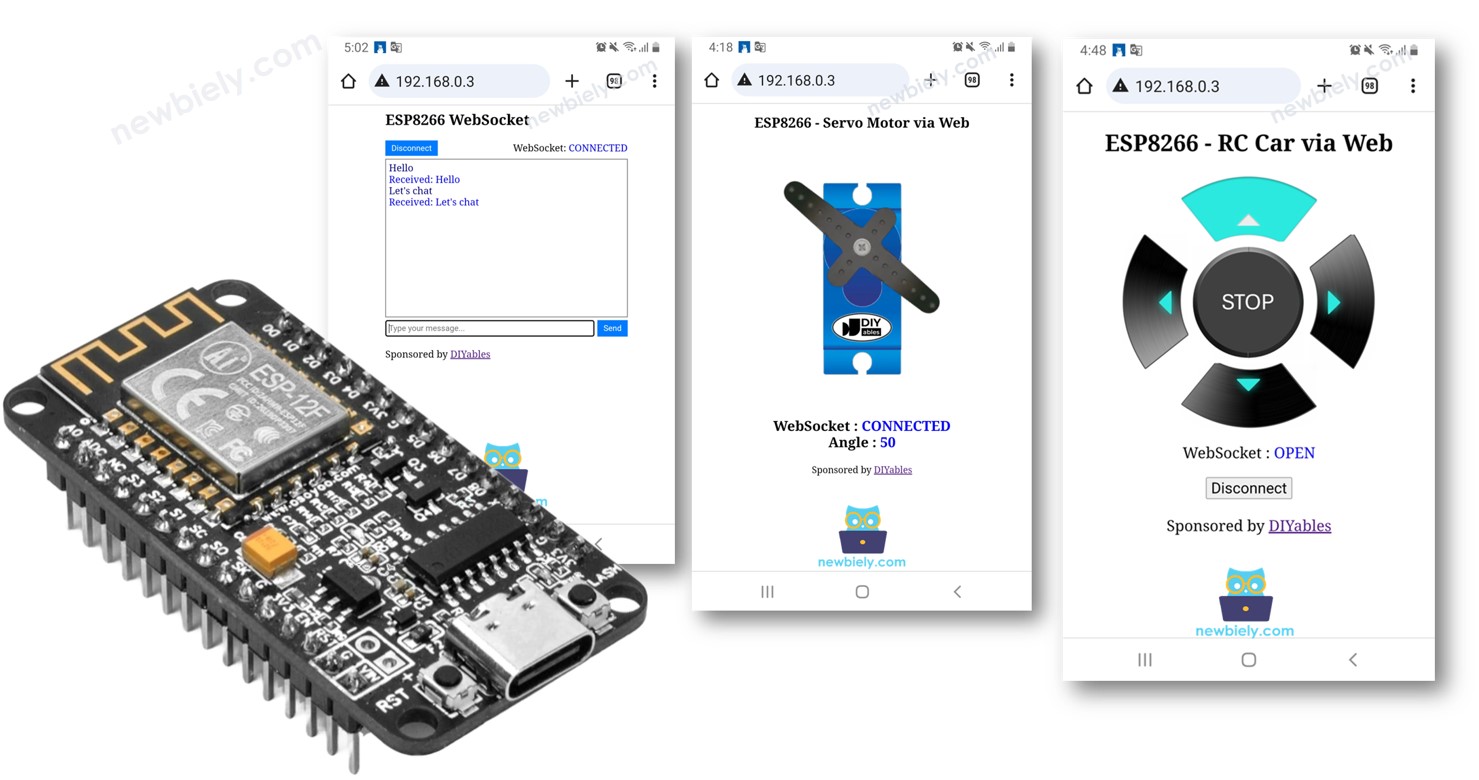
ESP8266 웹소켓
이 튜토리얼에서는 WebSocket이 무엇인지, ESP8266을 원활하게 제어하기 위해 왜 WebSocket을 사용해야 하는지, 그리고 WebSocket을 ESP8266과 함께 어떻게 사용하는지에 대해 배우게 됩니다. 실제 예제에서는 웹 브라우저와 ESP8266 사이에 채팅 애플리케이션을 만드는 방법을 배워, 여러분이 다음을 할 수 있게 됩니다:
웹 브라우저의 채팅 창에 메시지를 입력하고 ESP8266에게 보내세요. 이를 사용하여 ESP8266을 제어할 수 있습니다.
ESP8266으로부터 실시간 메시지를 받으세요. 이를 사용하여 실시간으로 ESP8266을 모니터링할 수 있습니다.
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
지금, 여러분은 "WebSocket이 무엇인가요?"라고 물어볼 수 있습니다. 매우 간단합니다: WebSocket은 웹 브라우저가 실시간으로 웹 서버와 직접 통신할 수 있게 해주는 기술입니다.
WebSocket이 없다면, 업데이트를 받기 위해 웹페이지를 새로고침 해야 합니다. 그다지 편리하지 않습니다.
WebSocket을 사용하면, 웹페이지와 서버가 항상 연결되어 있습니다. 이는 페이지를 다시 로드할 필요 없이 즉시 정보를 공유할 수 있다는 것을 의미합니다.
당신은 아마도 온라인 게임, 즉시 메시징, 주식 시장 업데이트와 같은 일상적인 웹 앱에서 WebSocket에 자주 마주칠 것입니다.
당신이 휴대폰이나 컴퓨터의 웹 인터페이스를 사용하여 원격 조종 자동차를 제어하고 싶다고 상상해보세요. WebSocket이 없다면, 자동차의 방향이나 속도를 변경하고 싶을 때마다 웹 페이지를 새로고침해야 합니다. 마치 명령이 자동차에 도달하길 원할 때마다 "새로고침" 버튼을 눌러야 하는 것과 같습니다.
이제 WebSocket을 사용하면, 마치 휴대폰이나 컴퓨터와 차량 사이에 지속적이고 직접적인 연결이 있는 것처럼 됩니다. 차를 조향하거나 속도를 조절하고 싶을 때마다 페이지를 새로 고칠 필요가 없습니다. 마치 차가 실시간으로 여러분의 명령을 항상 듣고 있는 것처럼, 지속적인 페이지 새로고침으로 인한 지연 없이 말이죠.
일반적으로, WebSocket은 여러분이 할 수 있게 해줍니다:
이것은 실시간으로 양방향 커뮤니케이션을 가능하게 합니다.
실시간 제어: WebSocket을 통해 ESP8266과 즉각적인 통신이 가능하여, 명령에 대한 빠른 반응을 보장하며 매끄러운 사용자 경험을 제공합니다.
지속적 연결: 제어 페이지를 새로고침하지 않고도 지속적인 연결을 유지하며, 즉각적인 지시를 위한 항상 준비된 소통선을 만듭니다.
효율성: 지속적인 페이지 새로고침 없이도 신속한 반응을 경험할 수 있어, 전반적인 사용자 만족도와 효율성을 향상시킵니다.
웹 페이지의 내용(HTML, CSS, JavaScript)은 index.h 파일에 별도로 저장됩니다. 따라서 Arduino IDE에는 두 개의 코드 파일이 있을 것입니다.
ESP8266 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하세요.
PC에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드(예: ESP8266 Dev Module)와 COM 포트를 선택하세요.
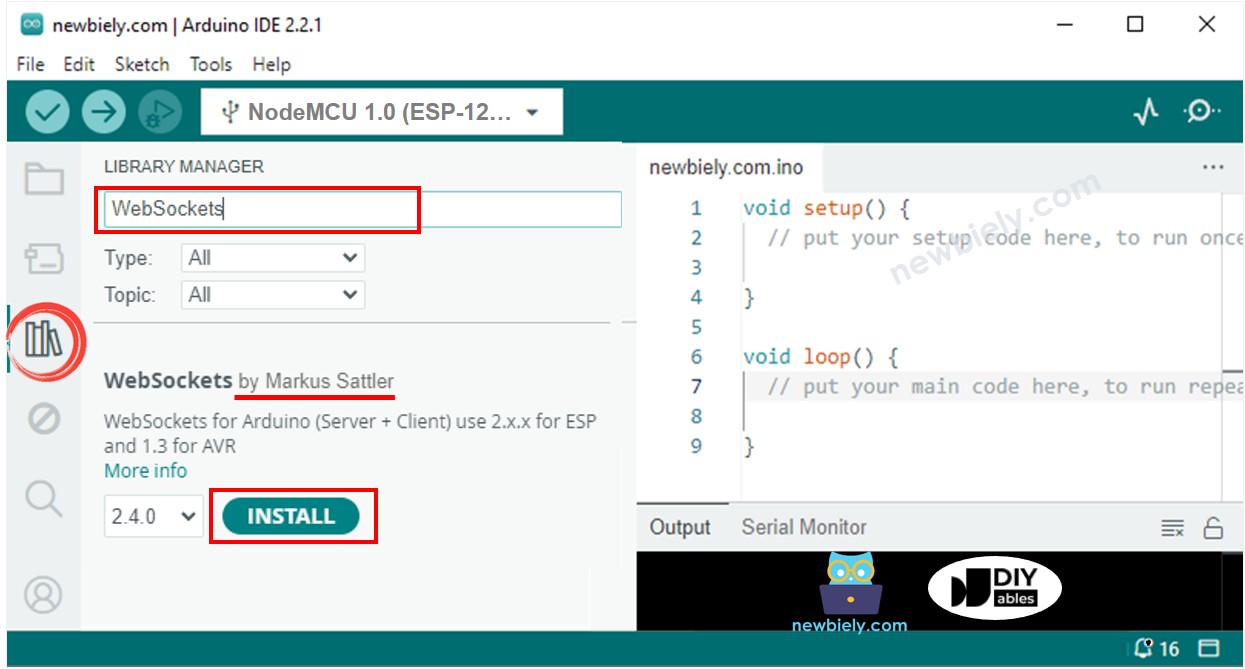
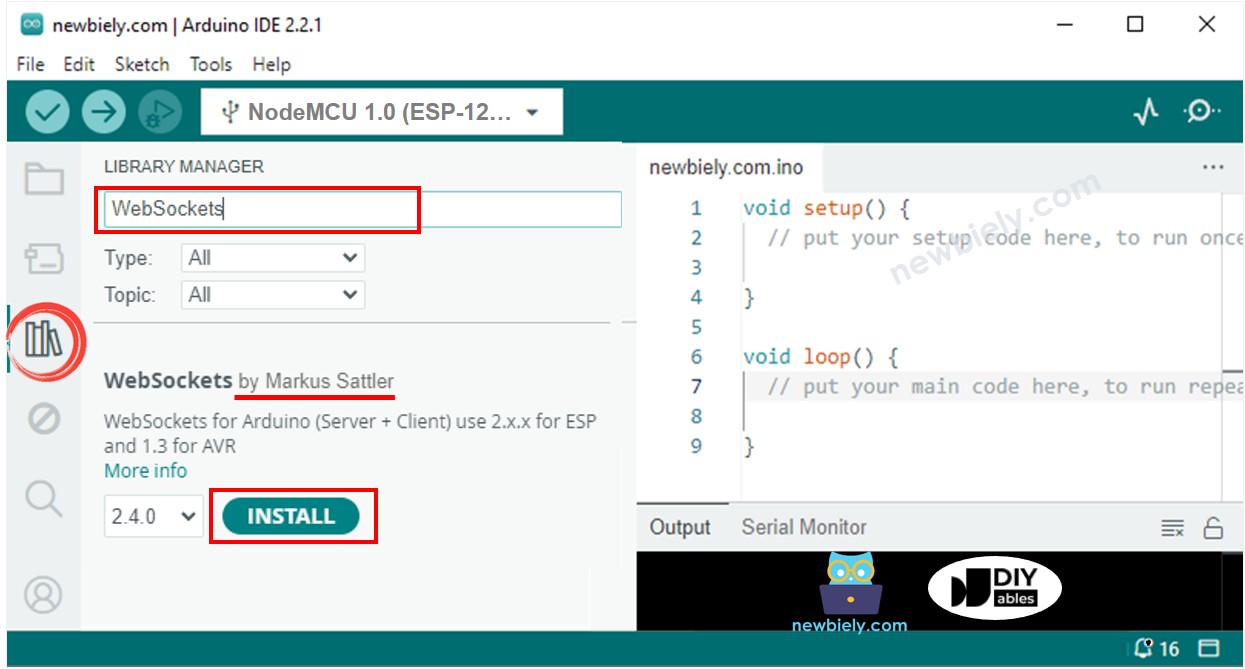
Arduino IDE의 왼쪽 네비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“WebSockets”을 검색한 다음, Markus Sattler이 만든 WebSockets를 찾으세요.
WebSockets 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
DIYables_ESP32_WebSocket* webSocket;
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
Serial.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
Serial.printf("[%u] Connected from %d.%d.%d.%d\n", num, ip[0], ip[1], ip[2], ip[3]);
}
break;
case WStype_TEXT:
Serial.printf("[%u] Received text: %s\n", num, payload);
String echoMessage = "Received: " + String((char*)payload);
webSocket.sendTXT(num, echoMessage);
break;
}
}
void setup() {
Serial.begin(9600);
delay(500);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
webSocket.begin();
webSocket.onEvent(webSocketEvent);
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: received a web page request");
String html = HTML_CONTENT;
server.send(200, "text/html", html);
});
server.begin();
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
server.handleClient();
webSocket.loop();
}
Arduino IDE에서 index.h 파일을 만드는 방법:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요
아래 코드를 복사해서 index.h에 붙여 넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>ESP8266 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>ESP8266 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
코드에서 WiFi 정보(SSID 및 비밀번호)를 자신의 네트워크 자격 증명과 일치하도록 수정하세요.
이제 코드가 두 파일에 있습니다: newbiely.kr.ino 및 index.h
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
시리얼 모니터를 엽니다.
시리얼 모니터에서 결과를 확인하세요.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address IP address: 192.168.0.5
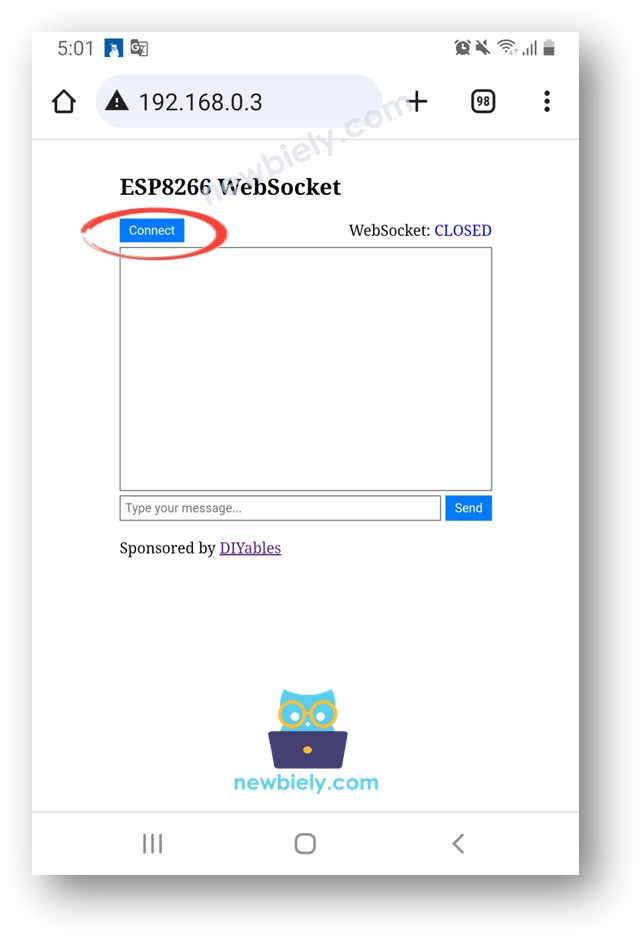
WebSocket을 통해 웹페이지를 ESP8266에 연결하려면 연결(CONNECT) 버튼을 클릭하십시오.
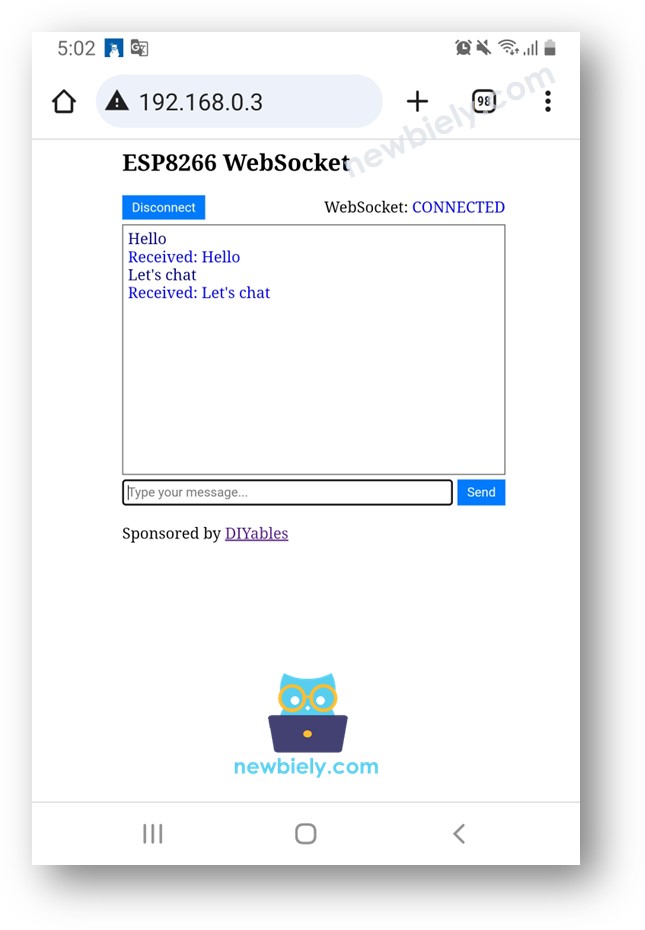
몇몇 단어를 입력하고 그것들을 ESP8266으로 보내십시오.
ESP8266으로부터의 응답을 볼 수 있습니다.
※ 주의:
index.h에서 HTML 내용을 수정하고 newbiely.kr.ino 파일을 건드리지 않으면, ESP8266에 코드를 컴파일하고 업로드할 때 Arduino IDE가 HTML 내용을 업데이트하지 않습니다.
이 경우 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경을 가하십시오 (예: 빈 줄 추가, 주석 추가 등).
위의 ESP8266 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어 주세요!
ESP8266 코드는 웹 서버와 WebSocket 서버를 모두 생성함으로써 작동합니다. 프로세스는 다음과 같이 전개됩니다:
ESP8266의 IP 주소를 웹 브라우저에 입력하면, ESP8266에서 웹페이지(사용자 인터페이스)에 대한 요청이 이루어집니다.
ESP8266의 웹 서버는 웹페이지의 내용(HTML, CSS, JavaScript)을 전송하여 응답합니다.
이후 웹 브라우저가 웹페이지를 표시합니다.
CONNECT 버튼을 클릭하면, 웹페이지에 내장된 JavaScript 코드가 ESP8266상의 WebSocket 서버에 WebSocket 연결을 설정합니다.
WebSocket 연결이 설정되면, 무언가를 입력하고 SEND 버튼을 클릭할 때, JavaScript 코드가 해당 텍스트를 배경에서 WebSocket 연결을 통해 ESP8266으로 전송합니다.
각도 값이 수신되면, WebSocket 서버는 웹페이지로 답변을 보냅니다.
다음에서 다른 ESP8266 WebSocket 예제를 배울 수 있습니다: