아두이노 웹을 통한 서보 모터 제어
이 튜토리얼에서는 스마트폰 또는 PC의 웹 브라우저에서 Arduino를 사용하여 서보 모터를 제어하는 방법을 보여드릴 것입니다. 그래픽 웹 사용자 인터페이스를 통해 서보 모터를 원활하고 동적으로 제어할 수 있게 해주는 WebSocket 기술을 활용할 것입니다.
이제, 왜 WebSocket을 사용해야 할까요? 다음과 같은 이유입니다:
WebSocket이 없다면, 서보의 각도를 조절할 때마다 웹페이지를 새로고침해야 합니다. 이는 이상적이지 않습니다.
그러나 WebSocket을 사용하면 웹페이지와 아두이노 사이에 전용 연결을 설정합니다. 이 설정은 페이지를 다시 로드할 필요 없이 배경에서 아두이노로 각도 값을 전송할 수 있게 해 줍니다. 결과적으로, 서보가 부드럽게 작동하고 실시간으로 반응합니다. 꽤 인상적이지 않나요?
시작합시다!
| 1 | × | 아두이노 우노 R4 와이파이 | 쿠팡 | 아마존 | |
| 1 | × | (또는) DIYables STEM V4 IoT | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 서보 모터 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 전원 분배기 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
우리는 서보 모터와 웹소켓에 관한 구체적인 튜토리얼을 가지고 있습니다. 각 튜토리얼에는 하드웨어 핀아웃, 작동 원리, 아두이노와의 배선 연결, 아두이노 코드 등에 대한 자세한 정보와 단계별 지침이 포함되어 있습니다. 다음 링크에서 자세한 내용을 알아보세요:
아두이노 코드는 웹 서버와 웹소켓 서버를 모두 설정합니다. 다음은 단계별 과정입니다:
아두이노의 IP 주소를 웹 브라우저에 입력하면, 웹 브라우저는 아두이노에 호스팅된 웹페이지(사용자 인터페이스)에 대한 요청을 보냅니다.
아두이노의 웹 서버는 웹페이지의 내용(HTML, CSS, JavaScript)을 다시 보내면서 응답합니다.
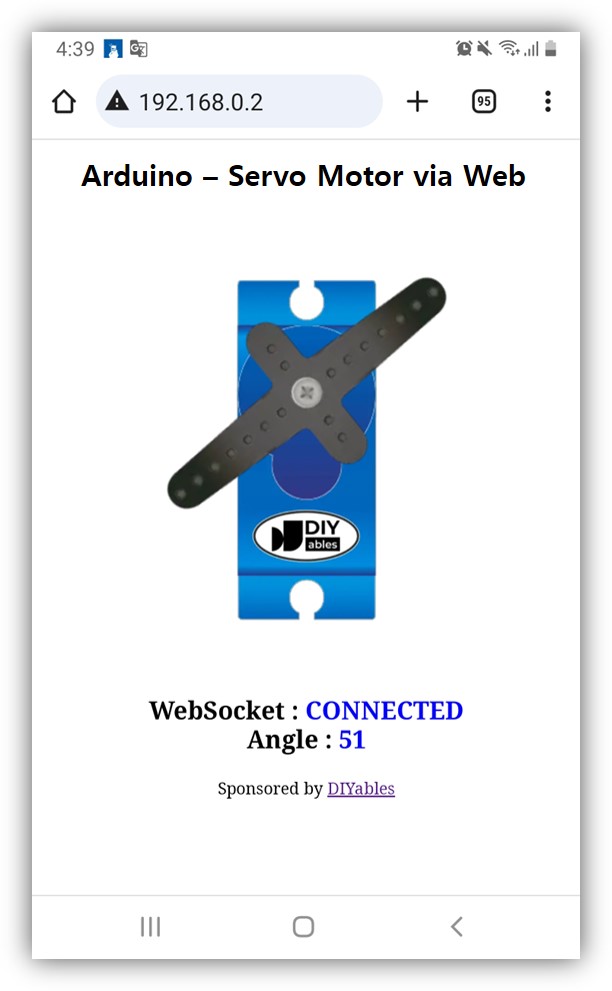
그러면 웹 브라우저가 웹페이지를 표시합니다.
웹페이지에 내장된 JavaScript 코드는 아두이노에 있는 WebSocket 서버와의 WebSocket 연결을 시작합니다.
WebSocket 연결이 활성화되면, 웹페이지의 조절기를 조정하면 JavaScript 코드가 이 WebSocket 연결을 통해 배경에서 아두이노에 각도 값을 신중하게 전송합니다.
아두이노의 WebSocket 서버는 이 각도 값을 받으면 그에 맞게 서보 모터를 조정합니다.
본질적으로, WebSocket 연결은 서보 모터의 각도를 실시간으로 원활하게 제어할 수 있도록 합니다.

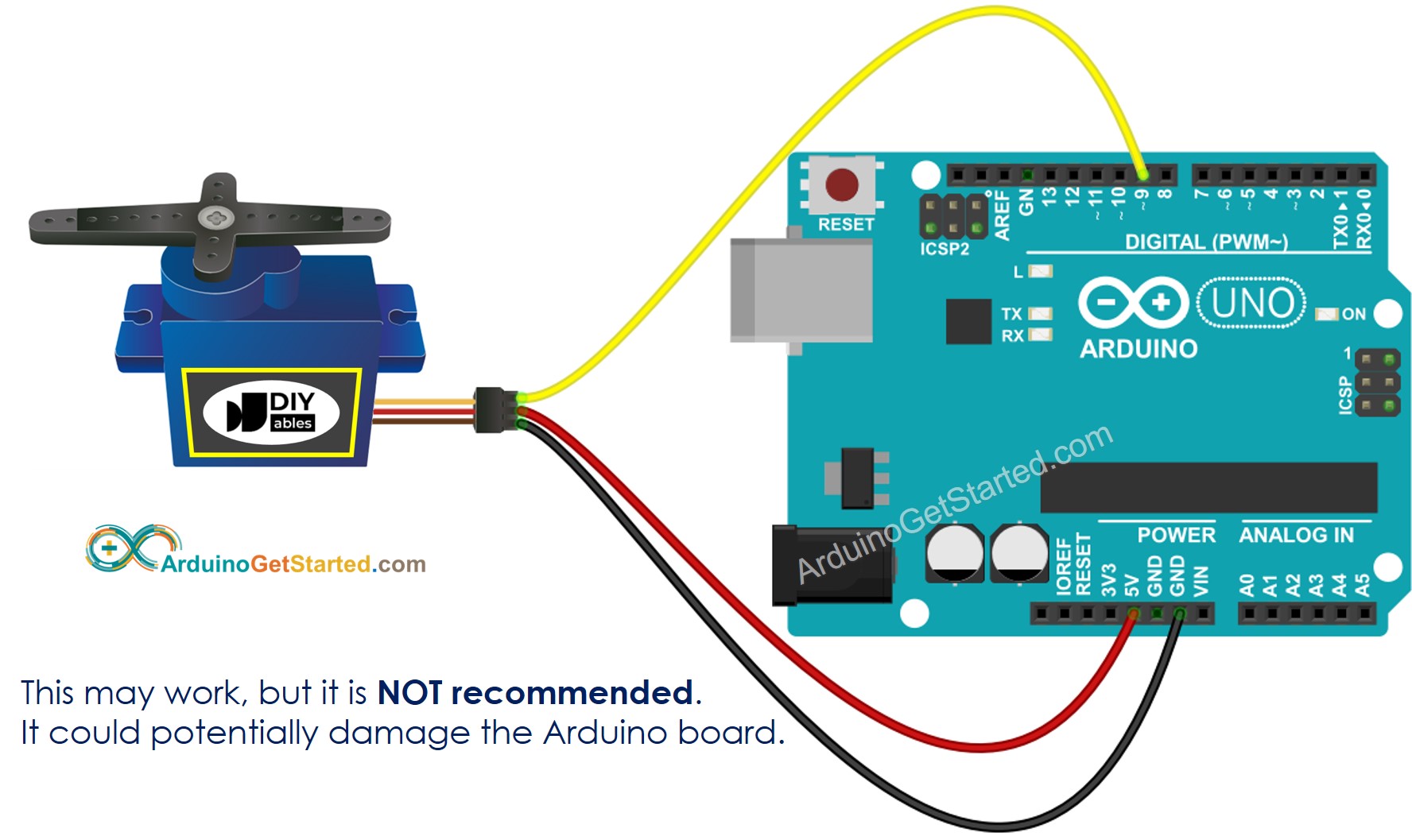
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
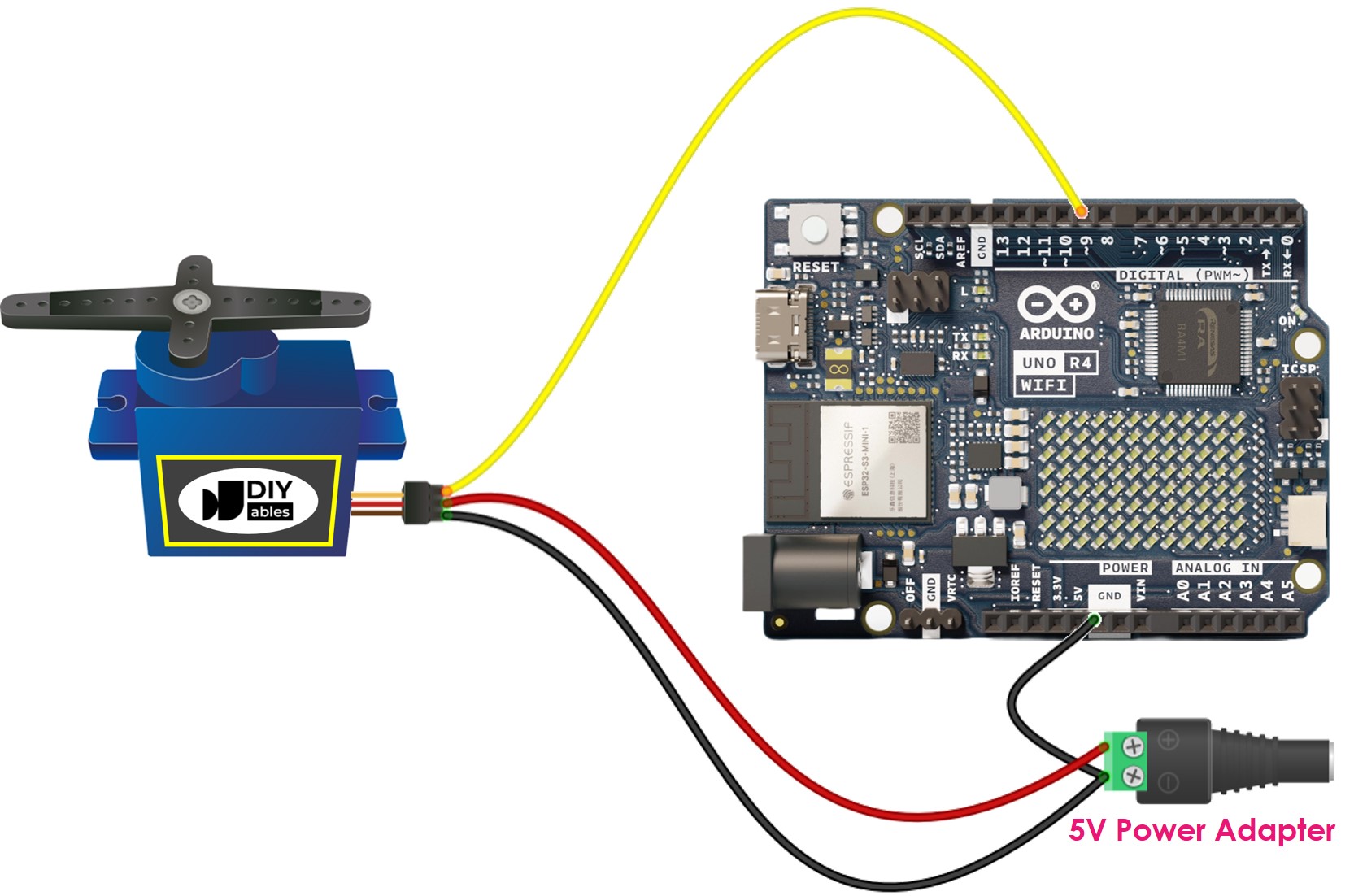
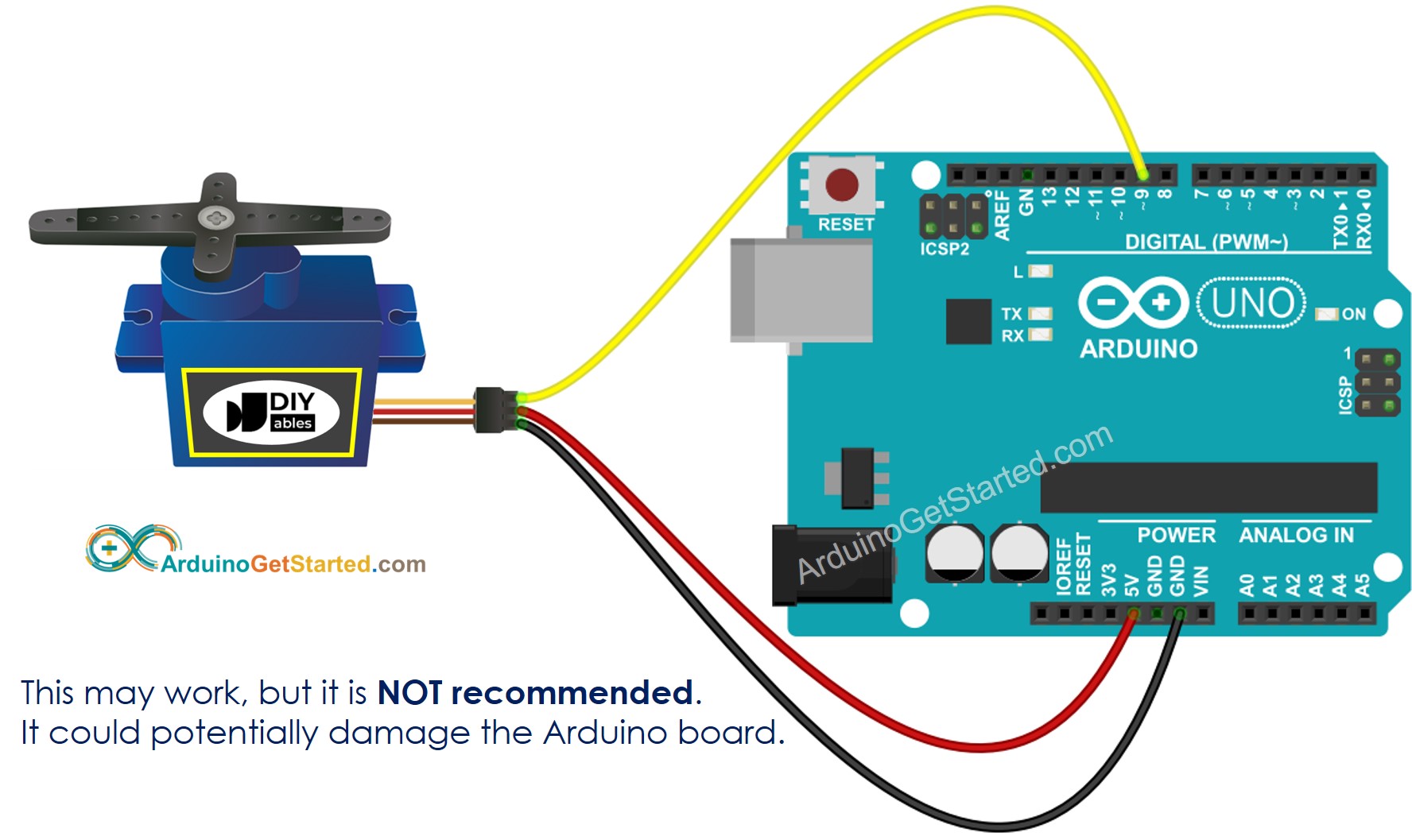
간단함을 위해 위의 배선도는 테스트나 학습 목적, 그리고 작은 토크의 서보 모터용으로 사용됩니다. 실제로는 서보 모터에 외부 전원 공급 장치를 사용하기를 강력히 권장합니다. 아래 배선도는 서보 모터를 외부 전원원에 연결하는 방법을 보여줍니다.
웹페이지의 콘텐츠(HTML, CSS, JavaScript)는 index.h 파일에 따로 저장되어 있습니다. 그러므로, 우리는 Arduino IDE에 두 개의 코드 파일을 가지게 될 것입니다:
아래 내용을 한국어로 번역하겠습니다:
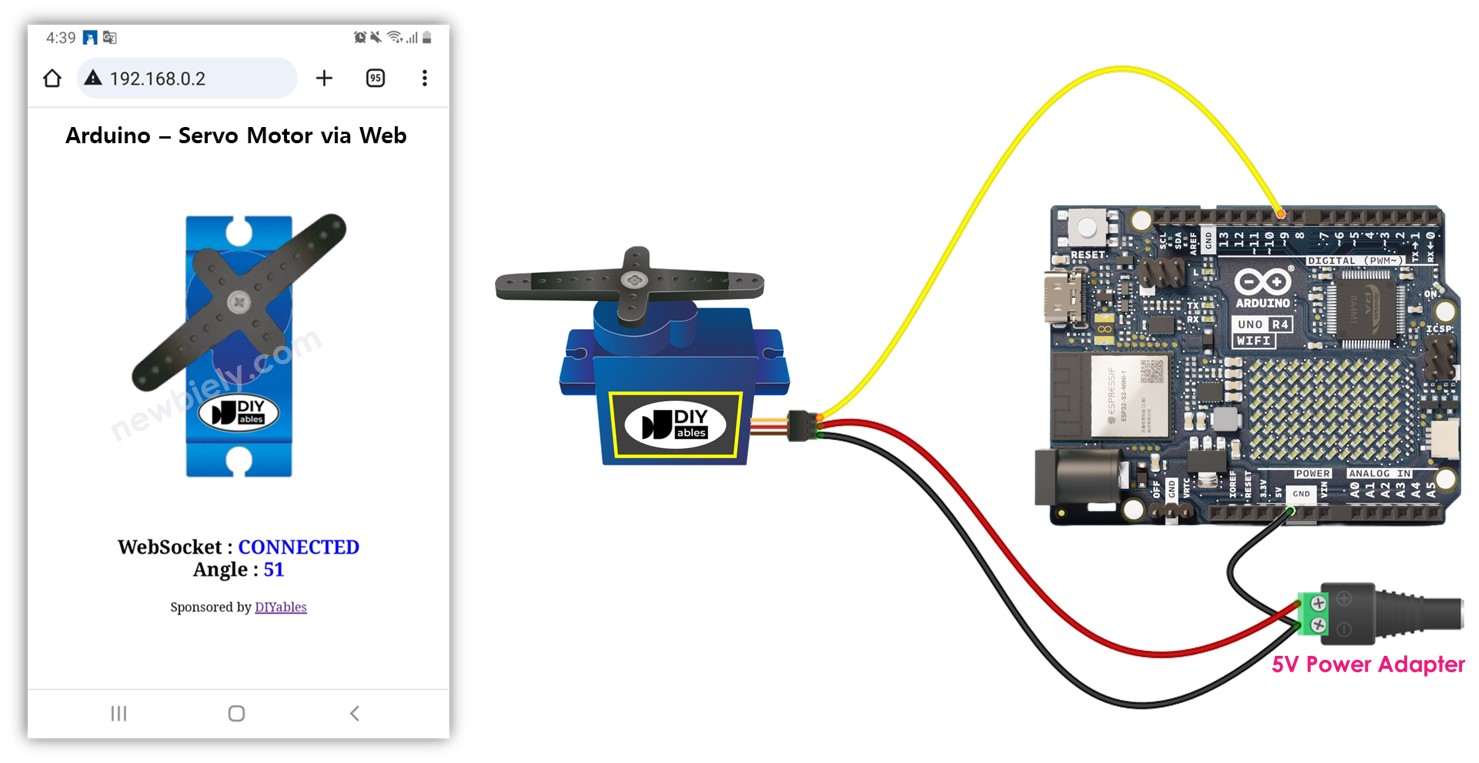
위 이미지와 같이 배선을 하십시오.
아두이노 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하십시오.
PC에서 아두이노 IDE를 엽니다.
올바른 아두이노 보드(예: 아두이노 우노 R4 와이파이)와 COM 포트를 선택하십시오.
아두이노 IDE의 왼쪽 탐색 바에서 라이브러리 매니저 아이콘을 클릭하여 라이브러리 매니저를 엽니다.
Web Server for Arduino Uno R4 WiFi을 검색한 다음, DIYables이 만든 Web Server을 찾으십시오.
Install 버튼을 클릭하여 Web Server 라이브러리를 설치하십시오.
Arduino IDE에서 새 스케치를 생성하고 이름을 지정하세요. 예를 들어, ArduinoGetStarted.com.ino로 하세요.
아래의 코드를 복사하고 Arduino IDE로 열어보세요.
#include <Servo.h>
#include <WiFiS3.h>
#include <WebSocketServer.h>
#include "index.h"
using namespace net;
#define SERVO_PIN 9
Servo servo;
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
WebSocketServer webSocket(81);
WiFiServer server(80);
int status = WL_IDLE_STATUS;
void setup() {
Serial.begin(9600);
servo.attach(SERVO_PIN);
String fv = WiFi.firmwareVersion();
if (fv < WIFI_FIRMWARE_LATEST_VERSION)
Serial.println("Please upgrade the firmware");
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
status = WiFi.begin(ssid, password);
delay(4000);
}
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.begin();
webSocket.onConnection([](WebSocket &ws) {
const auto protocol = ws.getProtocol();
if (protocol) {
Serial.print(F("Client protocol: "));
Serial.println(protocol);
}
ws.onMessage([](WebSocket &ws, const WebSocket::DataType dataType,
const char *message, uint16_t length) {
switch (dataType) {
case WebSocket::DataType::TEXT:
{
String angle = String((char *)message);
int angle_value = angle.toInt();
servo.write(angle_value);
Serial.print(F("Rotate Servo Motor to "));
Serial.println(angle_value);
}
break;
case WebSocket::DataType::BINARY:
Serial.println(F("Received binary data"));
break;
}
});
ws.onClose([](WebSocket &, const WebSocket::CloseCode, const char *,
uint16_t) {
Serial.println(F("Disconnected"));
});
Serial.print(F("New WebSocket Connnection from client: "));
Serial.println(ws.getRemoteIP());
});
webSocket.begin();
}
void loop() {
webSocket.listen();
WiFiClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
String HTTP_header = client.readStringUntil('\n');
if (HTTP_header.equals("\r"))
break;
Serial.print("<< ");
Serial.println(HTTP_header);
}
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
String html = String(HTML_CONTENT);
client.println(html);
client.flush();
delay(50);
client.stop();
}
}
코드 내의 WiFi 정보(SSID와 비밀번호)를 자신의 네트워크 자격증명과 일치하도록 수정하십시오.
Arduino IDE에서 index.h 파일을 생성하려면:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>Arduino Controls Servo Motor via Web</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align: center; }
canvas { background-color: #ffffff; }
</style>
<script>
var canvas_width = 401, canvas_height = 466;
var pivot_x = 200, pivot_y = 200;
var bracket_radius = 160, bracket_angle = 0;
var bracket_img = new Image();
var click_state = 0;
var last_angle = 0;
var mouse_xyra = {x:0, y:0, r:0.0, a:0.0};
var ws;
bracket_img.src = "https://esp32io.com/images/tutorial/servo-bracket.png";
function init()
{
var servo = document.getElementById("servo");
servo.width = canvas_width;
servo.height = canvas_height;
servo.style.backgroundImage = "url('https://esp32io.com/images/tutorial/servo-body.png')";
servo.style.backgroundPosition = "center";
servo.style.backgroundSize = "contain";
servo.addEventListener("touchstart", mouse_down);
servo.addEventListener("touchend", mouse_up);
servo.addEventListener("touchmove", mouse_move);
servo.addEventListener("mousedown", mouse_down);
servo.addEventListener("mouseup", mouse_up);
servo.addEventListener("mousemove", mouse_move);
var ctx = servo.getContext("2d");
ctx.translate(pivot_x, pivot_y);
rotate_bracket(0);
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = function(){ document.getElementById("ws_state").innerHTML = "CONNECTED" };
ws.onclose = function(){ document.getElementById("ws_state").innerHTML = "CLOSED"};
ws.onerror = function(){ alert("websocket error " + this.url) };
ws.onmessage = ws_onmessage;
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event;
alert("msg : " + e_msg.data);
}
function rotate_bracket(angle)
{
var servo = document.getElementById("servo");
var ctx = servo.getContext("2d");
ctx.clearRect(-pivot_x, -pivot_y, canvas_width, canvas_height);
ctx.rotate(angle / 180 * Math.PI);
ctx.drawImage(bracket_img, -pivot_x, -pivot_y);
ctx.rotate(-angle / 180 * Math.PI);
}
function check_range_xyra(event, mouse_xyra)
{
var x, y, r, a, rc_x, rc_y, radian;
var min_r, max_r, width;
if(event.touches)
{
var touches = event.touches;
x = (touches[0].pageX - touches[0].target.offsetLeft) - pivot_x;
y = pivot_y - (touches[0].pageY - touches[0].target.offsetTop);
min_r = 60;
max_r = pivot_x;
width = 40;
}
else
{
x = event.offsetX - pivot_x;
y = pivot_y - event.offsetY;
min_r = 60;
max_r = bracket_radius;
width = 20;
}
r = Math.sqrt(x * x + y * y);
a = Math.atan2(y, x);
mouse_xyra.x = x;
mouse_xyra.y = y;
mouse_xyra.r = r;
mouse_xyra.a = a;
radian = bracket_angle / 180 * Math.PI;
rc_x = x * Math.cos(radian) - y * Math.sin(radian);
rc_y = x * Math.sin(radian) + y * Math.cos(radian);
if((r < min_r) || (r > max_r))
return false;
if((rc_y < -width) || (rc_y > width))
return false;
return true;
}
function mouse_down()
{
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(check_range_xyra(event, mouse_xyra))
{
click_state = 1;
last_angle = mouse_xyra.a / Math.PI * 180.0;
}
}
function mouse_up()
{
click_state = 0;
}
function mouse_move()
{
var angle;
if(event.touches && (event.touches.length > 1))
click_state = event.touches.length;
if(click_state > 1)
return;
if(!click_state)
return;
if(!check_range_xyra(event, mouse_xyra))
{
click_state = 0;
return;
}
angle = mouse_xyra.a / Math.PI * 180.0;
if((Math.abs(angle) > 90) && (angle * last_angle < 0))
{
if(last_angle > 0)
last_angle = -180;
else
last_angle = 180;
}
bracket_angle += (last_angle - angle);
last_angle = angle;
if(bracket_angle > 90)
bracket_angle = 90;
if(bracket_angle < -90)
bracket_angle = -90;
rotate_bracket(bracket_angle);
if(ws.readyState == 1)
ws.send(Math.floor(90 - bracket_angle) + "\r\n");
debug = document.getElementById("debug");
debug.innerHTML = Math.floor(90 - bracket_angle);
event.preventDefault();
}
window.onload = init;
</script>
</head>
<body>
<h2>
Arduino - Servo Motor via Web<br>
<canvas id="servo"></canvas>
<p>
WebSocket : <span id="ws_state" style="color:blue">null</span><br>
Angle : <span id="debug" style="color:blue">90</span>
</p>
</h2>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</body>
</html>
)=====";
Arduino Uno R4 WiFi - WebSocket Server
Connected! IP Address: 192.168.0.254
SSID: YOUR_WIFI_SSID
IP Address: 192.168.0.254
Signal strength (RSSI): -44 dBm
WebSocket server started on port 81
WebSocket URL: ws://192.168.0.254:81
WebSocket server enabled successfully
아두이노의 메모리를 절약하기 위해 서보 모터의 이미지는 아두이노에 저장되지 않습니다. 대신, 이미지들은 인터넷에 저장되어 있으므로, 웹 제어 페이지에서 이미지를 불러오기 위해 휴대전화나 PC가 인터넷 연결을 필요로 합니다.
※ 주의:
index.h 파일의 HTML 내용을 수정하고 ArduinoGetStarted.com.ino 파일은 건드리지 않는다면, 코드를 컴파일하고 Arduino에 업로드할 때 Arduino IDE는 HTML 내용을 업데이트하지 않습니다.
이 경우 Arduino IDE가 HTML 내용을 업데이트하도록 하려면, ArduinoGetStarted.com.ino 파일을 변경하세요(예: 빈 줄 추가, 주석 추가 등).
위의 아두이노 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어 주세요!