아두이노 웹을 통한 LED 매트릭스
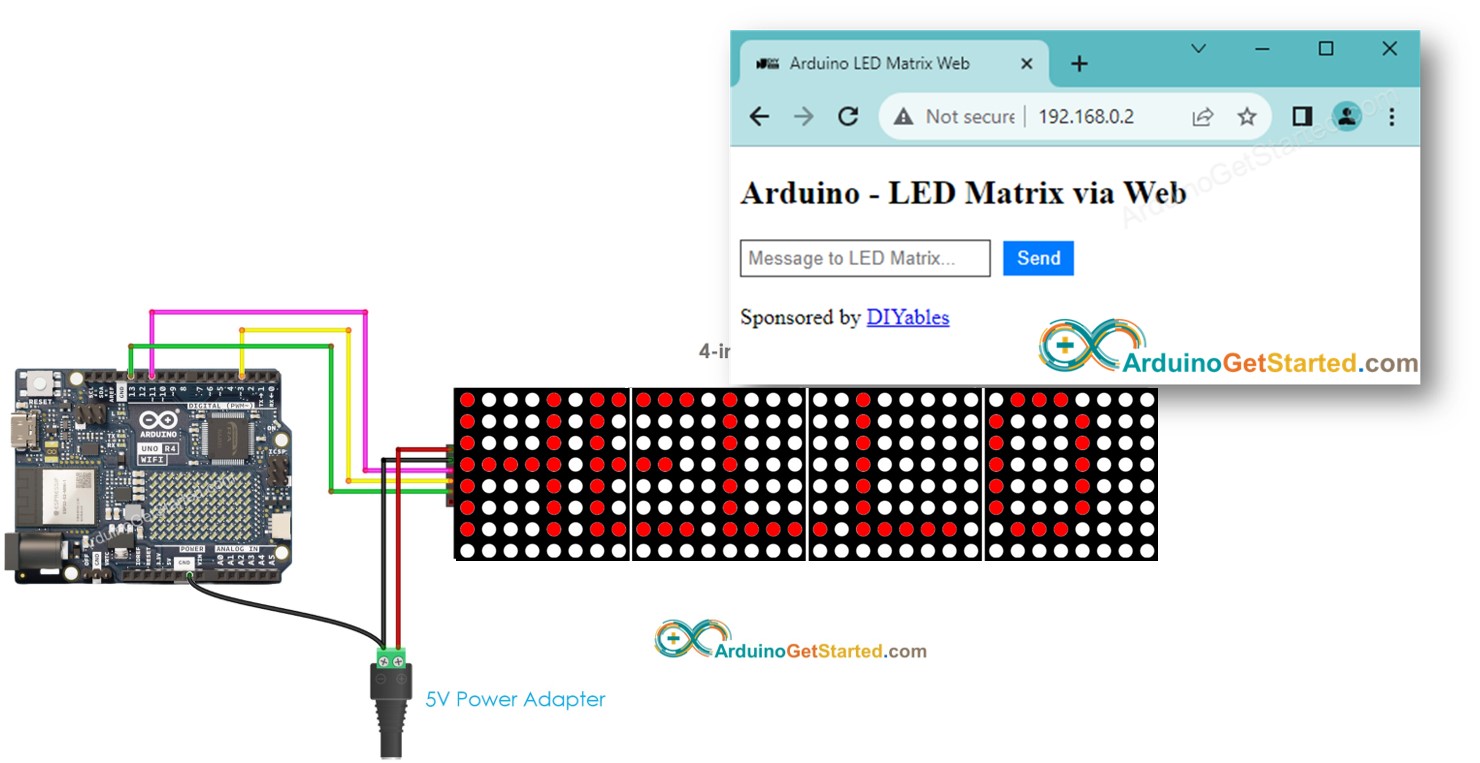
이 튜토리얼에서 우리는 PC 또는 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 LED 매트릭스를 제어하는 방법을 배울 예정입니다. 이를 위해 Arduino Uno R4 WiFi를 사용할 것입니다. 구체적으로, Arduino Uno R4 WiFi는 웹 서버로 프로그래밍될 것입니다. Arduino Uno R4 WiFi의 IP 주소가 192.168.0.2라고 가정해 봅시다. 이것이 작동하는 방식의 세부 사항은 다음과 같습니다:
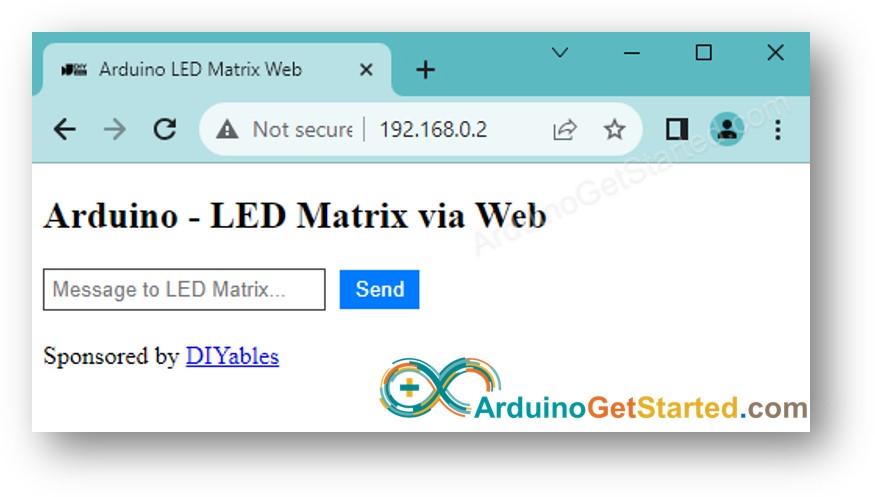
웹 브라우저에 192.168.0.2를 입력하면, 브라우저가 아두이노에게 요청을 보내고, 아두이노는 메시지 박스가 포함된 웹 페이지로 응답합니다.
메시지 박스에 메시지를 입력하고 보내기 버튼을 클릭합니다. 메시지가 아두이노로 전송됩니다.
아두이노가 LED 매트릭스에 메시지를 표시합니다.
| 1 | × | 아두이노 우노 R4 와이파이 | 쿠팡 | 아마존 | |
| 1 | × | (또는) DIYables STEM V4 IoT | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | FC-16 LED Matrix 32x8 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 스크루 터미널 블록 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 브레드보드 쉴드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 케이스 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노 R4용 전원 분배기 | 쿠팡 | 아마존 | |
| 1 | × | (추천) 아두이노 우노용 프로토타이핑 베이스 플레이트 & 브레드보드 키트 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
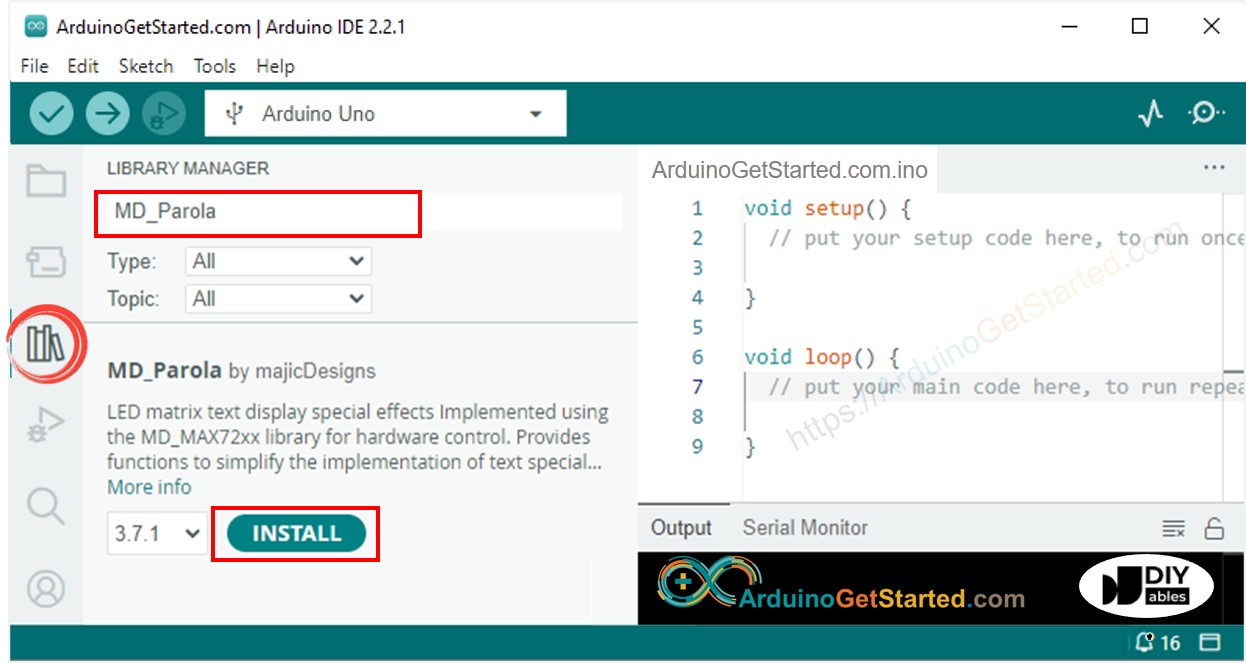
LED 매트릭스와 아두이노 우노 R4(핀아웃, 작동 방식, 프로그래밍 방법 등)에 대해 잘 모른다면, 다음 튜토리얼에서 배워보세요:

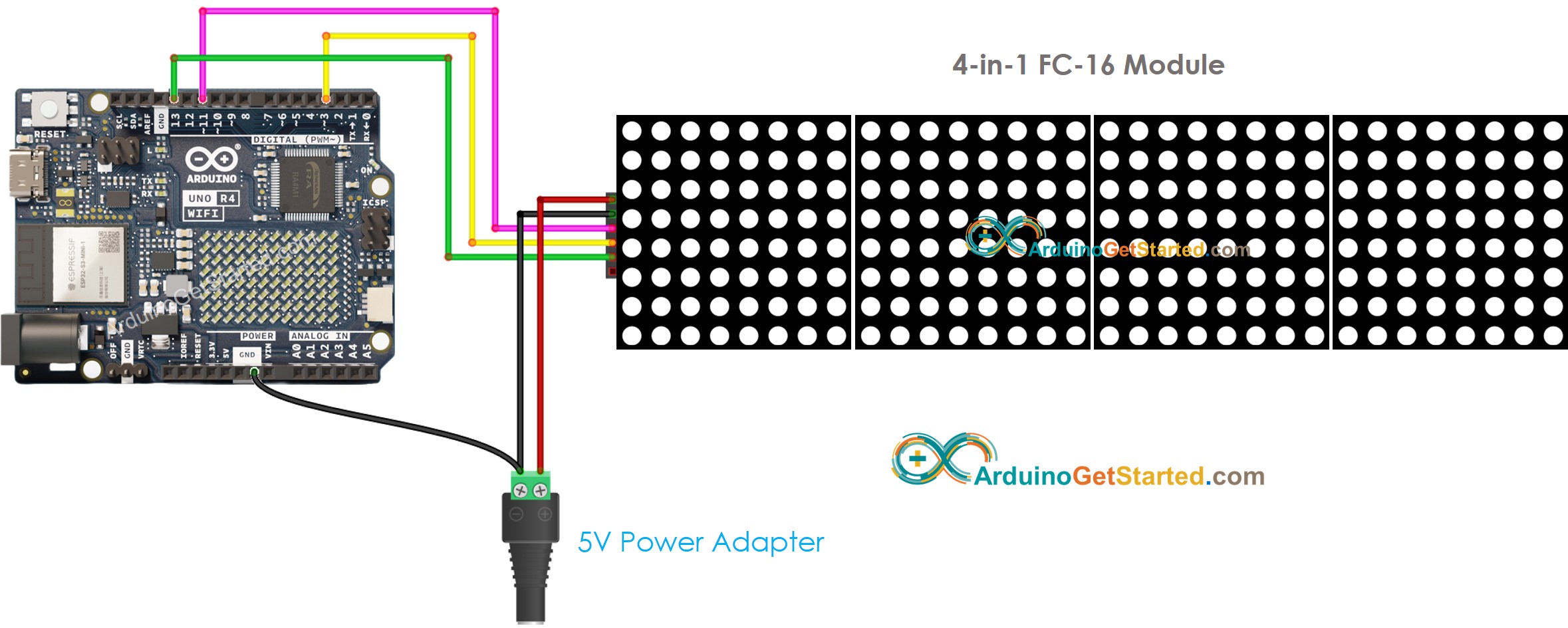
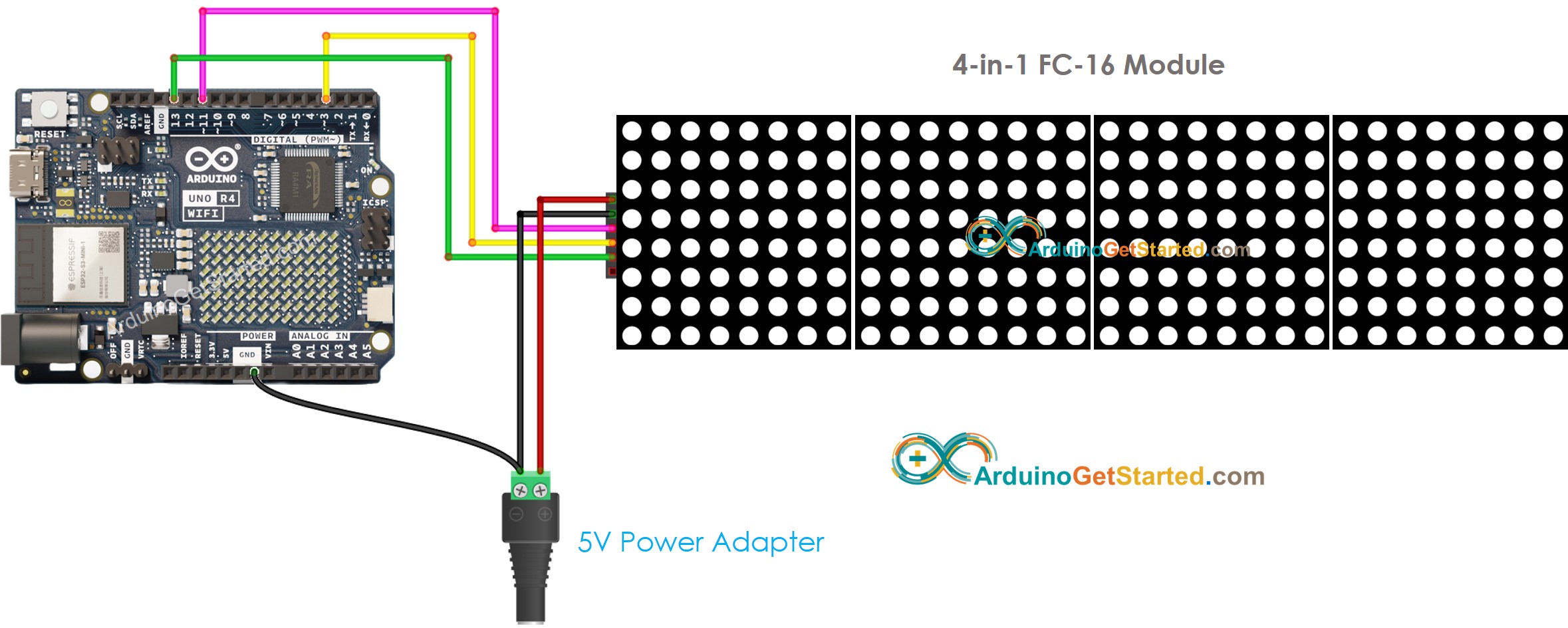
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
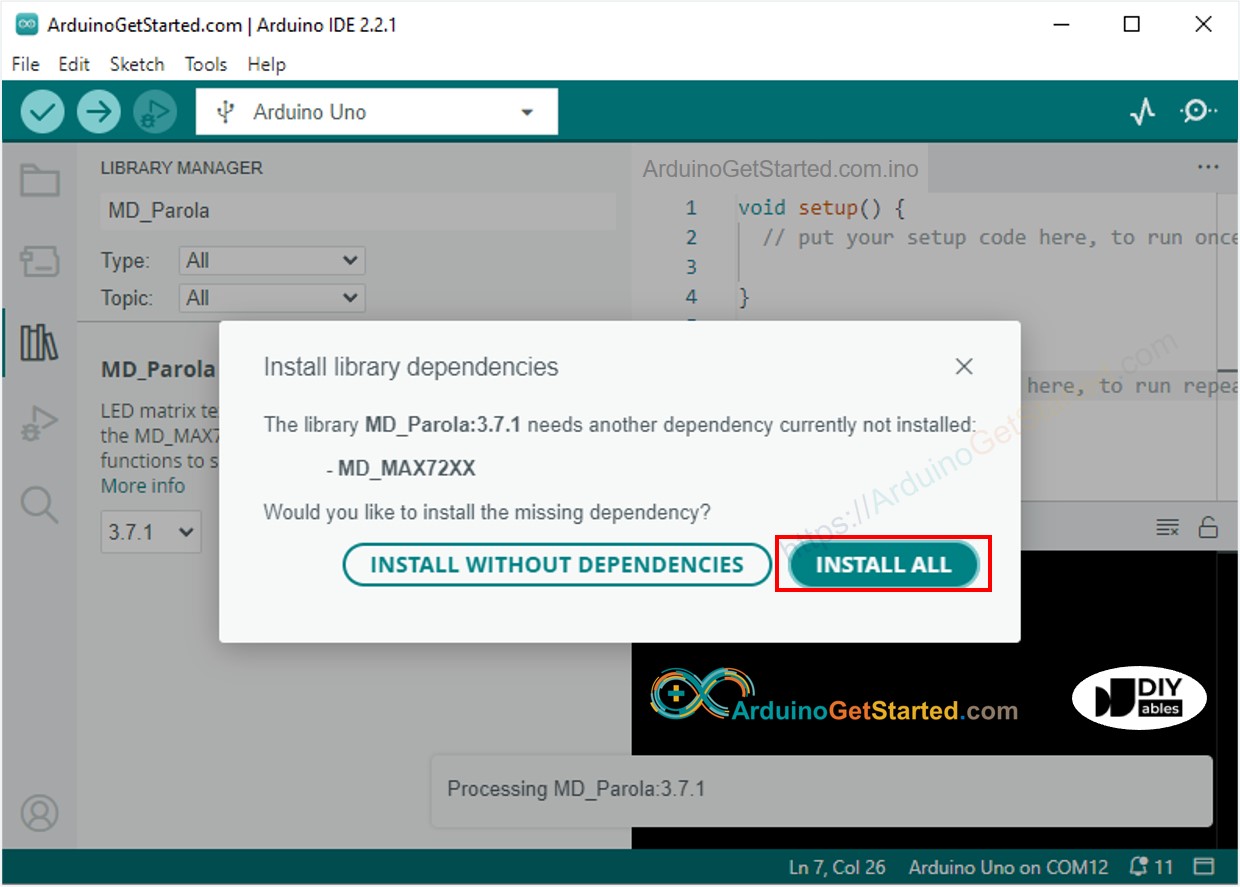
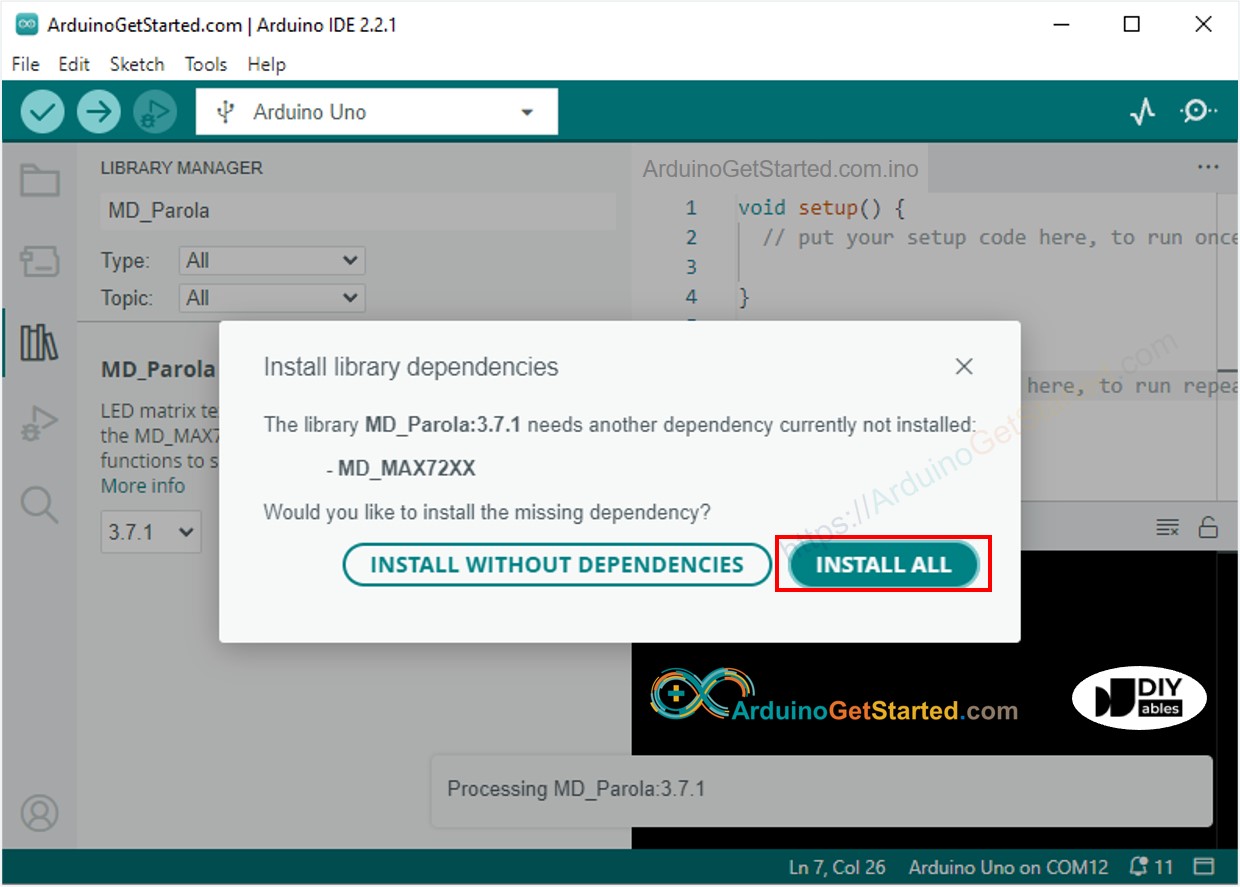
의존성을 위해 MD_MAX72XX 라이브러리 설치가 요청될 것입니다. Install All 버튼을 클릭하세요.

#include <WiFiS3.h>
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include "index.h"
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN 3
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
const char ssid[] = "YOUR_WIFI_SSID";
const char pass[] = "YOUR_WIFI_PASSWORD";
int status = WL_IDLE_STATUS;
WiFiServer server(80);
void setup() {
Serial.begin(9600);
ledMatrix.begin();
ledMatrix.setIntensity(0);
ledMatrix.displayClear();
ledMatrix.displayScroll("Hello", PA_CENTER, PA_SCROLL_LEFT, 100);
String fv = WiFi.firmwareVersion();
if (fv < WIFI_FIRMWARE_LATEST_VERSION) {
Serial.println("Please upgrade the firmware");
}
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
status = WiFi.begin(ssid, pass);
delay(10000);
}
server.begin();
printWifiStatus();
}
void loop() {
WiFiClient client = server.available();
if (client) {
String HTTP_req = "";
while (client.connected()) {
if (client.available()) {
Serial.println("New HTTP Request");
HTTP_req = client.readStringUntil('\n');
Serial.print("<< ");
Serial.println(HTTP_req);
break;
}
}
while (client.connected()) {
if (client.available()) {
String HTTP_header = client.readStringUntil('\n');
if (HTTP_header.equals("\r"))
break;
Serial.print("<< ");
Serial.println(HTTP_header);
}
}
if (HTTP_req.indexOf("GET") == 0) {
if (HTTP_req.indexOf("message=") > -1) {
int pos_1 = HTTP_req.indexOf("message=") + 8;
int pos_2 = HTTP_req.indexOf(" ", pos_1);
String message = HTTP_req.substring(pos_1, pos_2);
Serial.print("message: ");
Serial.println(message);
ledMatrix.displayClear();
ledMatrix.displayScroll(message.c_str(), PA_CENTER, PA_SCROLL_LEFT, 100);
}
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
String html = String(HTML_CONTENT);
client.println(html);
client.flush();
delay(10);
client.stop();
}
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
void printWifiStatus() {
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
Serial.print("signal strength (RSSI):");
Serial.print(WiFi.RSSI());
Serial.println(" dBm");
}
아래 코드를 복사해서 index.h에 붙여넣으세요.
const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>Arduino LED Matrix Web</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.user-input {
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input input[type="submit"] {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Arduino - LED Matrix via Web</h2>
<form class="user-input" action="" method="GET">
<input type="text" id="message" name="message" placeholder="Message to LED Matrix...">
<input type="submit" value="Send">
</form>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</body>
</html>
)=====";
Arduino Uno R4 WiFi - LED Matrix Web Control
Connecting to YOUR_WIFI_SSID
connected!
IP address: 192.168.0.254
Starting web server on IP: 192.168.0.254
=== Web Server Ready! ===
Visit: http://192.168.0.254
IP 주소(예: 192.168.0.2)를 볼 것입니다. 이것은 아두이노 웹 서버의 IP 주소입니다.
웹 브라우저를 열고 주소 창에 IP 주소 중 하나를 입력하세요.
IP 주소가 변경될 수 있으니, 시리얼 모니터에서 현재 값을 확인하시기 바랍니다.
시리얼 모니터에서 아래 출력물도 볼 수 있습니다.
Arduino Uno R4 WiFi - LED Matrix Web Control
Connecting to YOUR_WIFI_SSID
connected!
IP address: 192.168.0.254
Starting web server on IP: 192.168.0.254
=== Web Server Ready! ===
Visit: http://192.168.0.254
Method: GET
Requested path: /
Query param: message=Hello
message: Hello
Client disconnected
아래와 같이 웹 브라우저에서 아두이노 보드의 웹 페이지를 볼 수 있습니다.
※ 주의:
index.h 파일 내의 HTML 콘텐츠에 변경이 이루어지더라도 ArduinoGetStarted.com.ino 파일에 아무런 수정사항이 없으면, 아두이노 IDE는 코드를 ESP32에 컴파일하고 업로드하는 동안에 자동으로 HTML 콘텐츠를 새로 고치거나 업데이트하지 않습니다.
이러한 상황에서 아두이노 IDE가 HTML 콘텐츠를 업데이트하도록 강제하려면, ArduinoGetStarted.com.ino 파일에 수정사항을 만들어야 합니다. 예를 들어, 빈 줄을 추가하거나 주석을 삽입할 수 있습니다. 이러한 조치는 IDE가 프로젝트의 변경사항을 인식하도록 유도하여, 수정된 HTML 콘텐츠가 업로드에 포함되도록 합니다.