아두이노 버튼 카운트 OLED
이 튜토리얼에서는 아두이노를 사용할 예정입니다:
- 버튼이 눌린 횟수를 세십시오.
- OLED 디스플레이에 횟수를 표시하십시오.
- OLED 디스플레이에서 횟수를 자동으로 수직 및 수평 중앙 정렬하십시오.
이 튜토리얼에서는 delay() 함수를 사용하지 않고 버튼 디바운스도 처리합니다. 왜 디바운싱이 필요한가요?를 참조하세요.
준비물
| 1 | × | 아두이노 우노 R3 | 쿠팡 | 아마존 | |
| 1 | × | USB 2.0 타입 A-to-B 케이블 (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 2.0 타입 C-to-B 케이블 (USB-C PC용) | 아마존 | |
| 1 | × | 버튼 키트 | 쿠팡 | 아마존 | |
| 1 | × | 패널 장착 푸시 버튼 | 아마존 | |
| 1 | × | 푸시 버튼 모듈 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x64 | 쿠팡 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x32 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
OLED 및 버튼 정보
OLED와 버튼(핀배열, 작동 방식, 프로그래밍 방법 등)에 대해 잘 모른다면, 다음 튜토리얼에서 배워보세요:
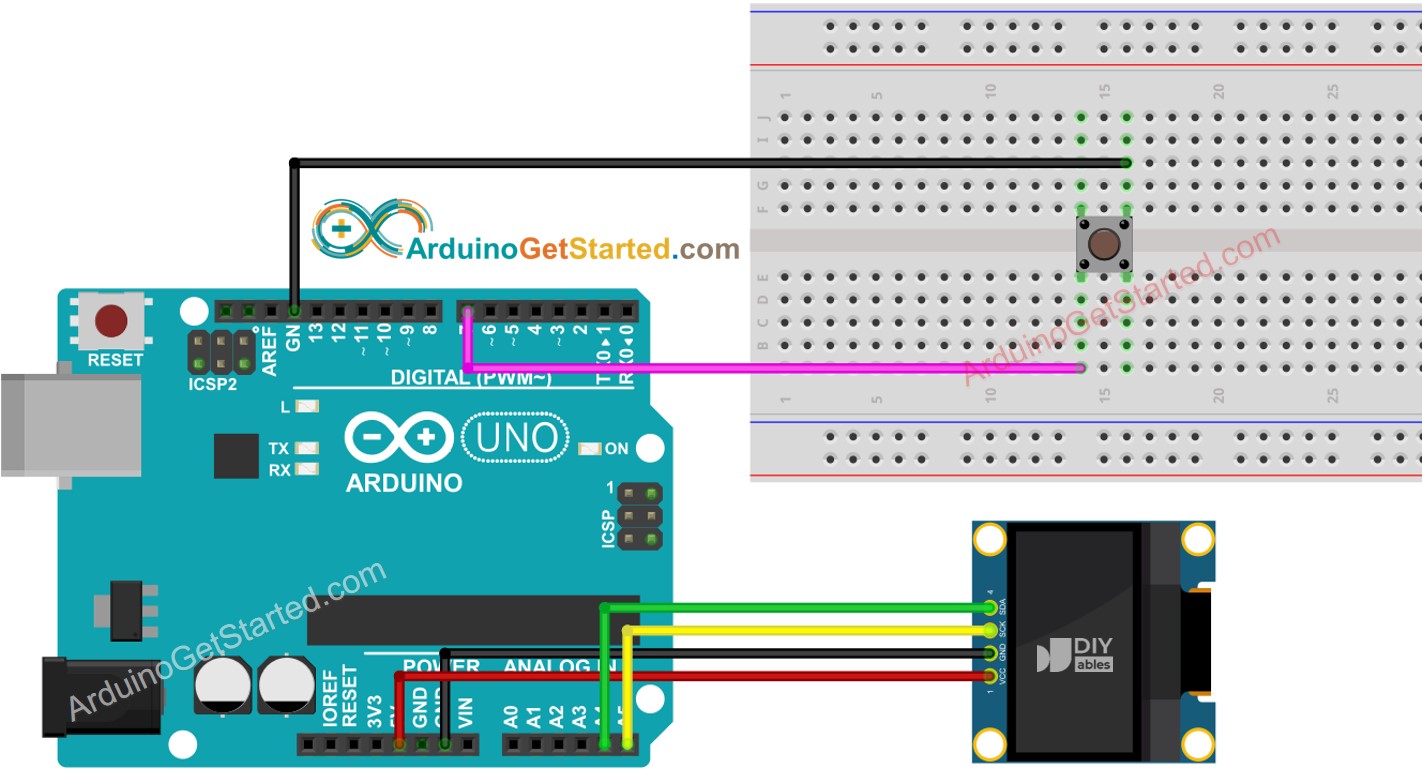
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
아두이노 코드 - OLED에 버튼 횟수 표시
/*
* 이 아두이노 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino/arduino-button-count-oled
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define SCREEN_WIDTH 128 // OLED 디스플레이 너비, 픽셀 단위
