ESP32 IFTTT
이 튜토리얼은 IFTTT와 ESP32를 사용하는 방법을 안내합니다. 아래의 주요 내용이 제시될 것입니다:
- IFTTT란 무엇인가요?
- IFTTT와 ESP32를 어떻게 상호 작용하게 하나요, 그리고 그 반대는 어떻게 하나요?
- IFTTT를 통해 다른 서비스(예: 이메일, SMS, VoIP 통화)에 트리거를 걸거나 데이터를 보내는 방법은 무엇인가요?
- IFTTT를 통해 다른 서비스(예: Alexa, Siri, Google Assistant ...)에서 원격으로 ESP32를 제어하는 방법은 무엇인가요?
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
IFTTT란 무엇인가?
IFTTT는 서로 다른 서비스들(예: 트위터, 페이스북, 날씨 서비스, 이메일 등)을 연결하는 무료 웹 서비스입니다. 예를 들어:
- IFTTT는 당신이 Facebook에 게시한 이미지를 Dropbox에 자동으로 저장하도록 도와줄 수 있습니다.
- IFTTT는 내일 비가 오면 자동으로 이메일을 보내는 데 도움을 줄 수 있습니다.
IFTTT는 If This Then That의 약자입니다. 이는 특정 서비스가 트리거되면 다른 IFTTT 서비스가 작업을 수행한다는 의미입니다.
ESP32의 관점에서 보면, IFTTT는 ESP32와 다른 서비스 간의 다리 역할을 합니다. IFTTT를 사용하면, ESP32는 어려운 일들을 쉽게 할 수 있습니다. 예를 들어:
- ESP32가 스마트폰에 알림을 보냅니다
- ESP32가 이메일, SMS 메시지를 보냅니다
- 구글 어시스턴트, 알렉사가 ESP32를 제어합니다
- 구글 캘린더를 통한 ESP32의 스케줄링
IFTTT에 대해 배울 때, IFTTT에서 네 가지 중요 용어를 알아야 합니다: 애플릿, 서비스, 트리거, 그리고 액션.
- IFTTT는 애플릿(Applets)으로 구성됩니다.
- 애플릿은 일반적으로 두 개의 IFTTT 서비스(예: 에버노트, 페이스북, 날씨 서비스, 이메일...)로 구성됩니다:
- 하나의 서비스는 트리거(trigger)라고 합니다
- 하나의 서비스는 액션(action)이라고 합니다
- ⇒ 트리거에서 어떤 일이 발생하면 액션이 실행됩니다
- 어떤 서비스는 트리거가 될 수 있습니다. 어떤 서비스는 액션이 될 수 있습니다. 어떤 서비스는 트리거와 액션 모두가 될 수 있습니다:
애플릿을 만들 수 있습니다:
- IFTTT 회사에서: 이런 종류의 애플릿을 사용하려면, 활성화하기만 하면 됩니다.
- 제3자에 의해: 이런 종류의 애플릿을 사용하려면, 활성화하기만 하면 됩니다.
- 직접: 이런 종류의 애플릿을 사용하려면, 먼저 자신만의 애플릿을 만들고 나서 활성화해야 합니다.
IFTTT 애플릿을 ESP32와 함께 사용하려면 애플릿을 직접 만들어야 합니다. 걱정마세요, 매우 쉽습니다.
Applet이 만든 직접 제작한 ESP32용은 다음으로 구성됩니다:
- 웹훅 서비스: 이 서비스는 ESP32와 직접 상호작용합니다
- 다른 서비스: 사용하고 싶은 어떤 서비스든지 가능합니다 (예: 트위터, 페이스북, 날씨 서비스, 이메일 ...)
두 가지 사용 사례가 있습니다:
- ESP32가 IFTTT를 트리거합니다: ESP32가 무언가를 하도록 IFTTT를 트리거합니다. 예를 들어, ESP32가 이메일을 보내도록 IFTTT를 트리거합니다.
- IFTTT가 ESP32를 트리거합니다: 외부 서비스가 IFTTT를 트리거하고, 그러면 IFTTT가 ESP32를 트리거하여 무언가를 하도록 합니다. 예를 들어, Alexa가 ESP32에게 불을 켜라고 말합니다.
우리는 두 가지 경우를 차례로 배울 것입니다.

ESP32가 IFTTT를 트리거하는 방법
우리는 다음을 수행하는 IFTTT 애플릿을 만들어야 합니다:
- Webhooks 서비스는 트리거 역할을 합니다.
- 다른 서비스(예: 이메일)는 액션으로 작동합니다.
ESP32용 IFTTT 애플릿을 생성한 후에:
- ESP32는 HTTP/HTTPS 요청을 통해 IFTTT의 Webhooks 서비스와 상호 작용합니다.
- Webhooks 서비스는 자동으로 IFTTT 내의 다른 서비스를 트리거합니다.
- IFTTT 내의 다른 서비스는 조치를 취합니다(예: 이메일 보내기).
ESP32로 IFTTT를 트리거하는 방법
- IFTTT에 로그인
- 웹훅(Webhooks)을 원하는 서비스 (예: 이메일, 트위터, VoIP ...)에 연결하는 애플릿(Applet) 생성
- Webhooks 키를 얻기 위해 Webhooks 문서 페이지로 이동.
- Webhooks에 HTTP (POST 또는 GET) 요청을 보내기 위해 ESP32 코드 작성.
ESP32를 사용하여 HTTP 요청을 만드는 방법을 배우려면 ESP32 - HTTP 요청.
우리가 HTTP 요청에 포함해야 할 것
- 웹훅 키: IFTTT에서 제공됩니다. 웹훅을 식별하는 고유하고 비밀 키입니다. 이 키는 IFTTT 웹사이트에 로그인하여 찾을 수 있습니다.
- 이벤트 이름: 애플릿을 생성할 때 스스로 지정합니다. 이벤트를 식별하는 이름입니다.
- (선택 사항) 데이터: ESP32는 IFTTT에 보낸 HTTP 요청에 데이터를 포함할 수 있습니다.
웹훅 키와 이벤트 이름은 URL의 일부입니다. 데이터는 선택 사항이며 쿼리 문자열에 포함됩니다. IFTTT 웹훅은 쿼리 문자열이 고정된 이름을 가진 최대 3개의 변수를 가질 수 있습니다: value1, value2, value3.
HTTP GET 요청 URL 형식:
데이터가 없는 트리거:
변수가 하나 있는 트리거입니다:
- 두 변수를 가진 트리거:
세 개의 변수를 가진 트리거:
위의 형식에서 EVENT_NAME과 YOUR_KEY를 교체하세요.
ESP32에서 IFTTT로 데이터를 보내는 방법
ESP32에서 다른 IFTTT 서비스(예: 이메일, 페이스북)로 데이터를 전송하기 위해 우리가 해야 할 일은 다음과 같습니다:
- ESP32에서: HTTP 요청에 데이터 포함하기
- 애플릿에서: HTTP 요청에서 데이터를 추출하도록 설정 변경하기
작업 흐름:
- ESP32는 IFTTT Webhooks 서비스에 HTTP/HTTPS 요청을 합니다.
- Webhooks 서비스는 HTTP 요청에서 데이터를 추출합니다.
- Webhooks 서비스는 다른 IFTTT 서비스를 트리거하고 트리거에 데이터를 포함합니다.
- 다른 서비스가 동작을 수행합니다.
웹훅의 구성에서 애플릿을 생성할 때 지정할 수 있는 변수가 다섯 가지 있습니다:
| {{EventName}} | When specified this variable, the data will be extracted from HTTP request |
|---|---|
| {{OccurredAt}} | When specified this variable, the data will be the IFTTT system time |
| {{Value1}} | When specified this variable, the data will be extracted from the variable value1 in the query string in HTTP request |
| {{Value2}} | When specified this variable, the data will be extracted from the variable value2 in the query string in HTTP request |
| {{Value3}} | When specified this variable, the data will be extracted from the variable value3 in the query string in HTTP request |
구체적인 튜토리얼에서 자세한 지침이 제시될 것입니다.
예제 코드
다음 자습서에서는 데이터를 다른 IFTTT 서비스로 보내는 ESP32의 지침과 예제 코드를 확인할 수 있습니다:
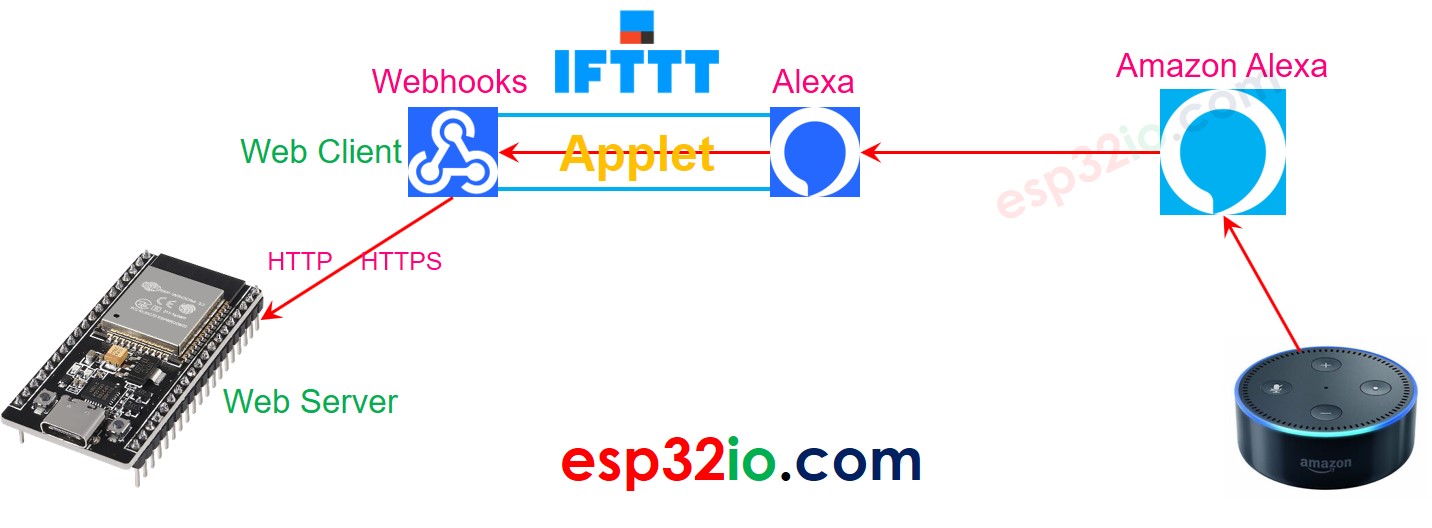
IFTTT가 ESP32를 트리거하는 방법
- 외부 서비스가 IFTTT 서비스를 트리거합니다.
- IFTTT 서비스는 자동으로 Webhooks 서비스를 트리거합니다.
- Webhooks 서비스는 자동으로 HTTP/HTTPS 요청을 ESP32에 보냅니다. 이 경우, ESP32는 IFTTT Webhooks 서비스로부터의 요청을 처리하기 위해 웹 서버로 작동해야 합니다.
아래는 ESP32가 Amazon Echo dot과 상호 작용하는 예입니다.

IFTTT 트리거를 ESP32에서 만드는 방법
- IFTTT에 로그인하기
- 애플릿(Applet) 생성하기, 이것은 서비스를 (예: Google Assistant, Amazon Alexa, Google Calendar ...) Webhooks 서비스에 연결합니다:
- 다른 서비스는 트리거입니다
- Webhooks 서비스는 액션입니다
- Webhooks에서 오는 HTTP 요청을 처리하기 위한 ESP32 코드를 작성하세요.
애플릿(Applet)을 Webhooks 서비스와 함께 생성할 때, 트리거가 되는 것은 Webhook이 ESP32의 IP 주소를 입력해야 합니다. 이벤트가 트리거되면 IFTTT는 입력된 IP 주소를 통해 ESP32에 HTTP 요청을 합니다.
자세한 설명은 특정 튜토리얼에서 제시될 것입니다.
예제 코드
해당 IFTT 트리거 ESP32의 지침과 예제 코드는 아래 튜토리얼에서 확인할 수 있습니다:
