ESP8266 웹을 통한 릴레이 제어
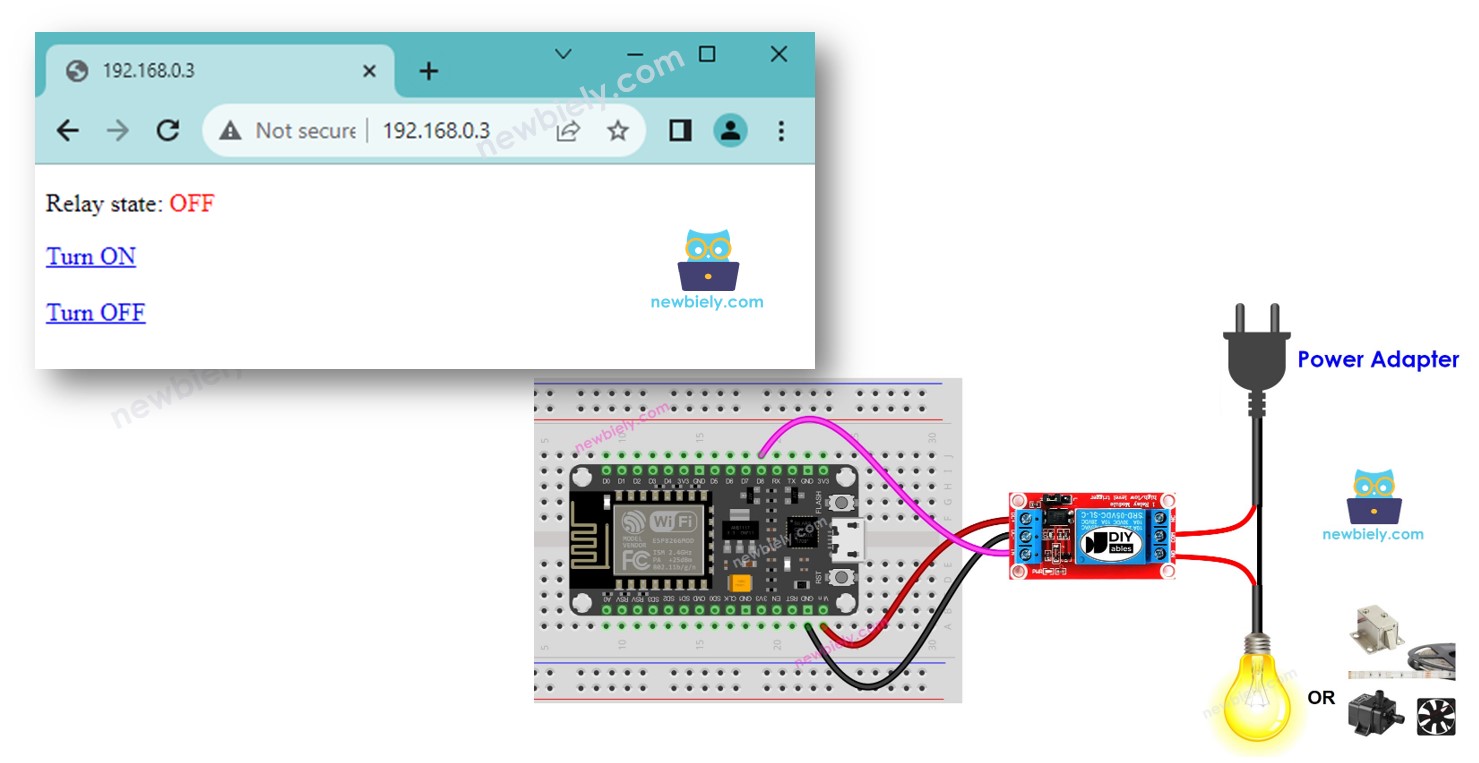
이 튜토리얼은 PC나 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 릴레이를 제어하는 방법을 안내합니다. 구체적으로, ESP8266을 웹 서버로 작동하도록 프로그래밍할 것입니다. ESP8266의 IP 주소가 192.168.0.3이라고 가정해봅시다. 작동 방식에 대한 자세한 내용은 다음과 같습니다:
웹 브라우저에 192.168.0.3을 입력하면 브라우저가 ESP8266에 요청을 보내고, ESP8266은 릴레이를 제어하기 위한 켜기/끄기 버튼이 포함된 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "켜기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/relay1/on을 입력하면, ESP8266은 릴레이를 켜고 제어 웹 페이지로 응답합니다.
