복잡해 보일 수 있지만 걱정하지 마세요! 이 튜토리얼은 단계별 안내를 제공하며, 코드는 초보자도 쉽게 이해하고 자신만의 ESP8266 웹 서버를 만들 수 있도록 초보자 친화적으로 설계되었습니다.
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
ESP8266 및 웹 서버(핀 아웃, 작동 방식 및 프로그래밍 포함)에 익숙하지 않다면 다음 튜토리얼을 통해 배울 수 있습니다:
ESP8266 - 웹 서버(BASE_URL/tutorials/esp8266/esp8266-web-server)
다음은 여러 페이지를 가진 웹 서버를 만드는 완전한 ESP8266 코드입니다. 간단하게 유지하기 위해 각 페이지의 HTML 내용은 매우 간단하며 ESP8266 코드에 직접 포함되어 있습니다. 다른 부분에서는 각 페이지의 HTML 내용을 별도의 파일로 분리하는 방법을 배워 코드를 더욱 정리되고 관리하기 쉽게 만듭니다.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#define LED_PIN D5
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: home page");
server.send(200, "text/html", "This is the ESP8266 home page");
});
server.on("/temperature.html", HTTP_GET, []() {
Serial.println("Web Server: temperature page");
float temperature = getTemperature();
server.send(200, "text/html", "Temperature: " + String(temperature));
});
server.on("/led.html", HTTP_GET, []() {
Serial.print("Web Server: LED page");
if (server.arg("state")) {
String state = server.arg("state");
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
}
Serial.println();
server.send(200, "text/html", "LED state: " + String(LED_state));
});
server.onNotFound([]() {
if (server.method() == HTTP_GET) {
Serial.println("Web Server: Not Found");
server.send(404, "text/html", "Not Found");
} else {
Serial.println("Web Server: Method Not Allowed");
server.send(405, "text/html", "Method Not Allowed");
}
});
server.begin();
Serial.println("ESP8266 웹 서버 시작됨");
}
void loop() {
server.handleClient();
}
ESP8266을 Arduino IDE에서 시작하려면 다음 단계를 따르세요:
다이어그램에 표시된 대로 구성 요소를 연결하세요.
USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
위의 코드를 복사하고 Arduino IDE로 엽니다.
코드에서 wifi 정보(SSID 및 비밀번호)를 귀하의 정보로 변경하세요.
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
시리얼 모니터를 엽니다.
시리얼 모니터에서 결과를 확인하세요.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
ESP8266 Web server started
192.168.0.5
192.168.0.5/index.html
192.168.0.5/led.html
192.168.0.5/temperature.html
192.168.0.5/blabla.html
시리얼 모니터에서 얻은 IP 주소로 192.168.0.5를 변경해야 합니다.
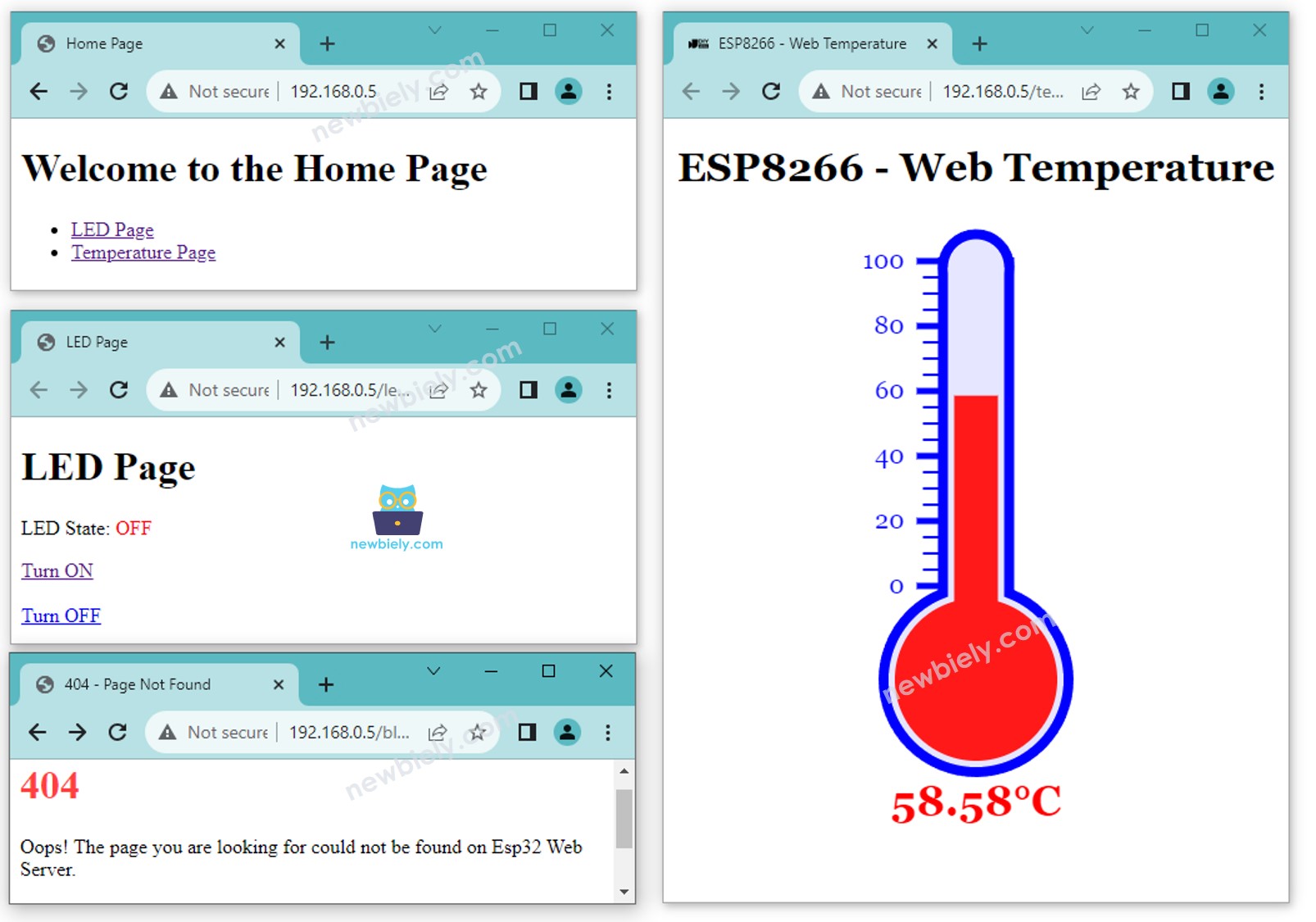
다음 페이지들이 표시됩니다: 홈 페이지, LED 페이지, 온도 페이지, 그리고 찾을 수 없는 페이지
시리얼 모니터에서 출력도 확인할 수 있습니다.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
ESP8266 Web server started
Web Server: home page
Web Server: LED page
Web Server: LED page => turning LED to on
Web Server: LED page => turning LED to off
Web Server: temperature page
Web Server: Not Found
이전 코드는 각 페이지마다 매우 간단한 HTML 내용을 가지고 있습니다. 하지만 많은 HTML로 멋진 인터페이스를 만들고 싶다면, 코드는 크고 지저분해질 수 있습니다. 이를 더 간단하게 만들기 위해, HTML을 ESP8266 코드에서 분리하는 방법을 배울 것입니다. 이를 통해 HTML을 별도의 파일로 유지할 수 있게 해, 관리하고 작업하기가 훨씬 쉬워집니다.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#include "temperature.h"
#include "led.h"
#include "error_404.h"
#include "error_405.h"
#define LED_PIN D6
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("WiFi에 연결 중...");
}
Serial.println("WiFi에 연결됨");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: home page");
String html = HTML_CONTENT_HOME;
server.send(200, "text/html", html);
});
server.on("/temperature.html", HTTP_GET, []() {
Serial.println("Web Server: temperature page");
String html = HTML_CONTENT_TEMPERATURE;
float temperature = getTemperature();
html.replace("%TEMPERATURE_VALUE%", String(temperature));
server.send(200, "text/html", html);
});
server.on("/led.html", HTTP_GET, []() {
Serial.print("Web Server: LED page");
if (server.arg("state")) {
String state = server.arg("state");
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
}
Serial.println();
String html = HTML_CONTENT_LED;
html.replace("%LED_STATE%", LED_state ? "ON" : "OFF");
server.send(200, "text/html", html);
});
server.onNotFound([]() {
if (server.method() == HTTP_GET) {
Serial.println("Web Server: Not Found");
String html = HTML_CONTENT_404;
server.send(404, "text/html", html);
} else {
Serial.println("Web Server: Method Not Allowed");
String html = HTML_CONTENT_405;
server.send(405, "text/html", html);
}
});
server.begin();
Serial.println("ESP8266 웹 서버 시작됨");
}
void loop() {
server.handleClient();
}
코드에서 WiFi 정보 (SSID 및 비밀번호)를 귀하의 것으로 변경하십시오.
