ESP32 TM1637 4자리 7세그먼트 디스플레이
이 튜토리얼은 ESP32를 TM1637 4자리 7세그먼트 디스플레이 모듈과 함께 사용하는 방법을 가르쳐줍니다. 다음 주제를 다룹니다:
- 4자리 7-세그먼트 디스플레이를 ESP32에 연결하기
- ESP32를 프로그래밍하여 4자리 7-세그먼트 디스플레이에 정보 표시하기

이 튜토리얼에서는 콜론 구분자가 있는 4자리 7-세그먼트 디스플레이 모듈을 사용할 것입니다. 부동 소수점 숫자를 표시하고 싶으시면 ESP32 - 74HC595 4자리 7세그먼트 디스플레이 튜토리얼을 참조해 주세요.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | TM1637 4-digit 7-segment 디스플레이 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 5V Power Adapter for ESP32 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
TM1637 4자리 7세그먼트 디스플레이에 대하여
4자리 7세그먼트 디스플레이는 시계, 타이머, 카운터, 온도를 표시하는 데 일반적으로 사용됩니다. 그러나 이는 보통 12개의 연결이 필요합니다. TM1637 모듈은 전원을 위한 2개와 세그먼트를 제어하기 위한 2개 등, 단 4개의 연결만으로 이를 간소화합니다.
TM1637 모듈은 일반적으로 4개의 7-세그먼트 LED와 다음 옵션 중 하나로 구성됩니다:
- 가운데 콜론 모양 LED: 시간(시와 분)이나 분과 초, 두 팀의 점수를 표시하기에 이상적입니다.
- 각 숫자마다 네 개의 점 모양 LED: 온도나 소수 값을 표시하기에 이상적입니다.
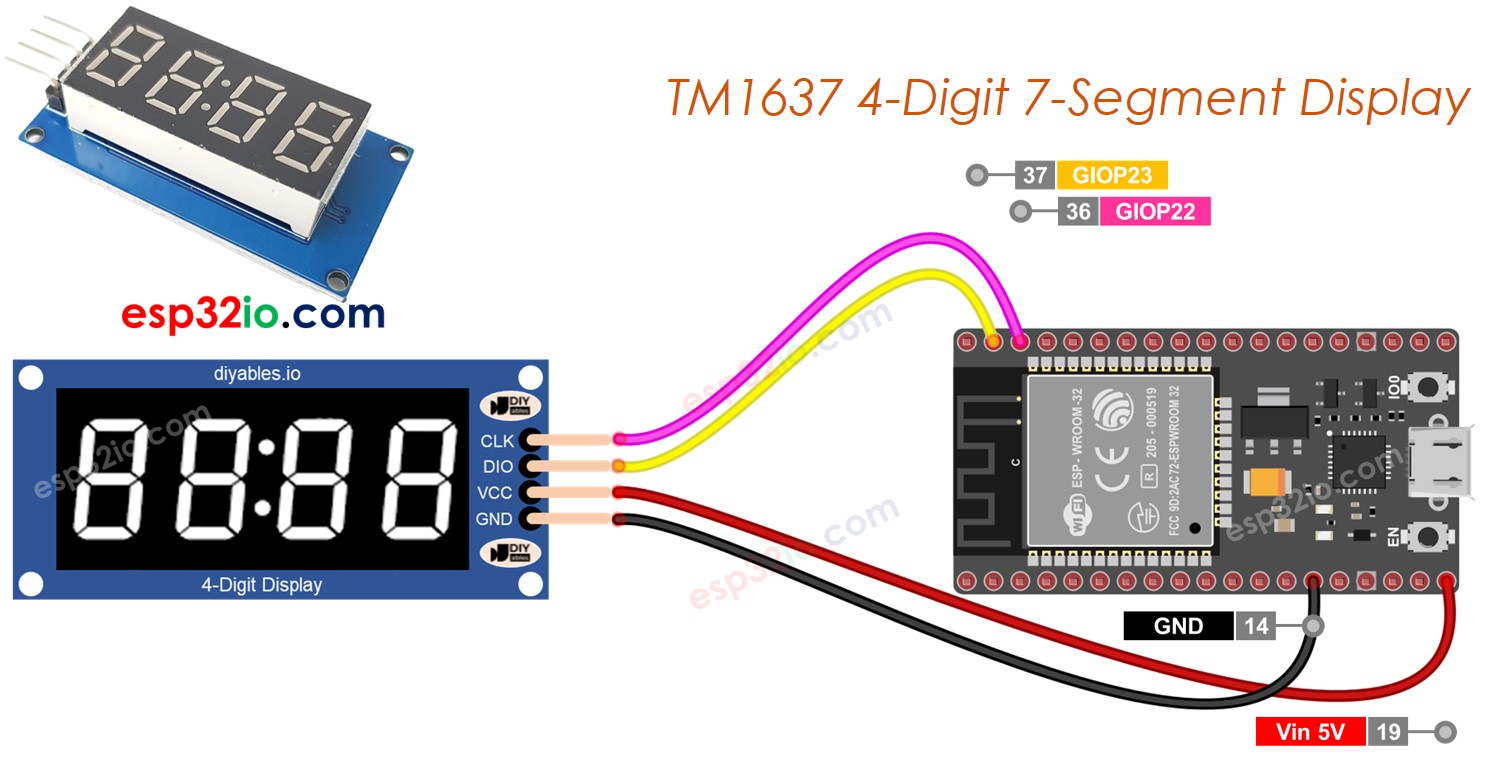
TM1637 4자리 7세그먼트 디스플레이 핀 배치
TM1637 4자리 7세그먼트 디스플레이 모듈에는 4개의 핀이 있습니다:
- CLK 핀: ESP32의 디지털 핀에 연결해야 하는 클록 입력 핀입니다.
- DIO 핀: ESP32의 디지털 핀에 연결해야 하는 데이터 입출력 핀입니다.
- VCC 핀: 모듈에 전원을 공급하는 데 사용되며 3.3V에서 5V 전원 공급장치에 연결해야 합니다.
- GND 핀: ESP32의 접지와 연결해야 하는 접지 핀입니다.

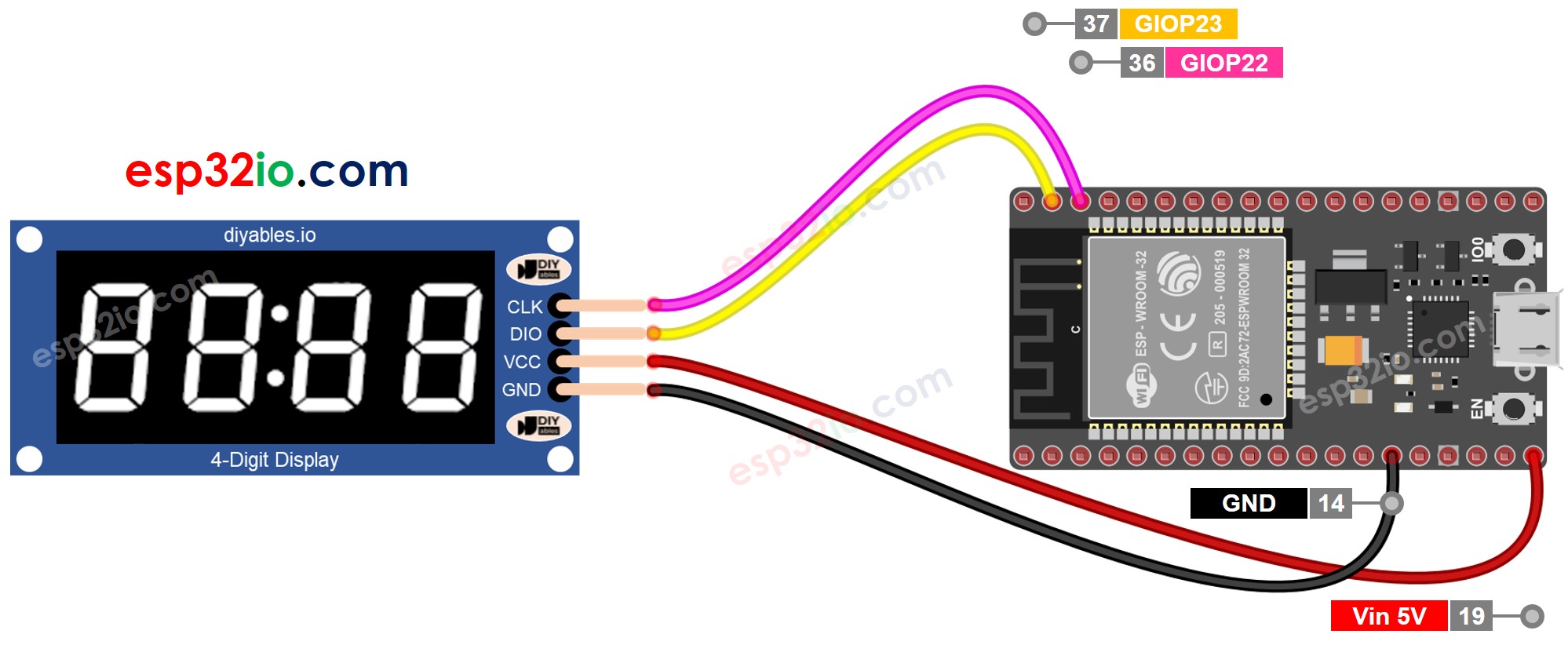
선연결
TM1637을 ESP32에 연결하려면 네 개의 와이어가 필요합니다: 전원용 두 개와 디스플레이 제어용 두 개입니다. 이 모듈은 ESP32의 5볼트 출력으로 전원을 공급받을 수 있습니다. CLK와 DIO 핀은 아두이노의 아무 디지털 핀에나 연결해야 합니다; 예를 들어, 2번과 3번 핀입니다. 다른 핀을 사용하는 경우 코드 내의 핀 번호를 변경해야 합니다.

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
라이브러리 설치
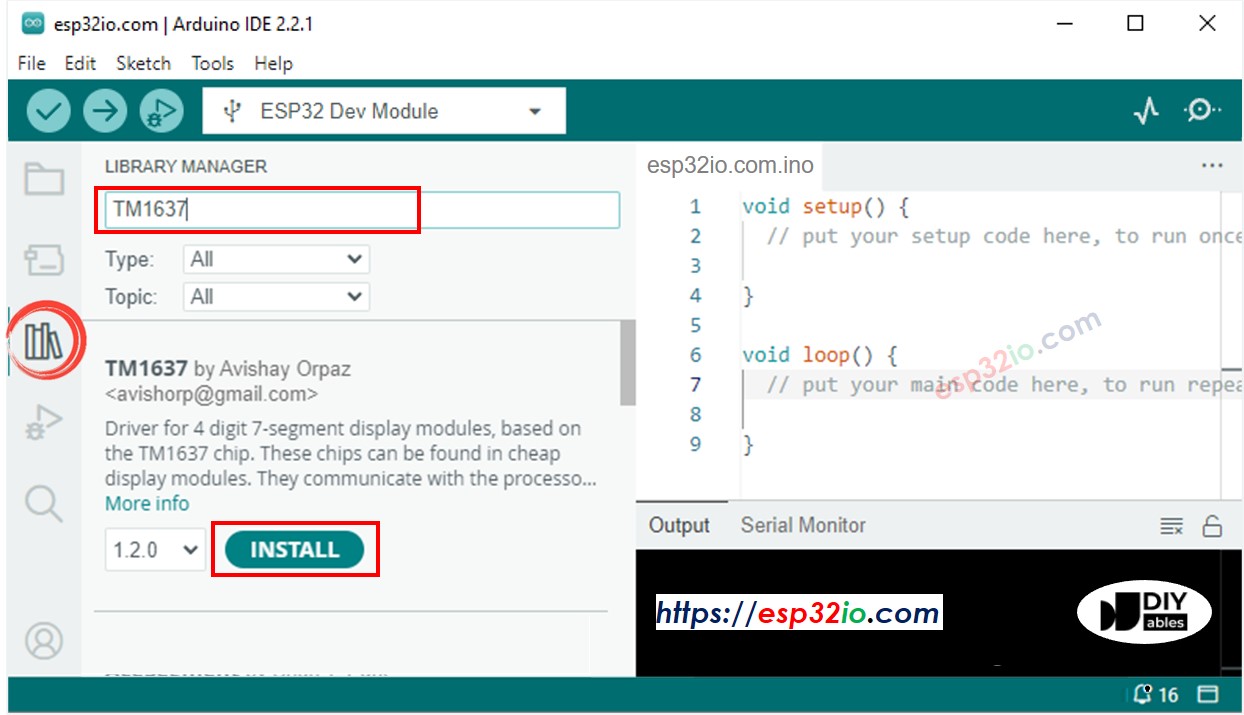
TM1637 4자리 7세그먼트 디스플레이를 쉽게 프로그래밍하기 위해서는 Avishay Orpaz가 만든 TM1637Display 라이브러리를 설치해야 합니다. 라이브러리를 설치하기 위한 아래 단계를 따라주세요:
Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
“TM1637”을 검색한 다음, Avishay Orpaz가 만든 TM1637Display 라이브러리를 찾으세요.
Install 버튼을 클릭하세요.

ESP32를 사용하여 TM1637 4자리 7세그먼트를 프로그래밍하는 방법
라이브러리를 포함하세요.
디스플레이 모듈의 CLK와 DIO에 연결된 ESP32 핀을 명시하세요. 예를 들어, D9와 D10입니다.
TM1637Display 객체를 생성하세요.
그러면 숫자, 소수점이 있는 숫자, 음수 부호가 있는 숫자 또는 글자를 표시할 수 있습니다. 글자의 경우, 글자 형태를 지정해야 합니다. 각각을 따로 살펴보겠습니다.
숫자 표시: 아래 예시를 참고하세요. 다음 설명에서 '_'는 실제로 표시되지 않는 숫자를 나타냅니다.
콜론이나 점을 사용하여 숫자를 표시하세요.
이 튜토리얼의 끝부분에서 기능에 관한 추가 정보를 찾을 수 있습니다.
ESP32 코드
사용 방법
Arduino IDE에서 ESP32를 시작하는 방법을 알아보려면 다음 단계를 따르세요:
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참조하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 마이크로 USB 케이블을 통해 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
- 위의 코드를 복사하여 Arduino IDE에 붙여넣으세요.
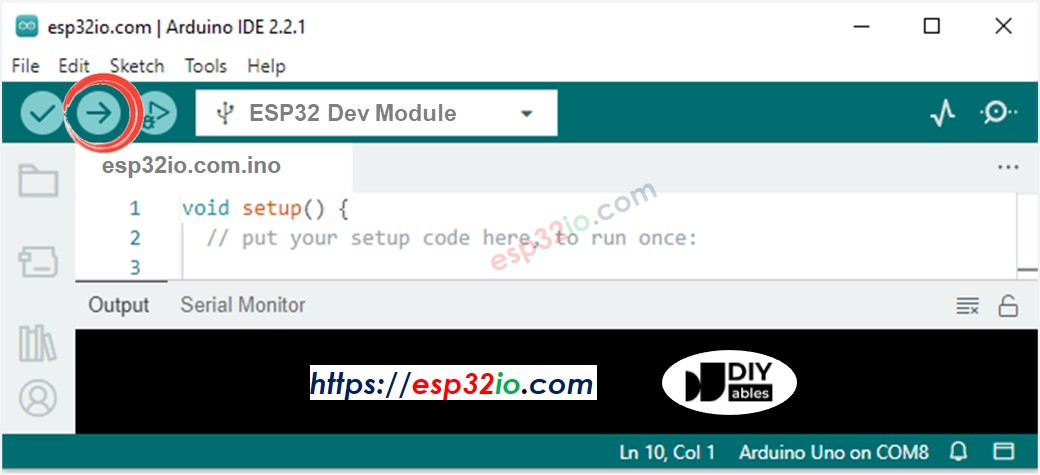
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32 보드에 컴파일하고 업로드하세요.

7세그먼트 디스플레이의 상태를 관찰하십시오.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
함수 참조
아래는 참고 문헌입니다:
- display.clear()
- display.showNumberDec()
- display.showNumberDecEx()
- display.setSegments()
- display.setBrightness()
display.clear()를 지우세요.
설명
이 함수는 디스플레이를 초기화합니다. 모든 LED를 끕니다.
display.showNumberDec()를 표시하세요.
설명
7-세그먼트 디스플레이는 십진수를 표시하는 데 사용됩니다. 이 기능은 그 목적을 위해 사용됩니다.
문법
매개변수
- num: 7세그먼트 디스플레이에 표시될 값으로, -9999부터 9999까지의 범위입니다.
- leading_zero: 기본값이 false인 선택적 매개변수로, 선행 0을 표시할지 여부를 결정합니다.
- length, 또 다른 선택적 매개변수로 기본값은 4이며, 표시될 숫자의 자릿수를 설정합니다.
- pos: 또한 선택적 매개변수로 기본값이 0인데, 가장 중요한 숫자의 위치를 설정합니다.
해당 기능은 숫자가 범위를 벗어나거나 길이 값이 4를 초과하는 경우 아무것도 표시하지 않습니다.
showNumberDecEx() 를 표시하세요
설명
이 함수는 showNumberDec()의 업그레이드 버전으로, 7세그먼트 디스플레이에서 소수점 수의 표시를 더 세밀하게 제어할 수 있습니다. 각 자릿수의 점이나 콜론 세그먼트를 개별적으로 제어할 수 있는 기능이 있습니다.
문법
매개 변수
num1: 이것은 7-세그먼트 디스플레이에 표시될 숫자입니다. -9999에서 9999 범위 내에 있어야 합니다.
dots: 이 매개변수는 디스플레이의 어떤 세그먼트를 점으로 켜야 하는지를 지정하는 데 사용됩니다. 값의 각 비트는 디스플레이 상의 숫자에 해당합니다. 가능한 값은:
- 0b10000000 첫 번째 점을 표시합니다 (0.000)
- 0b01000000 두 번째 점을 표시합니다 (00.00), 또는 콜론 (00:00), 모듈 유형에 따라 다릅니다.
- 0b00100000 세 번째 점을 표시합니다 (000.0)
leading_zero: 이것은 기본값이 false인 선택적 매개변수입니다. 이것이 true로 설정되면, 선행하는 0이 표시됩니다.
length: 이것은 기본값이 4인 선택적 매개변수입니다. 이것은 7-세그먼트 디스플레이에 표시될 숫자의 개수를 결정합니다.
pos: 이것은 기본값이 0인 선택적 매개변수입니다. 이것은 숫자의 가장 중요한 자리의 위치를 설정합니다.
예를 들어, display.showNumberDecEx(1530, 0b01000000)를 사용하면, 다음과 같이 표시됩니다:
- 모듈에 콜론 모양의 LED가 있을 경우 7-세그먼트 디스플레이에서 숫자 15:30.
- 모듈에 점 모양의 LED가 있을 경우 7-세그먼트 디스플레이에서 숫자 15.30.
주의해 주세요. 숫자가 범위를 벗어나거나 length 값이 4보다 큰 경우에는 아무것도 표시되지 않습니다.
setSegments()를 설정하다
설명
이 기능을 사용하면 7-세그먼트 디스플레이의 세그먼트를 직접 설정할 수 있습니다. 이 기능은 문자, 특수 문자를 표시하거나 모든 LED 세그먼트를 끄는 데 사용할 수 있습니다.
문법
매개 변수
- segments: 이 매개변수는 7세그먼트 디스플레이의 세그먼트를 설정하는데 사용되며, 바이트의 배열입니다. 각 바이트는 각 숫자의 세그먼트를 나타내며, 각 세그먼트는 바이트 내의 비트로 표현됩니다.
- length: 이것은 선택적 매개변수로 기본값은 4입니다. 7세그먼트 디스플레이에 표시될 숫자의 개수를 결정합니다.
- pos: 이것은 선택적 매개변수로 기본값은 0입니다. 숫자의 가장 유의미한 자릿수의 위치를 지정합니다.
이 기능은 표준 7-세그먼트 디스플레이에 없는 문자나 기호를 보여줘야 할 때 유용합니다. 세그먼트를 직접 설정하여 원하는 모든 패턴을 만들 수 있습니다.
숫자가 범위를 벗어나거나 length의 값이 4보다 큰 경우 함수는 아무 것도 표시하지 않습니다.
setBrightness()를 설정하다
설명
이 기능을 사용하여 7-세그먼트 디스플레이의 밝기를 조절할 수 있습니다.
구문론
매개변수
- brightness: 이 매개변수는 7-세그먼트 디스플레이의 밝기를 조절합니다. 값은 0부터 7 사이여야 하며, 숫자가 높을수록 디스플레이가 더 밝게 됩니다.
- on: 이것은 선택적 매개변수로, 기본값은 true입니다. 디스플레이를 켜거나 끄는 데 사용됩니다. false로 설정하면 디스플레이가 비활성화됩니다.