#define SCREEN_HEIGHT 64 // OLED 디스플레이 높이, 픽셀 단위
Adafruit_SSD1306 oled(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1); // I2C에 연결된 SSD1306 디스플레이 객체 생성
ezButton button(7); // 핀 7에 연결된 ezButton 객체 생성;
unsigned long lastCount = 0;
void setup() {
Serial.begin(9600);
// 128x64 크기의 주소 0x3C로 OLED 디스플레이 초기화
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000); // 초기화를 위해 대기
oled.clearDisplay(); // 디스플레이 지우기
oled.setTextSize(2); // 텍스트 크기
oled.setTextColor(WHITE); // 텍스트 색상
oled.setCursor(0, 10); // 표시 위치 설정
button.setDebounceTime(50); // 디바운스 시간을 50 밀리초로 설정
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop(); // 반드시 loop() 함수를 먼저 호출해야 함
unsigned long count = button.getCount();
if (lastCount != count) {
Serial.println(count); // 시리얼 모니터에 count 출력
oled.clearDisplay(); // 디스플레이 지우기
oled.println(count); // 디스플레이에 count 표시
oled.display(); // OLED에 표시
lastCount != count;
}
}
사용 방법
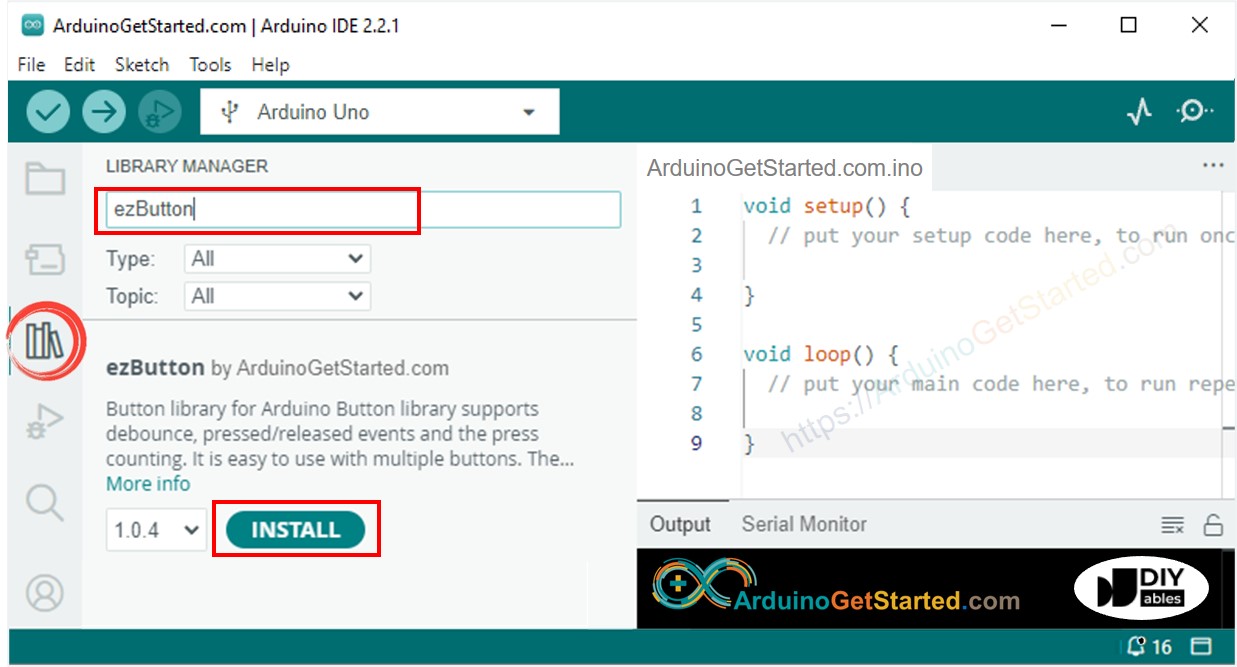
- Arduino IDE의 왼쪽 바에서 Libraries 아이콘으로 이동하세요.
- “ezButton”을 검색한 다음, ArduinoGetStarted의 버튼 라이브러리를 찾으세요.
- EzButton 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

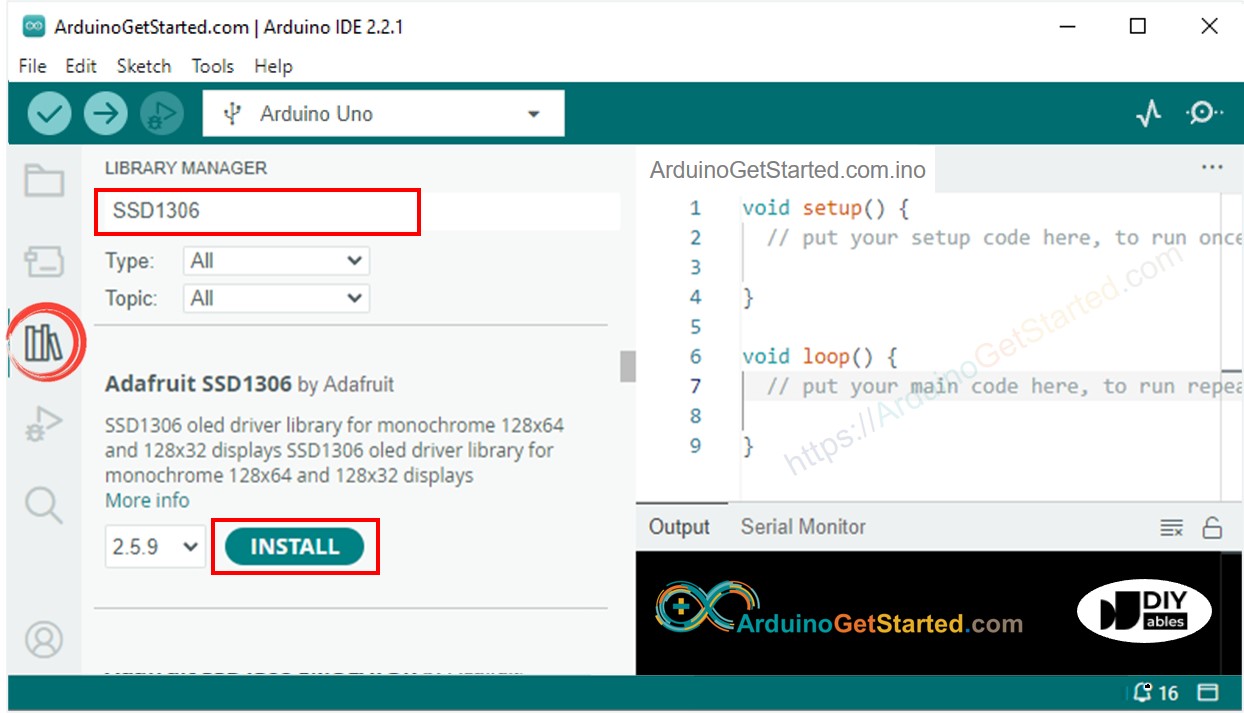
- “SSD1306”을 검색한 다음, Adafruit에서 제공하는 SSD1306 라이브러리를 찾으세요.
- 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

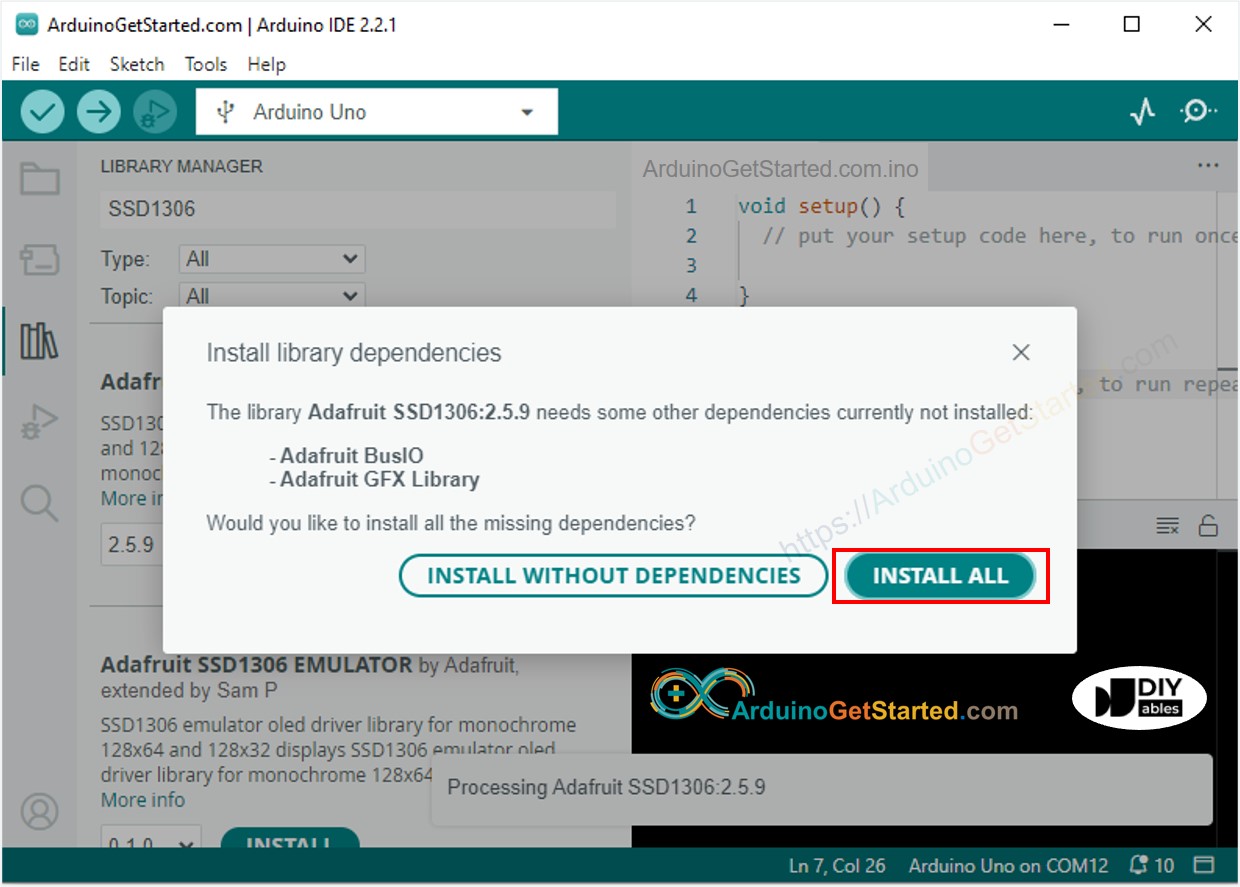
- 다른 라이브러리 종속성을 설치하라는 요청을 받게 될 것입니다.
- 모든 라이브러리 종속성을 설치하려면 Install All 버튼을 클릭하세요.

- 위의 코드를 복사하고 Arduino IDE로 열기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 Arduino에 업로드하기
- 버튼을 여러 번 누르기
- OLED에서 변경된 카운팅 번호 확인하기
위 코드는 단지 왼쪽 상단에 버튼 누름 횟수를 표시할 뿐입니다. 코드를 수정하여 중앙에 위치시켜 봅시다!
아두이노 코드 - OLED에서 수직 및 수평 중앙 정렬
/*
* 이 아두이노 코드는 newbiely.kr 에서 개발되었습니다
* 이 아두이노 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/arduino/arduino-button-count-oled
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define SCREEN_WIDTH 128 // OLED 디스플레이 너비, 픽셀 단위
#define SCREEN_HEIGHT 64 // OLED 디스플레이 높이, 픽셀 단위
Adafruit_SSD1306 oled(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1); // I2C에 연결된 SSD1306 디스플레이 오브젝트 생성
ezButton button(7); // 핀 7에 연결된 ezButton 오브젝트 생성;
unsigned long lastCount = 0;
void setup() {
Serial.begin(9600);
// 128x64를 위한 주소 0x3C와 함께 OLED 디스플레이 초기화
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 할당 실패"));
while (true);
}
delay(2000); // 초기화 대기
oled.clearDisplay(); // 디스플레이 지우기
oled.setTextSize(2); // 텍스트 크기
oled.setTextColor(WHITE); // 텍스트 색상
oled.setCursor(0, 10); // 디스플레이 위치
button.setDebounceTime(50); // 디바운스 시간을 50밀리초로 설정
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop(); // 반드시 loop() 함수를 먼저 호출해야 함
unsigned long count = button.getCount();
if (lastCount != count) {
Serial.println(count); // 시리얼 모니터에 카운트 출력
String text = String(count);
oledDisplayCenter(text);
lastCount != count;
}
}
void oledDisplayCenter(String text) {
int16_t x1;
int16_t y1;
uint16_t width;
uint16_t height;
oled.getTextBounds(text, 0, 0, &x1, &y1, &width, &height);
// 수평 및 수직 중앙에 디스플레이
oled.clearDisplay(); // 디스플레이 지우기
oled.setCursor((SCREEN_WIDTH - width) / 2, (SCREEN_HEIGHT - height) / 2);
oled.println(text); // 디스플레이할 텍스트
oled.display();
}
※ 주의:
아래 코드는 OLED 디스플레이에서 텍스트를 자동으로 수평 및 수직 중앙 정렬합니다. 더 자세한 내용은 OLED에서 수직/수평 중앙 정렬하는 방법을 참조하세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
