ESP32 다중 버튼
이 튜토리얼은 delay() 함수에 의존하지 않고 여러 버튼을 동시에 사용하도록 ESP32를 프로그래밍하는 방법을 안내합니다. 이 튜토리얼은 두 가지 방법으로 코드를 제공합니다:
- ESP32 다중 버튼 디바운스 처리
- 배열을 사용한 ESP32 다중 버튼 디바운스 처리
우리는 네 개의 버튼으로 시연할 것입니다. 그러나 코드를 두 개의 버튼, 세 개의 버튼, 다섯 개의 버튼 또는 그 이상의 버튼에 쉽게 조정할 수 있습니다.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 캡이 있는 버튼 | 쿠팡 | 아마존 | |
| 1 | × | 버튼 키트 | 쿠팡 | 아마존 | |
| 1 | × | Panel-mount Button | 아마존 | |
| 1 | × | 푸시 버튼 모듈 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
버튼에 대하여
버튼에 관한 구체적인 튜토리얼이 있습니다. 각 튜토리얼에는 하드웨어 핀아웃, 작동 원리, ESP32에 대한 배선 연결, ESP32 코드에 관한 자세한 정보와 단계별 지침이 포함되어 있습니다. 다음 링크에서 자세한 내용을 알아보세요:
- ESP32 - 버튼 튜토리얼
- ESP32 - 버튼 - 디바운스 튜토리얼
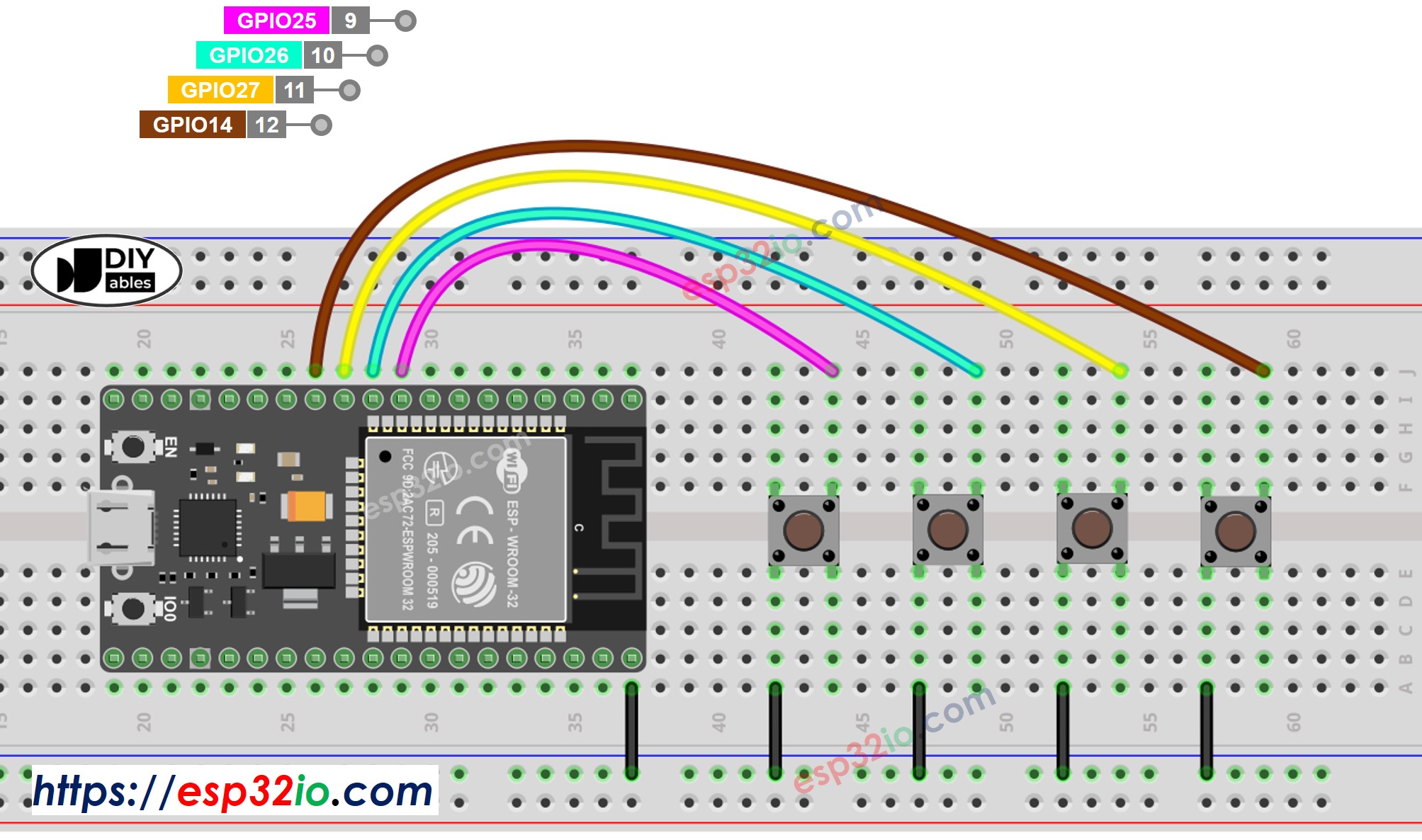
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
ESP32 코드 - 디바운스가 있는 여러 버튼
여러 개의 버튼을 다룰 때 특정 상홍에서 복잡성이 생길 수 있습니다:
- 버튼 디바운싱이 필요한 애플리케이션 (버튼에 디바운스가 필요한 이유에 대해서는 여기를 참조하세요)
- 상태 변경 (눌림/해제)을 감지해야 하는 애플리케이션
다행히도, ezButton library는 디바운스와 버튼 이벤트를 내부적으로 처리함으로써 이 과정을 단순화합니다. 이는 라이브러리를 사용할 때 타임스탬프와 변수 관리로부터 사용자를 해방시킵니다. 게다가 버튼 배열을 사용하면 코드의 명확성과 간결성이 향상될 수 있습니다.
사용 방법
- ESP32를 처음 사용한다면, ESP32 - 소프트웨어 설치을 참조하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 PC에 마이크로 USB 케이블을 사용해 연결하세요.
- PC에서 Arduino IDE를 열어주세요.
- 올바른 ESP32 보드(예: ESP32 Dev 모듈)와 COM 포트를 선택하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 PC에 USB 케이블을 사용해 연결하세요.
- PC에서 Arduino IDE를 열어주세요.
- 올바른 ESP32 보드(예: ESP32)와 COM 포트를 선택하세요.
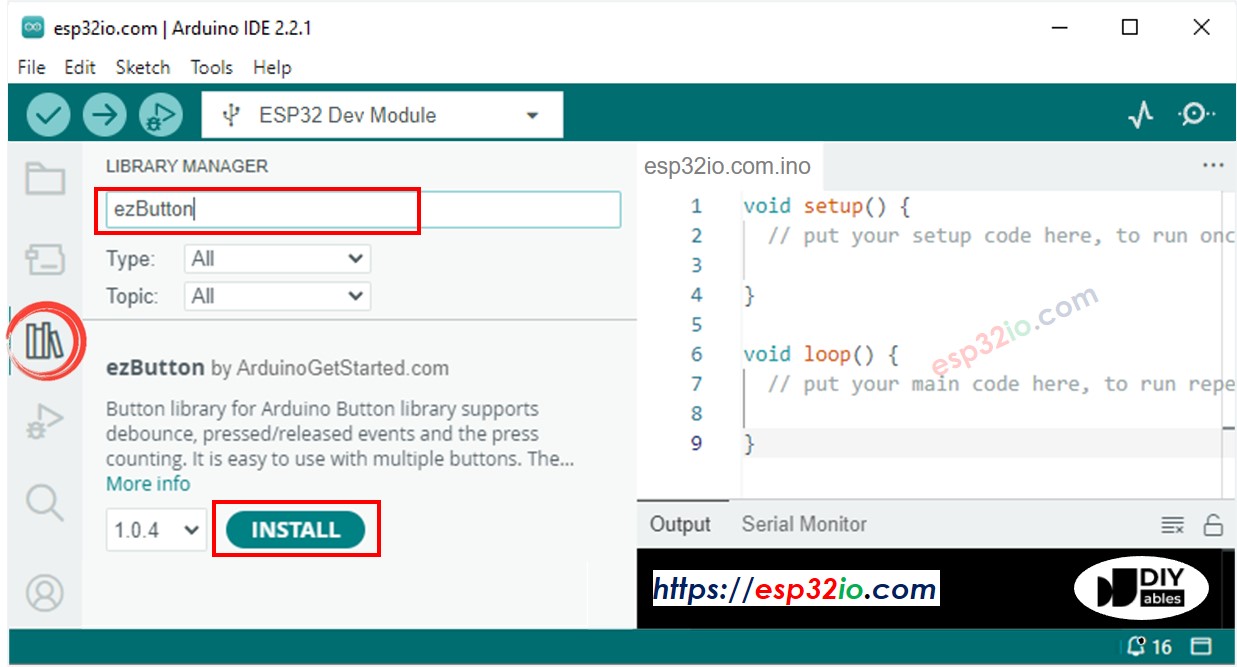
- Arduino IDE의 왼쪽 바에 있는 Libraries 아이콘을 클릭하세요.
- “ezButton”을 검색하고, ESP32GetStarted에 의한 버튼 라이브러리를 찾으세요.
- EzButton 라이브러리를 설치하기 위해 Install 버튼을 클릭하세요.

- 위의 코드를 복사하여 아두이노 IDE에 붙여넣으세요.
- 아두이노 IDE에서 Upload 버튼을 클릭하여 코드를 ESP32 보드에 컴파일하고 업로드하세요.

- Arduino IDE에서 시리얼 모니터 열기
- 버튼을 하나씩 눌렀다 놓기
ESP32 코드 - 배열을 사용한 다양한 버튼들
제공된 코드를 버튼 배열을 사용하여 개선할 수 있습니다. 다음 코드는 이 배열이 버튼 객체를 어떻게 관리하는지를 보여줍니다.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
