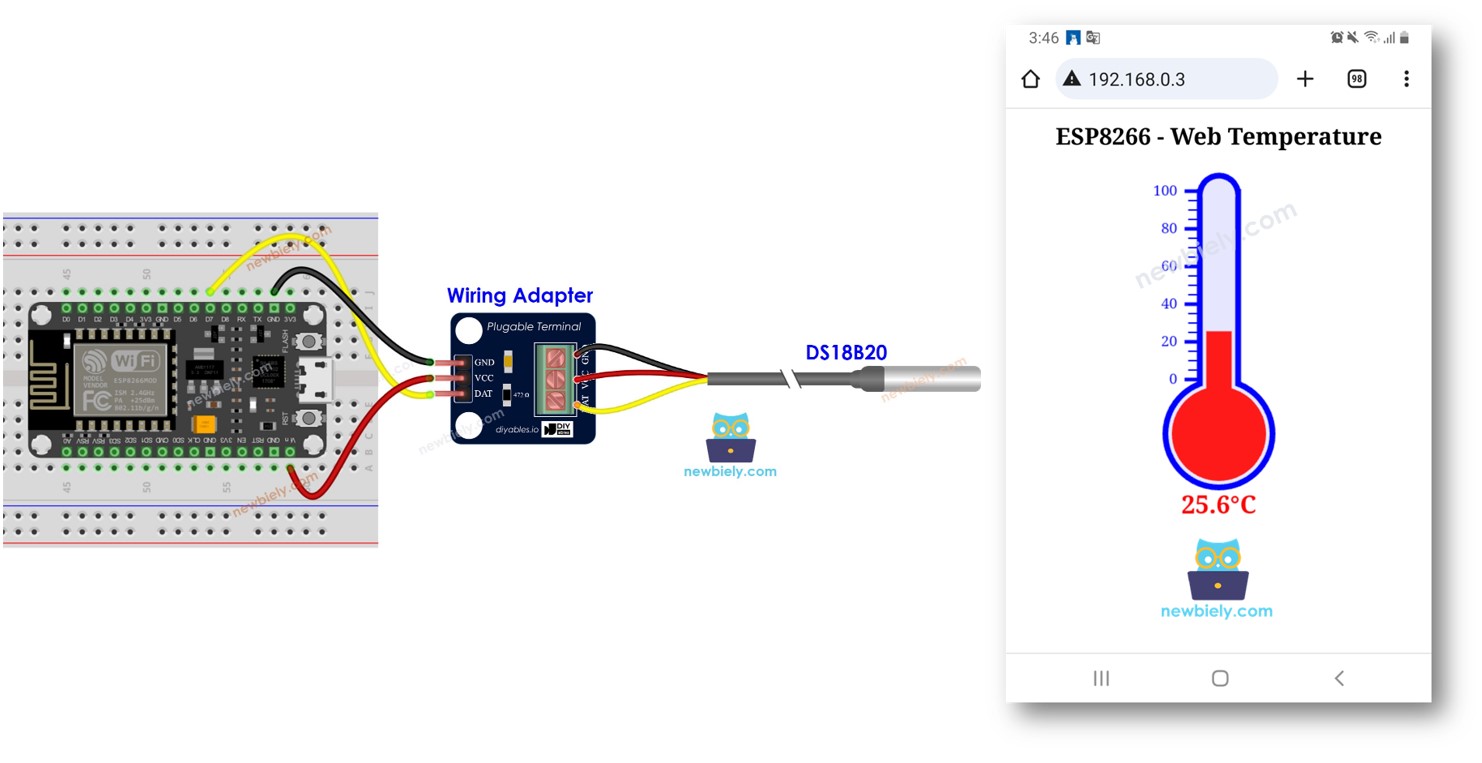
이 튜토리얼은 여러분이 ESP8266을 프로그래밍하여 웹 서버로 만드는 방법을 안내합니다. 이를 통해 웹 인터페이스를 통해 온도 데이터에 접근할 수 있습니다. DS18B20 온도 센서를 부착하여 사용하면, 여러분의 스마트폰이나 PC로 ESP8266이 제공하는 웹 페이지를 방문하여 현재 온도를 쉽게 확인할 수 있습니다. 작동 방식에 대한 간략한 개요는 다음과 같습니다:
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | DS18B20 온도 센서 (어댑터 포함) | 쿠팡 | 아마존 | |
| 1 | × | DS18B20 온도 센서(어댑터 없음) | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
ESP8266 웹 서버와 DS18B20 온도 센서(핀 배치, 작동 원리, 프로그래밍 방법 등)에 대해 잘 모른다면, 다음 튜토리얼에서 배워보세요:

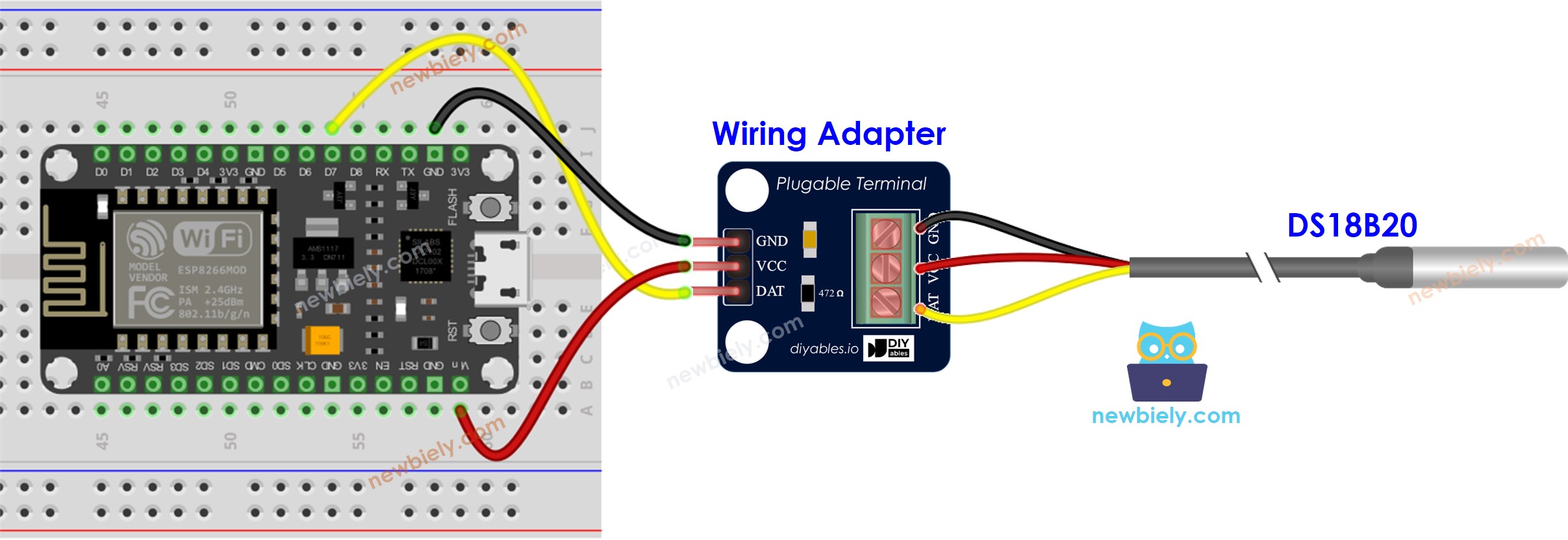
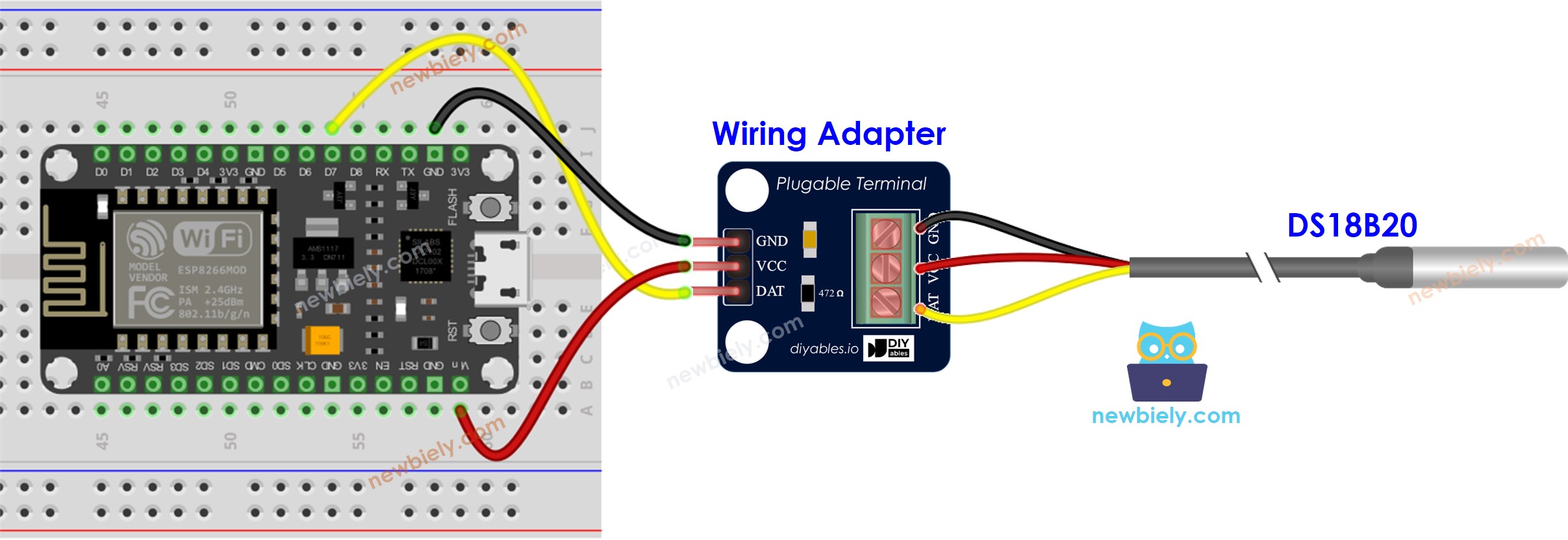