또한, 웹 페이지에서 "끄기" 버튼을 클릭하거나 웹 브라우저에 192.168.0.3/relay1/off을 입력하면, ESP8266은 릴레이를 끄고 제어 웹 페이지로 응답합니다.
우리는 두 개의 예제 코드를 통해 배울 것입니다:
이 튜토리얼은 다음을 달성하기 위해 쉽고 혁신적으로 맞춤 설정할 수 있는 기본 사항을 제공합니다:
웹을 통해 여러 릴레이를 제어하기
웹 사용자 인터페이스(UI) 재디자인하기
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 릴레이 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 솔레노이드 잠금장치 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 12V 전원 어댑터 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
만약 여러분이 릴레이와 ESP8266(핀 배치, 작동 방식, 프로그래밍 방법 등)에 대해 잘 모른다면, 다음 자습서에서 그것들에 대해 배워보세요:

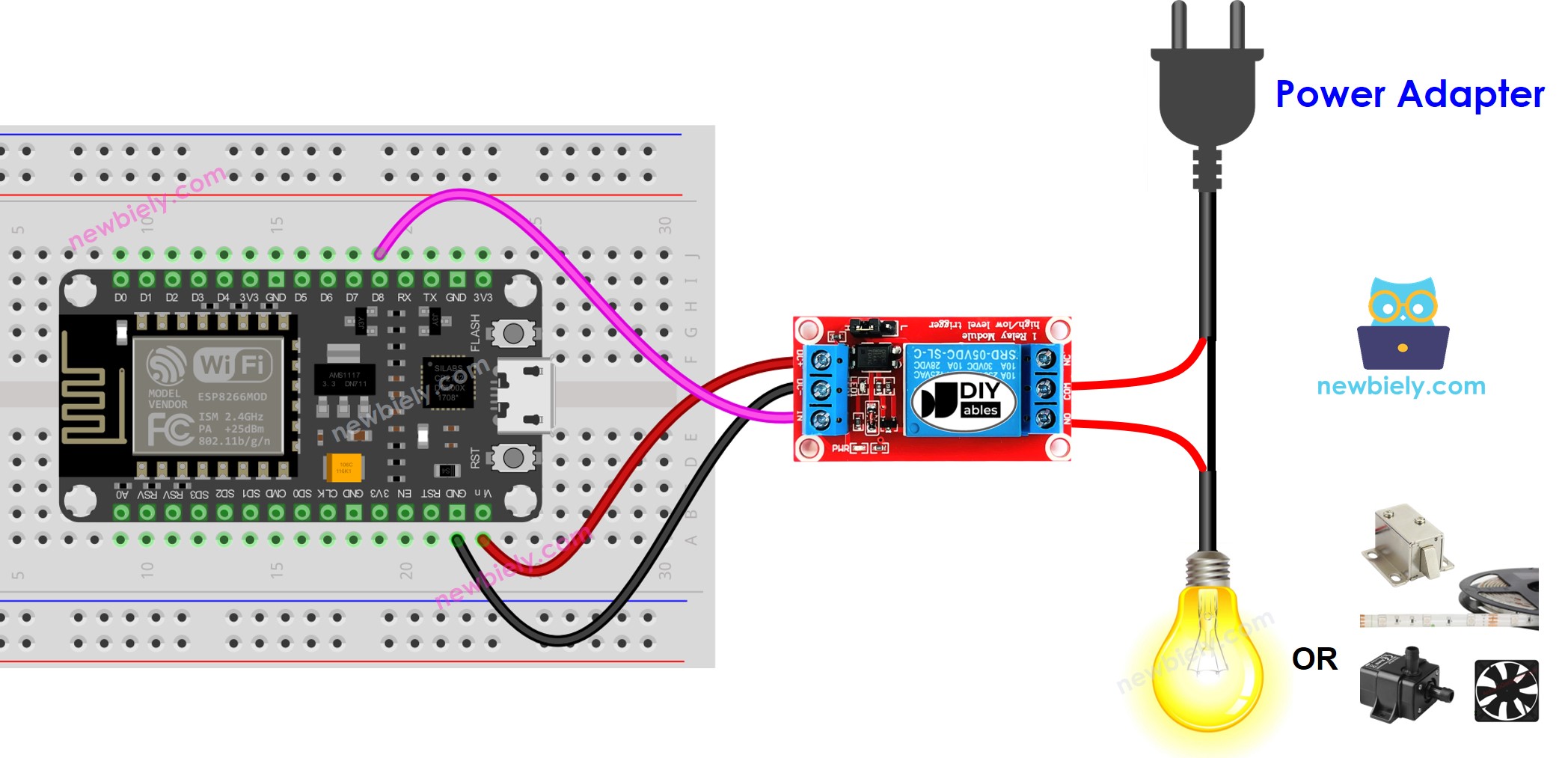
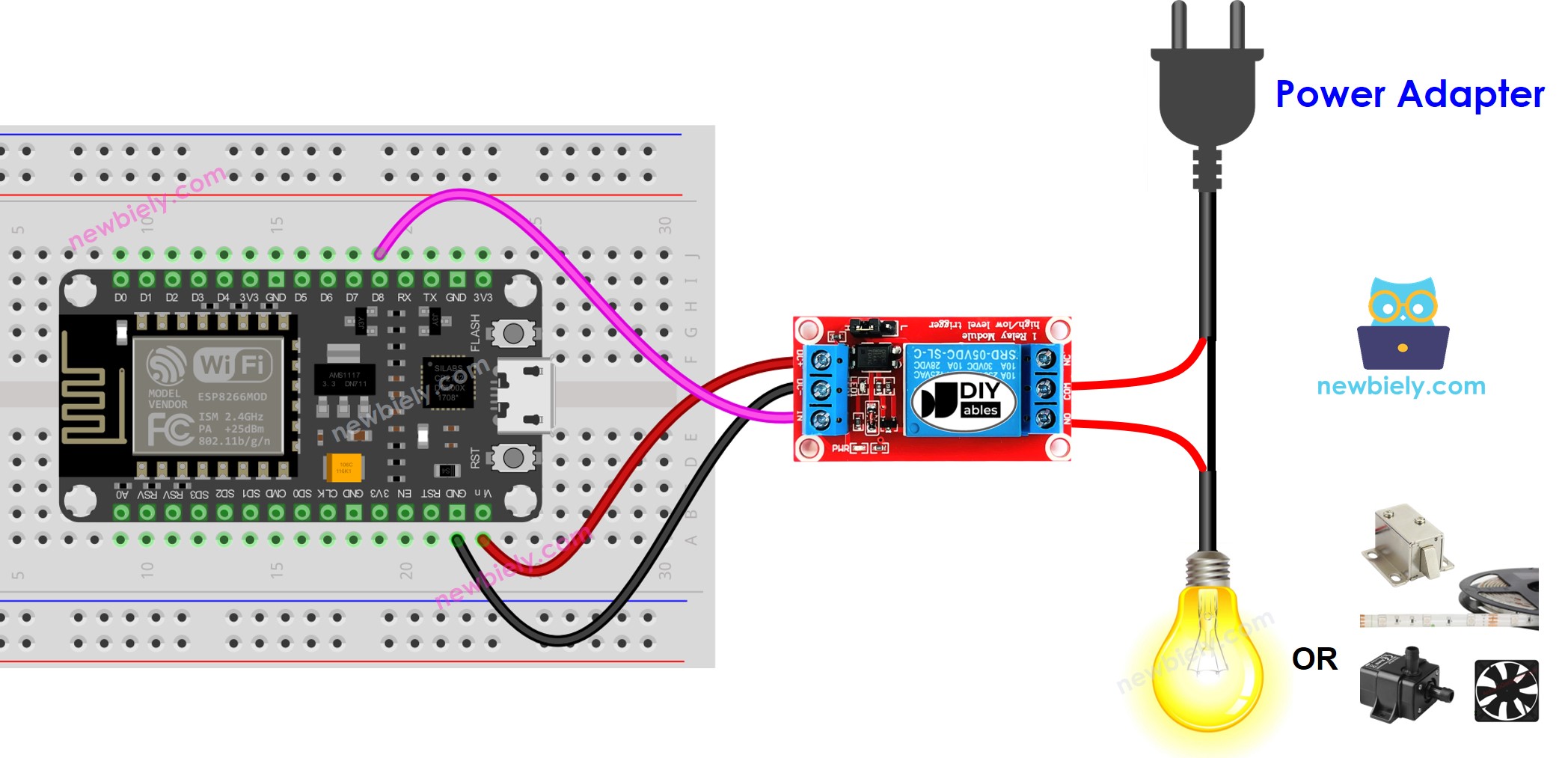
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP8266 핀배열 및 ESP8266 전원을 켜는 방법에 대해 더 많이 보십시오.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#define RELAY_PIN D8
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int relay_state = LOW;
String getHTML() {
String html = "<!DOCTYPE HTML>";
html += "<html>";
html += "<head>";
html += "<link rel='icon' href='data:,'>";
html += "</head>";
html += "<p>Relay state: <span style='color: red;'>";
if (relay_state == LOW)
html += "OFF";
else
html += "ON";
html += "</span></p>";
html += "<a href='/relay1/on'>Turn ON</a>";
html += "<br><br>";
html += "<a href='/relay1/off'>Turn OFF</a>";
html += "</html>";
return html;
}
void setup() {
Serial.begin(9600);
pinMode(RELAY_PIN, OUTPUT);
digitalWrite(RELAY_PIN, relay_state);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("WiFi에 연결 중...");
}
Serial.println("WiFi에 연결됨");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /");
server.send(200, "text/html", getHTML());
});
server.on("/relay1/on", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /relay1/on");
relay_state = HIGH;
digitalWrite(RELAY_PIN, relay_state);
server.send(200, "text/html", getHTML());
});
server.on("/relay1/off", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /relay1/off");
relay_state = LOW;
digitalWrite(RELAY_PIN, relay_state);
server.send(200, "text/html", getHTML());
});
server.begin();
}
void loop() {
server.handleClient();
}
아두이노 IDE에서 ESP8266을 시작하는 방법은 다음 단계를 따르세요:
다이어그램에 표시된 대로 구성 요소를 연결하세요.
USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
위의 코드를 복사하고 Arduino IDE로 엽니다.
코드에서 wifi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하세요.
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
시리얼 모니터를 엽니다.
시리얼 모니터에서 결과를 확인하세요.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.3
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.3
ESP8266 Web Server: New request recieved:
GET /
ESP8266 Web Server: New request recieved:
GET /relay1/on
ESP8266 Web Server: New request recieved:
GET /relay1/off
이제 웹 인터페이스를 통해 릴레이의 켜짐/꺼짐을 제어할 수 있습니다.
그래픽 웹 페이지에는 대량의 HTML 콘텐츠가 포함되어 있어, 이전처럼 ESP8266 코드에 내장하는 것이 불편해집니다. 이를 해결하기 위해서, ESP8266 코드와 HTML 코드를 서로 다른 파일로 분리할 필요가 있습니다:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#define RELAY_PIN D8
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int relay_state = LOW;
String getHTML() {
String html = webpage;
html.replace("%RELAY_STATE%", relay_state ? "ON" : "OFF");
return html;
}
void setup() {
Serial.begin(9600);
pinMode(RELAY_PIN, OUTPUT);
digitalWrite(RELAY_PIN, relay_state);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("WiFi에 연결 중...");
}
Serial.println("WiFi에 연결됨");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /");
server.send(200, "text/html", getHTML());
});
server.on("/relay1/on", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /relay1/on");
relay_state = HIGH;
digitalWrite(RELAY_PIN, relay_state);
server.send(200, "text/html", getHTML());
});
server.on("/relay1/off", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새 요청이 수신되었습니다:");
Serial.println("GET /relay1/off");
relay_state = LOW;
digitalWrite(RELAY_PIN, relay_state);
server.send(200, "text/html", getHTML());
});
server.begin();
}
void loop() {
server.handleClient();
}
코드에서 WiFi 정보(SSID와 비밀번호)를 본인 것으로 변경하세요
Arduino IDE에서 다음과 같이 index.h 파일을 생성하세요:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
#ifndef WEBPAGE_H
#define WEBPAGE_H
const char* webpage = R"=====(
<!DOCTYPE HTML>
<html>
<head>
<link rel='icon' href='data:,'>
</head>
<p>Relay state: <span style='color: red;'>%RELAY_STATE%</span></p>
<a href='/relay1/on'>Turn ON</a>
<br><br>
<a href='/relay1/off'>Turn OFF</a>
</html>
)=====";
#endif
이제 코드를 두 개의 파일에 가지고 있습니다: newbiely.kr.ino와 index.h
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
이전과 같이 PC 또는 스마트폰의 웹 브라우저를 통해 ESP8266 보드의 웹 페이지에 접속하세요. 이전 코드와 유사한 것을 보게 될 것입니다:
※ 주의:
index.h에서 HTML 콘텐츠를 수정하고 newbiely.kr.ino 파일은 건드리지 않는다면, 코드를 컴파일하고 ESP8266에 업로드할 때 Arduino IDE는 HTML 콘텐츠를 업데이트하지 않습니다.
이 경우에 Arduino IDE가 HTML 콘텐츠를 업데이트하게 하려면, newbiely.kr.ino 파일을 수정하세요 (예: 빈 줄 추가하기, 주석 추가하기 등).
위의 코드를 쉽고 혁신적으로 커스터마이즈하여 다음을 달성할 수 있습니다:
웹을 통한 여러 릴레이 제어
웹 사용자 인터페이스(UI) 재설계