ESP8266 TM1637 4자리 7 세그먼트 디스플레이
이 튜토리얼은 여러분에게 ESP8266을 4자리 7세그먼트 디스플레이, TM1637 모듈과 함께 사용하는 방법을 가르칩니다. 구체적으로, 우리는 배우게 될 것입니다:
- ESP8266에 4자리 7세그먼트 디스플레이를 연결하는 방법
- 4자리 7세그먼트 디스플레이에 정보를 표시하기 위해 ESP8266을 프로그래밍 하는 방법

이 튜토리얼에서는 콜론 구분자가 있는 4자리 7세그먼트 디스플레이 모듈을 사용할 예정입니다. 부동 소수점 숫자를 디스플레이하고 싶으시다면, ESP8266 - 74HC595 4자리 7세그먼트 디스플레이 튜토리얼을 참고해 주세요.
준비물
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | TM1637 4-digit 7-segment 디스플레이 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 |
TM1637 4자리 7세그먼트 디스플레이에 대하여
4자리 7 세그먼트 디스플레이는 일반적으로 시계, 타이머 및 카운터, 온도 표시 등에 사용됩니다. 그러나 일반적으로 12개의 연결이 필요합니다. TM1637 모듈은 전원 2개 및 세그먼트 제어를 위한 2개를 포함하여 단 4개의 연결만으로 이를 간소화합니다.