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP8266 핀배열 및 ESP8266 전원을 켜는 방법에 대해 더 많이 보십시오.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <OneWire.h>
#include <DallasTemperature.h>
#define SENSOR_PIN D7
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
OneWire oneWire(SENSOR_PIN);
DallasTemperature DS18B20(&oneWire);
ESP8266WebServer server(80);
float getTemperature() {
DS18B20.requestTemperatures();
float temperature_C = DS18B20.getTempCByIndex(0);
return temperature_C;
}
void setup() {
Serial.begin(9600);
DS18B20.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("WiFi에 연결 중...");
}
Serial.println("WiFi에 연결됨");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청 받음:");
Serial.println("GET /");
float temperature = getTemperature();
String temperatureStr = String(temperature, 2);
String html = "<!DOCTYPE HTML>";
html += "<html>";
html += "<head>";
html += "<link rel=\"icon\" href=\"data:,\">";
html += "</head>";
html += "<p>";
html += "Temperature: <span style=\"color: red;\">";
html += temperature;
html += "°C</span>";
html += "</p>";
html += "</html>";
server.send(200, "text/html", html);
});
server.begin();
}
void loop() {
server.handleClient();
}
아두이노 IDE에서 ESP8266을 시작하는 방법은 다음과 같습니다:
다이어그램에 표시된 대로 구성 요소를 연결하세요.
USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
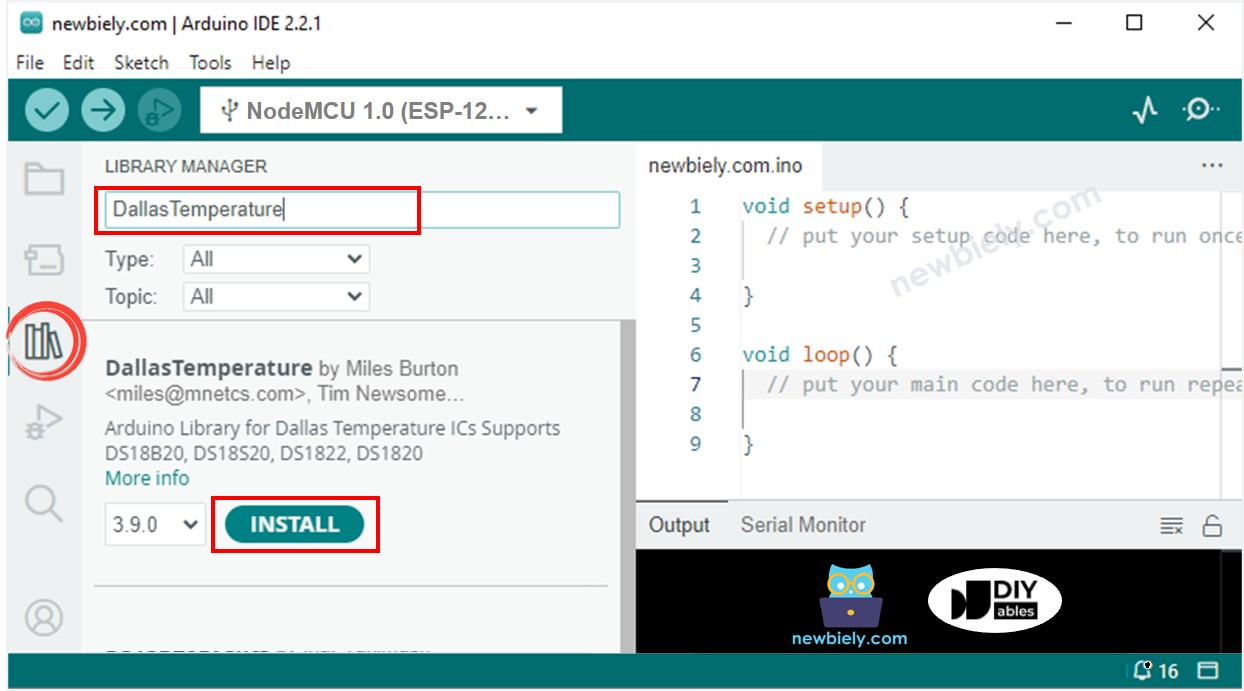
Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
검색 상자에 “Dallas”라고 입력한 다음, Miles Burton의 DallasTemperature 라이브러리를 찾습니다.
DallasTemperature 라이브러리를 설치하려면 Install 버튼을 클릭하세요.
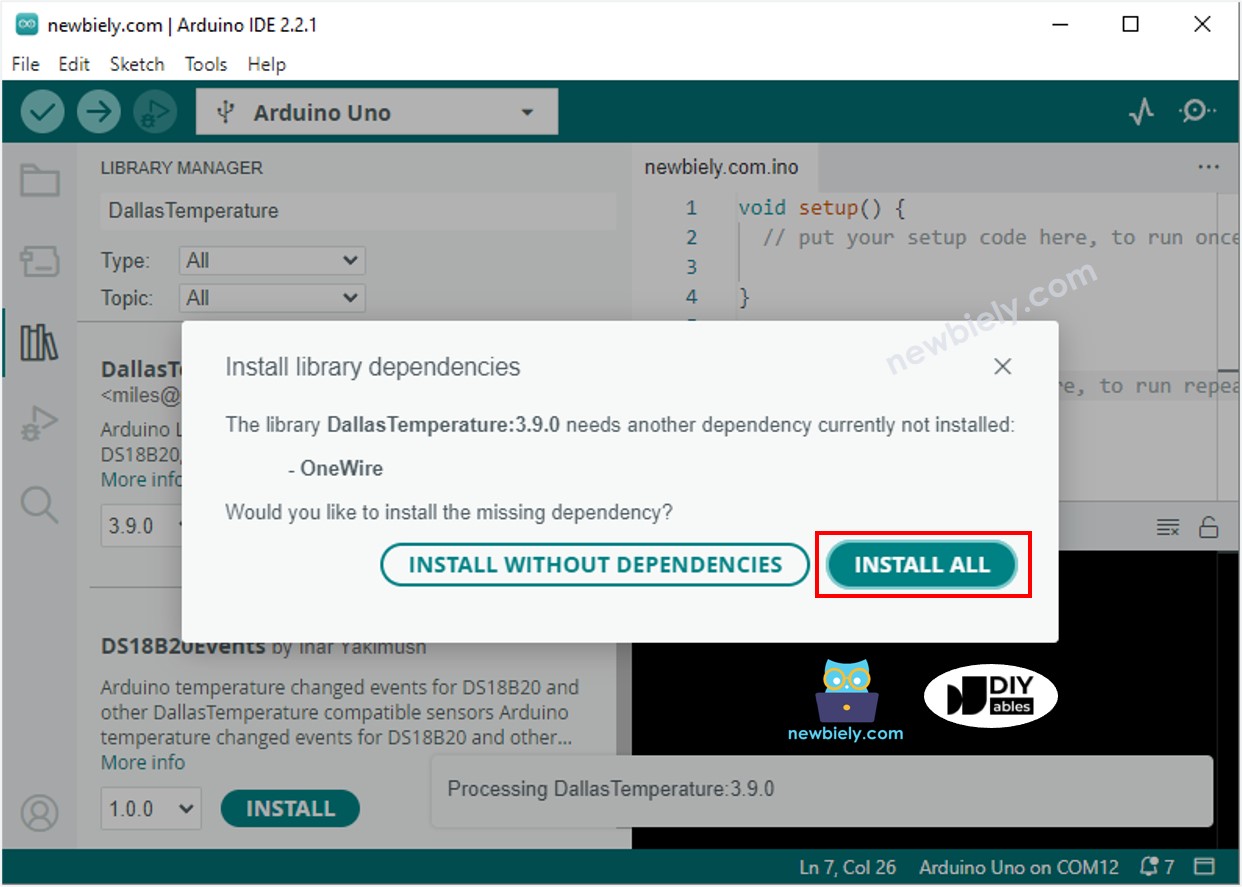
의존성을 설치하라는 요청을 받게 됩니다. OneWire 라이브러리를 설치하려면 Install All 버튼을 클릭하세요.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
ESP8266 Web Server: New request received:
GET /
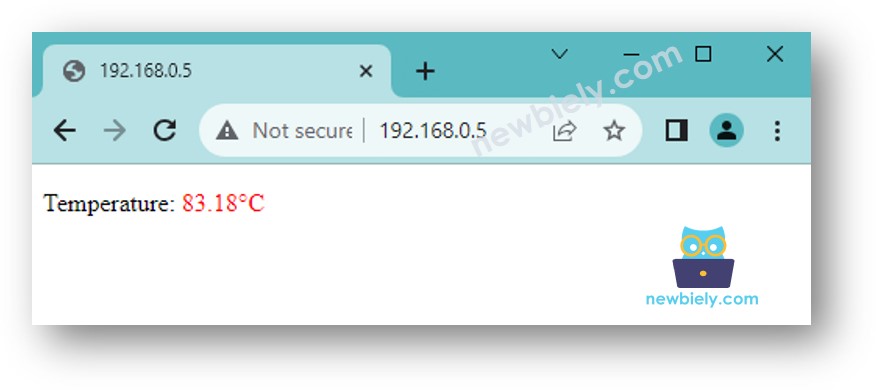
아래와 같이 웹 브라우저에서 ESP8266 보드의 매우 간단한 웹 페이지를 볼 수 있습니다:
※ 주의:
위에 제공된 코드를 사용하여 온도 업데이트를 받으려면 웹 브라우저에서 페이지를 새로고침해야 합니다. 다음 파트에서는 웹 페이지를 새로고침하지 않고도 배경에서 온도 값을 업데이트하는 방법을 배우게 될 것입니다.
그래픽 웹 페이지에는 다량의 HTML 콘텐츠가 포함되어 있기 때문에, 이전과 같이 ESP8266 코드에 포함시키는 것이 불편해집니다. 이 문제를 해결하기 위해, ESP8266 코드와 HTML 코드를 서로 다른 파일로 분리할 필요가 있습니다:
ESP8266 코드는 .ino 파일에 배치될 것입니다.
HTML 코드(HTML, CSS, Javascript 포함)는 .h 파일에 배치될 것입니다.
HTML 코드를 ESP8266 코드에서 분리하는 방법에 대한 자세한 내용은 ESP8266 - 웹 서버 튜토리얼을 참조하세요.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#include <OneWire.h>
#include <DallasTemperature.h>
#define SENSOR_PIN D7
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
OneWire oneWire(SENSOR_PIN);
DallasTemperature DS18B20(&oneWire);
ESP8266WebServer server(80);
float getTemperature() {
DS18B20.requestTemperatures();
float temperature_C = DS18B20.getTempCByIndex(0);
return temperature_C;
}
void setup() {
Serial.begin(9600);
DS18B20.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 Web Server: New request received:");
Serial.println("GET /");
server.send(200, "text/html", webpage);
});
server.on("/temperature", HTTP_GET, []() {
Serial.println("ESP8266 Web Server: New request received:");
Serial.println("GET /temperature");
float temperature = getTemperature();
String temperatureStr = String(temperature, 2);
server.send(200, "text/plain", temperatureStr);
});
server.begin();
}
void loop() {
server.handleClient();
}
코드에서 와이파이 정보(SSID와 비밀번호)를 당신의 것으로 변경하세요.
아두이노 IDE에서 index.h 파일을 다음 방법으로 생성하세요:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
#ifndef WEBPAGE_H
#define WEBPAGE_H
const char* webpage = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>ESP8266 - Web Temperature</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7, maximum-scale=0.7">
<meta charset="utf-8">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body { font-family: "Georgia"; text-align: center; font-size: width/2pt;}
h1 { font-weight: bold; font-size: width/2pt;}
h2 { font-weight: bold; font-size: width/2pt;}
button { font-weight: bold; font-size: width/2pt;}
</style>
<script>
var cvs_width = 200, cvs_height = 450;
function init() {
var canvas = document.getElementById("cvs");
canvas.width = cvs_width;
canvas.height = cvs_height + 50;
var ctx = canvas.getContext("2d");
ctx.translate(cvs_width/2, cvs_height - 80);
fetchTemperature();
