ESP8266 웹을 통한 LED 매트릭스
이 튜토리얼에서는 ESP8266을 이용하여 웹 인터페이스를 통해 LED 매트릭스 사인보드를 제어하는 방법을 배워보겠습니다. 구체적으로, ESP8266을 웹 서버로 프로그래밍하여 다음과 같은 기능을 수행하도록 할 것입니다:
- 웹 브라우저로부터 요청을 받았을 때 사용자에게 웹 인터페이스를 반환합니다.
- 사용자가 ESP8266에게 메시지를 보낼 수 있는 웹 인터페이스를 제공합니다.
- 메시지를 수신하면 LED 매트릭스에 메시지를 표시합니다.

준비물
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | FC-16 LED Matrix 32x8 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
LED 매트릭스와 웹 서버에 관하여
웹 인터페이스에서 ESP8266으로 텍스트를 보내는 데 순수한 HTTP를 사용할 수 있습니다. 그러나 WebSocket을 사용하면 더 반응이 좋아 보이고 크게 어렵지 않으므로, 이 튜토리얼에서는 WebSocket을 사용할 것입니다.
LED 매트릭스, 웹 서버 및 웹소켓에 대해 익숙하지 않으신가요? 이들의 핀아웃, 기능 및 프로그래밍을 포함하여 아래의 주제들에 대한 종합적인 자습서를 탐색해 보세요:
- ESP8266 - LED 매트릭스 튜토리얼
- ESP8266 - 웹 서버 튜토리얼
- ESP8266 - 웹소켓 튜토리얼
ESP8266 코드
웹 페이지의 내용(HTML, CSS, JavaScript)은 index.h 파일에 별도로 저장됩니다. 그래서 우리는 Arduino IDE에 두 개의 코드 파일을 가지게 될 것입니다.
- ESP8266 코드인 .ino 파일로, 웹 서버와 WebSocket 서버를 생성합니다.
- 웹 페이지의 내용을 담고 있는 .h 파일입니다.
사용 방법
아두이노 IDE에서 ESP8266을 시작하기 위한 단계는 다음과 같습니다:
- ESP8266을 처음 사용하는 경우 ESP8266 - 소프트웨어 설치 튜토리얼을 확인하세요.
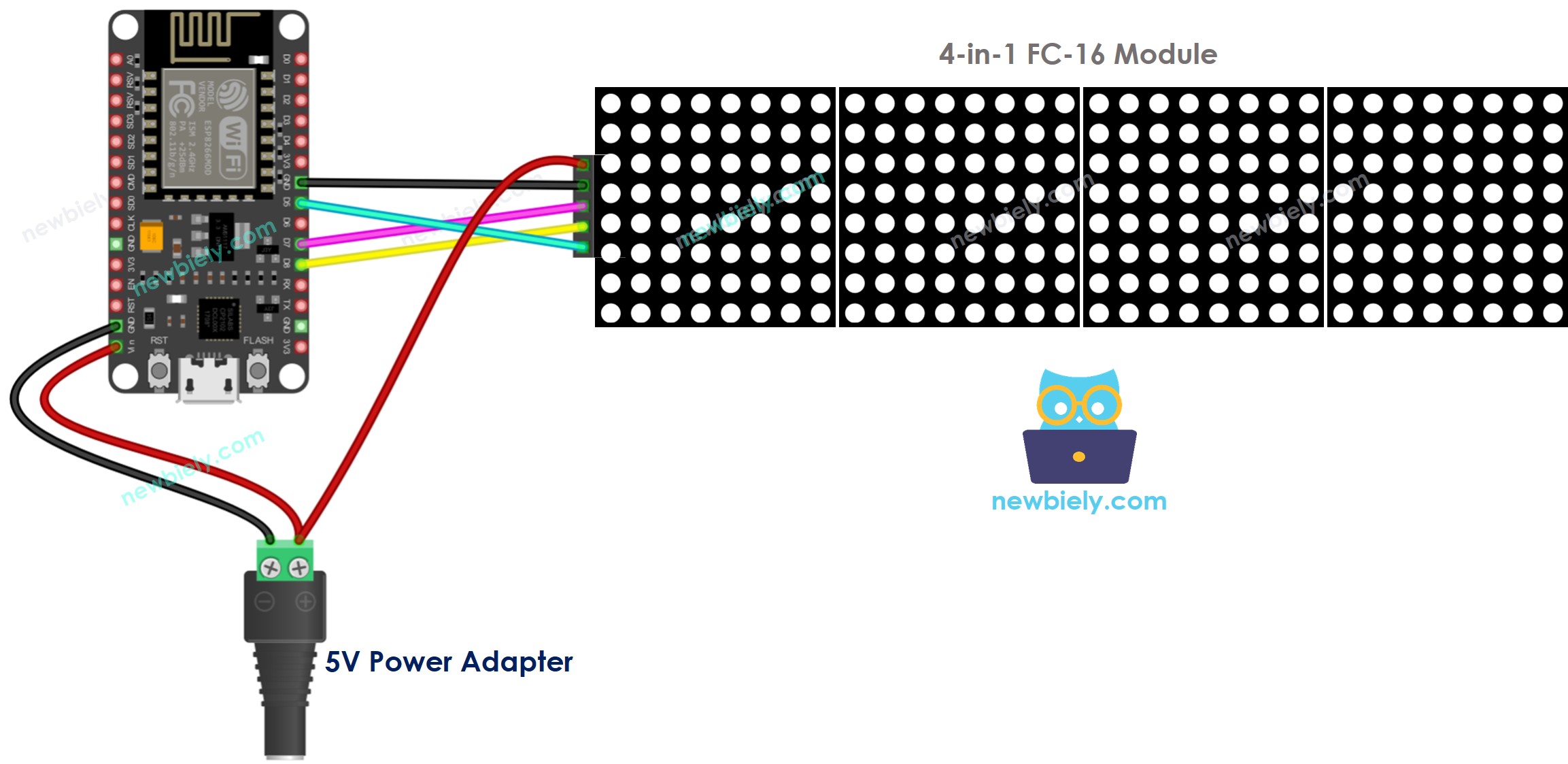
- 다이어그램에 표시된 대로 구성 요소를 연결하세요.
- USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 엽니다.
- 올바른 ESP8266 보드를 선택하세요(예: NodeMCU 1.0 (ESP-12E Module)) 및 해당 COM 포트.
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
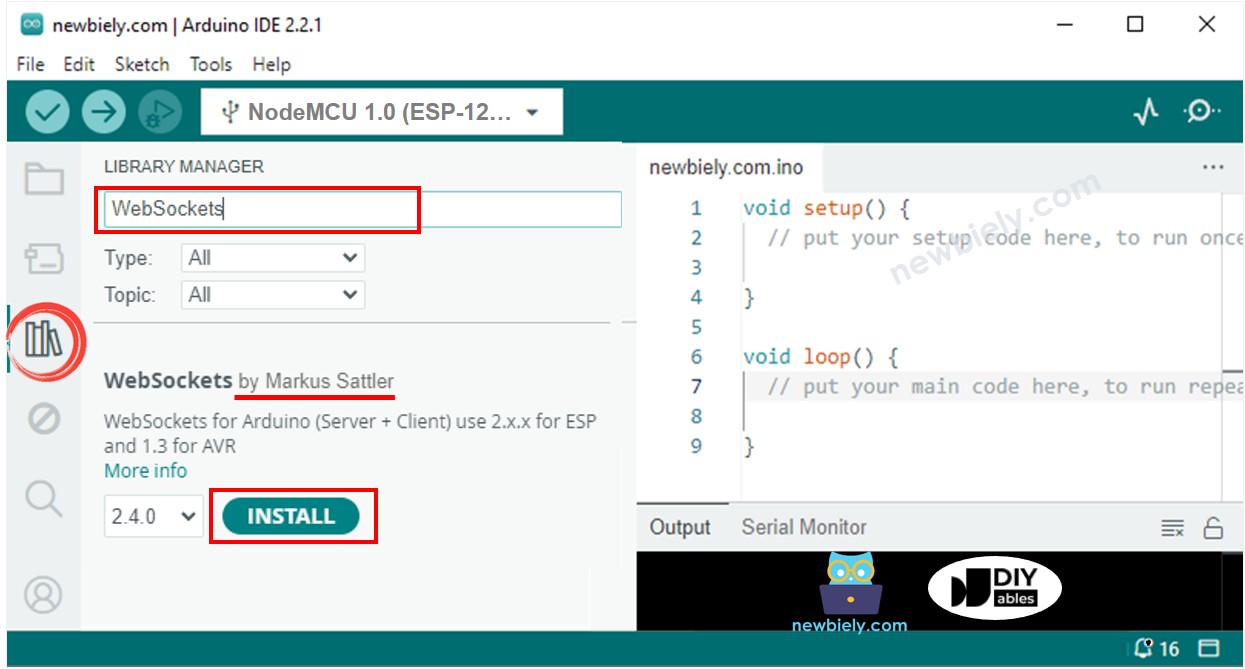
- “WebSockets”를 검색한 다음, Markus Sattler이 만든 WebSockets를 찾습니다.
- WebSockets 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

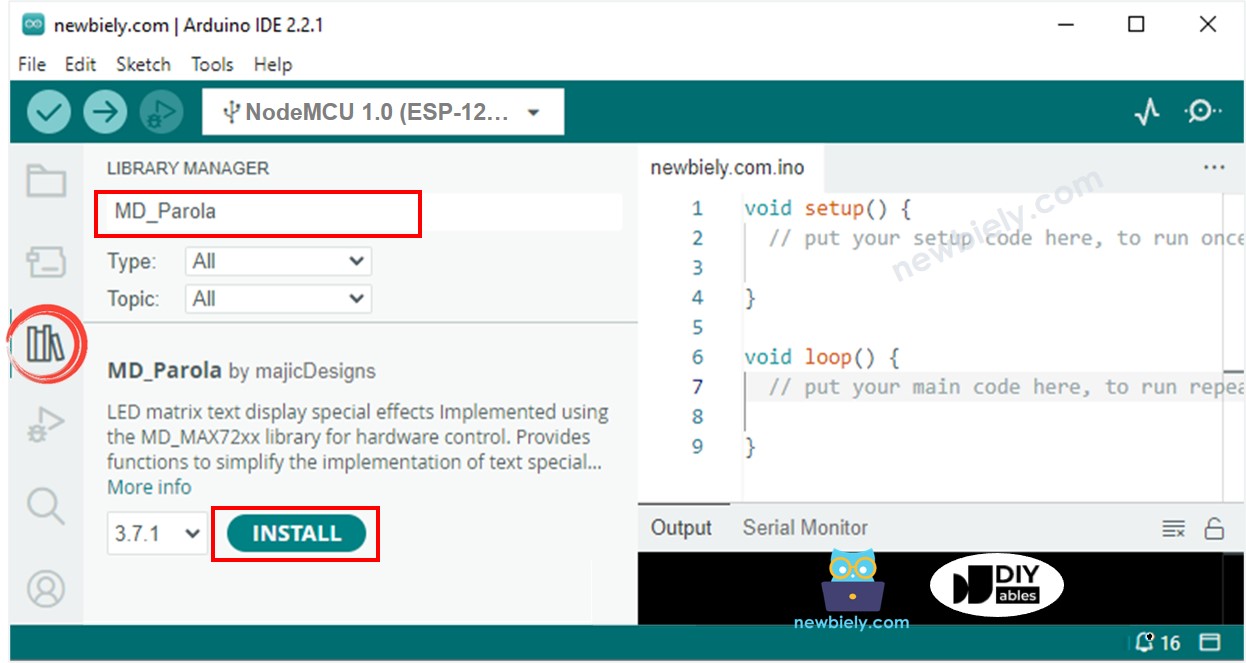
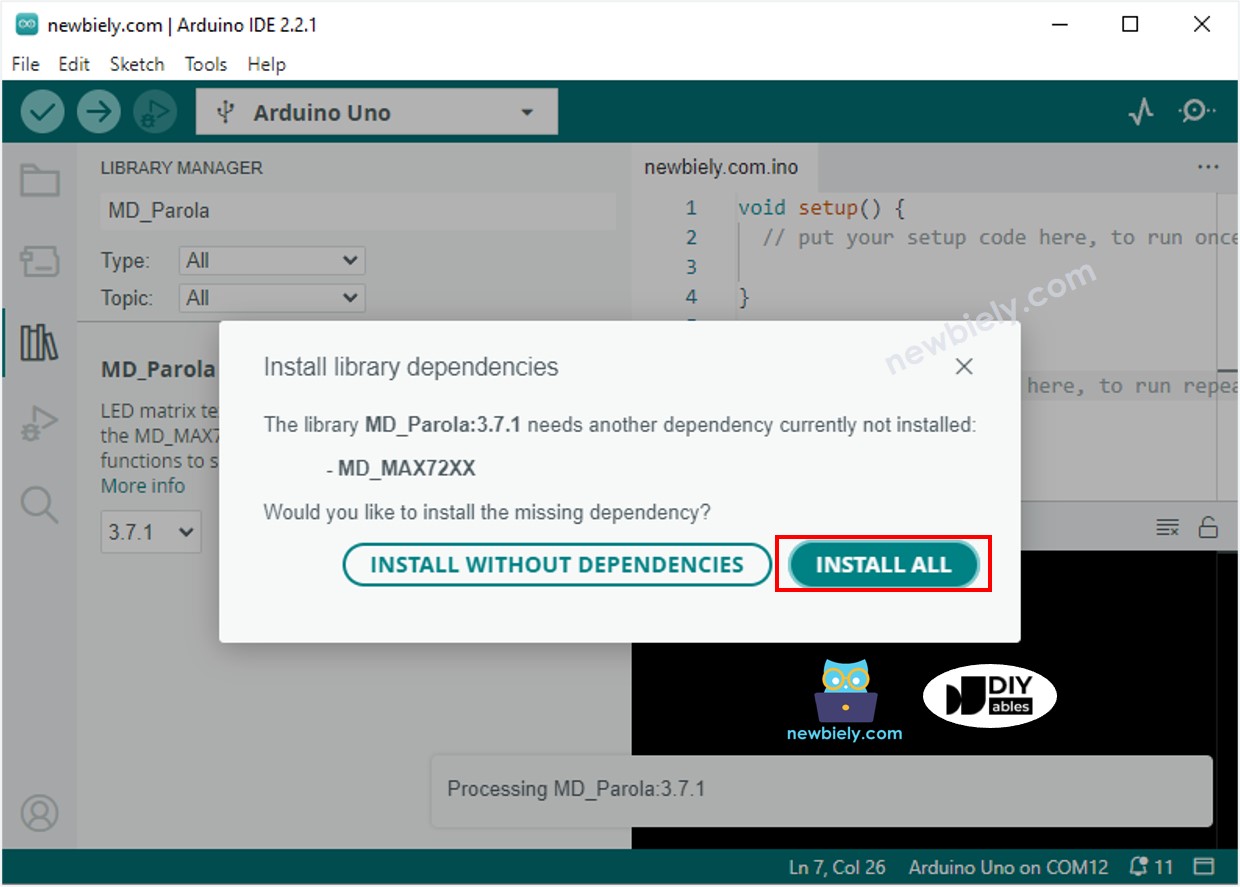
- “MD_Parola”를 검색한 다음, MD_Parola 라이브러리를 찾으세요.
- Install 버튼을 클릭하세요.

- "MD_MAX72XX" 라이브러리를 설치하라는 요청을 받게 됩니다.
- 의존성을 설치하려면 Install All 버튼을 클릭하세요.

- Arduino IDE에서 새 스케치를 생성하세요. 이름을 지정하세요. 예를 들면, newbiely.kr.ino입니다.
- 아래 코드를 복사하고 Arduino IDE로 열어주세요.
/*
* 이 ESP8266 NodeMCU 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP8266 NodeMCU 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp8266/esp8266-led-matrix-via-web
*/
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4 // 4 blocks
#define CS_PIN D8 // The ESP8266 pin
const char* ssid = "YOUR_WIFI_SSID"; // CHANGE IT
const char* password = "YOUR_WIFI_PASSWORD"; // CHANGE IT
ESP8266WebServer server(80); // Web server on port 80
DIYables_ESP32_WebSocket* webSocket;
// create an instance of the MD_Parola class
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
Serial.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
Serial.printf("[%u] Connected from %d.%d.%d.%d\n", num, ip[0], ip[1], ip[2], ip[3]);
}
break;
case WStype_TEXT:
String text = String((char*)payload);
Serial.println("Received: " + text);
ledMatrix.displayClear(); // clear led matrix display
ledMatrix.displayScroll(text.c_str(), PA_CENTER, PA_SCROLL_LEFT, 100);
String echoMessage = "Displayed: " + String((char*)payload) + " on LED Matrix";
webSocket.sendTXT(num, echoMessage));
break;
}
}
void setup() {
Serial.begin(9600);
ledMatrix.begin(); // initialize the object
ledMatrix.setIntensity(15); // set the brightness of the LED matrix display (from 0 to 15)
ledMatrix.displayClear(); // clear led matrix display
ledMatrix.displayScroll("newbiely.com", PA_CENTER, PA_SCROLL_LEFT, 100);
delay(1000);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
// Initialize WebSocket server
webSocket.begin();
webSocket.onEvent(webSocketEvent);
// Serve a basic HTML page with JavaScript to create the WebSocket connection
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: received a web page request");
String html = HTML_CONTENT; // Use the HTML content from the index.h file
server.send(200, "text/html", html);
});
server.begin();
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
// Handle client requests
server.handleClient();
// Handle WebSocket events
webSocket.loop();
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
아두이노 IDE에서 index.h 파일을 생성하는 방법:
- 시리얼 모니터 아이콘 아래에 있는 버튼을 클릭하고 새 탭을 선택하거나, Ctrl+Shift+N 키를 사용합니다.

파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.

아래 코드를 복사하여 index.h에 붙여넣으세요.
/*
* 이 ESP8266 NodeMCU 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP8266 NodeMCU 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp8266/esp8266-led-matrix-via-web
*/
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>ESP8266 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
/* Add some basic styling for the chat window */
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096; /* bigger length causes uart0 buffer overflow with low speed smart device */
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
// You can send the message to the server or process it as needed
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws://" + window.location.host + ":81");
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event; // MessageEvent
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>ESP8266 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
- 이제 코드가 두 파일에 있습니다: newbiely.kr.ino와 index.h
- Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
- 시리얼 모니터를 엽니다
- 시리얼 모니터에서 결과를 확인하세요.
COM6
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address IP address: 192.168.0.2
Autoscroll
Clear output
9600 baud
Newline
- 표시된 IP 주소를 기록해두고, 스마트폰이나 PC의 웹 브라우저 주소 창에 이 주소를 입력하세요.
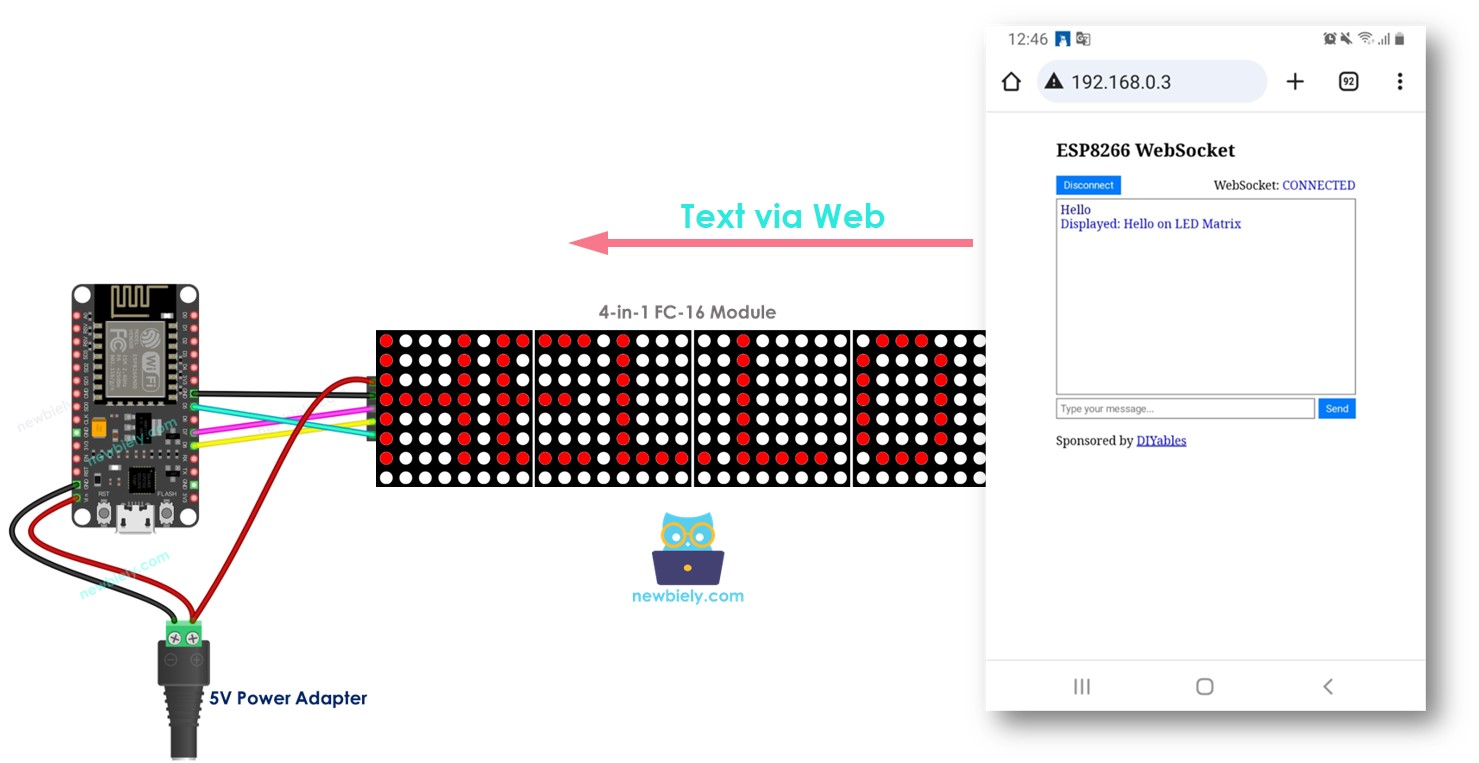
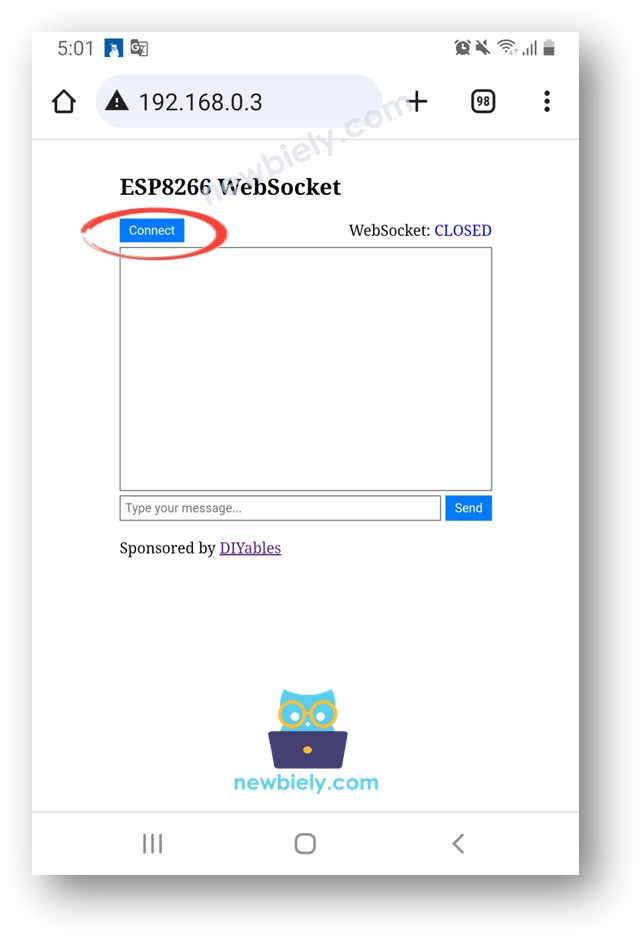
- 아래와 같은 웹페이지를 볼 수 있습니다:

- WebSocket을 통해 웹페이지를 ESP8266에 연결하려면 연결(CONNECT) 버튼을 클릭하세요.
- 몇 가지 단어를 입력하고 ESP8266에 보내세요.
- ESP8266에서 오는 응답을 볼 수 있습니다.

※ 주의:
- index.h에서 HTML 콘텐츠를 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, ESP8266에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 콘텐츠를 업데이트하지 않습니다.
- 이 경우에 Arduino IDE가 HTML 콘텐츠를 업데이트하게 하려면, newbiely.kr.ino 파일에서 변경을 가하십시오 (예: 빈 줄 추가, 주석 추가....)
코드 줄별 설명
위의 ESP8266 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!