TM1637 모듈은 일반적으로 4개의 7-세그먼트 LED와 아래 옵션 중 하나로 구성됩니다:
- 가운데 위치한 콜론 모양 LED: 시간과 분, 분과 초, 또는 두 팀의 점수를 표시하는 데 이상적입니다.
- 각 숫자마다 네 개의 점 모양 LED: 온도 또는 소수점 값을 표시하는 데 이상적입니다.
TM1637 4자리 7세그먼트 디스플레이 핀 배치
TM1637 4자리 7-세그먼트 디스플레이 모듈은 네 개의 핀을 가지고 있습니다:
- CLK 핀: ESP8266의 디지털 핀에 연결해야 하는 클록 입력 핀입니다.
- DIO 핀: ESP8266의 디지털 핀에 연결해야 하는 데이터 입출력 핀입니다.
- VCC 핀: 모듈에 전원을 공급하는 데 사용되며 3.3V에서 5V 전원 공급 장치에 연결해야 합니다.
- GND 핀: ESP8266의 접지에 연결해야 하는 접지 핀입니다.

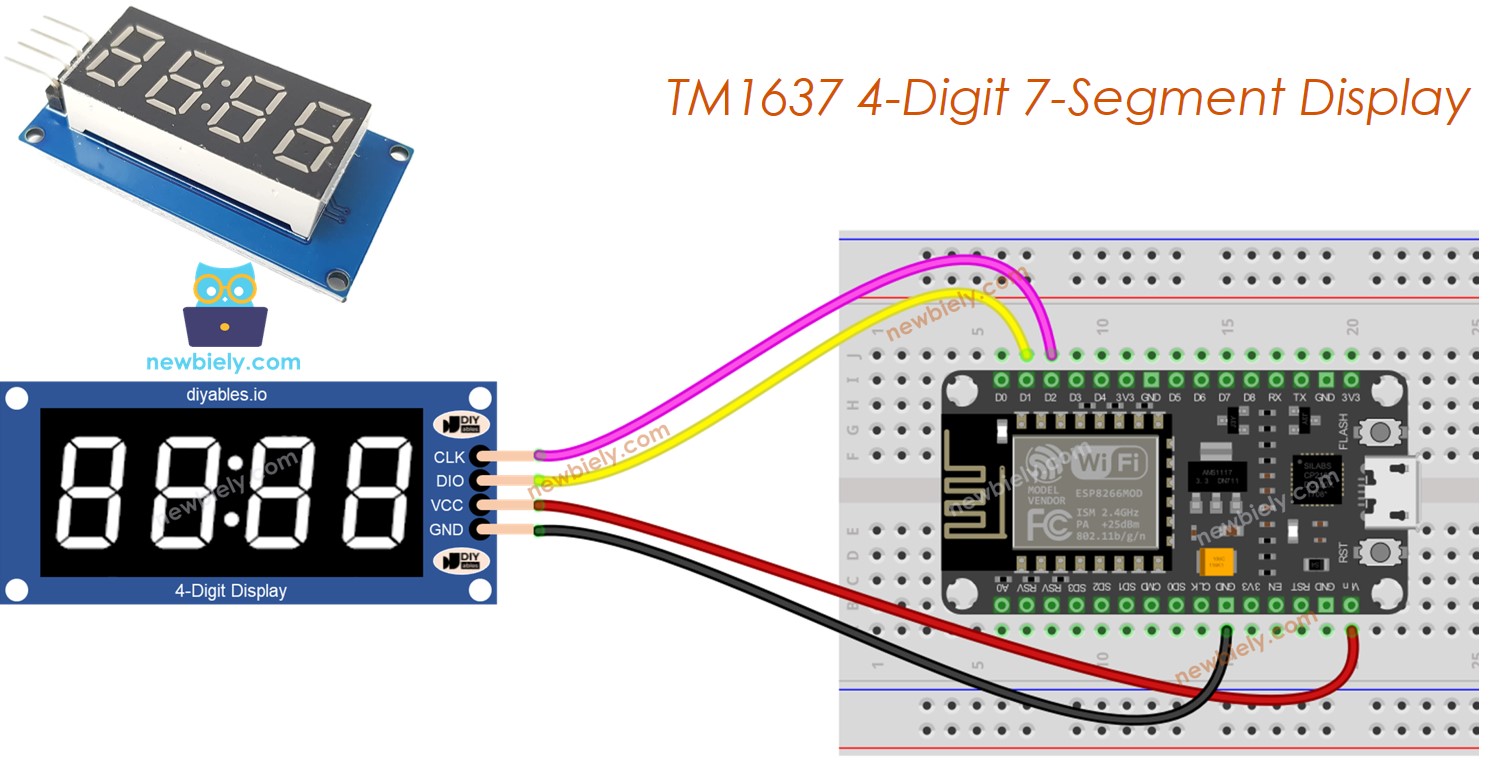
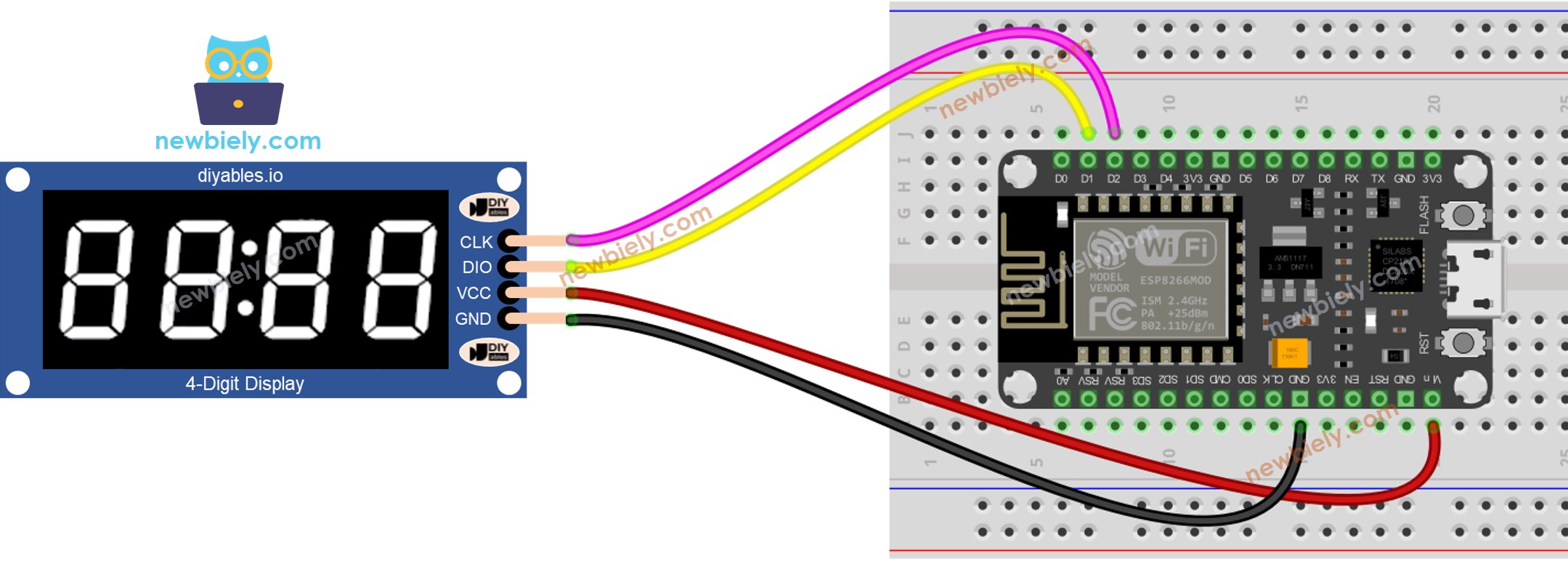
선연결
TM1637을 ESP8266에 연결하려면 4개의 전선이 필요합니다: 전원을 위한 두 개와 디스플레이 제어를 위한 두 개. 이 모듈은 ESP8266의 5볼트 출력으로 전원을 공급받을 수 있습니다. CLK 및 DIO 핀은 아두이노의 어떤 디지털 핀에나 연결해야 합니다; 예를 들어, 2번과 3번 핀에 연결할 수 있습니다. 다른 핀을 사용하는 경우 코드 내의 핀 번호를 변경해야 합니다.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP8266 핀배열 및 ESP8266 전원을 켜는 방법에 대해 더 많이 보십시오.
라이브러리 설치
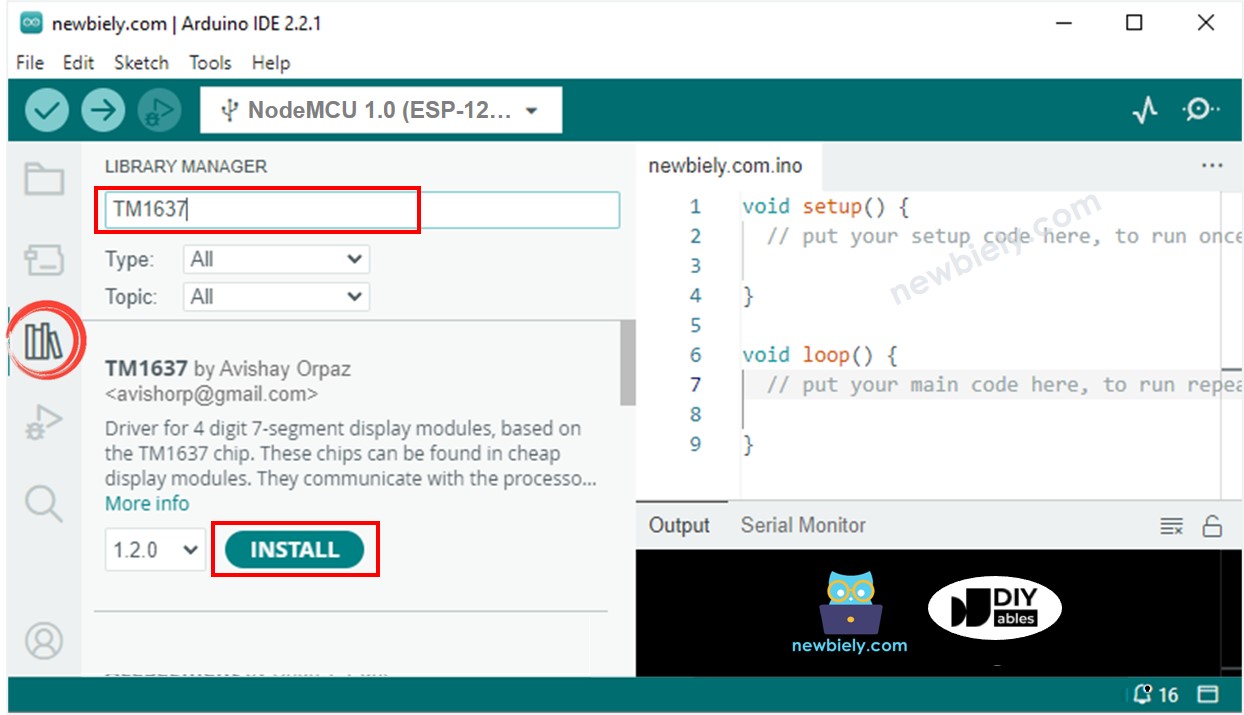
TM1637 4자리 7세그먼트 디스플레이를 쉽게 프로그래밍하려면, Avishay Orpaz가 만든 TM1637Display 라이브러리를 설치해야 합니다. 라이브러리를 설치하려면 아래 단계를 따르세요:
Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
“TM1637”을 검색한 다음, Avishay Orpaz가 만든 TM1637Display 라이브러리를 찾으세요.
Install 버튼을 클릭하세요.

ESP8266을 사용하여 TM1637 4자리 7세그먼트를 프로그래밍하는 방법
도서관을 포함하세요.
디스플레이 모듈의 CLK와 DIO에 연결된 ESP8266 핀을 지정하세요. 예를 들어, D2와 D1입니다.
TM1637Display 객체를 생성하세요.
그러면 숫자, 소수점이 있는 숫자, 음수 기호가 있는 숫자 또는 문자를 표시할 수 있습니다. 문자의 경우 문자 형태를 지정해야 합니다. 각 항목을 따로 살펴봅시다.
숫자 표시: 아래 예시들을 참고하십시오. 다음 설명에서 '_'는 실제로 표시되지 않는 숫자를 대신합니다:
콜론이나 점을 사용하여 숫자를 표시하세요.
이 튜토리얼의 끝에 기능에 관한 추가 정보를 찾을 수 있습니다.
ESP8266 코드
사용 방법
Arduino IDE에서 ESP8266을 시작하는 방법은 다음과 같습니다:
- ESP8266을 Arduino IDE에서 설정하는 방법에 대해 처음이라면 ESP8266 - 소프트웨어 설치을 확인하세요.
- 다이어그램에 표시된 대로 부품들을 연결하세요.
- USB 케이블을 사용해 ESP8266 보드를 컴퓨터에 연결하세요.
- 컴퓨터에서 Arduino IDE를 엽니다.
- 올바른 ESP8266 보드를 선택하세요, 예를 들어 (NodeMCU 1.0 (ESP-12E Module))과 해당 COM 포트를 선택하세요.
- 코드를 복사하고 Arduino IDE로 엽니다.
- Upload 버튼을 클릭하여 코드를 ESP8266에 전송합니다.
- 7-세그먼트 디스플레이의 상태를 확인하세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
함수 참조
아래는 참고문헌입니다:
- display.clear() - display.clear()
- display.showNumberDec() - display.showNumberDec()
- display.showNumberDecEx() - display.showNumberDecEx()
- display.setSegments() - display.setSegments()
- display.setBrightness() - display.setBrightness()
display.clear()를 지우세요.
설명
이 함수는 디스플레이를 초기화합니다. 모든 LED를 끕니다.
display.showNumberDec()을 표시합니다
설명
7-세그먼트 디스플레이는 소수점 숫자를 표시하는 데 사용됩니다. 이 기능은 그 목적을 위해 사용됩니다.
구문론
파라미터
- num: 7세그먼트 디스플레이에 표시할 값으로, -9999에서 9999까지의 범위입니다.
- leading_zero: 기본값이 false인 선택적 매개변수로, 선행 영을 표시할지 여부를 결정합니다.
- length, 또 다른 선택적 매개변수로 기본값은 4이며, 표시할 숫자의 자릿수를 설정합니다.
- pos: 또한 선택적 매개변수로 기본값은 0이며, 가장 중요한 자리수의 위치를 설정합니다.
숫자가 범위를 벗어나거나 길이 값이 4보다 클 경우 함수가 아무 것도 표시하지 않을 것임을 유의하십시오.
showNumberDecEx()
설명
이 함수는 showNumberDec()의 업그레이드 버전으로, 7-세그먼트 디스플레이에서의 소수점 숫자 표시를 더욱 제어할 수 있습니다. 각 숫자의 점이나 콜론 부분을 개별적으로 제어할 수 있는 기능이 있습니다.
문법
매개변수
- num1: 이 숫자는 7-세그먼트 디스플레이에 표시될 숫자입니다. 범위는 -9999에서 9999사이여야 합니다.
- dots: 이 매개변수는 디스플레이의 어느 세그먼트를 점으로 켤 것인지를 지정하는 데 사용됩니다. 값의 각 비트는 디스플레이의 숫자에 해당합니다. 가능한 값은:
- 0b10000000은 첫 번째 점을 표시합니다 (0.000)
- 0b01000000은 두 번째 점을 표시합니다 (00.00), 또는 콜론 (00:00), 모듈 유형에 따라 다릅니다.
- 0b00100000은 세 번째 점을 표시합니다 (000.0)
- leading_zero: 이것은 기본값이 false인 선택적 매개변수입니다. true로 설정되면 선행 0이 표시됩니다.
- length: 이것은 기본값이 4인 선택적 매개변수입니다. 7-세그먼트 디스플레이에 표시될 숫자의 개수를 결정합니다.
- pos: 이것은 기본값이 0인 선택적 매개변수입니다. 숫자의 가장 중요한 자릿수의 위치를 설정합니다.
예를 들어, display.showNumberDecEx(1530, 0b01000000)을 사용하면 다음과 같이 표시됩니다:
- 7-세그먼트 디스플레이에서 모듈에 콜론 모양의 LED가 있는 경우 숫자 15:30.
- 7-세그먼트 디스플레이에서 모듈에 점 모양의 LED가 있는 경우 숫자 15.30.
숫자가 범위를 벗어나거나 길이 값이 4를 초과하는 경우 아무것도 표시되지 않는다는 점을 유의하십시오.
세그먼트 설정하기()
설명
이 기능을 사용하면 7세그먼트 디스플레이의 세그먼트를 직접 설정할 수 있습니다. 이를 사용하여 글자, 특수 문자를 표시하거나 모든 LED 세그먼트를 끌 수 있습니다.
구문론
매개 변수
- segments: 이 매개변수는 7-세그먼트 디스플레이의 세그먼트를 설정하며, 바이트 배열입니다. 각 바이트는 각 자릿수의 세그먼트를 나타내며, 바이트 내의 각 비트로 세그먼트가 표현됩니다.
- length: 이것은 선택적 매개변수이며 기본값은 4입니다. 7-세그먼트 디스플레이에 표시될 자릿수의 개수를 결정합니다.
- pos: 이것은 선택적 매개변수이며 기본값은 0입니다. 숫자의 가장 중요한 자릿수의 위치를 지정합니다.
이 기능은 표준 7-세그먼트 디스플레이에 없는 문자나 기호를 표시해야 할 때 유용합니다. 세그먼트를 직접 설정함으로써 원하는 어떤 패턴이든 만들 수 있습니다.
숫자가 범위를 벗어나거나 길이 값이 4보다 큰 경우, 함수는 아무 것도 표시하지 않을 것임을 알아주시기 바랍니다.
setBrightness()를 설정하다
설명
이 기능을 사용하여 7-세그먼트 디스플레이의 밝기를 조절할 수 있습니다.
문법
매개 변수
- 밝기: 이 매개변수는 7-세그먼트 디스플레이의 밝기를 조정합니다. 값은 0에서 7 사이여야 하며, 높은 숫자가 더 밝은 디스플레이를 생성합니다.
- 켜짐: 이것은 선택적 매개변수로, 기본값은 참입니다. 이것은 디스플레이를 켜거나 끄는 데 사용됩니다. 거짓으로 설정되면, 디스플레이가 비활성화됩니다.
