ESP8266 웹 서버 비밀번호
이 튜토리얼은 사용자가 액세스하려면 사용자 이름과 비밀번호를 요청하는 안전한 ESP8266 웹 서버를 만드는 방법에 대해 안내합니다. ESP8266에 저장된 웹 페이지를 볼 수 있기 전에 사용자는 사용자 이름과 비밀번호를 입력해야 합니다.

준비물
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
ESP8266 및 웹 서버에 대하여
당신이 ESP8266과 웹 서버(핀 배치, 작동 방법 및 프로그래밍 포함)에 익숙하지 않다면, 다음 튜토리얼을 통해 이들에 대해 배울 수 있습니다:
ESP8266 코드 - 웹 서버 사용자 이름/비밀번호
/*
* 이 ESP8266 NodeMCU 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP8266 NodeMCU 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp8266/esp8266-web-server-password
*/
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "YOUR_WIFI_SSID"; // 변경하세요
const char* password = "YOUR_WIFI_PASSWORD"; // 변경하세요
ESP8266WebServer server(80);
const char* www_username = "admin";
const char* www_password = "esp8266";
void handleRoot() {
if (!server.authenticate(www_username, www_password)) {
return server.requestAuthentication();
}
// send your web content here. The below is simplest form.
server.send(200, "text/html", "<html><body><h1>Login Successful!</h1><p>You are now logged in.</p></body></html>");
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(9600);
// Wi-Fi에 연결
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("WiFi에 연결 중...");
}
Serial.println("WiFi에 연결됨");
server.on("/", HTTP_GET, handleRoot);
server.onNotFound(handleNotFound);
server.begin();
// Print the ESP8266's IP address
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
server.handleClient();
}
사용 방법
Arduino IDE에서 ESP8266을 시작하려면 다음 단계를 따르세요:
- ESP8266을 처음 사용하는 경우, Arduino IDE에서 ESP8266 환경 설정 방법 튜토리얼을 확인하세요.
- 다이어그램에 표시된 대로 컴포넌트를 연결하세요.
- USB 케이블을 사용하여 컴퓨터에 ESP8266 보드를 연결하세요.
- 컴퓨터에서 Arduino IDE를 엽니다.
- 올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
- ESP8266 Uno R4를 처음 사용하는 경우, Arduino IDE에서 ESP8266 Uno R4 환경 설정 방법을 확인해 보세요.
- 마이크로 USB 케이블을 사용하여 PC에 ESP8266 보드를 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP8266 보드와 COM 포트를 선택하세요.
- 위의 코드를 복사하고 Arduino IDE로 엽니다.
- 코드에서 wifi 정보(SSID와 비밀번호)를 귀하의 것으로 변경하세요.
- Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
- 시리얼 모니터를 엽니다.
- 시리얼 모니터에서 결과를 확인하세요.
COM6
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.3
Autoscroll
Clear output
9600 baud
Newline
- 시리얼 모니터에서 IP 주소를 볼 수 있습니다. 예를 들어: 192.168.0.3
- 스마트폰이나 PC의 웹 브라우저 주소창에 IP 주소를 입력하세요.
- 시리얼 모니터에서 얻은 IP 주소로 192.168.0.3를 변경해야 한다는 점을 유의하세요.
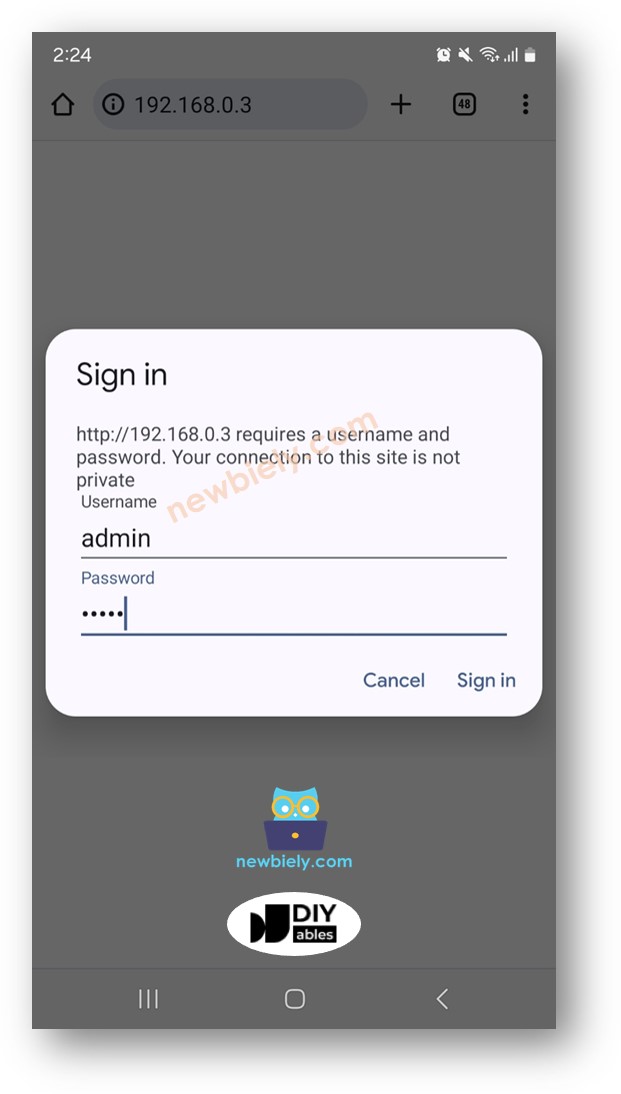
- 사용자 이름 및 비밀번호 입력을 요청하는 페이지가 표시됩니다.

ESP8266 코드에 있는 사용자 이름/비밀번호를 입력하세요. 이 경우 사용자 이름은 admin, 비밀번호는 esp8266입니다.
사용자 이름/비밀번호를 정확히 입력하면 ESP8266의 웹 콘텐츠가 표시됩니다.

※ 주의:
- 웹사이트의 사용자 이름과 비밀번호는 두 변수 www_username과 www_password에 할당된 값을 변경하여 코드 내에서 직접 수정할 수 있습니다.
- 자신만의 HTML, CSS, 그리고 JavaScript를 통합하여 웹페이지를 원하는 대로 꾸밀 수 있는 자유가 있습니다.
- 사용자가 사용자 이름과 비밀번호를 입력하는 로그인 폼에 대한 구체적인 HTML 코드가 코드 자체 내에 없다는 점을 언급할 가치가 있습니다. 이것은 예상치 못한 것처럼 보일 수 있지만, 대신, 로그인 폼은 필요할 때 웹 브라우저에 의해 동적으로 생성됩니다.
고급 지식
이 부분에서는 로그인 폼에 HTML을 사용하지 않고 사용자 이름/비밀번호 시스템이 어떻게 작동하는지 상세한 설명을 제공합니다:
- ESP8266의 IP 주소를 웹 브라우저에 처음 입력할 때, 브라우저는 사용자 이름/비밀번호 정보 없이 HTTP를 통해 ESP8266에 요청을 보냅니다.
- 이 요청을 받은 ESP8266의 코드는 사용자 이름/비밀번호 자격 증명이 제공되었는지 확인합니다. 감지되지 않으면, ESP8266은 페이지의 내용으로 응답하지 않습니다. 대신, 브라우저가 사용자의 사용자 이름/비밀번호를 요청하도록 지시하는 헤더를 포함한 HTTP 메시지를 다시 보냅니다. 특히, 이 응답에는 로그인 폼을 위한 HTML 코드가 포함되어 있지 않습니다.
- 브라우저가 이 응답을 받으면 HTTP 헤더를 해석하고 ESP8266이 사용자 이름/비밀번호를 요청하고 있음을 이해합니다. 그 결과, 브라우저는 사용자가 자격 증명을 입력할 수 있도록 동적으로 로그인 폼을 생성합니다.
- 그런 다음 사용자는 이 폼에 자신의 사용자 이름/비밀번호를 입력합니다.
- 브라우저는 입력된 사용자 이름/비밀번호를 HTTP 요청에 포함시켜 ESP8266으로 다시 전송합니다.
- ESP8266은 HTTP 요청에 제공된 사용자 이름/비밀번호를 검증합니다. 이들이 올바르면, 요청받은 페이지의 내용을 제공합니다. 올바르지 않으면, 프로세스가 반복되어 사용자가 올바른 자격 증명을 다시 입력하도록 요청합니다.
- 사용자가 처음으로 그들의 사용자 이름/비밀번호를 올바르게 입력하면, 이후의 요청에서는 세부 사항을 다시 입력할 필요가 없습니다. 이는 브라우저가 자격 증명을 자동으로 저장하고 이후의 요청에 포함시키기 때문입니다.
