아두이노 나노 LCD 20x4
이 튜토리얼은 Arduino Nano와 함께 LCD 20x4 디스플레이를 사용하는 방법과 LCD 20x4에 텍스트를 표시하기 위해 Arduino Nano를 프로그래밍하는 방법을 안내합니다.
준비물
| 1 | × | 아두이노 나노 | 쿠팡 | 아마존 | |
| 1 | × | USB A to Mini-B USB 케이블 | 쿠팡 | 아마존 | |
| 1 | × | LCD 20x4 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 브레이크아웃 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 나노용 전원 분배기 | 쿠팡 | 아마존 |
LCD I2C 20x4에 관하여
LCD I2C는 표준 LCD, I2C 모듈 및 포텐쇼미터로 구성됩니다.
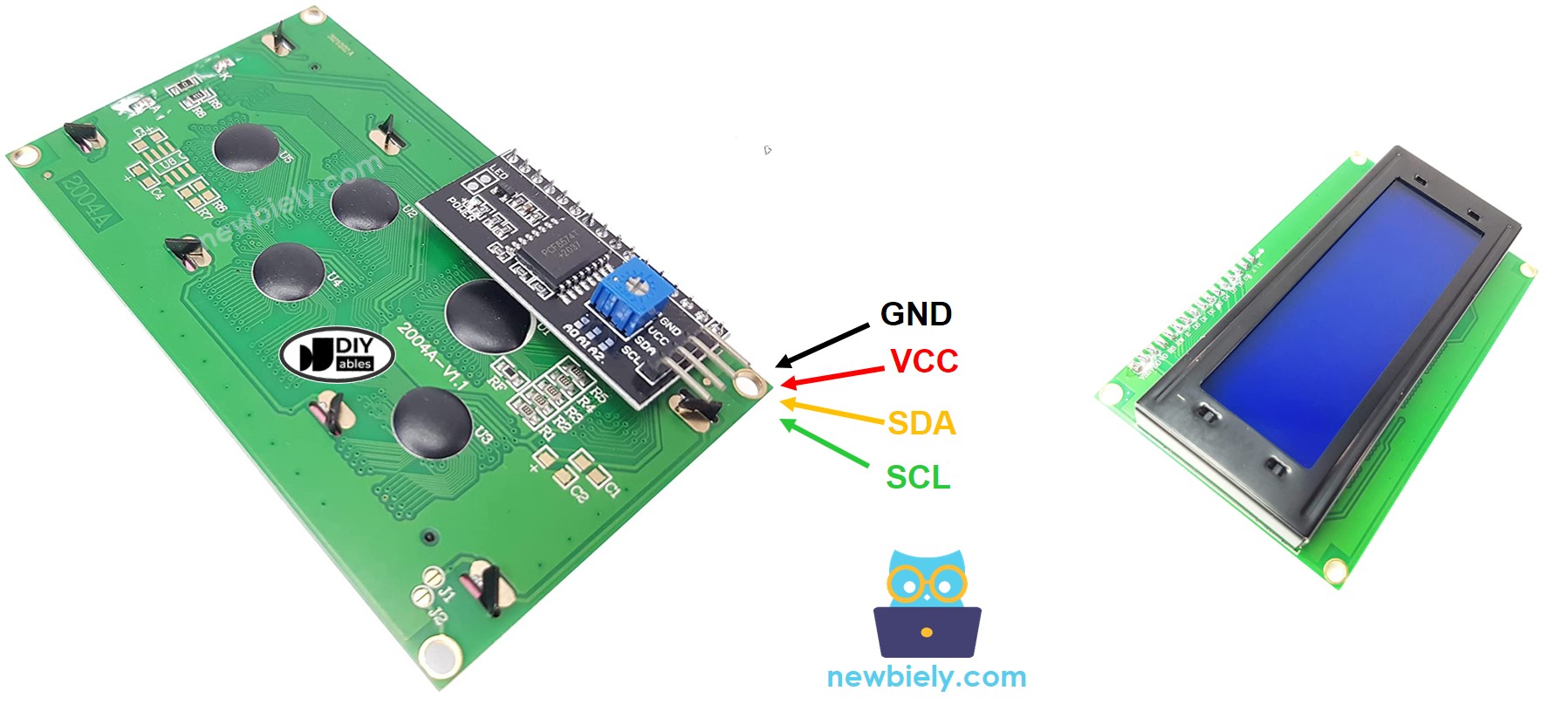
LCD 핀배열
LCD I2C는 I2C 인터페이스를 사용하여 아두이노 나노에 연결됩니다. 4개의 핀이 있습니다:
- GND 핀은 접지(0V)에 연결되어야 합니다.
- VCC 핀은 LCD의 전원 공급 장치이며 VCC(5V)에 연결해야 합니다.
- SDA 핀은 I2C 데이터 신호입니다.
- SCL 핀은 I2C 클럭 신호입니다.

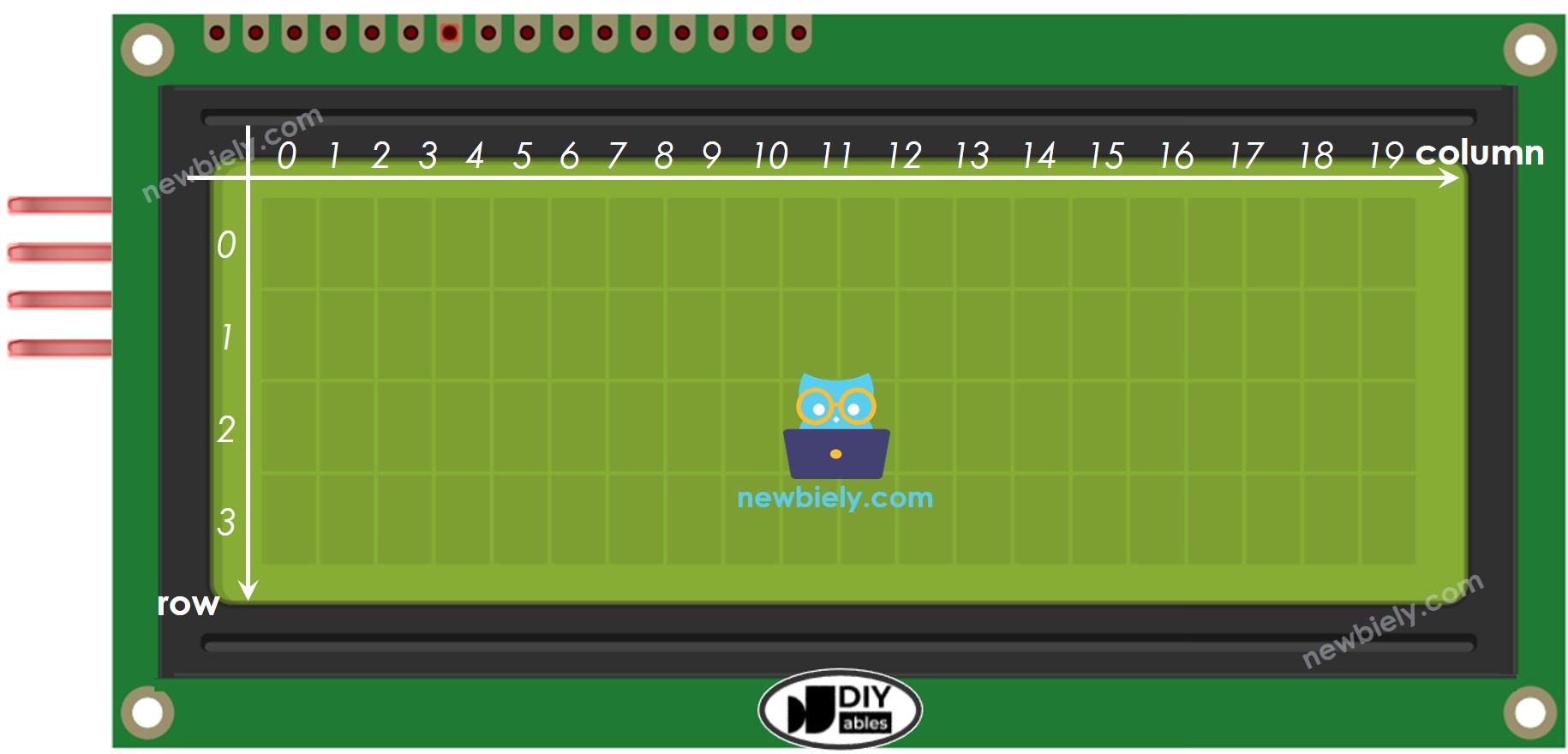
LCD 좌표
LCD I2C 20x4에는 20개의 열과 4개의 행이 있으며, 열과 행은 0부터 시작하여 번호가 매겨집니다.

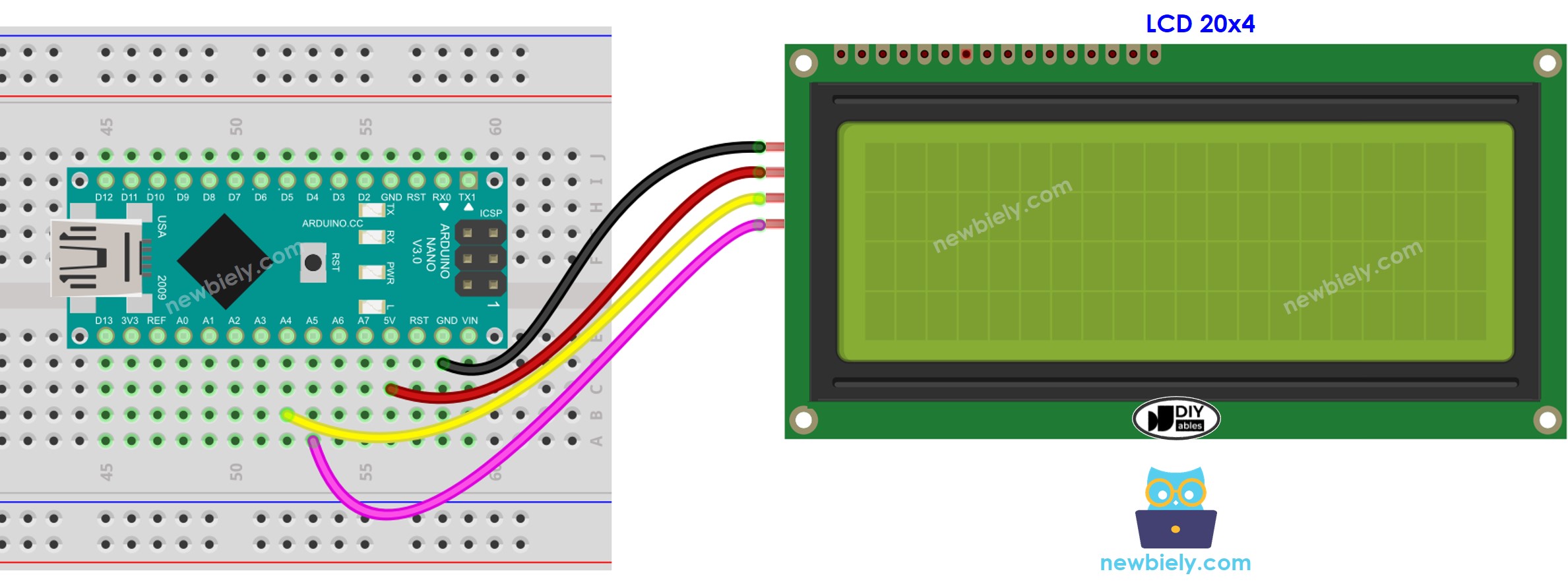
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
Arduino Nano와 기타 부품에 전원을 공급하는 가장 효과적인 방법은 다음 링크를 참조하세요: 아두이노 나노 전원 공급 방법.
| LCD I2C module | Arduino Nano |
|---|---|
| Vin | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
LCD I2C 프로그래밍 방법
LCD를 사용하려면 LiquidCrystal_I2C 라이브러리를 포함해야 합니다.
- LCD를 설정하십시오:
LCD가 올바르게 작동하려면 제대로 설정되어야 합니다.
LCD에 쓰기:
LiquidCrystal_I2C 라이브러리 덕분에 LCD에 쓰기가 쉽습니다.
I2C 주소, 열의 개수 및 행의 개수를 지정하여 LiquidCrystal_I2C 객체를 생성합니다.
LCD를 시작하세요.
해당하는 column_index와 row_index에 따라 지정된 열과 행으로 이동하세요.
LCD에 메시지를 표시합니다.
"LCD로 무엇을 달성할 수 있는지의 가능성을 탐구하려면 'LCD로 더 많은 것을 하기' 섹션을 살펴보세요."
※ 주의:
LCD의 주소는 제조업체에 따라 달라질 수 있습니다. 우리 코드에서는 DIYables에서 명시한대로 0x27을 사용했습니다.
아두이노 나노 코드
사용 방법
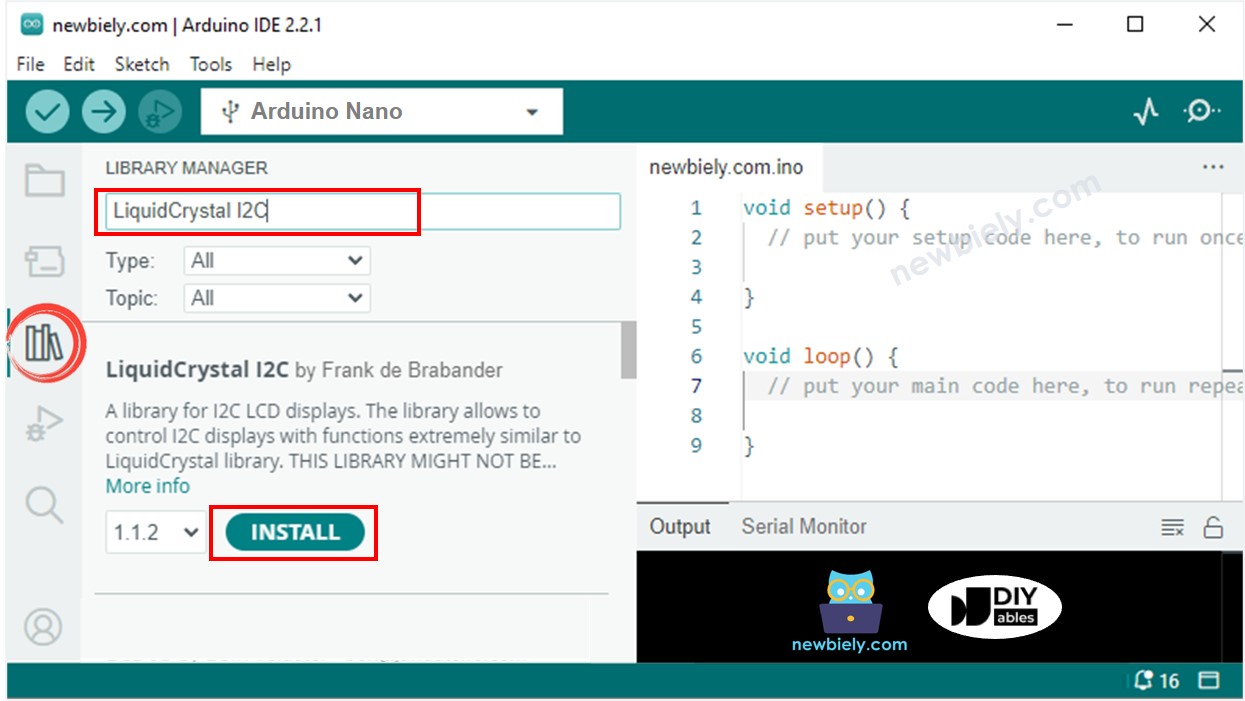
Arduino IDE 왼쪽 바의 Libraries 아이콘을 클릭하세요.
"LiquidCrystal I2C"를 검색하고 Frank de Brabander가 만든 LiquidCrystal_I2C 라이브러리를 찾으세요.
그런 다음 Install 버튼을 클릭하여 라이브러리를 추가하세요.

- 코드를 복사하고 Arduino IDE로 열십시오.
- IDE에서 Upload 버튼을 클릭하여 코드를 Arduino Nano로 전송하세요.
- 결과를 확인하기 위해 LCD를 확인하세요.

텍스트와 위치를 변경해 가며 실험해 보세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
