ESP8266 웹을 통한 서보 모터 제어
이 튜토리얼은 스마트폰이나 PC의 브라우저에서 웹을 통해 ESP8266을 사용하여 서보 모터를 제어하는 방법을 지시합니다. 우리는 그래픽 웹 사용자 인터페이스를 통해 서보 모터를 원활하고 동적으로 제어하기 위해 WebSocket이라는 것을 사용할 것입니다.
지금, 왜 WebSocket을 사용하는가? 이것이 핵심입니다:
WebSocket 없이는 서보의 각도를 변경할 때마다 페이지를 다시 로드해야 합니다. 별로죠!
하지만 WebSocket을 사용하면 웹페이지와 ESP8266 사이에 특별한 연결을 설정합니다. 이는 페이지를 다시 로드하지 않고도 배경에서 ESP8266에 각도 값을 보낼 수 있다는 것을 의미합니다. 그러면 서보가 부드럽고 실시간으로 움직입니다. 꽤 멋지지 않나요?
시작합시다!
| 1 | × | ESP8266 NodeMCU | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 서보 모터 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP8266 Type-C용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
우리는 서보 모터와 WebSocket에 대한 구체적인 튜토리얼을 가지고 있습니다. 각 튜토리얼은 하드웨어 핀아웃, 작동 원리, ESP8266에 대한 배선 연결, ESP8266 코드 등에 대한 자세한 정보와 단계별 지침을 포함하고 있습니다. 다음 링크에서 더 자세히 알아보세요:
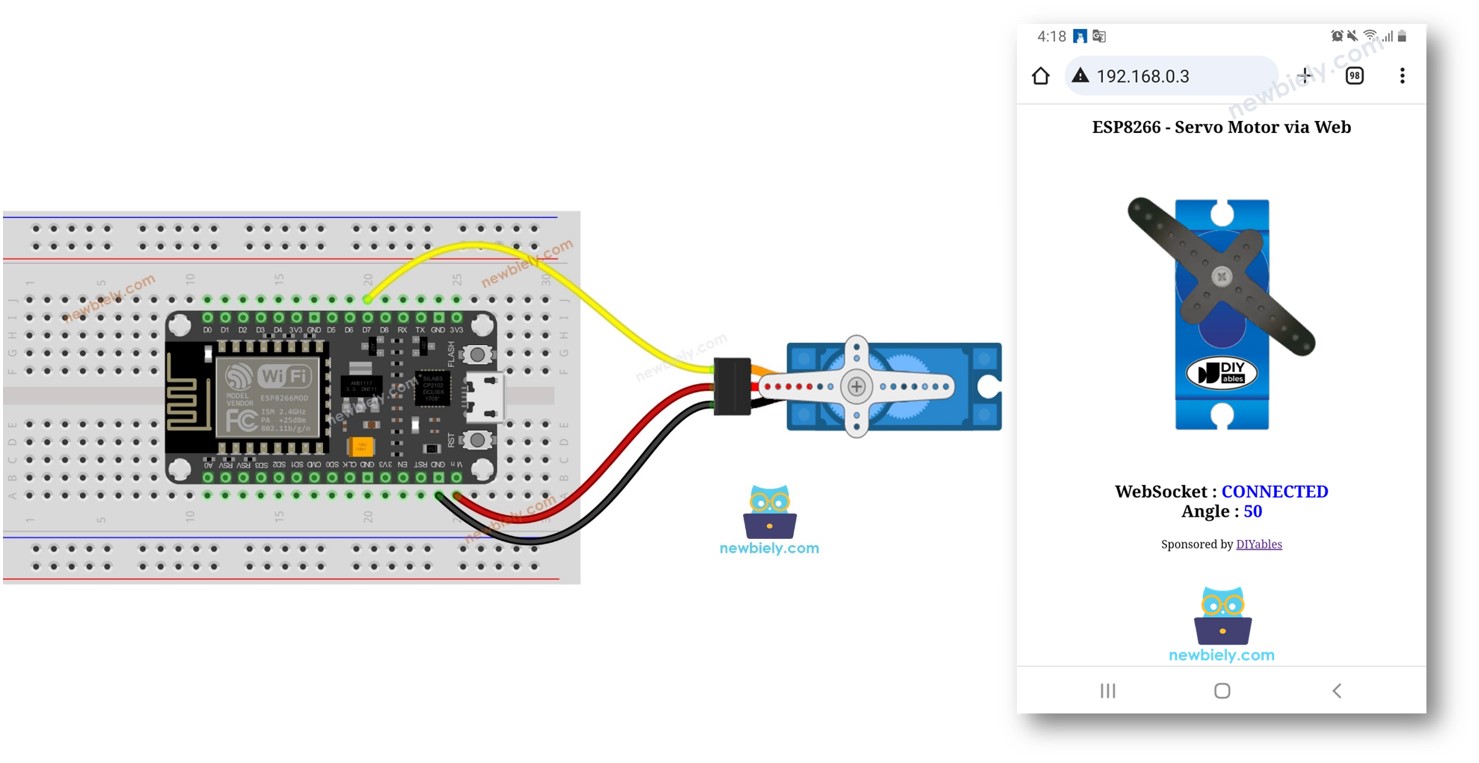
ESP8266 코드는 웹 서버와 WebSocket 서버 둘 다를 생성합니다. 이것이 작동하는 방식은 다음과 같습니다:
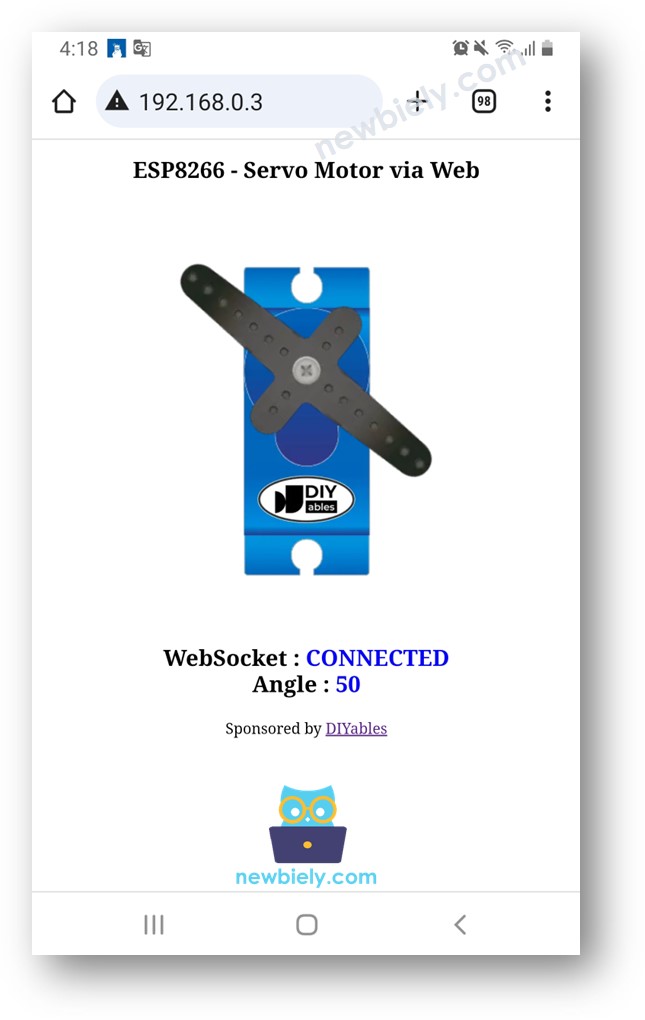
웹 브라우저에 ESP8266의 IP 주소를 입력하면 ESP8266에서 웹 페이지(사용자 인터페이스)를 요청합니다.
ESP8266의 웹 서버는 웹 페이지의 내용(HTML, CSS, JavaScript)을 보내 응답합니다.
그러면 웹 브라우저에서 웹 페이지를 표시합니다.
웹 페이지 내의 JavaScript 코드는 ESP8266상의 WebSocket 서버에 WebSocket 연결을 설정합니다.
이 WebSocket 연결이 설정되면, 웹 페이지에서 핸들을 돌리면 JavaScript 코드가 이 WebSocket 연결을 통해 ESP8266에 각도 값을 조용히 보냅니다.
ESP8266 상의 WebSocket 서버는 각도 값을 받으면, 그에 따라 서보 모터를 제어합니다.
간단히 말해서, WebSocket 연결은 서보 모터 각도의 원활하고 실시간 제어를 가능하게 합니다.

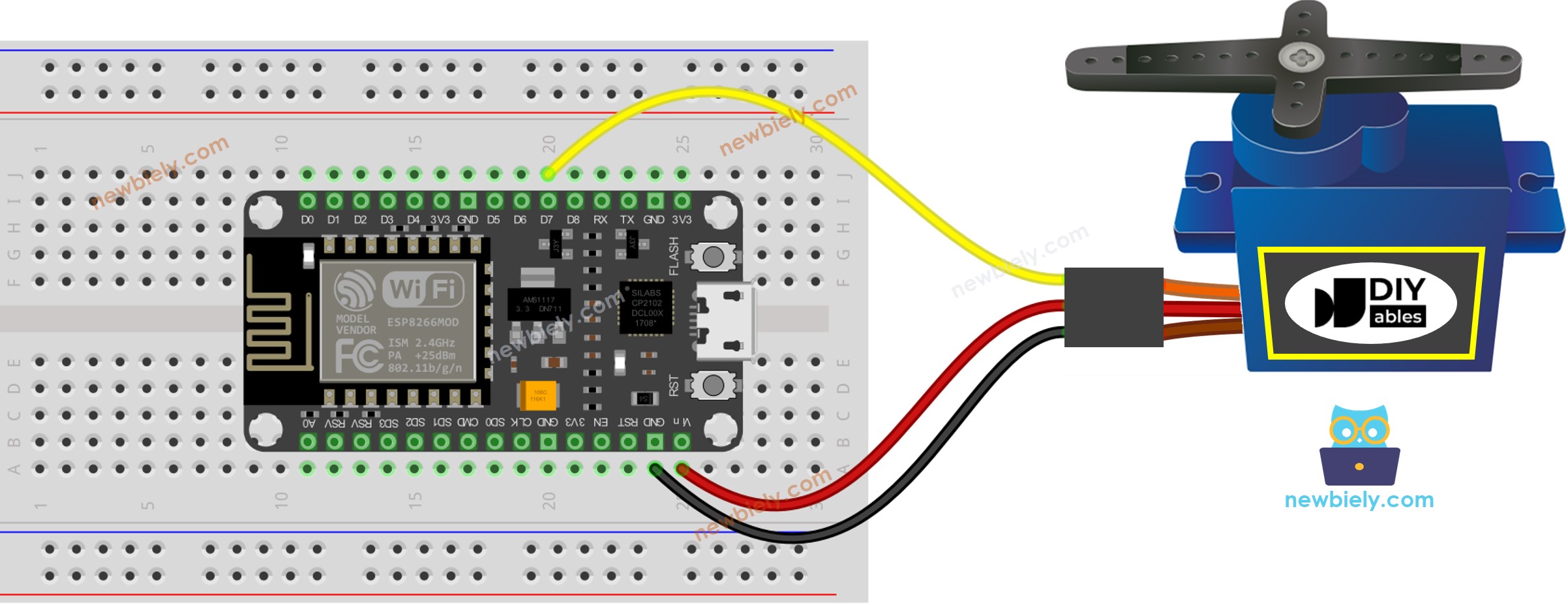
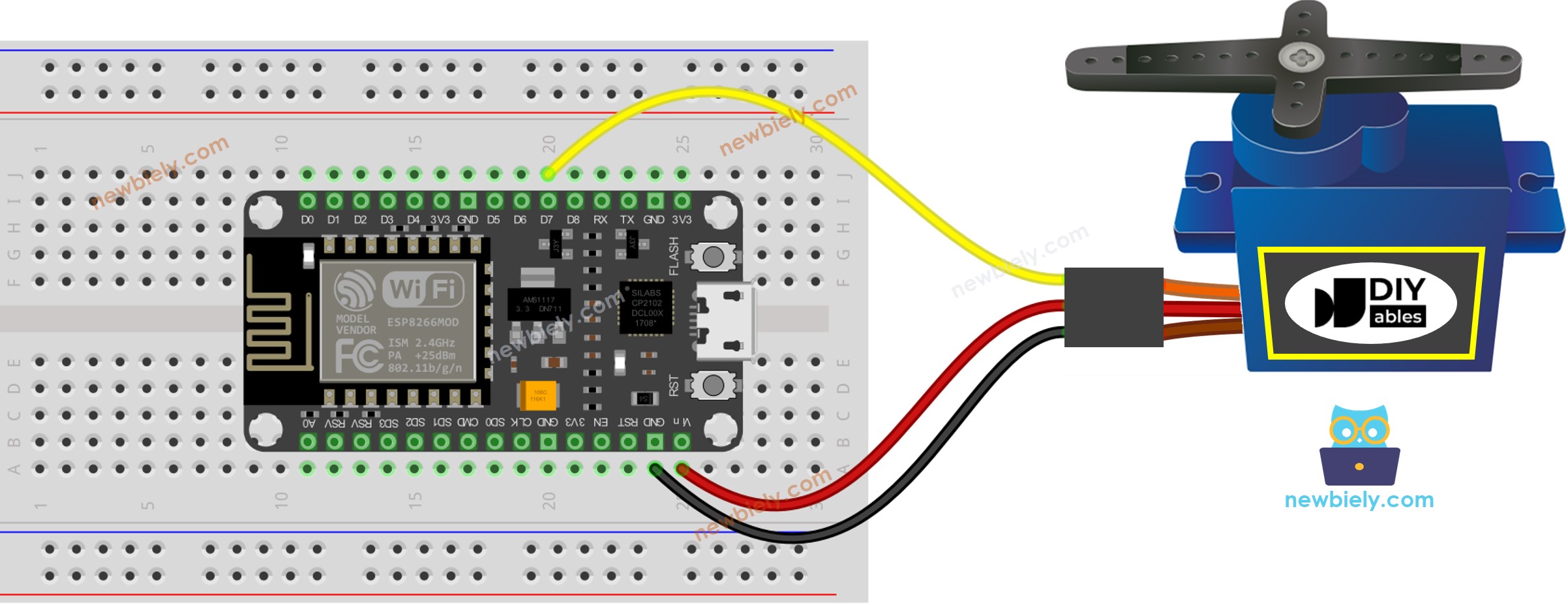
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP8266 핀배열 및 ESP8266 전원을 켜는 방법에 대해 더 많이 보십시오.
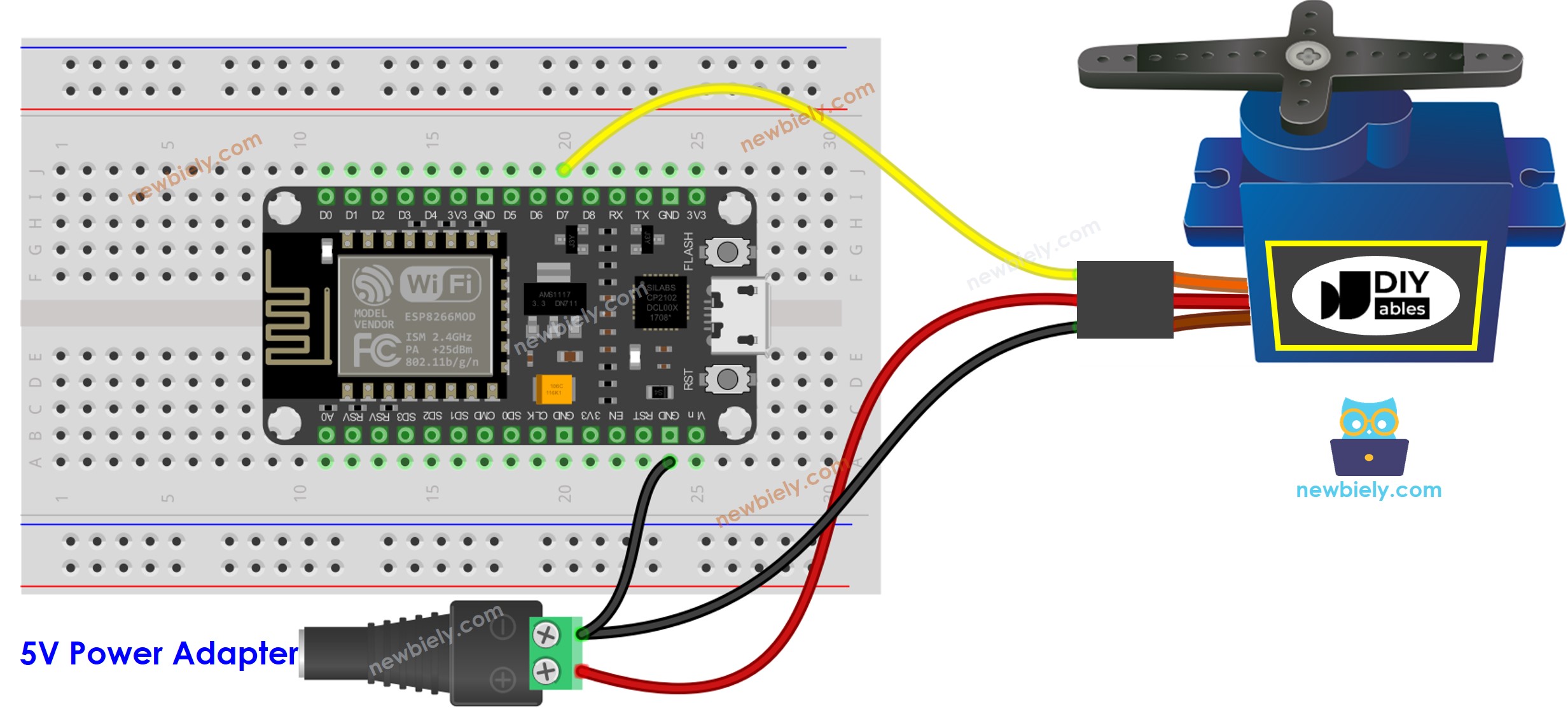
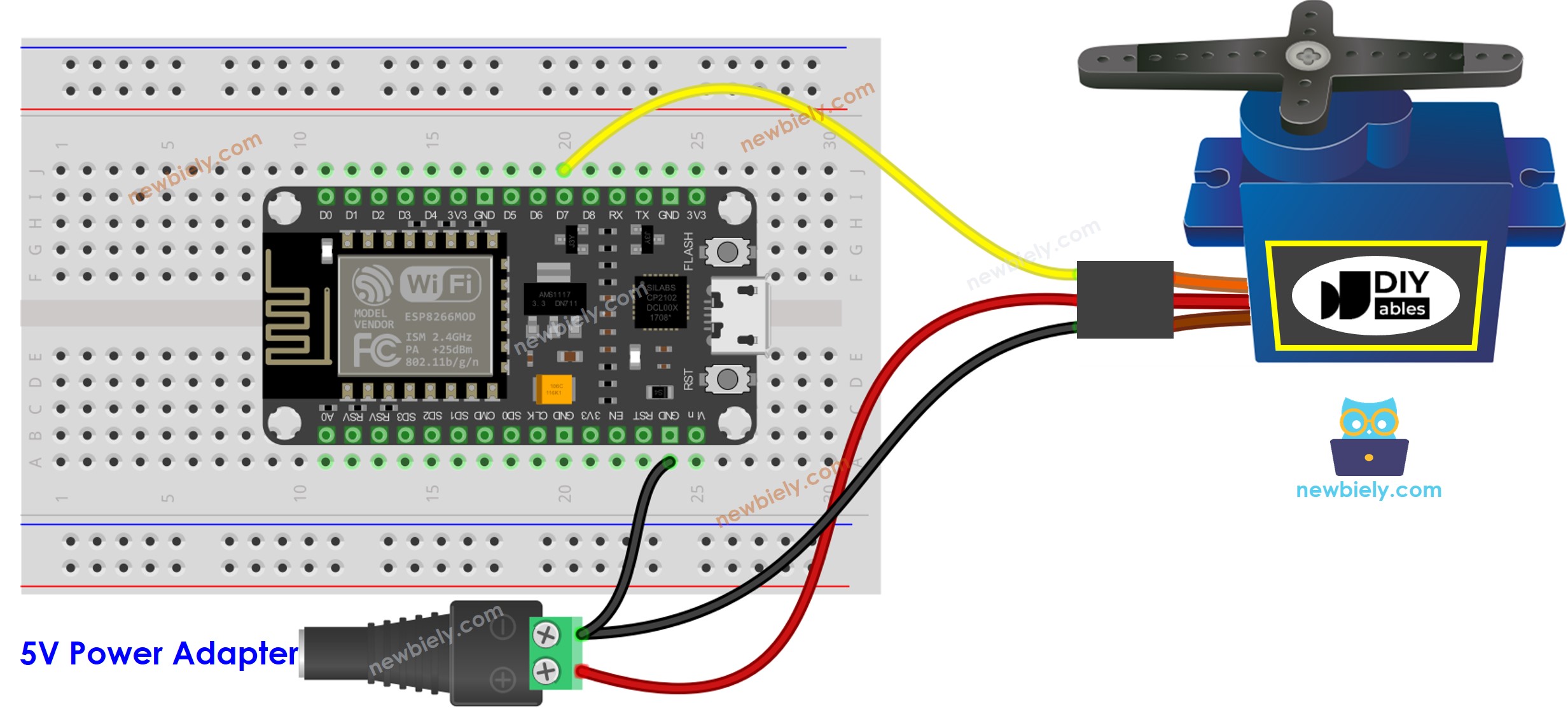
단순함을 위해, 위의 배선도는 테스팅이나 학습 목적, 그리고 작은 토크의 서보 모터를 위해 사용됩니다. 실제로, 서보 모터를 위한 외부 전원 공급 장치 사용을 강력히 권장합니다. 아래 배선도는 서보 모터를 외부 전원원에 연결하는 방법을 보여줍니다.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
웹페이지의 내용(HTML, CSS, JavaScript)은 index.h 파일에 별도로 저장됩니다. 그래서, 아두이노 IDE에는 두 개의 코드 파일이 있게 될 것입니다:
Arduino IDE에서 ESP8266을 시작하려면 다음 단계를 따르십시오:
다이어그램에 표시된 대로 구성요소를 연결하세요.
USB 케이블을 사용하여 ESP8266 보드를 컴퓨터에 연결하세요.
컴퓨터에서 Arduino IDE를 엽니다.
올바른 ESP8266 보드를 선택하세요. 예를 들어, (NodeMCU 1.0 (ESP-12E Module))과 해당 COM 포트입니다.
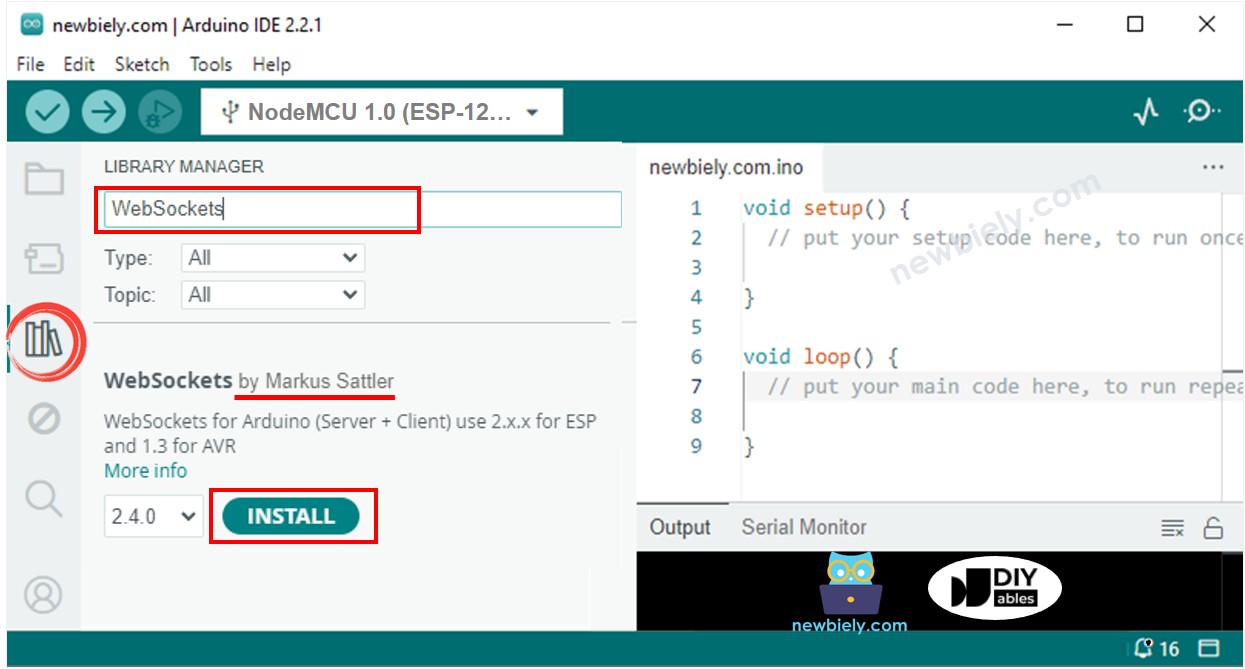
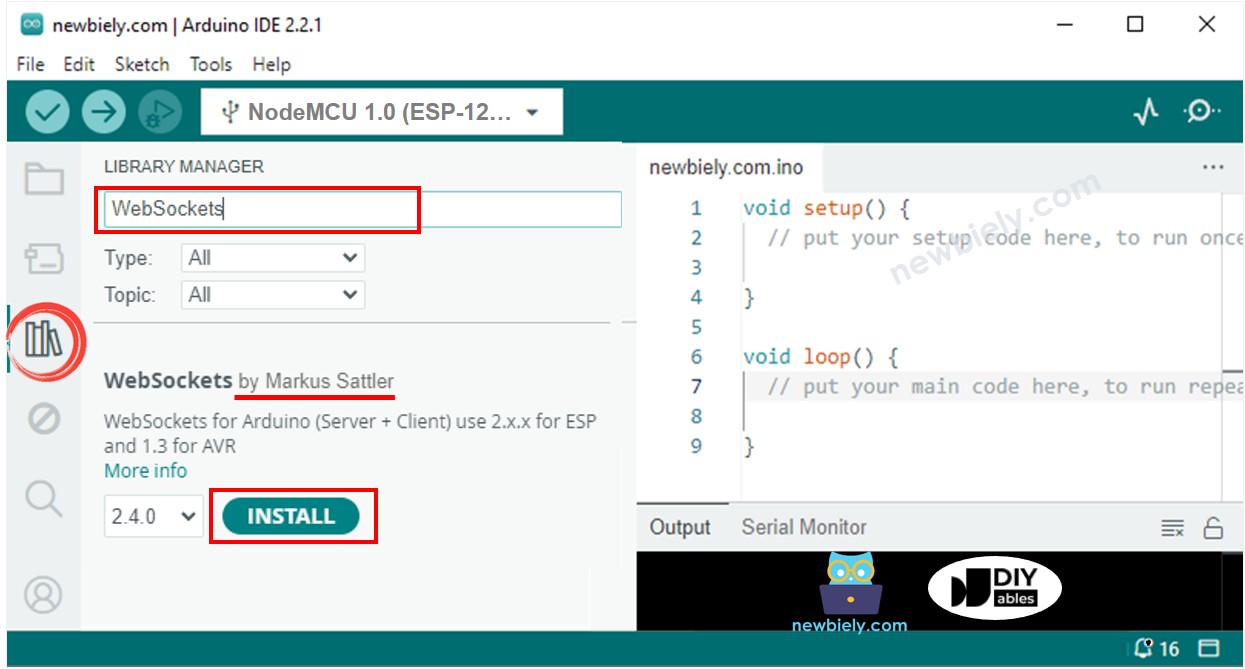
Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“WebSockets”를 검색한 다음, Markus Sattler이 만든 WebSockets를 찾습니다.
WebSockets 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

#include <Servo.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#define SERVO_PIN D7
Servo servo;
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
DIYables_ESP32_WebSocket* webSocket;
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
Serial.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
Serial.printf("[%u] Connected from %d.%d.%d.%d\n", num, ip[0], ip[1], ip[2], ip[3]);
}
break;
case WStype_TEXT:
String angle = String((char*)payload);
int angle_value = angle.toInt();
Serial.println(angle_value);
servo.write(angle_value);
break;
}
}
void setup() {
Serial.begin(9600);
servo.attach(SERVO_PIN);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
webSocket.begin();
webSocket.onEvent(webSocketEvent);
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: received a web page request");
String html = HTML_CONTENT;
server.send(200, "text/html", html);
});
server.begin();
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
server.handleClient();
webSocket.loop();
}
Arduino IDE에서 index.h 파일을 생성하려면:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사해서 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>ESP8266 Controls Servo Motor via Web</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align: center; }
canvas { background-color: #ffffff; }
</style>
<script>
var canvas_width = 401, canvas_height = 466;
var pivot_x = 200, pivot_y = 200;
var bracket_radius = 160, bracket_angle = 0;
var bracket_img = new Image();
var click_state = 0;
var last_angle = 0;
var mouse_xyra = {x:0, y:0, r:0.0, a:0.0};
var ws;
bracket_img.src = "https://esp32io.com/images/tutorial/servo-bracket.png";
