ESP32 버튼 카운트 OLED
이 튜토리얼에서는 다음 목표를 달성하기 위해 ESP32를 탐구할 것입니다:
- 버튼이 눌린 횟수를 세기.
- OLED 디스플레이에 카운트 숫자 표시하기.
- OLED 디스플레이에서 카운트 숫자의 자동 수직 및 수평 중앙 정렬 구현하기.
또한, 이 튜토리얼은 delay() 함수를 사용하지 않고 버튼의 디바운싱을 처리하는 방법을 다룹니다. 디바운싱이 왜 필요한지에 대한 이해를 위해서는 왜 디바운싱이 필요한가?에 제공된 설명을 참조하세요.
이 종합 가이드는 ESP32 프로젝트와 버튼 누름 계수, OLED 디스플레이 기능 및 디바운싱 기법을 원활하게 통합하는 데 도움이 될 것입니다.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 버튼 키트 | 쿠팡 | 아마존 | |
| 1 | × | 패널 장착 푸시 버튼 | 아마존 | |
| 1 | × | 푸시 버튼 모듈 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x64 | 쿠팡 | 아마존 | |
| 1 | × | SSD1306 I2C OLED 디스플레이 128x32 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
OLED와 버튼에 관하여
OLED와 버튼, 그리고 그들의 핀 배치, 기능, 프로그래밍에 익숙하지 않으세요? 아래에서 이 주제에 대한 종합적인 튜토리얼을 탐색하세요:
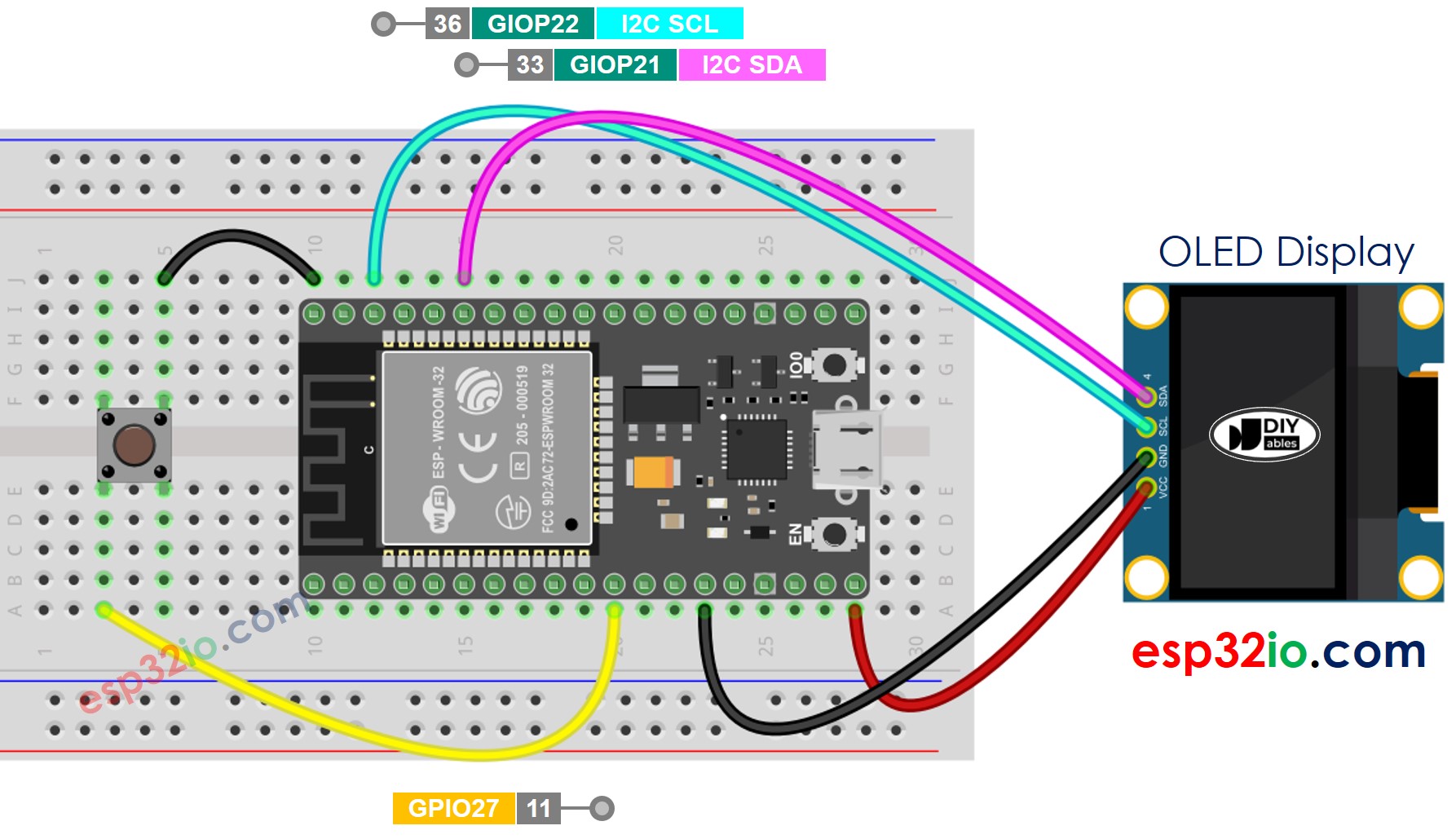
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
ESP32 코드 - OLED에 버튼 카운트 표시
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참조하세요.
- 위 이미지와 같이 전선을 연결하세요.
- 마이크로 USB 케이블을 사용하여 ESP32 보드를 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
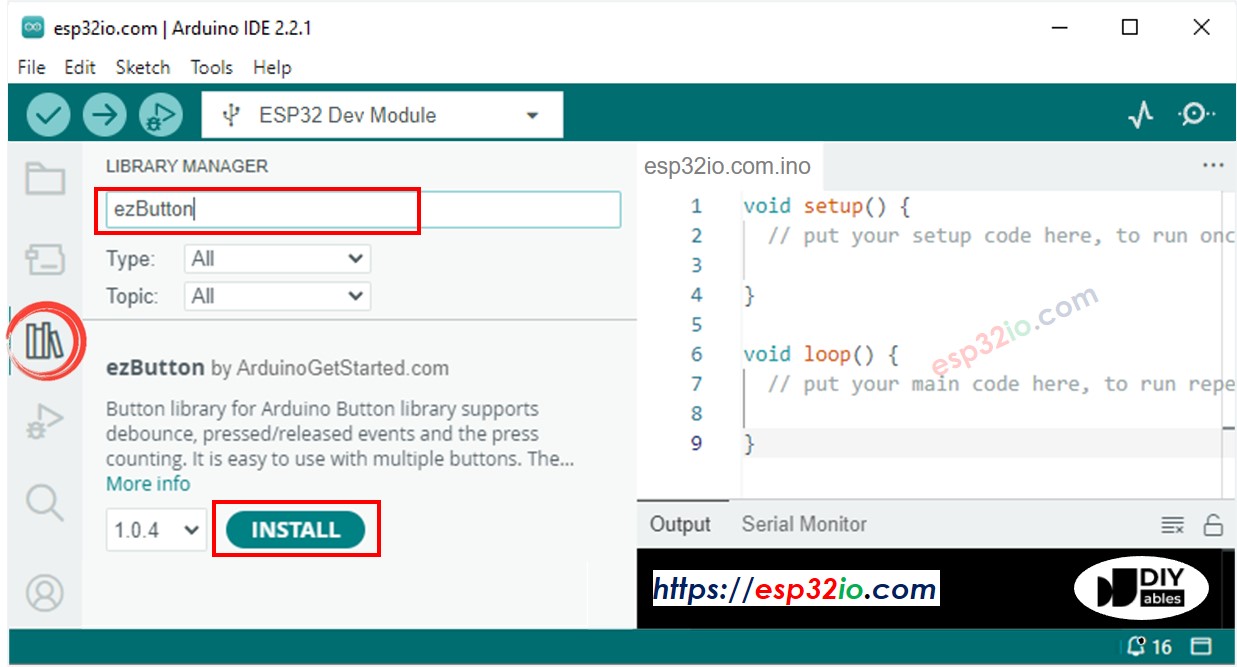
- Arduino IDE 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
- “ezButton”을 검색하고, ArduinoGetStarted에서 만든 버튼 라이브러리를 찾으세요.
- EzButton 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

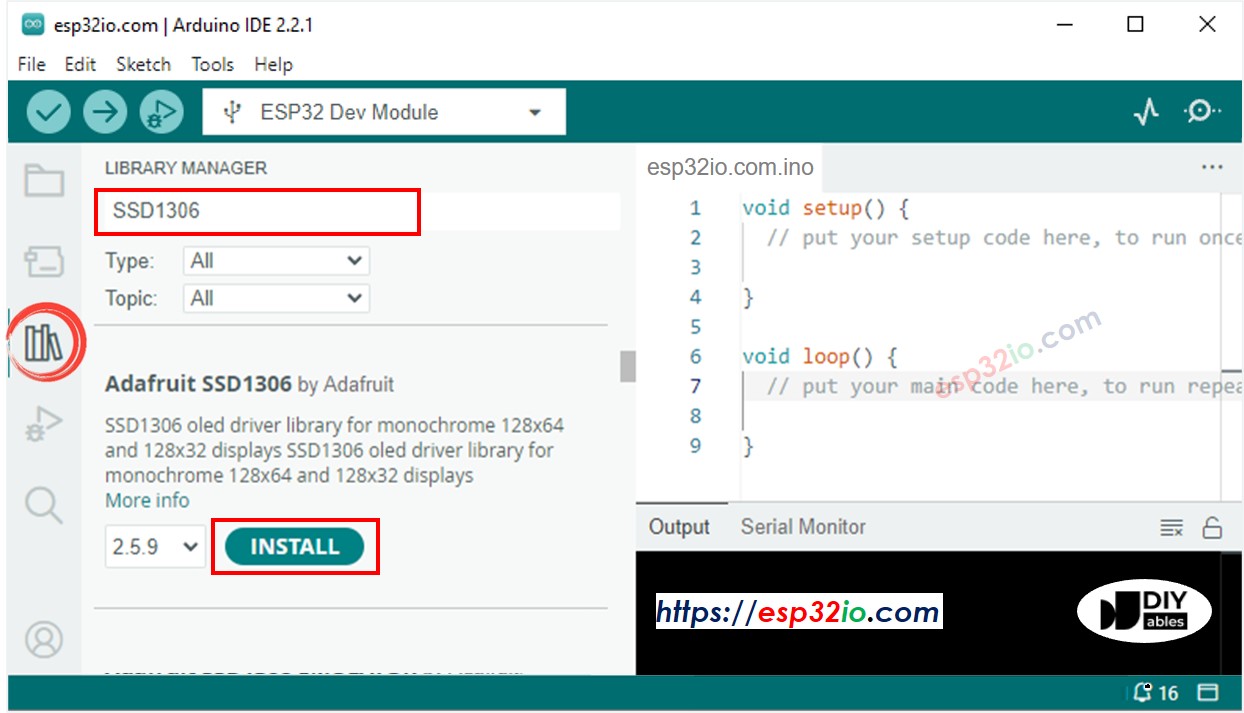
“SSD1306”을 검색한 다음, Adafruit에서 제작한 SSD1306 라이브러리를 찾으세요.
라이브러리를 설치하려면 Install 버튼을 클릭하세요.

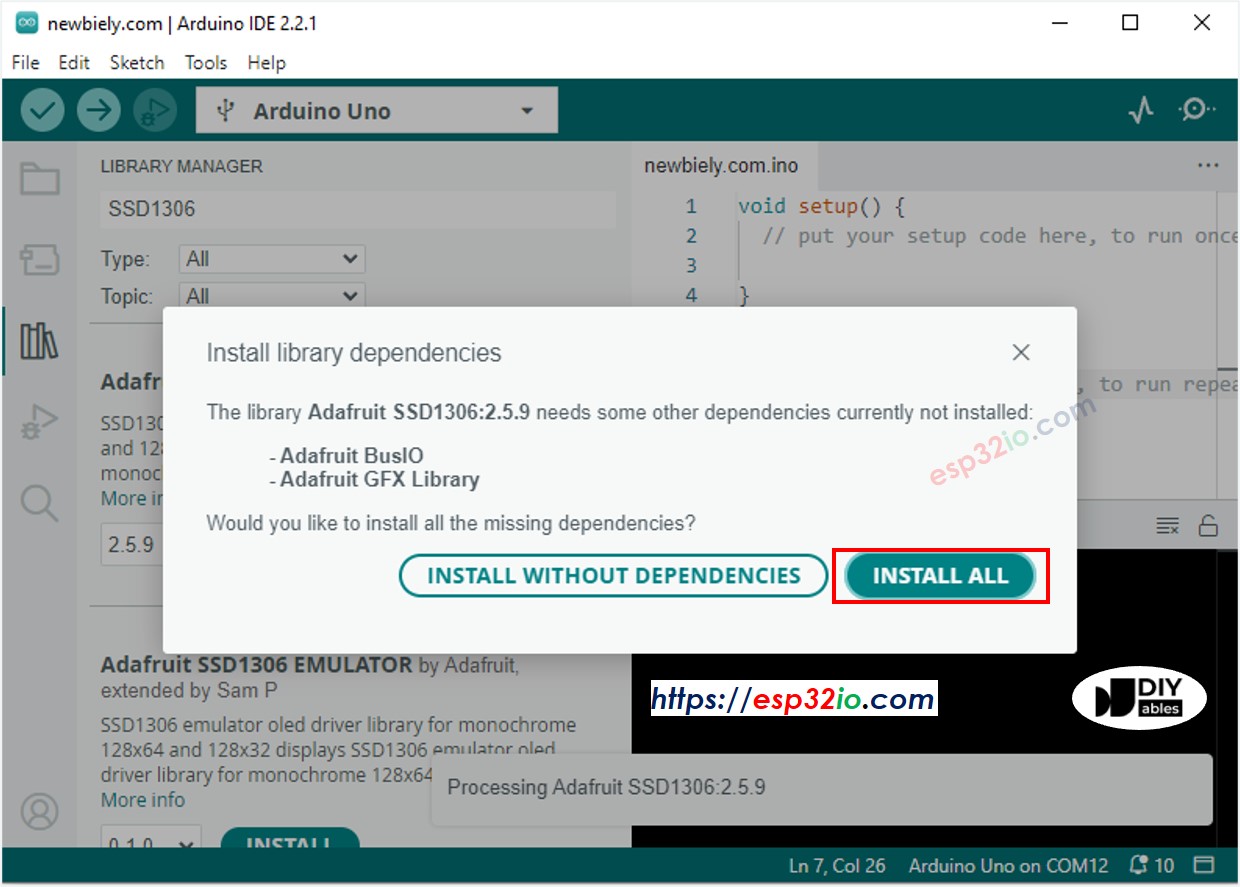
- 다른 라이브러리 의존성을 설치하라는 요청을 받게 될 것입니다.
- 모든 라이브러리 의존성을 설치하려면 Install All 버튼을 클릭하세요.

위의 코드를 복사하고 Arduino IDE로 열기
Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드하기
버튼을 여러 번 누르기
OLED에 변경된 카운팅 번호 보기
위 코드는 단지 버튼 누름 횟수를 왼쪽 상단에 표시합니다. 코드를 수정해서 중앙에 위치시켜 봅시다!
ESP32 코드 - OLED에서 수직 및 수평 중앙 정렬
※ 주의:
다음 코드는 OLED 디스플레이에서 텍스트를 자동으로 수평 및 수직 중앙 정렬합니다. 자세한 내용은 OLED에서 수직/수평 중앙 정렬하는 방법을 참조하세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
