ESP8266 버튼 카운트 OLED
이 튜토리얼은 ESP8266과 버튼을 사용하여 누름 이벤트를 계산하고 그 값을 OLED에 표시하는 방법을 안내합니다. 구체적으로:
- ESP8266은 버튼이 몇 번 눌렸는지를 계산합니다.
- ESP8266은 OLED에 계수 숫자를 표시합니다.
- ESP8266은 계수 숫자를 OLED 디스플레이의 가운데에 자동으로 수평 및 수직으로 맞춥니다.
이 튜토리얼에서는 delay() 함수를 사용하지 않고 버튼의 디바운싱을 구현할 것입니다. 디바운싱이 왜 필요한지에 대한 자세한 정보는 왜 디바운싱이 필요한가요?를 참조해 주세요.
이것을 버튼 대신 다른 센서와 작동하도록 조정할 수 있습니다.
준비물
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 버튼 키트 | 쿠팡 | 아마존 | |
| 1 | × | 패널 장착 푸시 버튼 | 아마존 | |
| 1 | × | 푸시 버튼 모듈 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x64 | 쿠팡 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x32 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
OLED와 버튼에 관하여
OLED와 버튼(핀배열, 기능성, 프로그래밍 등)에 익숙하지 않다면 다음 튜토리얼이 도움이 될 수 있습니다:
ESP8266 코드 - OLED에 버튼 카운트 표시
/*
* 이 ESP8266 NodeMCU 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP8266 NodeMCU 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp8266/esp8266-button-count-oled
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define OLED_WIDTH 128 // OLED 디스플레이 너비, 픽셀 단위
#define OLED_HEIGHT 64 // OLED 디스플레이 높이, 픽셀 단위
Adafruit_SSD1306 oled(OLED_WIDTH, OLED_HEIGHT, &Wire, -1); // I2C에 연결된 SSD1306 디스플레이 객체 생성
ezButton button(7); // 7번 핀에 대한 ezButton 객체 생성;
unsigned long prev_count = 0;
void setup() {
Serial.begin(9600);
// 128x64에 대한 주소 0x3C로 OLED 디스플레이 초기화
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000); // 초기화를 위해 대기
oled.clearDisplay(); // 디스플레이 클리어
oled.setTextSize(2); // 텍스트 크기
oled.setTextColor(WHITE); // 텍스트 색상
oled.setCursor(0, 10); // 디스플레이에 표시할 위치 설정
button.setDebounceTime(50); // 디바운스 시간을 50 밀리초로 설정
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop(); // 반드시 loop() 함수를 먼저 호출해야 함
unsigned long count = button.getCount();
if (prev_count != count) {
Serial.println(count); // 시리얼 모니터에 카운트 출력
oled.clearDisplay(); // 디스플레이 클리어
oled.println(count); // 카운트 디스플레이
oled.display(); // OLED에 표시
prev_count != count;
}
}
사용 방법
아두이노 IDE에서 ESP8266을 시작하는 방법은 다음과 같은 단계를 따르세요:
- ESP8266을 처음 사용하는 경우 ESP8266 - 소프트웨어 설치 튜토리얼을 확인하세요.
