ESP8266 웹을 통해 LED 제어
이 튜토리얼은 PC나 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 LED를 제어하는 방법을 안내합니다. 이를 위해 ESP8266을 사용합니다. 자세히 말하자면, ESP8266은 웹 서버로 프로그래밍될 것입니다. ESP8266의 IP 주소가 192.168.0.5라고 가정해 보겠습니다. 작동 방식의 세부 사항은 다음과 같습니다:
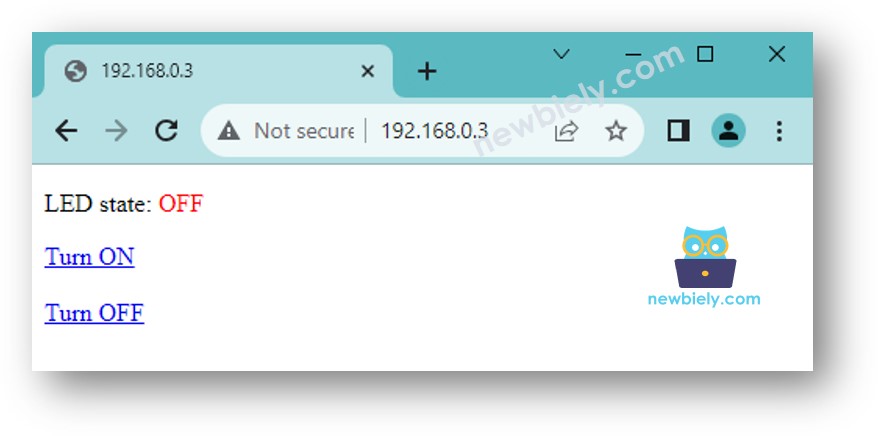
웹 브라우저에 '192.168.0.3'을 입력하면 브라우저가 ESP8266에 요청을 보내고, ESP8266은 LED를 제어하는 on/off 버튼이 포함된 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "켜기" 버튼을 클릭하거나 웹 브라우저에 '192.168.0.3/led1/on'을 입력하면, ESP8266은 LED를 켜고 제어 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "끄기" 버튼을 클릭하거나 웹 브라우저에 '192.168.0.3/led1/off'을 입력하면, ESP8266은 LED를 끄고 제어 웹 페이지로 응답합니다.
우리는 두 가지 예제 코드를 통해 배울 것입니다:
이 튜토리얼은 다음을 달성하기 위해 쉽고 창의적으로 맞춤 설정할 수 있는 기본 사항을 제공합니다:
웹을 통한 여러 LED 제어
웹 사용자 인터페이스(UI) 재설계
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LED | 쿠팡 | 아마존 | |
| 1 | × | LED Module | 아마존 | |
| 1 | × | 220Ω Resistor | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
LED와 ESP8266(핀 배치, 작동 방식, 프로그래밍 방법 등)에 대해 모르신다면, 다음 튜토리얼에서 배워보세요:

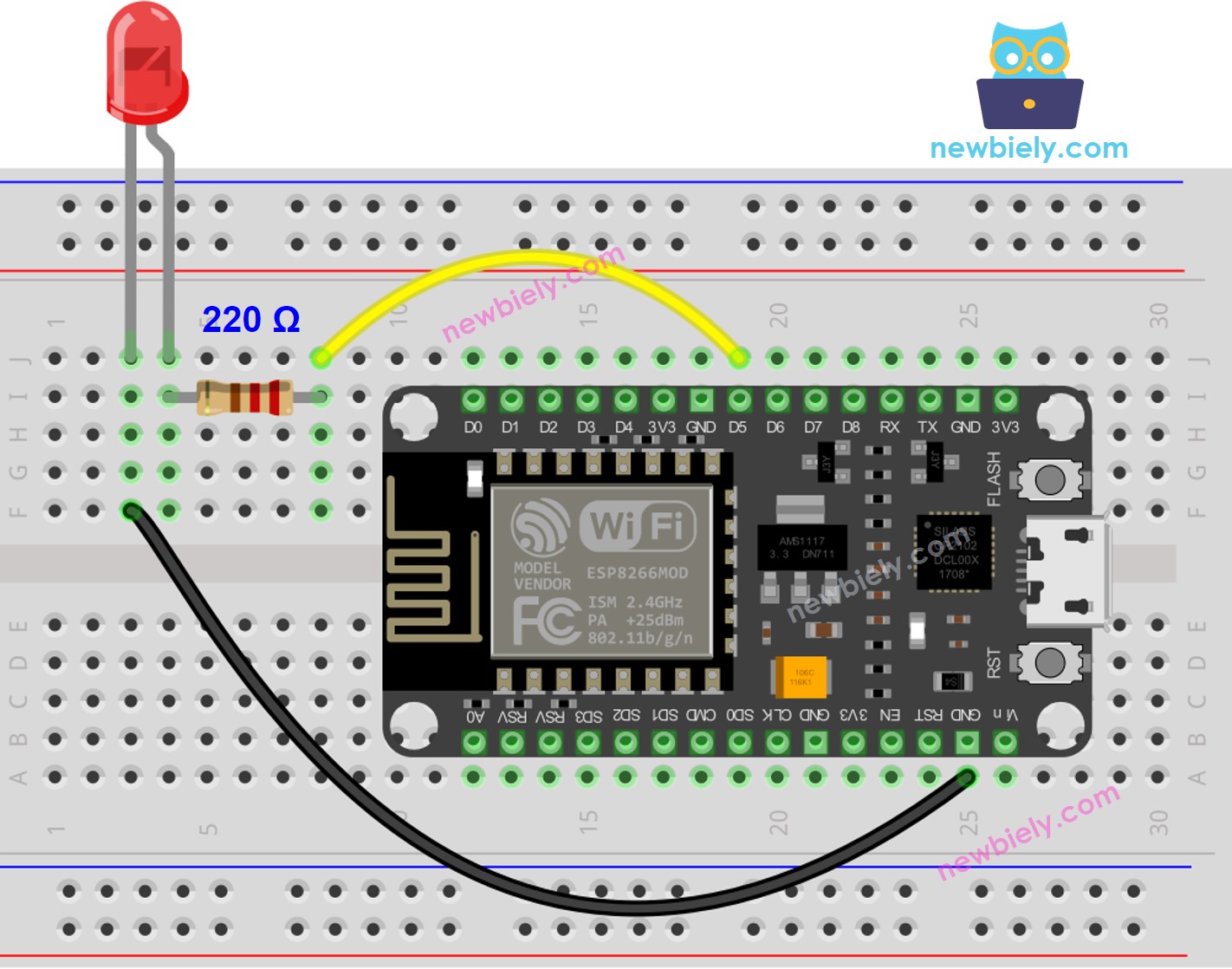
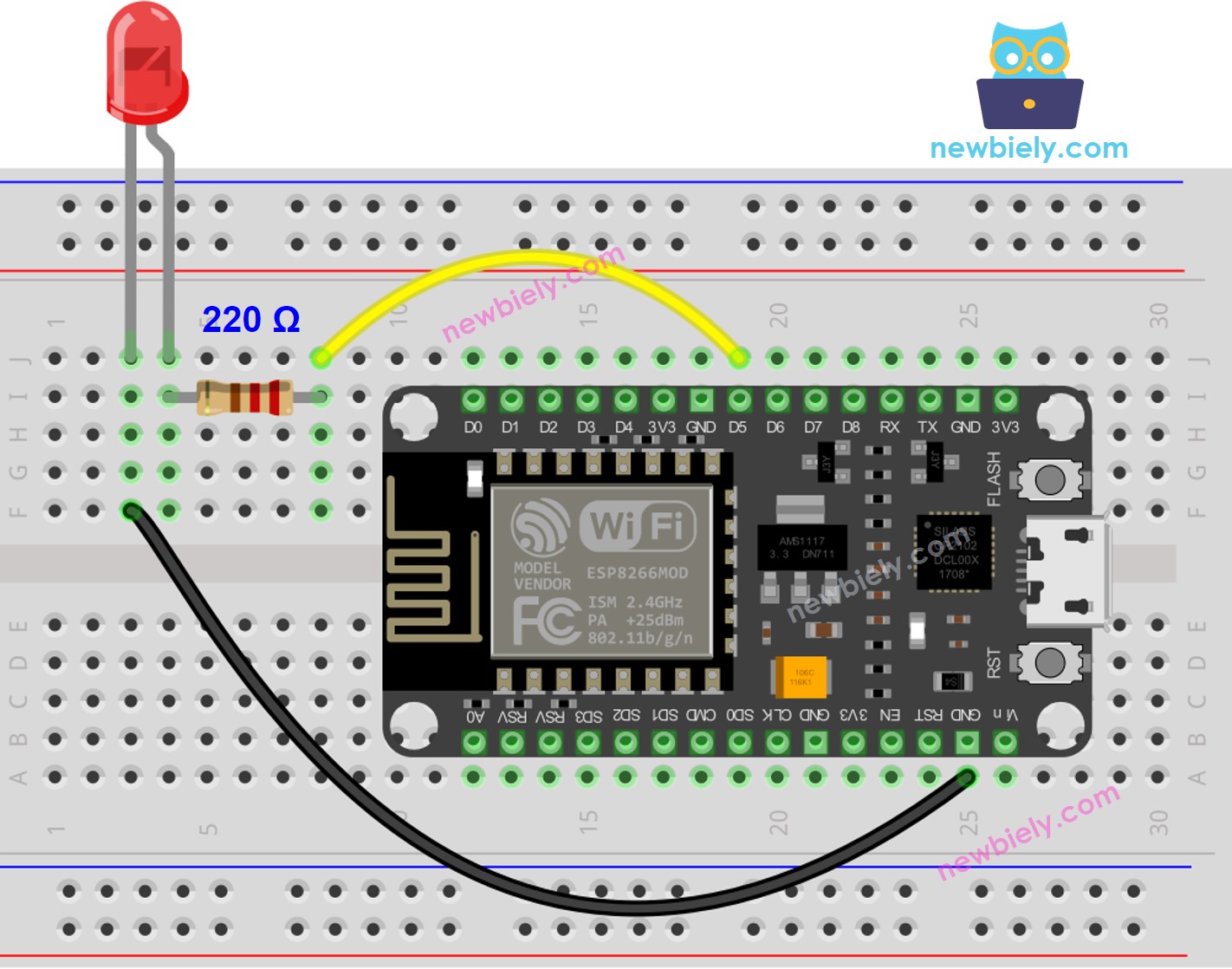
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP8266 핀배열 및 ESP8266 전원을 켜는 방법에 대해 더 많이 보십시오.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#define LED_PIN D6
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
String getHTML() {
String html = "<!DOCTYPE HTML>";
html += "<html>";
html += "<head>";
html += "<link rel='icon' href='data:,'>";
html += "</head>";
html += "<p>LED state: <span style='color: red;'>";
if (LED_state == LOW)
html += "OFF";
else
html += "ON";
html += "</span></p>";
html += "<a href='/led1/on'>Turn ON</a>";
html += "<br><br>";
html += "<a href='/led1/off'>Turn OFF</a>";
html += "</html>";
return html;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LED_state);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Wi-Fi 연결 중...");
}
Serial.println("Wi-Fi에 연결됨");
Serial.print("ESP8266 웹 서버의 IP 주소: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새로운 요청 받음:");
Serial.println("GET /");
server.send(200, "text/html", getHTML());
});
server.on("/led1/on", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새로운 요청 받음:");
Serial.println("GET /led1/on");
LED_state = HIGH;
digitalWrite(LED_PIN, LED_state);
server.send(200, "text/html", getHTML());
});
server.on("/led1/off", HTTP_GET, []() {
Serial.println("ESP8266 웹 서버: 새로운 요청 받음:");
Serial.println("GET /led1/off");
LED_state = LOW;
digitalWrite(LED_PIN, LED_state);
server.send(200, "text/html", getHTML());
});
server.begin();
}
void loop() {
server.handleClient();
}
Arduino IDE에서 ESP8266을 시작하는 방법은 다음과 같습니다:
다이어그램에 표시된 대로 구성 요소를 연결하세요.
USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드(예: NodeMCU 1.0 (ESP-12E Module))와 해당 COM 포트를 선택하세요.
위의 코드를 복사하고 Arduino IDE로 엽니다.
코드에서 wifi 정보(SSID와 비밀번호)를 귀하의 것으로 변경하세요.
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
시리얼 모니터를 엽니다.
시리얼 모니터에서 결과를 확인하세요.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.3
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.3
ESP8266 Web Server: New request recieved:
GET /
ESP8266 Web Server: New request recieved:
GET /led1/on
ESP8266 Web Server: New request recieved:
GET /led1/off
이제 웹 인터페이스를 통해 LED의 켜기/끄기를 제어할 수 있습니다.
그래픽 웹 페이지에는 많은 양의 HTML 컨텐츠가 포함되어 있기 때문에, 이전과 같이 ESP8266 코드에 직접 내장하는 것이 불편해집니다. 이 문제를 해결하기 위해, ESP8266 코드와 HTML 코드를 다른 파일로 분리할 필요가 있습니다:
ESP8266 코드는 .ino 파일에 배치될 것입니다.
HTML 코드(HTML, CSS, 그리고 Javascript 포함)는 .h 파일에 배치될 것입니다.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#define LED_PIN D6
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
String getHTML() {
String html = webpage;
html.replace("%LED_STATE%", LED_state ? "ON" : "OFF");
return html;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LED_state);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("ESP8266 Web Server: New request received:");
Serial.println("GET /");
server.send(200, "text/html", getHTML());
});
server.on("/led1/on", HTTP_GET, []() {
Serial.println("ESP8266 Web Server: New request received:");
Serial.println("GET /led1/on");
LED_state = HIGH;
digitalWrite(LED_PIN, LED_state);
server.send(200, "text/html", getHTML());
});
server.on("/led1/off", HTTP_GET, []() {
Serial.println("ESP8266 Web Server: New request received:");
Serial.println("GET /led1/off");
LED_state = LOW;
digitalWrite(LED_PIN, LED_state);
server.send(200, "text/html", getHTML());
});
server.begin();
}
void loop() {
server.handleClient();
}
코드의 WiFi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하세요
Arduino IDE에서 index.h 파일을 만드세요:
파일 이름을 index.h로 입력하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
#ifndef WEBPAGE_H
#define WEBPAGE_H
const char* webpage = R"=====(
<!DOCTYPE HTML>
<html>
<head>
<link rel='icon' href='data:,'>
</head>
<p>LED state: <span style='color: red;'>%LED_STATE%</span></p>
<a href='/led1/on'>Turn ON</a>
<br><br>
<a href='/led1/off'>Turn OFF</a>
</html>
)=====";
#endif
이제 코드를 두 파일에 가지고 있습니다: newbiely.kr.ino와 index.h
Arduino IDE에서 Upload 버튼을 클릭하여 ESP8266에 코드를 업로드하세요.
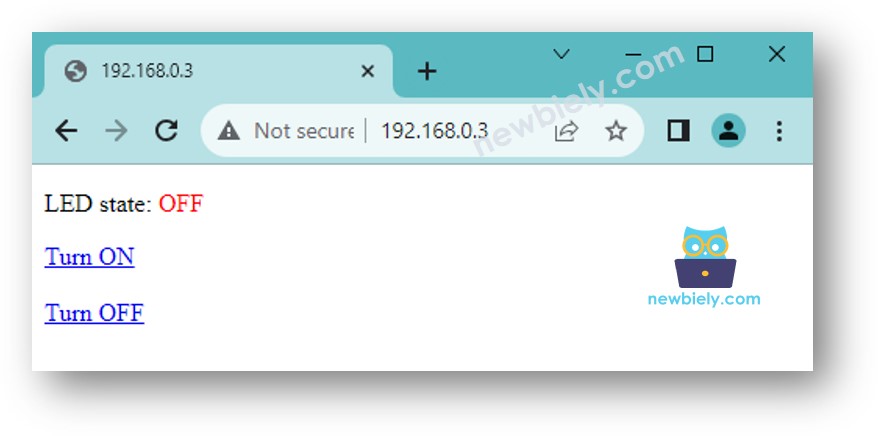
이전과 같이 PC나 스마트폰의 웹 브라우저를 통해 ESP8266 보드의 웹 페이지에 접속하세요. 이전 코드와 유사한 것을 볼 수 있습니다:
※ 주의:
만약 index.h의 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, ESP8266에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경을 가해야 합니다 (예를 들어, 빈 줄을 추가하거나, 주석을 달기 등).
위의 코드를 창의적으로 쉽게 사용자 정의하여 다음을 달성할 수 있습니다:
웹을 통해 여러 LED 제어하기
웹 사용자 인터페이스(UI) 재설계하기