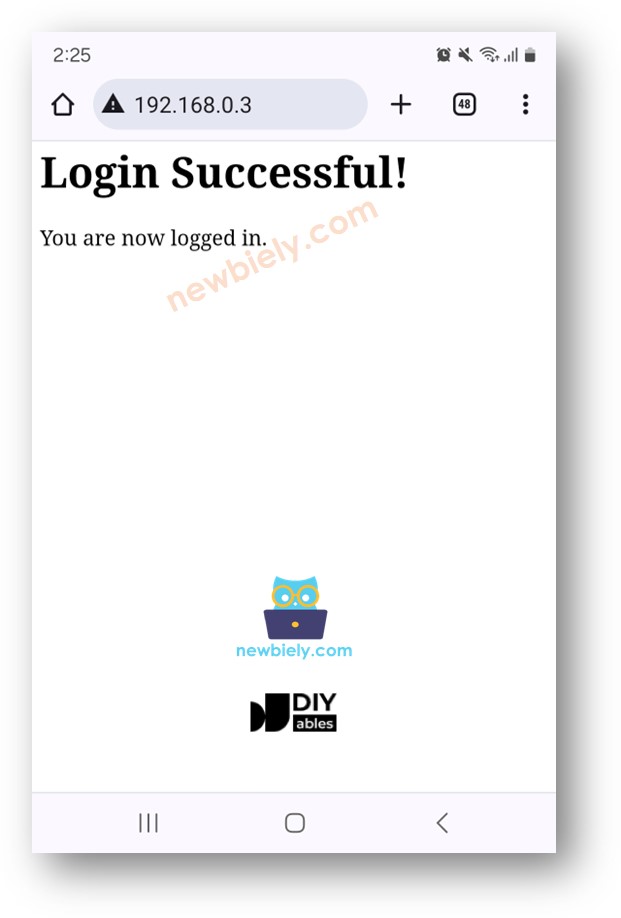
- 사용자 이름/비밀번호를 정확히 입력하면 Arduino Nano ESP32의 웹 콘텐츠가 표시됩니다.

※ 주의:
- 웹 사용자 이름과 비밀번호는 코드 내에서 www_username 및 www_password 두 변수에 할당된 값을 변경함으로써 직접 조정할 수 있습니다.
- 본인의 HTML, CSS, 그리고 JavaScript 코드를 추가해서 이 코드를 사용자화할 수 있는 옵션이 있습니다.
- 로그인 폼(사용자 이름/비밀번호)에 대한 HTML 코드가 코드 자체 내에 없다는 것을 주목하세요. 놀라지 마세요! 대신, 로그인 폼은 웹 브라우저에 의해 동적으로 생성됩니다.
고급 지식
이 섹션에서는 로그인 폼에 HTML 없이 사용자 이름/비밀번호 시스템이 어떻게 작동하는지에 대한 심화된 통찰을 제공합니다:
- 처음에 웹 브라우저에 아두이노 나노 ESP32의 IP 주소를 입력하면 브라우저는 사용자 이름/비밀번호 자격 증명 없이 아두이노 나노 ESP32에 HTTP 요청을 보냅니다.
- 이 요청을 받은 아두이노 나노 ESP32 코드는 사용자 이름/비밀번호 자격 증명이 제공되었는지 확인합니다. 제공되지 않은 경우, 아두이노 나노 ESP32는 요청된 페이지의 내용으로 응답하지 않습니다. 대신, 브라우저가 사용자에게 사용자 이름/비밀번호를 입력하라는 메시지를 표시하도록 지시하는 헤더가 포함된 HTTP 메시지로 응답합니다. 중요한 것은 이 응답에 로그인 폼을 위한 HTML 코드가 포함되어 있지 않다는 것입니다.
- 이 응답을 받은 웹 브라우저는 HTTP 헤더를 해석하여 ESP32가 사용자 이름/비밀번호를 요구한다는 것을 이해합니다. 그 결과, 브라우저는 동적으로 로그인 폼을 생성하여 사용자가 자격 증명을 입력할 수 있도록 합니다.
- 그런 다음 사용자는 양식에 사용자 이름/비밀번호를 입력합니다.
- 웹 브라우저는 입력된 사용자 이름/비밀번호를 HTTP 요청에 포함하여 ESP32로 보냅니다.
- 아두이노 나노 ESP32는 HTTP 요청에 포함된 사용자 이름/비밀번호를 검증합니다. 맞는 경우 요청된 페이지의 내용을 반환합니다. 잘못된 경우, 사용자가 올바른 자격 증명을 다시 입력하도록 요청 과정을 반복합니다.
- 사용자가 처음으로 올바른 사용자 이름/비밀번호를 입력하면 이후 요청에는 다시 자격 증명을 입력할 필요가 없습니다. 이는 웹 브라우저가 자동으로 자격 증명을 저장하여 다음 요청에 포함하기 때문입니다.