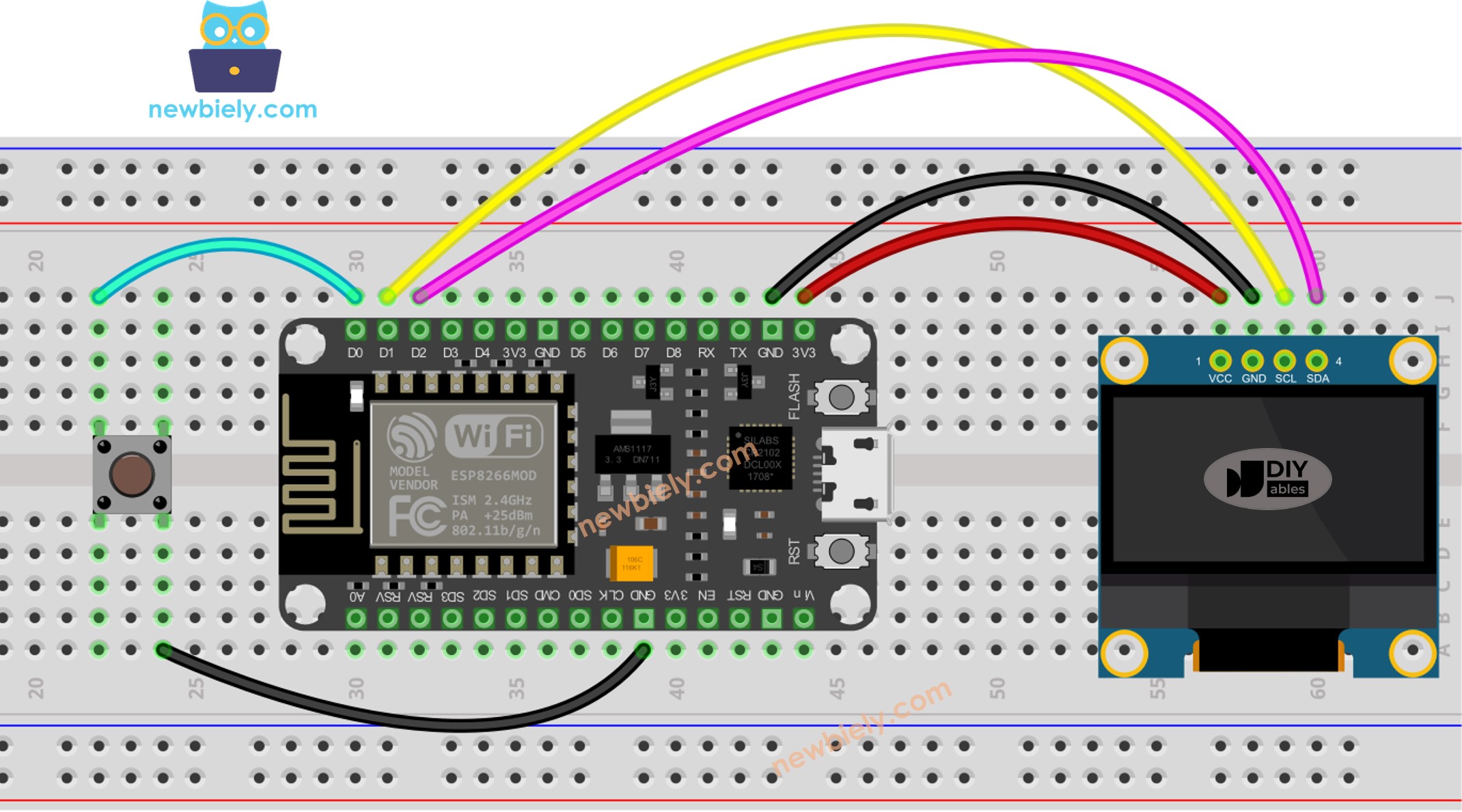
- 다이어그램에 표시된 대로 구성 요소를 연결하세요.
- USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 엽니다.
- 올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
- Arduino IDE의 왼쪽 바에서 Libraries 아이콘을 클릭하세요.
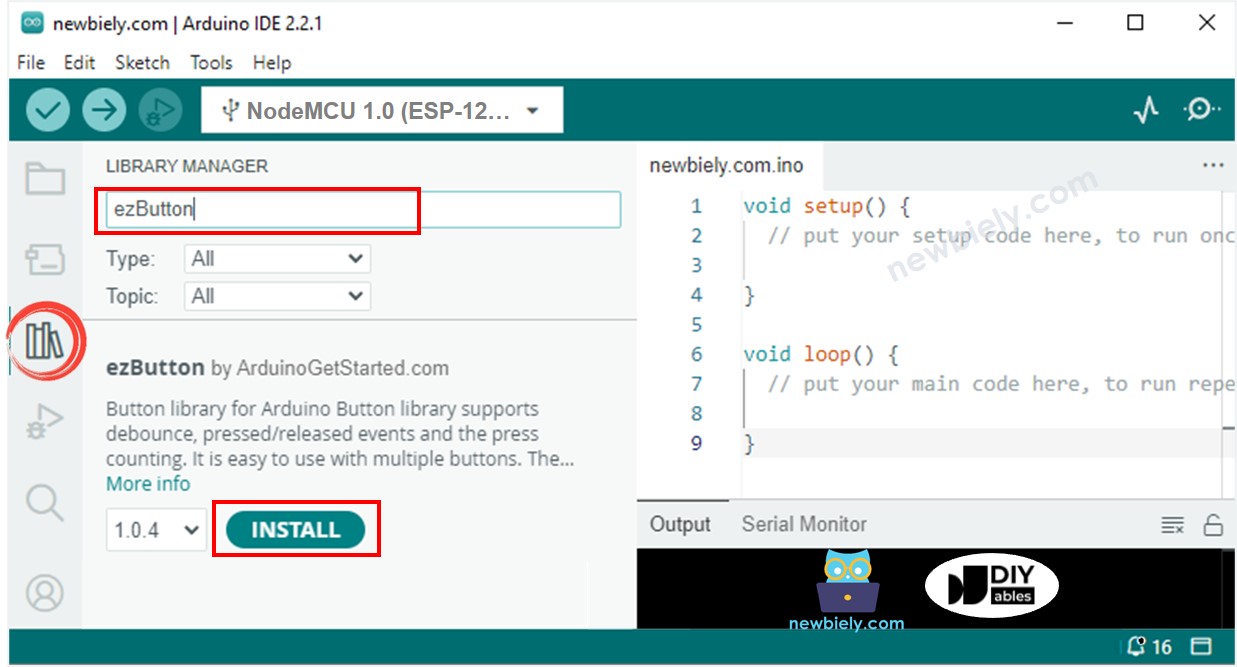
- “ezButton”을 검색한 다음, ArduinoGetStarted에서 제공하는 버튼 라이브러리를 찾으세요.
- EzButton 라이브러리를 설치하려면 Install 버튼을 누르세요.

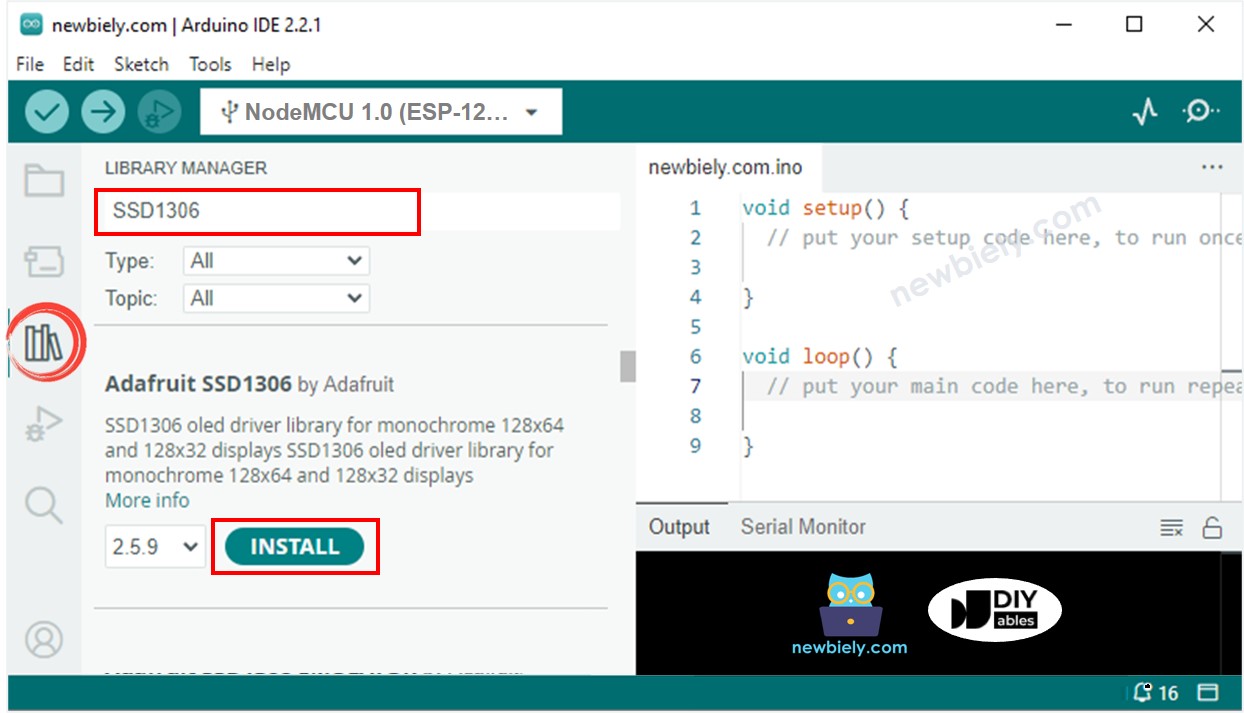
- "SSD1306"을 검색하고 Adafruit에서 만든 SSD1306 라이브러리를 찾으세요.
- 라이브러리를 추가하려면 Install 버튼을 클릭하세요.

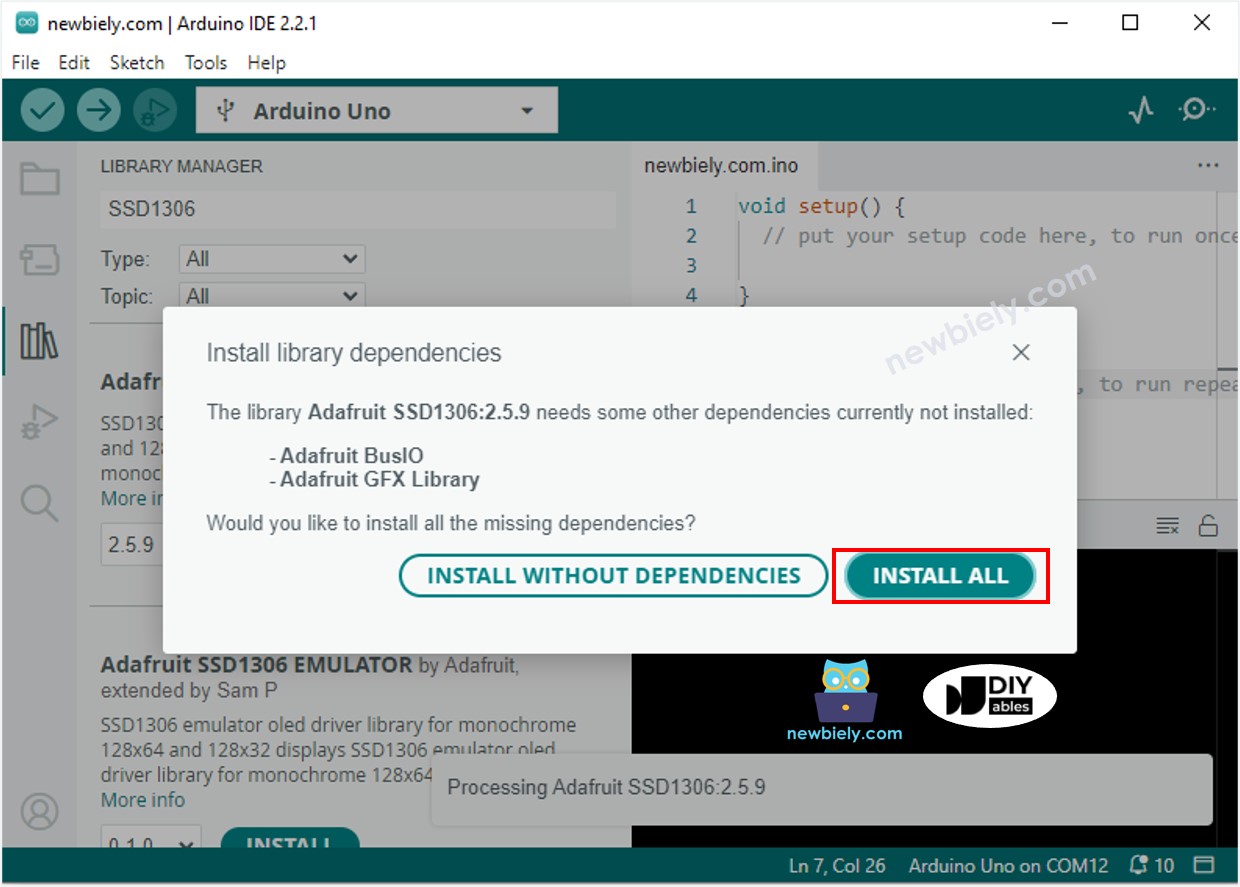
- 추가 라이브러리 의존성을 설치하라는 메시지가 표시됩니다.
- 모두 설치하려면 Install All 버튼을 클릭하십시오.

- 코드를 복사하고 Arduino IDE로 열어주세요.
- Arduino IDE에서 Upload 버튼을 눌러 ESP8266에 코드를 컴파일하고 업로드하세요.
- 버튼을 여러 번 누르세요.
- OLED에서 변하는 카운트 번호를 확인하세요.
위의 코드는 왼쪽 상단 모서리에 버튼 누름 횟수를 보여줍니다. 이제 이를 중앙으로 옮겨봅시다!
ESP8266 코드 - OLED에서 수직 및 수평 중앙 정렬
/*
* 이 ESP8266 NodeMCU 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP8266 NodeMCU 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp8266/esp8266-button-count-oled
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define OLED_WIDTH 128 // OLED 디스플레이 너비, 픽셀 단위
#define OLED_HEIGHT 64 // OLED 디스플레이 높이, 픽셀 단위
Adafruit_SSD1306 oled(OLED_WIDTH, OLED_HEIGHT, &Wire, -1); // I2C에 연결된 SSD1306 디스플레이 객체 생성
ezButton button(7); // 핀 7에 대한 ezButton 객체 생성;
unsigned long prev_count = 0;
void setup() {
Serial.begin(9600);
// 128x64를 위한 주소 0x3C로 OLED 디스플레이 초기화
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 할당 실패"));
while (true);
}
delay(2000); // 초기화를 위해 대기
oled.clearDisplay(); // 디스플레이 지우기
oled.setTextSize(2); // 텍스트 크기
oled.setTextColor(WHITE); // 텍스트 색상
oled.setCursor(0, 10); // 디스플레이 위치
button.setDebounceTime(50); // 50밀리초로 디바운스 시간 설정
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop(); // loop() 함수를 먼저 호출해야 함
unsigned long count = button.getCount();
if (prev_count != count) {
Serial.println(count); // 시리얼 모니터에 카운트 출력
String text = String(count);
oled_display_center(text);
prev_count = count; // Updated from prev_count != count; to correct mistake
}
}
void oled_display_center(String text) {
int16_t x1;
int16_t y1;
uint16_t width;
uint16_t height;
oled.getTextBounds(text, 0, 0, &x1, &y1, &width, &height);
// 가로 세로 중앙에 디스플레이 배치
oled.clearDisplay(); // 디스플레이 지우기
oled.setCursor((OLED_WIDTH - width) / 2, (OLED_HEIGHT - height) / 2);
oled.println(text); // 디스플레이할 텍스트
oled.display();
}
※ 주의:
이 코드는 OLED 디스플레이에 텍스트를 수평 및 수직으로 중앙에 배치합니다. 자세한 내용은 OLED에서 수직/수평 중앙 정렬하는 방법을 참조하세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.