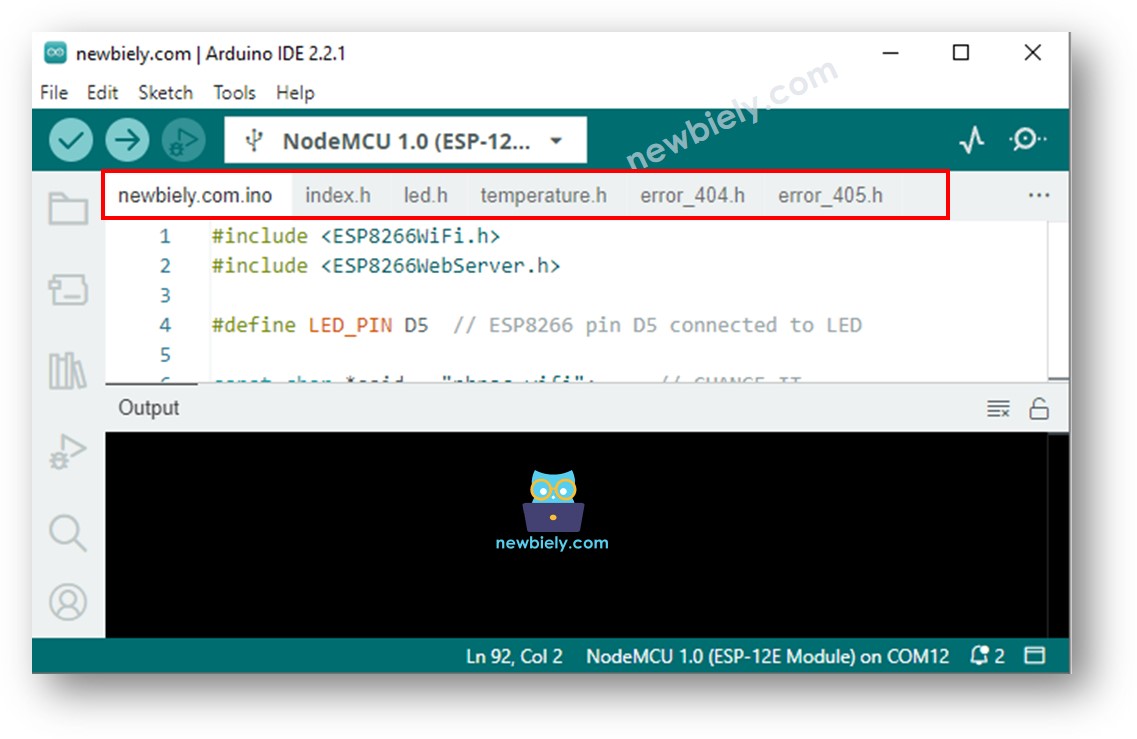
Arduino IDE에서 index.h 파일을 다음과 같은 방법으로 생성하십시오:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h 파일에 붙여넣으세요.