function init()
{
var servo = document.getElementById("servo");
servo.width = canvas_width;
servo.height = canvas_height;
servo.style.backgroundImage = "url('https://esp32io.com/images/tutorial/servo-body.png')";
servo.style.backgroundPosition = "center";
servo.style.backgroundSize = "contain";
servo.addEventListener("touchstart", mouse_down);
servo.addEventListener("touchend", mouse_up);
servo.addEventListener("touchmove", mouse_move);
servo.addEventListener("mousedown", mouse_down);
servo.addEventListener("mouseup", mouse_up);
servo.addEventListener("mousemove", mouse_move);
var ctx = servo.getContext("2d");
ctx.translate(pivot_x, pivot_y);
rotate_bracket(0);
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = function(){ document.getElementById("ws_state").innerHTML = "CONNECTED" };
ws.onclose = function(){ document.getElementById("ws_state").innerHTML = "CLOSED"};
ws.onerror = function(){ alert("websocket error " + this.url) };
ws.onmessage = ws_onmessage;
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event;
alert("msg : " + e_msg.data);
}
function rotate_bracket(angle)
{
var servo = document.getElementById("servo");
var ctx = servo.getContext("2d");
ctx.clearRect(-pivot_x, -pivot_y, canvas_width, canvas_height);
ctx.rotate(angle / 180 * Math.PI);
ctx.drawImage(bracket_img, -pivot_x, -pivot_y);
ctx.rotate(-angle / 180 * Math.PI);
}
function check_range_xyra(event, mouse_xyra)
{
var x, y, r, a, rc_x, rc_y, radian;
var min_r, max_r, width;
if(event.touches)
{
var touches = event.touches;
x = (touches[0].pageX - touches[0].target.offsetLeft) - pivot_x;
y = pivot_y - (touches[0].pageY - touches[0].target.offsetTop);
min_r = 60;
max_r = pivot_x;
width = 40;
}
else
{
x = event.offsetX - pivot_x;
y = pivot_y - event.offsetY;
min_r = 60;
max_r = bracket_radius;
width = 20;
}
r = Math.sqrt(x * x + y * y);
a = Math.atan2(y, x);
mouse_xyra.x = x;
mouse_xyra.y = y;
mouse_xyra.r = r;
mouse_xyra.a = a;
radian = bracket_angle / 180 * Math.PI;
rc_x = x * Math.cos(radian) - y * Math.sin(radian);
rc_y = x * Math.sin(radian) + y * Math.cos(radian);
if((r < min_r) || (r > max_r))
return false;
if((rc_y < -width) || (rc_y > width))
return false;
return true;
}
function mouse_down()
{
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(check_range_xyra(event, mouse_xyra))
{
click_state = 1;
last_angle = mouse_xyra.a / Math.PI * 180.0;
}
}
function mouse_up()
{
click_state = 0;
}
function mouse_move()
{
var angle;
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(!click_state)
return;
if(!check_range_xyra(event, mouse_xyra))
{
click_state = 0;
return;
}
angle = mouse_xyra.a / Math.PI * 180.0;
if((Math.abs(angle) > 90) && (angle * last_angle < 0))
{
if(last_angle > 0)
last_angle = -180;
else
last_angle = 180;
}
bracket_angle += (last_angle - angle);
last_angle = angle;
if(bracket_angle > 90)
bracket_angle = 90;
if(bracket_angle < -90)
bracket_angle = -90;
rotate_bracket(bracket_angle);
if(ws.readyState == 1)
ws.send(Math.floor(90 - bracket_angle) + "\r\n");
debug = document.getElementById("debug");
debug.innerHTML = Math.floor(90 - bracket_angle);
event.preventDefault();
}
window.onload = init;
</script>
</head>
<body>
<h2>
ESP8266 - Servo Motor via Web<br>
<canvas id="servo"></canvas>
<p>
WebSocket : <span id="ws_state" style="color:blue">null</span><br>
Angle : <span id="debug" style="color:blue">90</span>
</p>
</h2>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</body>
</html>
)=====";
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address IP address: 192.168.0.5
ESP8266의 메모리를 절약하기 위해 서보 모터의 이미지는 ESP8266에 저장되지 않습니다. 대신 인터넷에 저장되므로, 웹 제어 페이지에 이미지를 불러오기 위해서는 휴대폰이나 PC가 인터넷 연결이 되어 있어야 합니다.
※ 주의:
만약 index.h의 HTML 내용을 수정하고 newbiely.kr.ino 파일은 건드리지 않으면, ESP8266에 코드를 컴파일하고 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우 Arduino IDE가 HTML 내용을 업데이트하게 하려면, newbiely.kr.ino 파일에 변경사항을 만들어야 합니다 (예를 들어, 빈 줄 추가, 주석 추가 등).
위의 ESP8266 코드는 줄마다 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!