ESP32 키패드 LCD
이 튜토리얼은 ESP32를 키패드와 LCD 디스플레이와 함께 사용하는 방법을 지시합니다. 구체적으로, 우리는 LCD에 눌린 키를 표시하는 방법을 배울 것입니다.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD I2C | 쿠팡 | 아마존 | |
| 1 | × | 키패드 3x4 and 4x4 Kit | 쿠팡 | 아마존 | |
| 1 | × | (또는) 키패드 3x4 | 쿠팡 | 아마존 | |
| 1 | × | (또는) 키패드 4x4 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
키패드 및 LCD에 대하여
우리는 키패드와 LCD에 관한 구체적인 튜토리얼을 가지고 있습니다. 각 튜토리얼에는 하드웨어 핀아웃, 작동 원리, ESP32 연결을 위한 배선 연결, ESP32 코드 등에 대한 자세한 정보 및 단계별 지침이 포함되어 있습니다. 다음 링크에서 그들에 대해 더 알아보십시오:
선연결
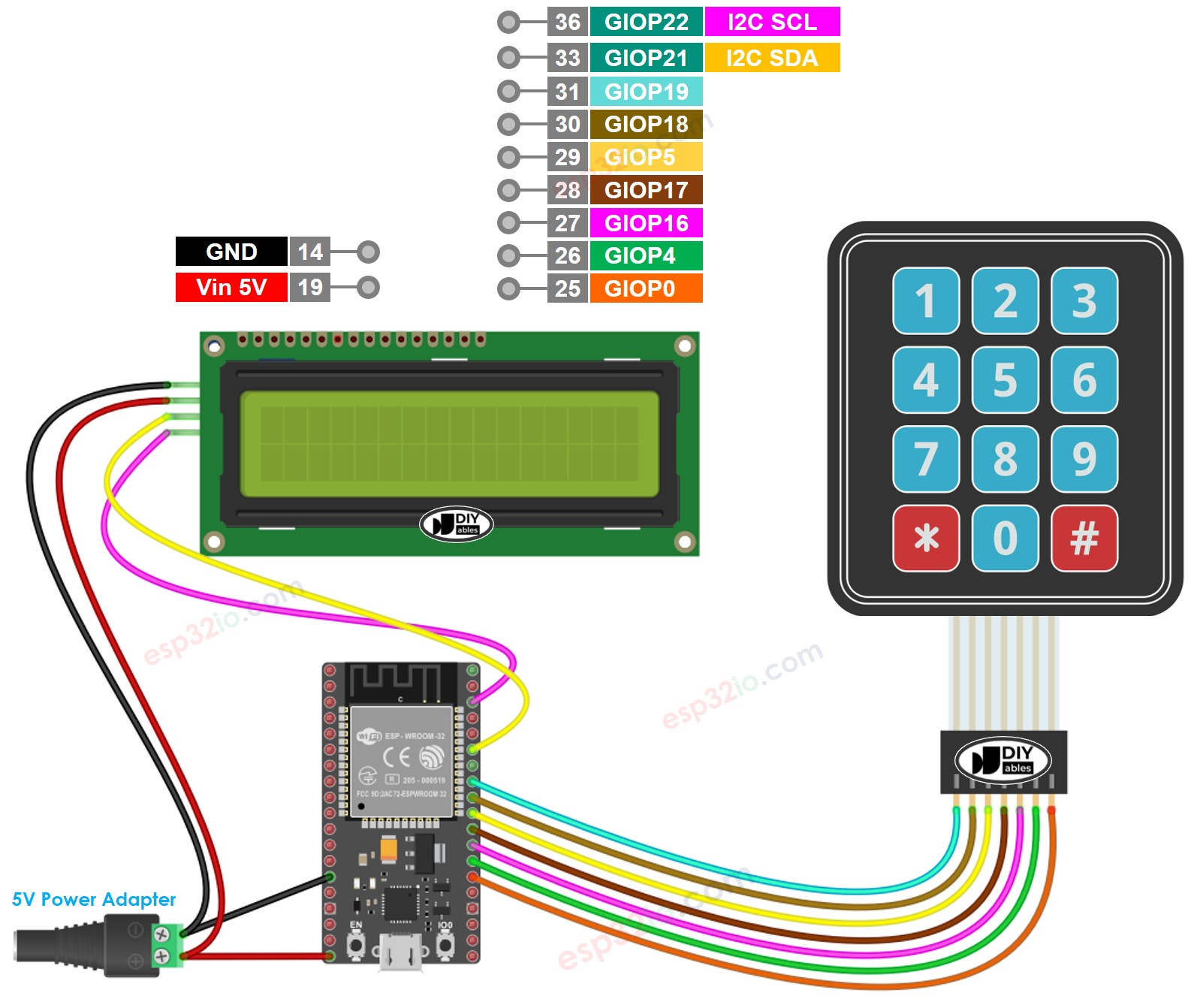
ESP32와 키패드 3x4 사이의 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
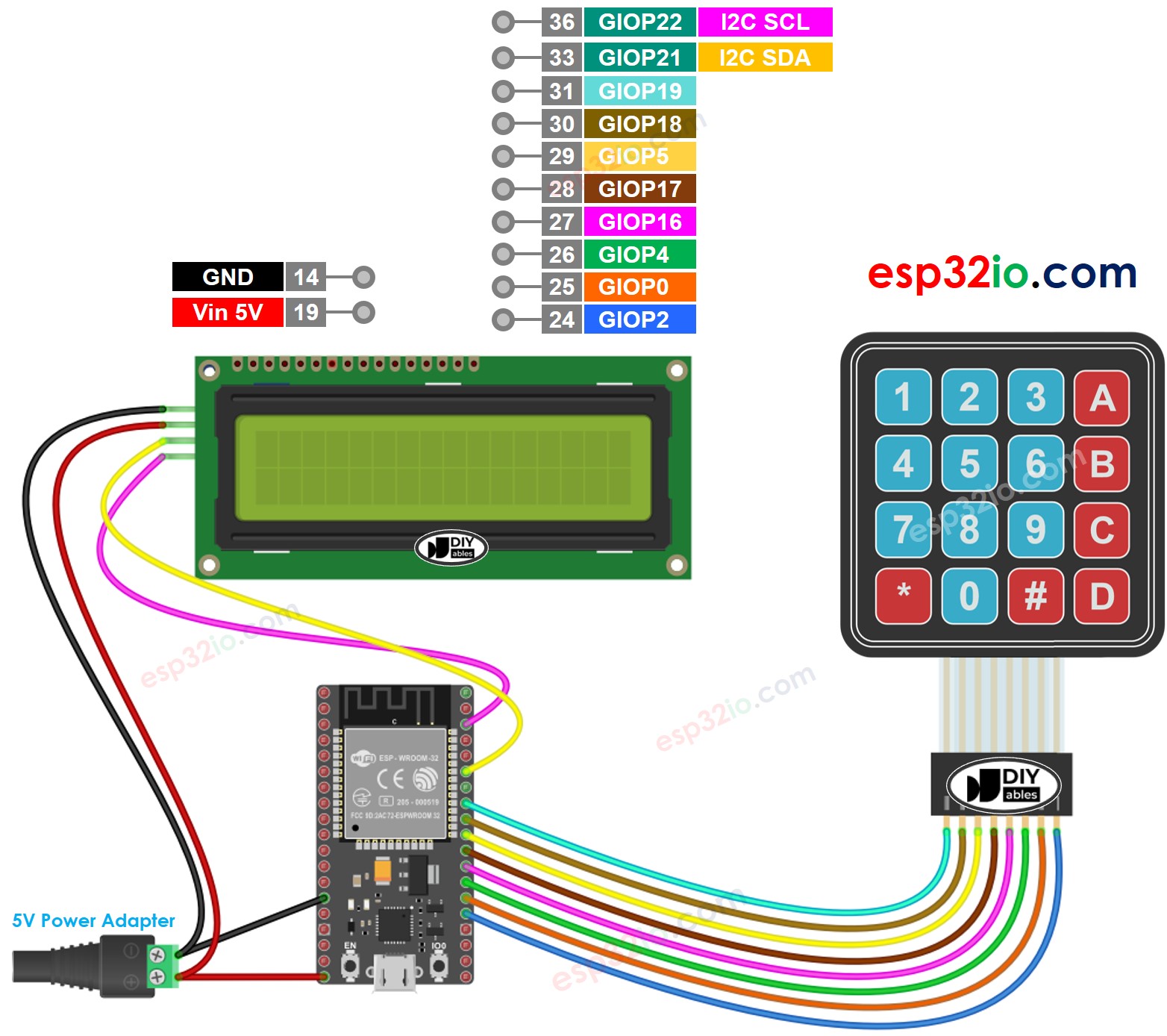
ESP32와 키패드 4x4 간의 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 코드 - 키패드 3x4 - LCD I2C
※ 주의:
LCD I2C 주소는 제조업체마다 다를 수 있습니다. 코드에서, 우리는 DIYables 제조업체가 지정한 0x27 주소를 사용했습니다.
사용 방법
- 만약 이것이 첫 번째로 ESP32를 사용하는 경우라면, ESP32 - 소프트웨어 설치을 확인하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
- Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
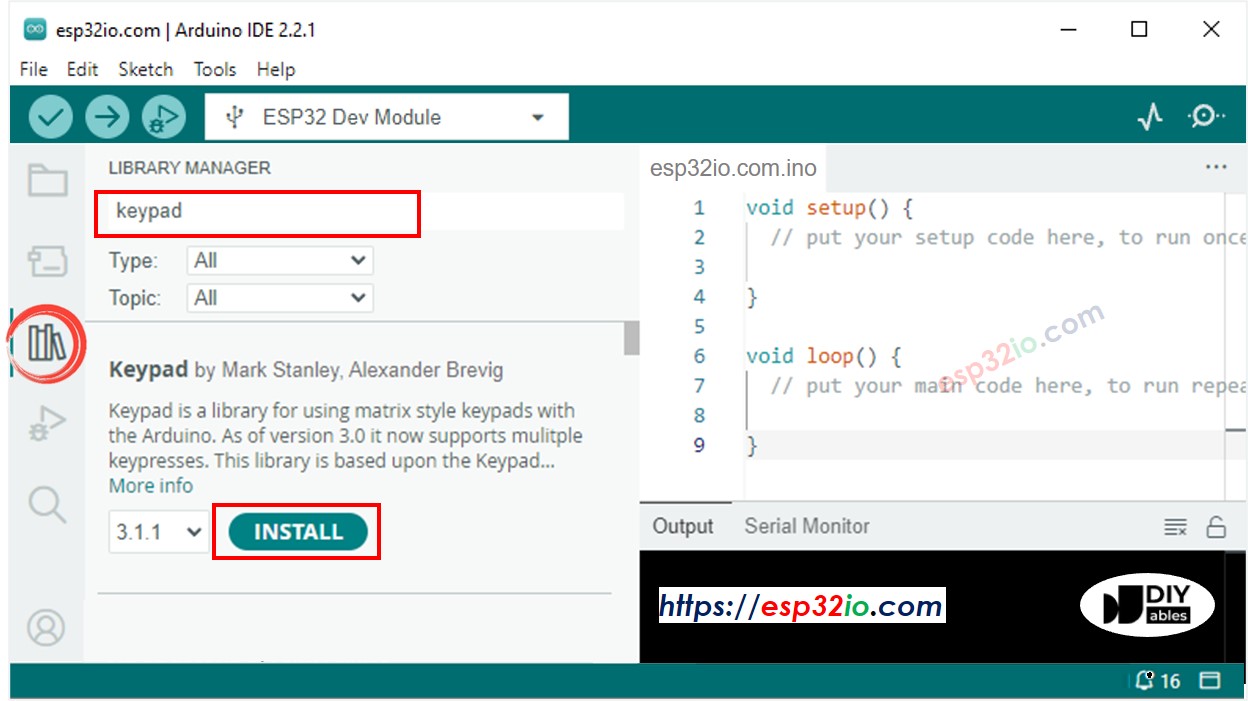
- 검색 상자에 “keypad”를 입력한 다음, Mark Stanley, Alexander Brevig의 키패드 라이브러리를 찾습니다.
- 키패드 라이브러리를 설치하기 위해 Install 버튼을 클릭하세요.

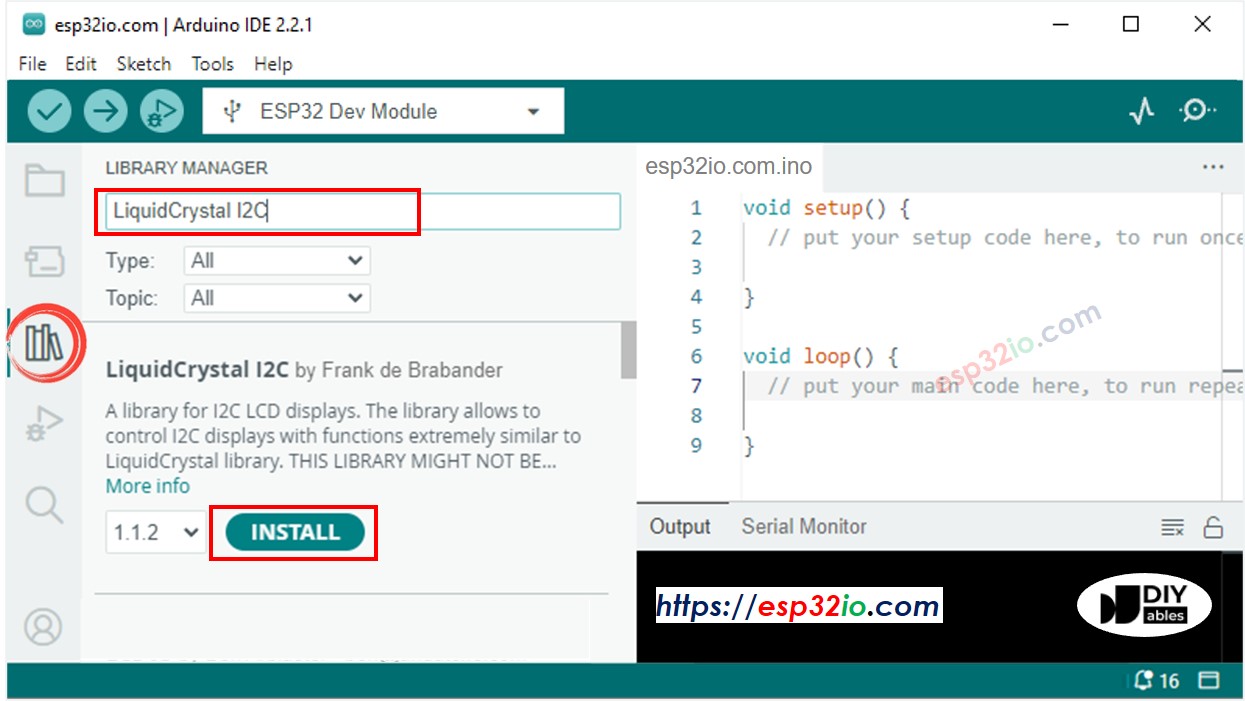
검색 상자에 "LiquidCrystal I2C"라고 입력한 다음, Frank de Brabander의 LiquidCrystal_I2C 라이브러리를 찾으세요.
LiquidCrystal_I2C 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하여 아두이노 IDE에 붙여넣으세요.
- 아두이노 IDE에서 Upload 버튼을 클릭하여 ESP32 보드에 코드를 컴파일하고 업로드하세요.

- 키패드의 몇 개의 키를 누르세요
- LCD에서 결과를 확인하세요
LCD에 아무것도 표시되지 않으면, LCD I2C 문제 해결을 참조하세요.
코드 줄별 설명
위의 ESP32 코드는 줄마다 설명이 포함되어 있습니다. 코드의 주석을 읽어주세요!
ESP32 코드 - 4x4 키패드 - LCD I2C
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