const char *HTML_CONTENT_HOME = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>Home Page</title>
</head>
<body>
<h1>Welcome to the Home Page</h1>
<ul>
<li><a href="/led.html">LED Page</a></li>
<li><a href="/temperature.html">Temperature Page</a></li>
</ul>
</body>
</html>
)=====";
const char *HTML_CONTENT_LED = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>LED Page</title>
</head>
<body>
<h1>LED Page</h1>
<p>LED State: <span style="color: red;">%LED_STATE%</span></p>
<a href='/led.html?state=on'>Turn ON</a>
<br><br>
<a href='/led.html?state=off'>Turn OFF</a>
</body>
</html>
)=====";
마찬가지로 아래 내용으로 Arduino IDE에서 temperature.h 파일을 생성하십시오.
const char *HTML_CONTENT_TEMPERATURE = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>ESP8266 - Web Temperature</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7, maximum-scale=0.7">
<meta charset="utf-8">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body { font-family: "Georgia"; text-align: center; font-size: width/2pt;}
h1 { font-weight: bold; font-size: width/2pt;}
h2 { font-weight: bold; font-size: width/2pt;}
button { font-weight: bold; font-size: width/2pt;}
</style>
<script>
var cvs_width = 200, cvs_height = 450;
function init() {
var canvas = document.getElementById("cvs");
canvas.width = cvs_width;
canvas.height = cvs_height + 50;
var ctx = canvas.getContext("2d");
ctx.translate(cvs_width/2, cvs_height - 80);
update_view(%TEMPERATURE_VALUE%);
}
function update_view(temp) {
var canvas = document.getElementById("cvs");
var ctx = canvas.getContext("2d");
var radius = 70;
var offset = 5;
var width = 45;
var height = 330;
ctx.clearRect(-cvs_width/2, -350, cvs_width, cvs_height);
ctx.strokeStyle="blue";
ctx.fillStyle="blue";
var x = -width/2;
ctx.lineWidth=2;
for (var i = 0; i <= 100; i+=5) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 20, y);
ctx.stroke();
}
ctx.lineWidth=5;
for (var i = 0; i <= 100; i+=20) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 25, y);
ctx.stroke();
ctx.font="20px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="right";
ctx.fillText(i.toString(), x - 35, y);
}
ctx.lineWidth=16;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.stroke();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.stroke();
ctx.fillStyle="#e6e6ff";
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.fill();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.fill();
ctx.fillStyle="#ff1a1a";
ctx.beginPath();
ctx.arc(0, 0, radius - offset, 0, 2 * Math.PI);
ctx.fill();
temp = Math.round(temp * 100) / 100;
var y = (height - radius)*temp/100.0 + radius + 5;
ctx.beginPath();
ctx.rect(-width/2 + offset, -y, width - 2*offset, y);
ctx.fill();
ctx.fillStyle="red";
ctx.font="bold 34px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.fillText(temp.toString() + "°C", 0, 100);
}
window.onload = init;
</script>
</head>
<body>
<h1>ESP8266 - Web Temperature</h1>
<canvas id="cvs"></canvas>
</body>
</html>
)=====";
마찬가지로, 다음 내용을 포함하여 Arduino IDE에서 error_404.h 파일을 생성하세요.
const char *HTML_CONTENT_404 = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>404 - Page Not Found</title>
<style>
h1 {color: #ff4040;}
</style>
</head>
<body>
<h1>404</h1>
<p>Oops! The page you are looking for could not be found on Esp32 Web Server.</p>
<p>Please check the URL or go back to the <a href="/">homepage</a>.</p>
<p>Or check <a href="https://esp32io.com/tutorials/esp32-web-server-multiple-pages"> Esp32 Web Server</a> tutorial.</p>
</body>
</html>
)=====";
마찬가지로, 다음의 내용을 담은 error_405.h 파일을 아두이노 IDE에서 생성하세요.
const char *HTML_CONTENT_405 = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>405 - Method Not Allowed</title>
<style>
h1 {color: #ff4040;}
</style>
</head>
<body>
<h1>405 - Method Not Allowed</h1>
<p>Oops! The requested method is not allowed for this resource.</p>
<p>Please check your request or go back to the <a href="/">homepage</a>.</p>
<p>Or check <a href="https://esp32io.com/tutorials/esp32-web-server-multiple-pages"> Esp32 Web Server</a> tutorial.</p>
</body>
</html>
)=====";
이제 Arduino IDE에서 다음과 같이 여러 파일이 있습니다: