아두이노 웹소켓
이 가이드에서는 WebSocket이 무엇인지, Arduino 제어에 효과적인 이유는 무엇인지, 그리고 Arduino와 WebSocket을 어떻게 구현하는지에 대해 알아보겠습니다. 실습 예제를 통해 웹 브라우저와 Arduino를 연결하는 채팅 응용 프로그램을 구축하는 방법을 보여드리겠습니다. 이를 통해 여러분이 할 수 있게 됩니다:
| 1 | × | 아두이노 우노 R4 와이파이 | 쿠팡 | 아마존 | |
| 1 | × | (또는) DIYables STEM V4 IoT | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 전원 분배기 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
당신은 아마도 "WebSocket이 무엇인가?"라고 궁금해할 수 있습니다. 그것은 매우 단순합니다: WebSocket은 웹 브라우저가 실시간으로 웹 서버와 직접 통신할 수 있게 하는 기술입니다.
당신은 온라인 게임, 인스턴트 메시징, 주식 시장 업데이트와 같은 일상적인 웹 응용 프로그램에서 정기적으로 WebSocket 기술을 접하게 될 것입니다.
상상해보세요, 여러분이 휴대폰이나 컴퓨터의 웹 인터페이스를 사용하여 원격 조종 자동차를 조종하고 싶습니다. WebSocket이 없다면, 차의 방향이나 속도를 변경할 때마다 웹 페이지를 새로고침해야 합니다. 마치 차에 명령을 내릴 때마다 "새로고침" 버튼을 눌러야 하는 것과 같습니다.
WebSocket을 사용하면, 마치 휴대폰이나 컴퓨터와 차량이 계속해서 직접 연결되어 있는 것처럼 됩니다. 차를 조종하거나 속도를 변경하기 위해 페이지를 새로고침할 필요가 없습니다. 페이지를 다시 로드해야 하는 지연 없이 차량이 실시간으로 꾸준히 사용자의 명령을 듣는 것처럼 됩니다.
전반적으로 WebSocket은 다음을 용이하게 합니다:
이것은 실시간으로 원활한 양방향 통신을 가능하게 합니다.
실시간 제어: WebSocket을 이용하면 아두이노와 즉각적으로 통신할 수 있어 명령에 대한 빠른 응답을 보장하고, 사용자 경험을 원활하게 합니다.
지속적 연결: 제어 페이지를 새로고침할 필요 없이 지속적인 연결을 유지하여 즉시 지시를 위한 항상 준비된 통신 라인을 생성합니다.
효율성: 페이지를 지속적으로 새로고침할 필요 없이 신속한 응답을 경험함으로써 전반적인 사용자 즐거움 및 효율성을 향상시킵니다.
웹페이지의 콘텐츠(HTML, CSS, JavaScript)는 index.h 파일에 별도로 저장되어 있습니다. 그러므로 우리는 Arduino IDE에 두 개의 코드 파일을 가지게 될 것입니다:
아두이노 보드를 PC에 마이크로 USB 케이블을 통해 연결하세요.
PC에서 아두이노 IDE를 엽니다.
올바른 아두이노 보드(아두이노 우노 R4 WiFi)와 COM 포트를 선택하세요.
아두이노 IDE의 왼쪽 내비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
Web Server for Arduino Uno R4 WiFi을 검색한 다음, DIYables이 만든 Web Server를 찾습니다.
Install 버튼을 클릭하여 Web Server 라이브러리를 설치하세요.

#include <WiFiS3.h>
#include <WebSocketServer.h>
#include "index.h"
using namespace net;
WebSocketServer wss(81);
WiFiServer server(80);
const char ssid[] = "YOUR_WIFI_SSID";
const char pass[] = "YOUR_WIFI_PASSWORD";
int status = WL_IDLE_STATUS;
void setup() {
Serial.begin(9600);
String fv = WiFi.firmwareVersion();
if (fv < WIFI_FIRMWARE_LATEST_VERSION)
Serial.println("Please upgrade the firmware");
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
status = WiFi.begin(ssid, pass);
delay(4000);
}
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.begin();
wss.onConnection([](WebSocket &ws) {
const auto protocol = ws.getProtocol();
if (protocol) {
Serial.print(F("Client protocol: "));
Serial.println(protocol);
}
ws.onMessage([](WebSocket &ws, const WebSocket::DataType dataType,
const char *message, uint16_t length) {
switch (dataType) {
case WebSocket::DataType::TEXT:
Serial.print(F("Received: "));
Serial.println(message);
break;
case WebSocket::DataType::BINARY:
Serial.println(F("Received binary data"));
break;
}
String reply = "Received: " + String((char *)message);
ws.send(dataType, reply.c_str(), reply.length());
});
ws.onClose([](WebSocket &, const WebSocket::CloseCode, const char *,
uint16_t) {
Serial.println(F("Disconnected"));
});
Serial.print(F("New WebSocket Connnection from client: "));
Serial.println(ws.getRemoteIP());
const char message[]{ "Hello from Arduino server!" };
ws.send(WebSocket::DataType::TEXT, message, strlen(message));
});
wss.begin();
}
void loop() {
wss.listen();
WiFiClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
String HTTP_header = client.readStringUntil('\n');
if (HTTP_header.equals("\r"))
break;
Serial.print("<< ");
Serial.println(HTTP_header);
}
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
String html = String(HTML_CONTENT);
client.println(html);
client.flush();
delay(50);
client.stop();
}
}
코드 내의 WiFi 정보(SSID 및 비밀번호)를 자신의 네트워크 자격 증명과 일치하도록 수정하세요.
Arduino IDE에서 index.h 파일을 작성하려면:
파일의 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래의 코드를 복사하여 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>Arduino WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7, maximum-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
background-color: #E1EFEF;
font-size: 20px;
line-height: 1.3;
}
button, input {
font-size: 20px;
line-height: 1.3;
}
.chat-container {
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
.message-sent {
border-radius: 25px;
background-color: #d35400;
float: right;
width: fit-content;
padding: 10px 20px;
margin: 0;
}
.message-received {
border-radius: 25px;
background-color: white;
float: left;
width: fit-content;
padding: 10px 20px;
margin: 0;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += '<div style="width:100%;overflow: auto;">' + text + '</div>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<p class="message-sent">' + message + '</p>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<p class="message-received">' + e_msg.data + '</p>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>Arduino WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
Arduino Uno R4 WiFi - WebSocket Server
Connected! IP Address: 192.168.0.254
SSID: YOUR_WIFI_SSID
IP Address: 192.168.0.254
Signal strength (RSSI): -44 dBm
WebSocket server started on port 81
WebSocket URL: ws://192.168.0.254:81
WebSocket server enabled successfully
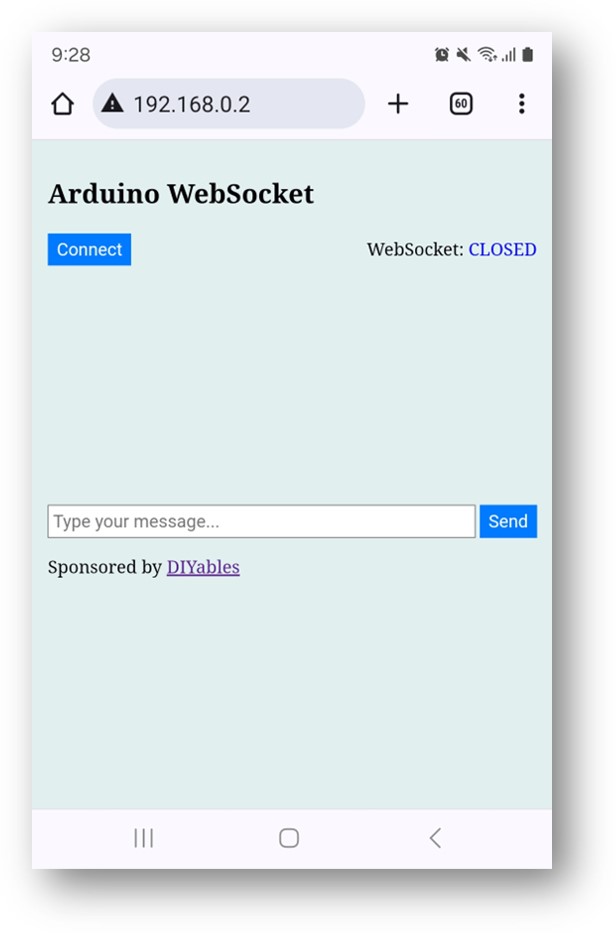
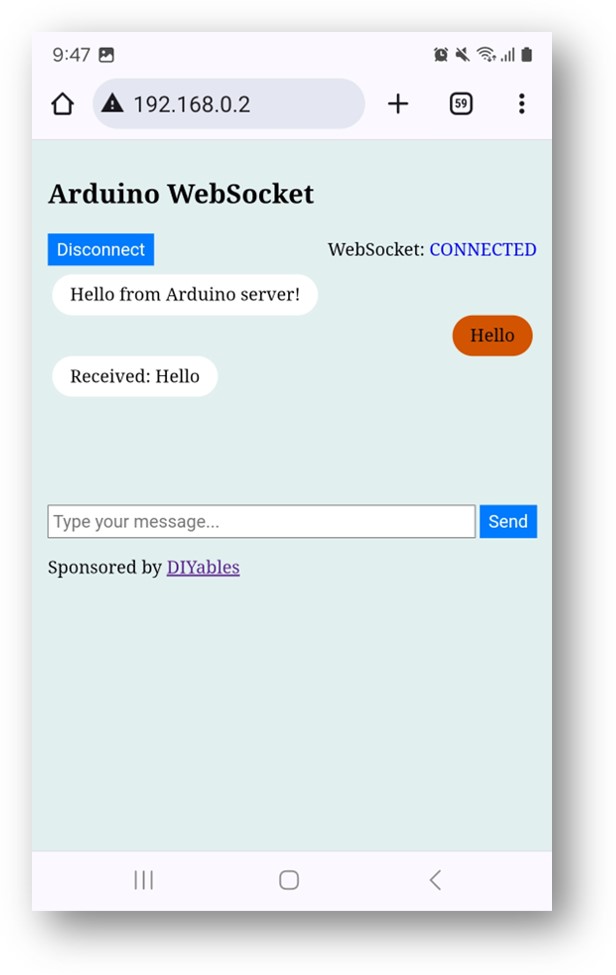
WebSocket을 통해 웹페이지를 Arduino에 연결하려면 CONNECT 버튼을 클릭하세요.
몇 가지 단어를 입력하고 Arduino에 전송하세요.
Arduino로부터의 응답을 볼 수 있습니다.
※ 주의:
index.h 파일의 HTML 내용을 수정하고 ArduinoGetStarted.com.ino 파일은 건드리지 않으면, Arduino에 코드를 컴파일하고 업로드할 때 Arduino IDE가 HTML 내용을 업데이트하지 않습니다.
이 경우에 Arduino IDE가 HTML 내용을 업데이트하게 하려면, ArduinoGetStarted.com.ino 파일에 변경을 가하십시오 (예: 빈 줄 추가, 주석 추가 등).
위의 아두이노 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!
아두이노 코드는 웹 서버와 웹소켓 서버를 설정하여 작동합니다. 작동 방식은 다음과 같습니다:
웹 브라우저에 아두이노의 IP 주소를 입력하면, 웹 브라우저는 아두이노에서 웹페이지(사용자 인터페이스)를 요청합니다.
그러면 아두이노의 웹 서버가 웹페이지의 내용(HTML, CSS, JavaScript)을 브라우저로 전송합니다.
웹 브라우저가 웹페이지를 표시합니다.
웹페이지에서 CONNECT 버튼을 클릭하면 페이지 내의 JavaScript 코드가 아두이노의 WebSocket 서버와의 WebSocket 연결을 시작합니다.
WebSocket 연결이 활성화된 후, 무엇인가를 입력하고 SEND 버튼을 누르면, JavaScript가 배경에서 WebSocket 연결을 통해 텍스트를 아두이노로 전송합니다.
입력을 받은 후, 아두이노의 WebSocket 서버는 웹페이지로 응답을 다시 보냅니다.
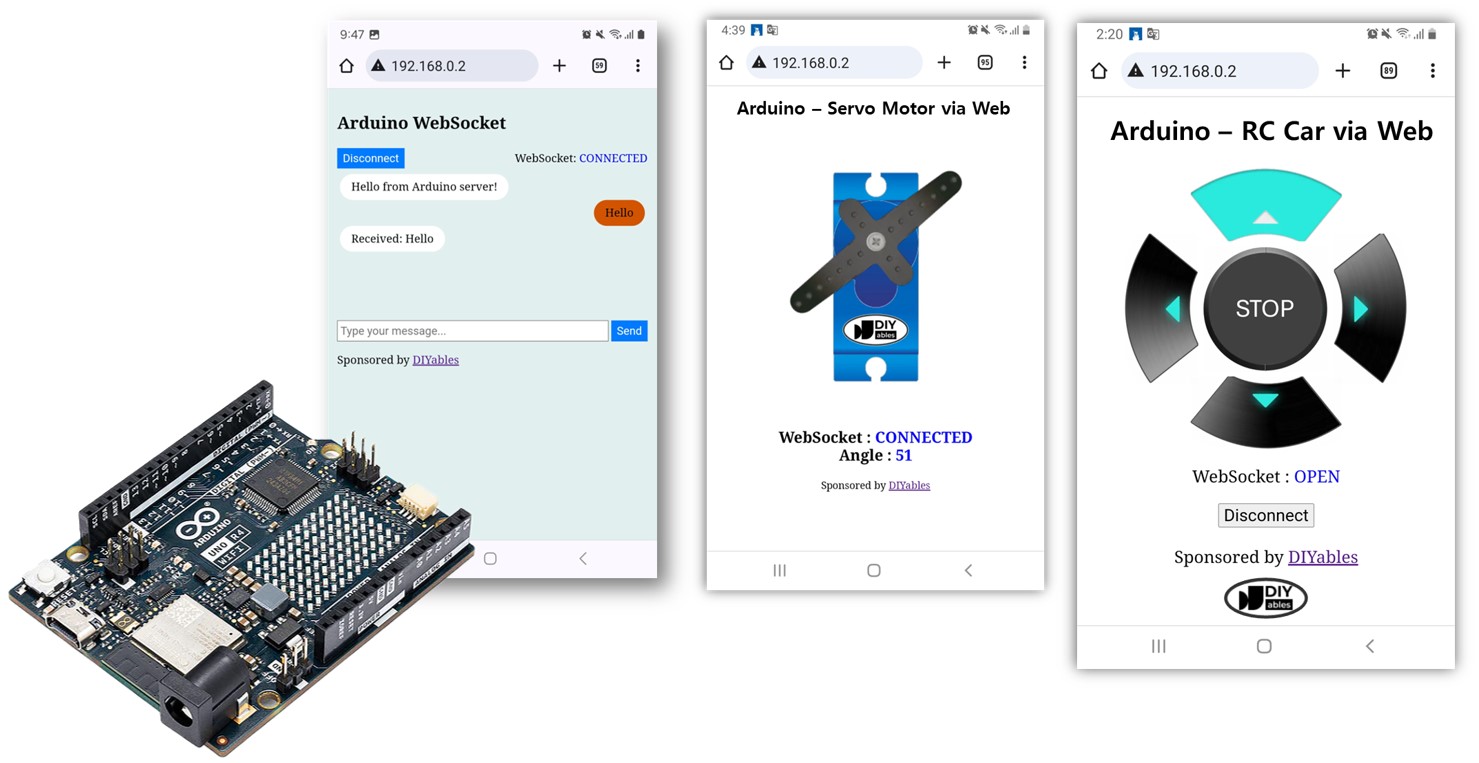
아래에서 다른 아두이노 웹소켓 예제들을 배울 수 있습니다: