ESP32 LCD 20x4
이 ESP32 LCD 20x4 I2C 튜토리얼에서는 I2C 인터페이스를 통해 ESP32 보드에 LCD 20x4(액정 디스플레이)를 연결하는 방법을 배울 것입니다.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD 20x4 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
LCD I2C 20x4에 대하여
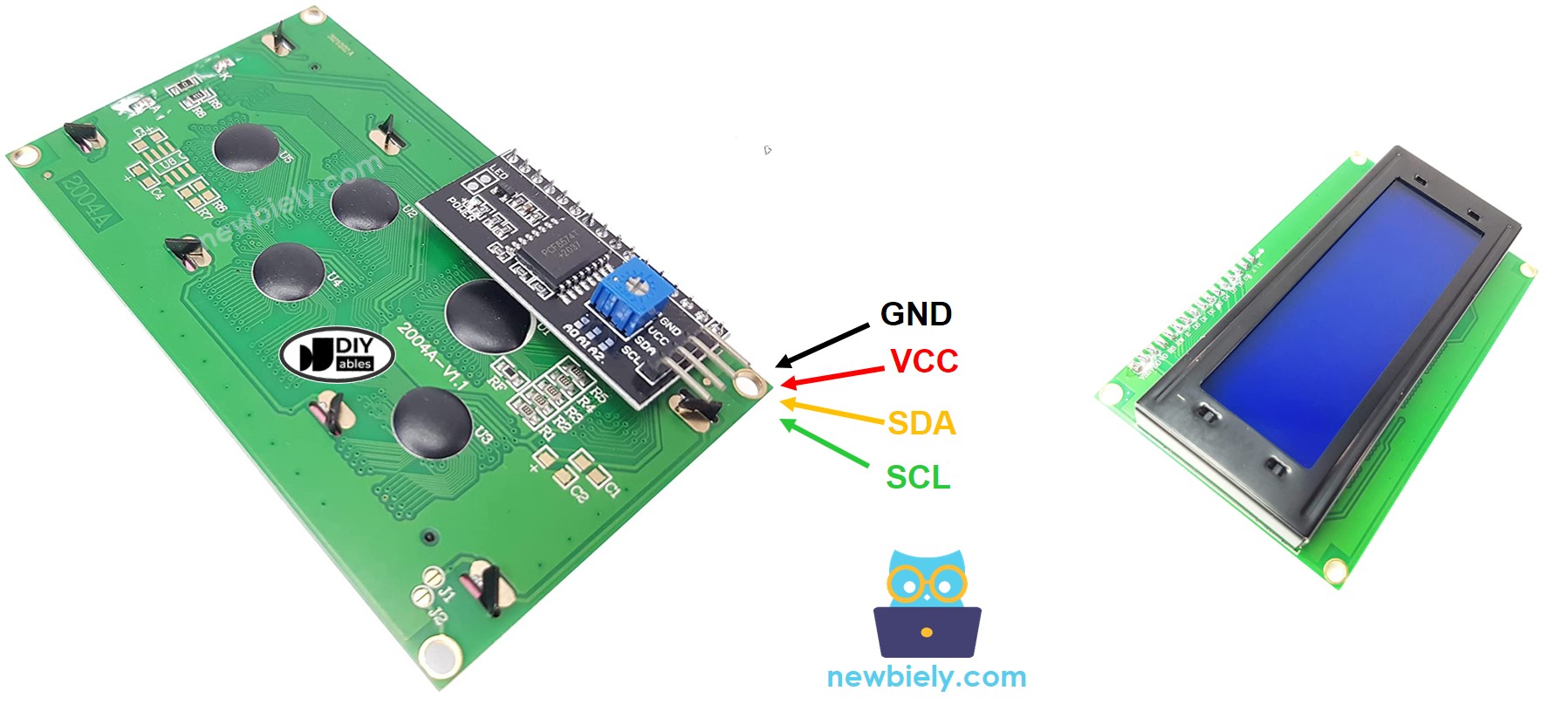
핀배열
LCD 20x4 I2C는 I2C 인터페이스를 사용하므로, 4개의 핀이 있습니다:
- GND 핀: GND(0V)에 연결해야 합니다.
- VCC 핀: LCD의 전원 공급 장치로, VCC(5V)에 연결해야 합니다.
- SDA 핀: I2C 데이터 신호
- SCL 핀: I2C 클록 신호

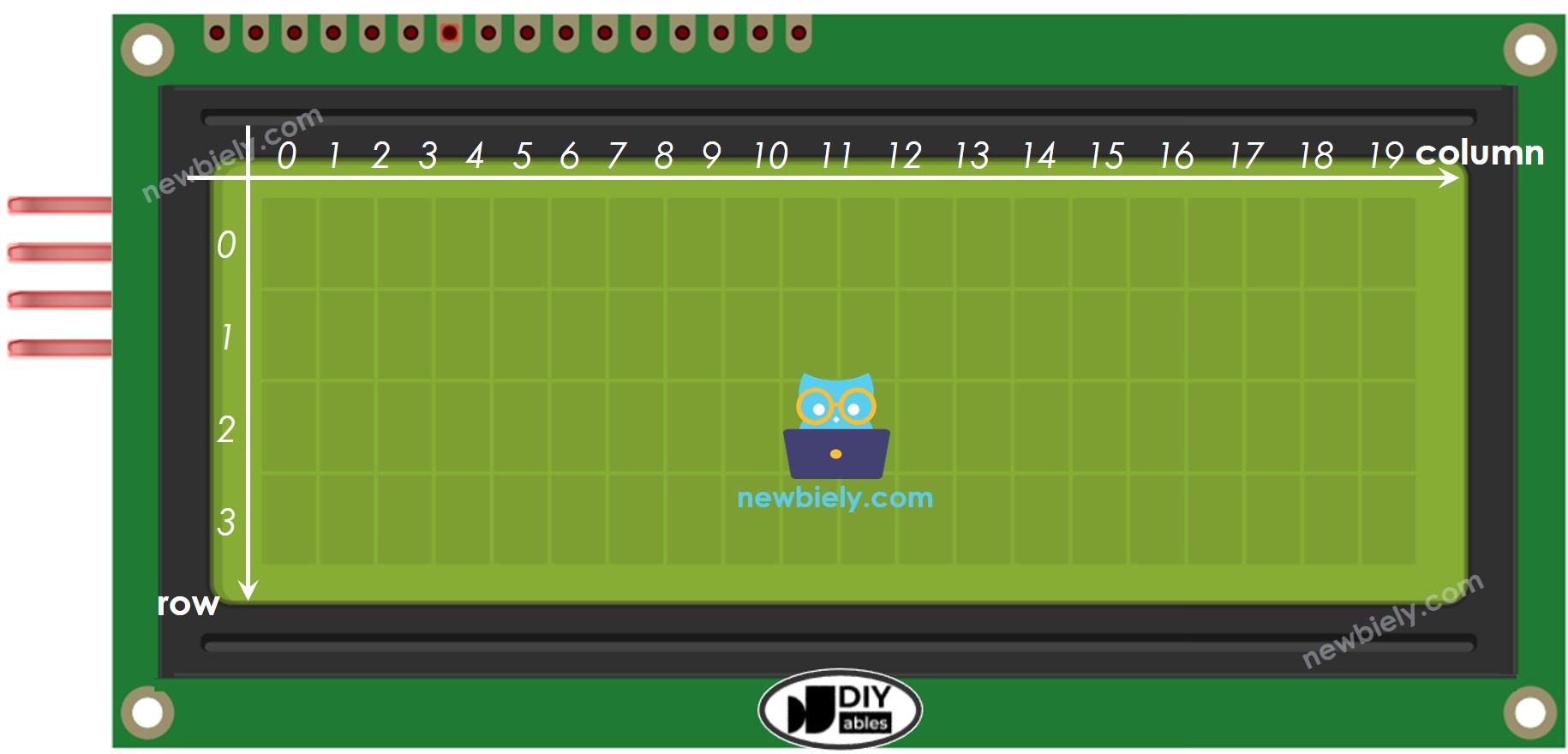
LCD 좌표
LCD I2C 20x4는 20개의 열과 4개의 행을 포함합니다. 열과 행은 0부터 인덱싱됩니다.

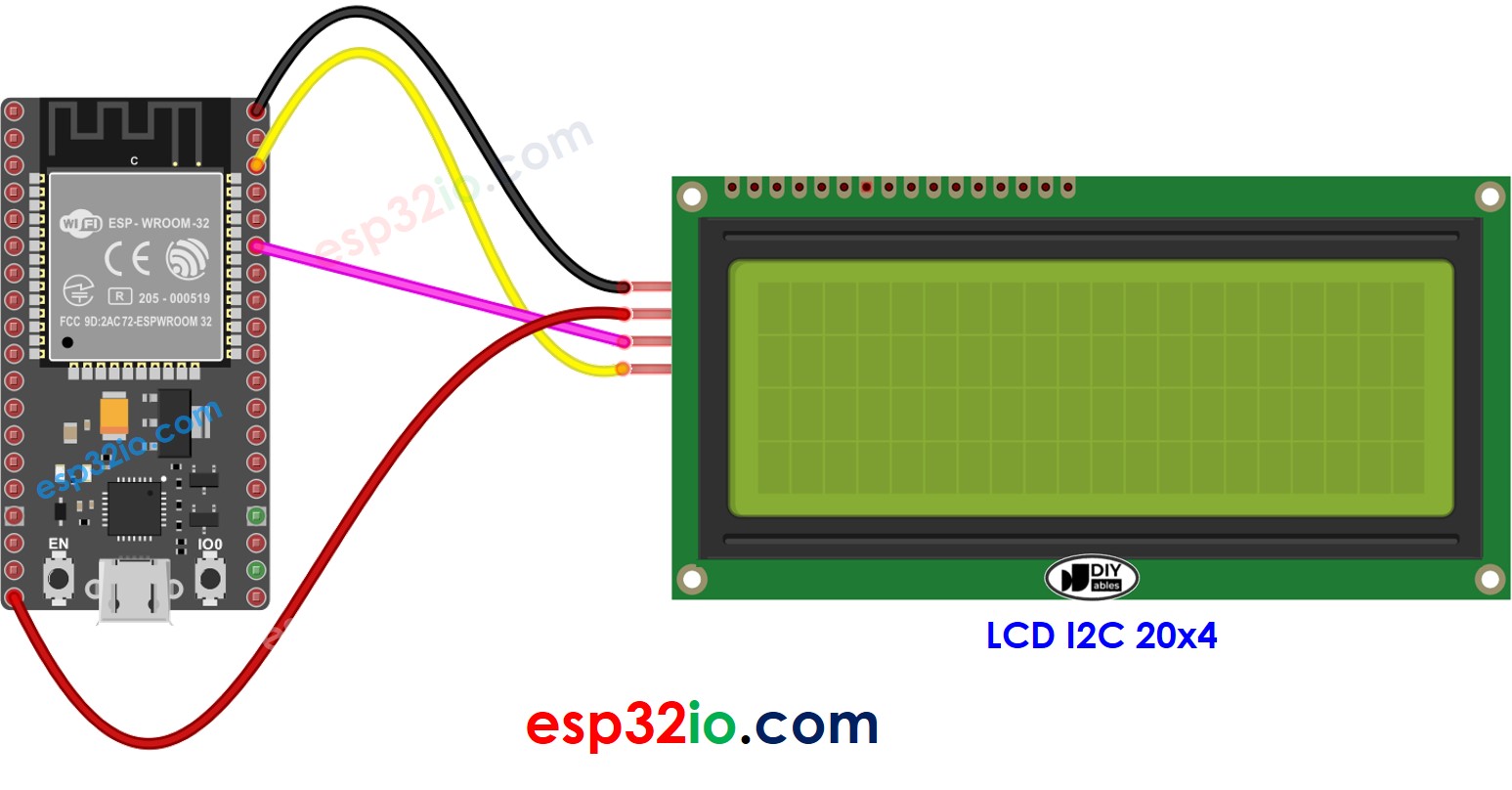
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
| LCD I2C | ESP32, Nano | ESP32 Mega |
|---|---|---|
| Vin | 5V | 5V |
| GND | GND | GND |
| SDA | A4 | 20 |
| SCL | A5 | 21 |
LCD I2C 프로그래밍 방법
LiquidCrystal_I2C 라이브러리 덕분에 LCD 사용이 식은 죽 먹기입니다.
도서관을 포함합니다:
#include <LiquidCrystal_I2C.h> // LCD를 위한 라이브러리
I2C 주소, 열의 수, 행의 수로 LiquidCrystal_I2C 객체를 선언하세요:
LiquidCrystal_I2C lcd(0x27, 20, 4); // I2C 주소 0x27, 20 열과 4 행
LCD를 초기화하십시오.
lcd.init(); //lcd 초기화
lcd.backlight(); //백라이트 켜기
커서를 원하는 위치(column_index, row_index)로 이동하세요.
lcd.setCursor(column_index, row_index);
LCD에 메시지를 출력하십시오.
lcd.print("Hello World!");
※ 주의:
LCD의 I2C 주소는 제조업체에 따라 다를 수 있습니다. 코드에서, 우리는 DIYables 제조업체에서 명시한 0x27을 사용했습니다.
ESP32 코드
/*
* 이 ESP32 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp32/esp32-lcd-20x4
*/
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 20, 4); // I2C 주소 0x27, 20열 4행
void setup() {
lcd.init(); // LCD 초기화
lcd.backlight();
lcd.setCursor(0, 0); // 커서를 첫 번째 행으로 이동
lcd.print("LCD 20x4"); // 첫 번째 행에 메시지 출력
lcd.setCursor(0, 1); // 커서를 두 번째 행으로 이동
lcd.print("I2C Address: 0x27"); // 두 번째 행에 메시지 출력
lcd.setCursor(0, 2); // 커서를 세 번째 행으로 이동
lcd.print("DIYables"); // 세 번째 행에 메시지 출력
lcd.setCursor(0, 3); // 커서를 네 번째 행으로 이동
lcd.print("www.diyables.io"); // 네 번째 행에 메시지 출력
}
void loop() {
}
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 확인하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 PC에 마이크로 USB 케이블로 연결하세요.
- PC에서 아두이노 IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
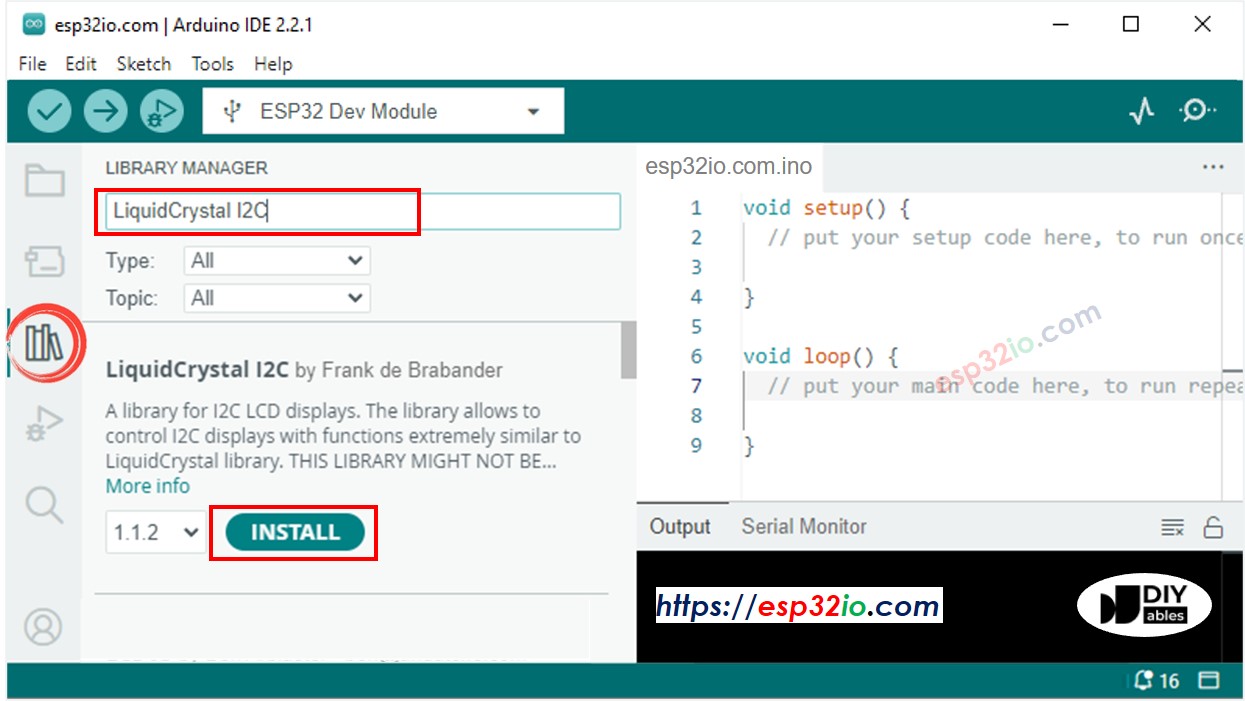
- 아두이노 IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
- "LiquidCrystal I2C"를 검색한 후, Frank de Brabander가 제작한 LiquidCrystal_I2C 라이브러리를 찾으세요.
- LiquidCrystal_I2C 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하고 Arduino IDE로 열기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드
- 결과를 LCD에서 확인
- 텍스트와 위치를 수정해 보기
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