setInterval(fetchTemperature, 4000);
}
function fetchTemperature() {
fetch("/temperature")
.then(response => response.text())
.then(data => {update_view(data);});
}
function update_view(temp) {
var canvas = document.getElementById("cvs");
var ctx = canvas.getContext("2d");
var radius = 70;
var offset = 5;
var width = 45;
var height = 330;
ctx.clearRect(-cvs_width/2, -cvs_height + 80, cvs_width, cvs_height + 50);
ctx.strokeStyle="blue";
ctx.fillStyle="blue";
var x = -width/2;
ctx.lineWidth=2;
for (var i = 0; i <= 100; i+=5) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 20, y);
ctx.stroke();
}
ctx.lineWidth=5;
for (var i = 0; i <= 100; i+=20) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 25, y);
ctx.stroke();
ctx.font="20px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="right";
ctx.fillText(i.toString(), x - 35, y);
}
ctx.lineWidth=16;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.stroke();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.stroke();
ctx.fillStyle="#e6e6ff";
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.fill();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.fill();
ctx.fillStyle="#ff1a1a";
ctx.beginPath();
ctx.arc(0, 0, radius - offset, 0, 2 * Math.PI);
ctx.fill();
temp = Math.round(temp * 100) / 100;
var y = (height - radius)*temp/100.0 + radius + 5;
ctx.beginPath();
ctx.rect(-width/2 + offset, -y, width - 2*offset, y);
ctx.fill();
ctx.fillStyle="red";
ctx.font="bold 34px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.fillText(temp.toString() + "°C", 0, 100);
}
window.onload = init;
</script>
</head>
<body>
<h1>ESP8266 - Web Temperature</h1>
<canvas id="cvs"></canvas>
</body>
</html>
)=====";
#endif
이제 코드가 두 개의 파일에 있습니다: newbiely.kr.ino 및 index.h
Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP8266에 업로드하십시오.
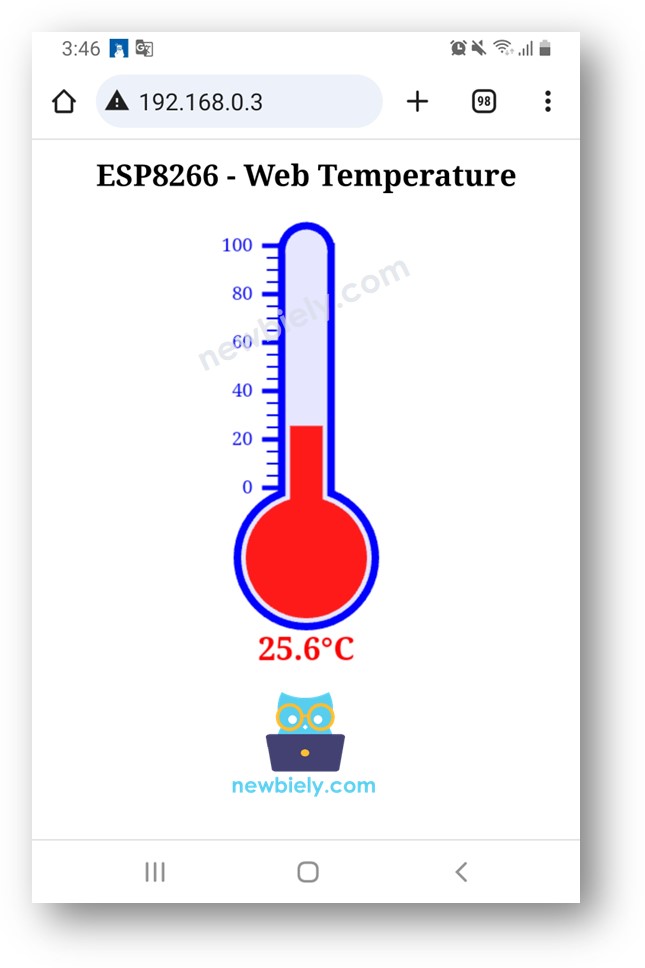
이전과 같이 PC나 스마트폰의 웹 브라우저를 통해 ESP8266 보드의 웹 페이지에 접속하면 아래와 같이 보입니다:
※ 주의:
index.h에서 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않는다면, ESP8266에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않을 것입니다.
이 경우에서 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경사항을 만들어야 합니다 (예: 빈 줄 추가, 주석 추가...).