ESP32 웹을 통해 LED 제어
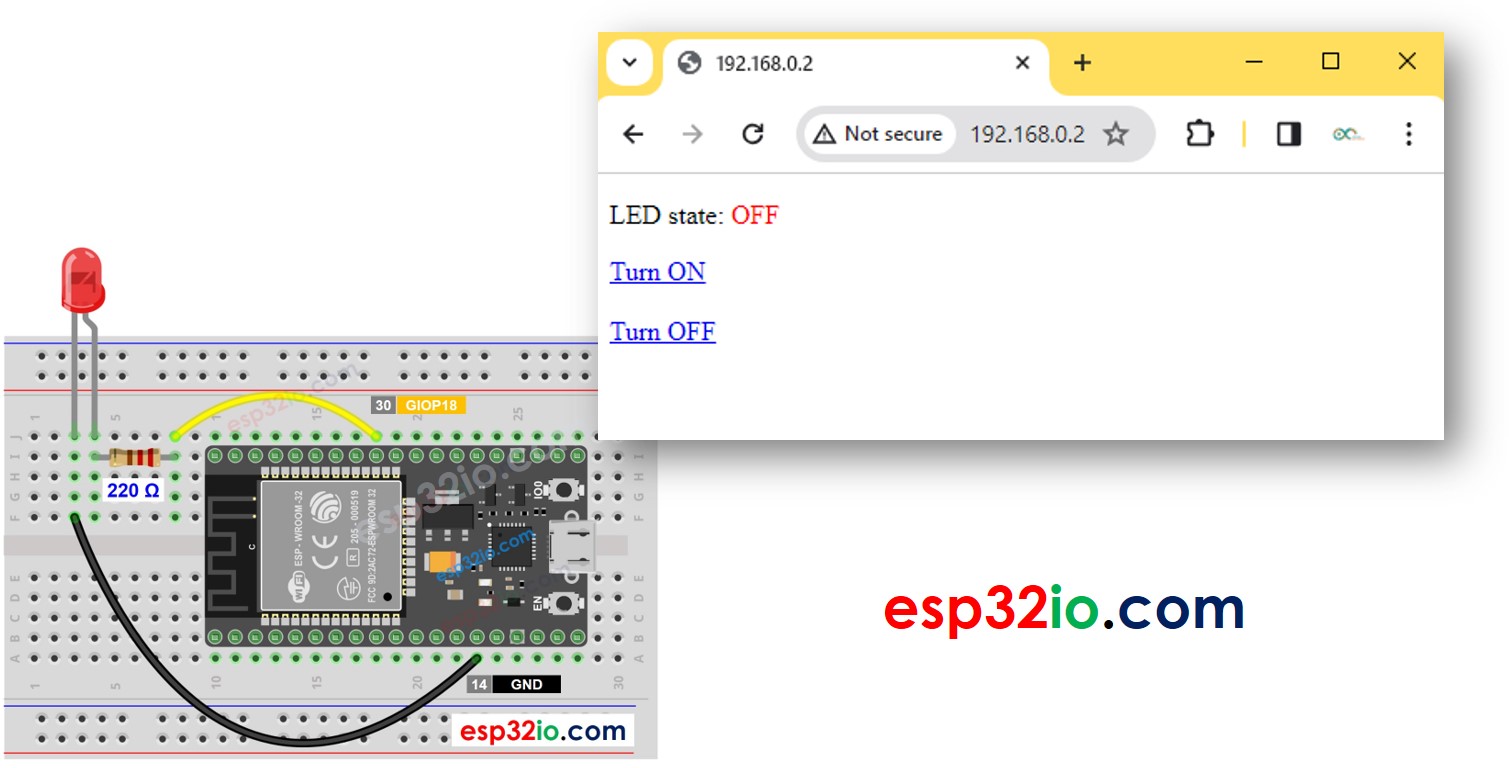
이 튜토리얼에서는 PC나 스마트폰의 브라우저를 사용하여 웹 인터페이스를 통해 LED를 제어하는 방법을 배울 예정입니다. 이를 위해 ESP32를 활용할 것입니다. 구체적으로, ESP32는 웹 서버로 작동하도록 프로그래밍될 것입니다. ESP32의 IP 주소가 192.168.0.2라고 가정합시다. 이것이 작동하는 방법의 세부 사항은 다음과 같습니다:
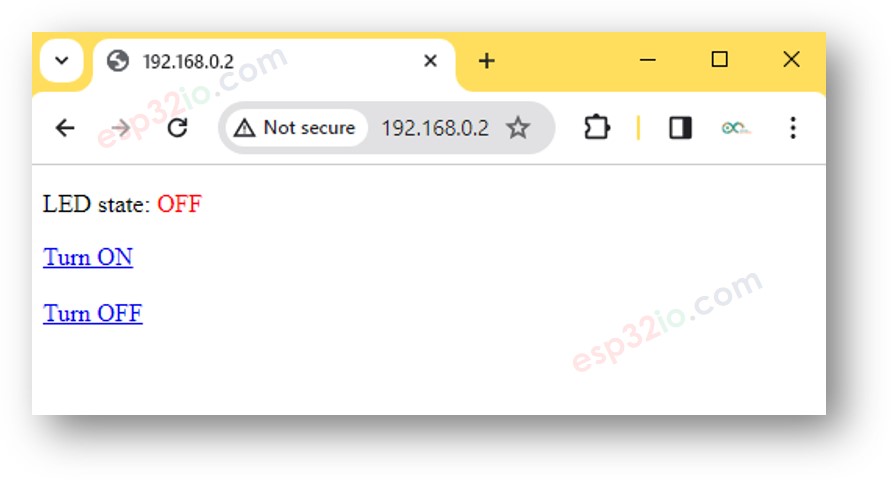
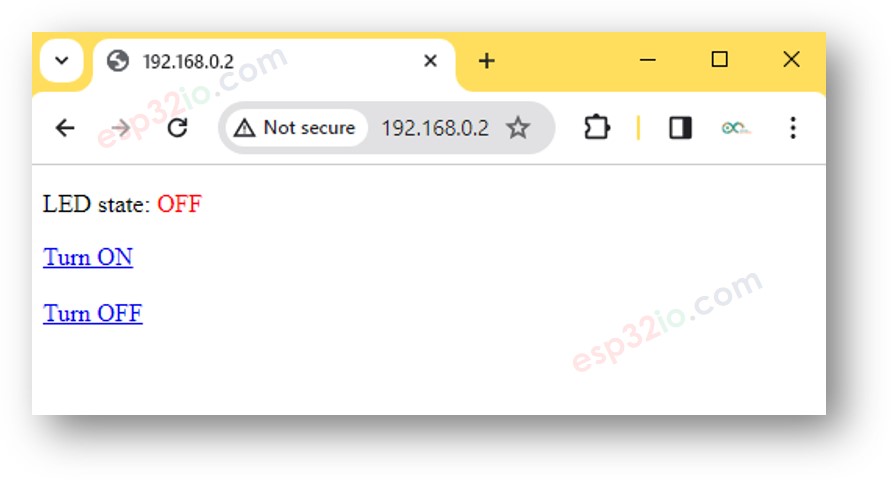
웹 브라우저에 192.168.0.2를 입력하면, 브라우저가 ESP32에게 요청을 보내고 ESP32는 LED를 제어하기 위한 켜기/끄기 버튼이 포함된 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "켜기" 버튼을 클릭하거나 192.168.0.2/led1/on을 웹 브라우저에 입력하면, ESP32는 LED를 켜고 제어 웹 페이지로 응답합니다.
마찬가지로, 웹 페이지에서 "끄기" 버튼을 클릭하거나 192.168.0.2/led1/off를 웹 브라우저에 입력하면, ESP32는 LED를 끄고 제어 웹 페이지로 응답합니다.
우리는 두 개의 예제 코드를 통해 배울 것입니다:
이 튜토리얼은 다음을 달성하기 위해 쉽고 창의적으로 맞춤화할 수 있는 기초를 제공합니다:
웹을 통해 여러 개의 LED 제어하기
웹 사용자 인터페이스(UI) 재설계하기
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LED | 쿠팡 | 아마존 | |
| 1 | × | LED Module | 아마존 | |
| 1 | × | 220Ω Resistor | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 | |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
LED와 ESP32(핀아웃, 작동 원리, 프로그래밍 방법 등)에 대해 잘 모르신다면, 다음 튜토리얼에서 이에 대해 배워보세요:

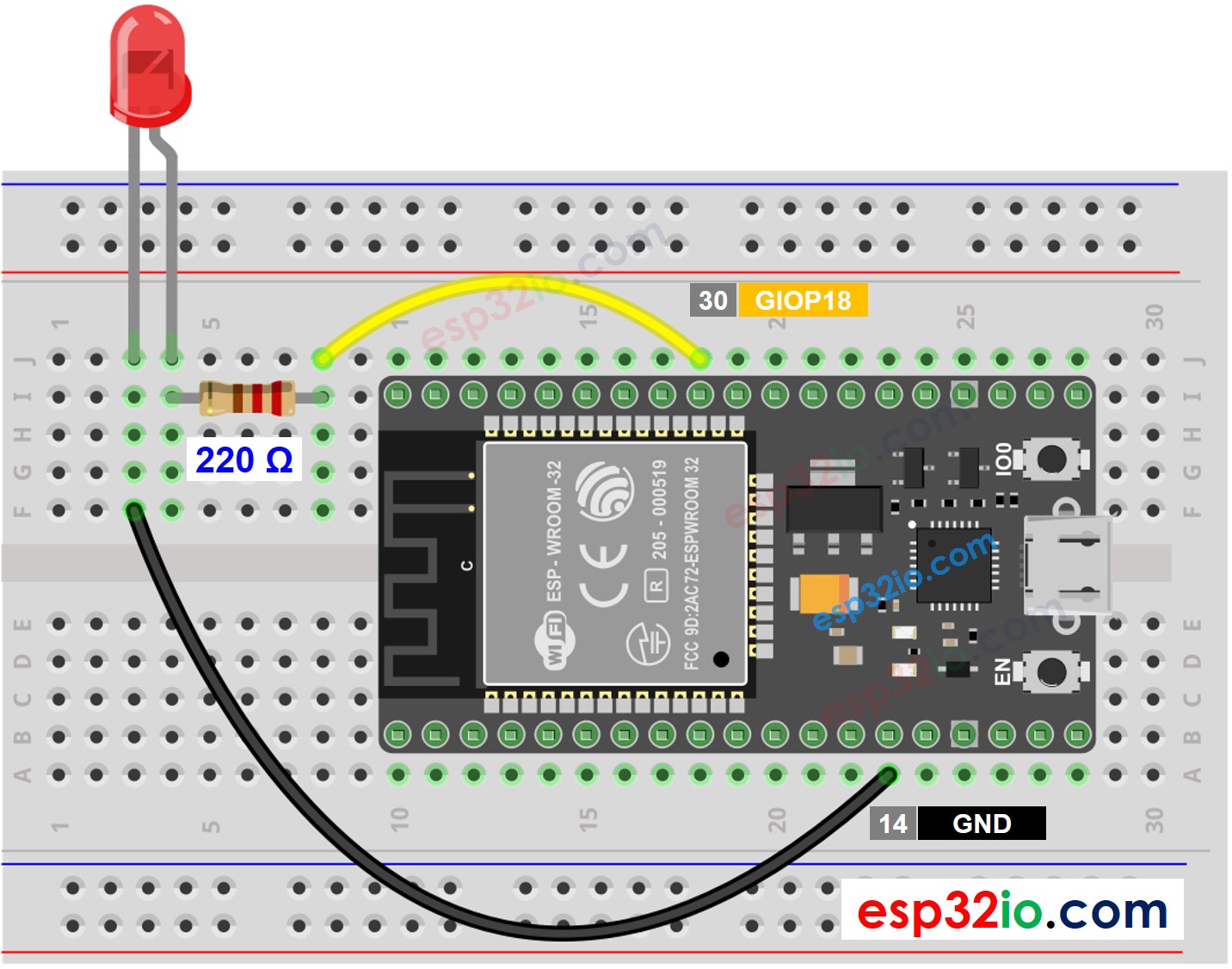
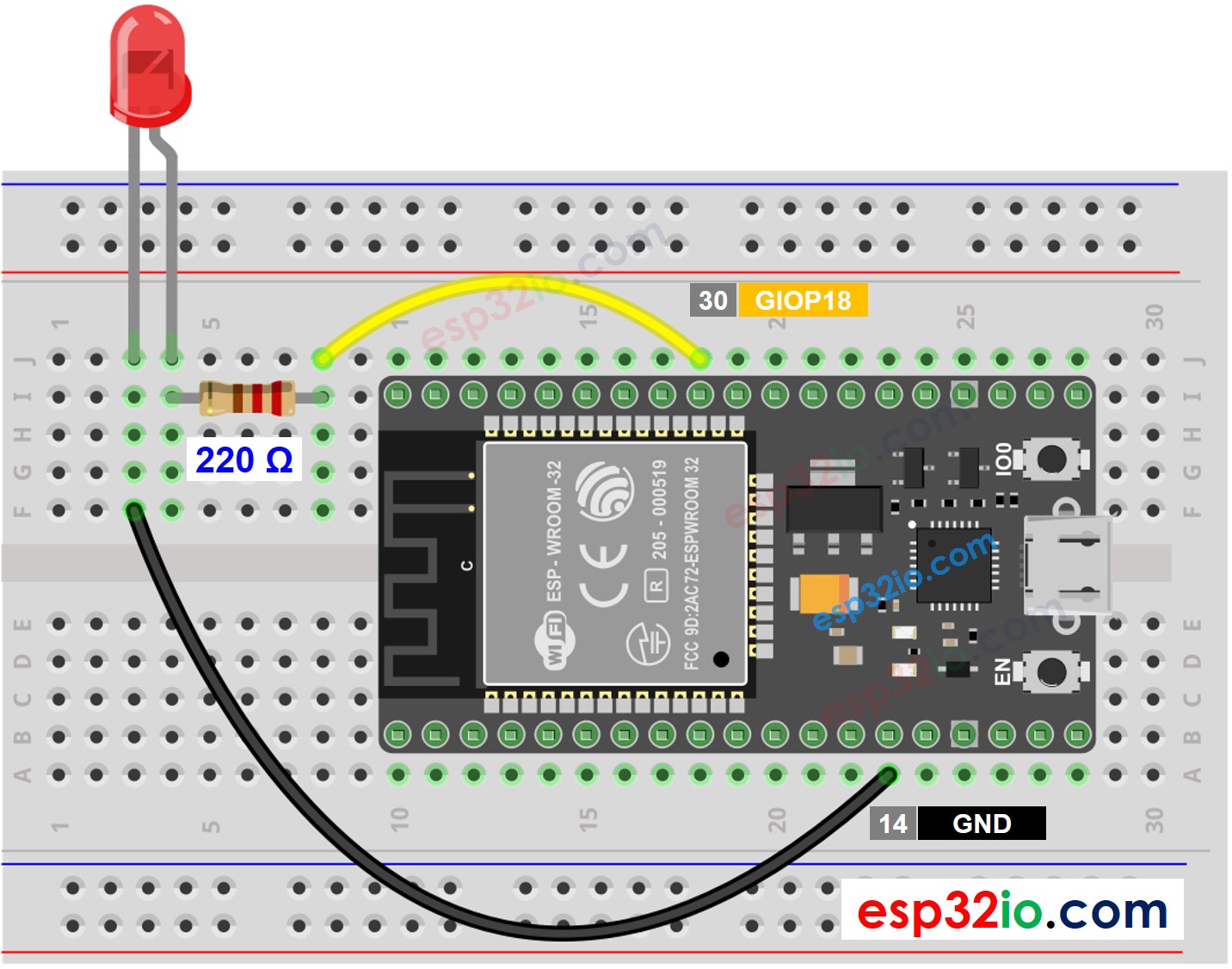
이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
#include <DIYables_ESP32_WebServer.h>
#define LED_PIN 18
int LED_state = LOW;
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
String getHTML() {
String html = "<!DOCTYPE HTML>";
html += "<html>";
html += "<head>";
html += "<link rel='icon' href='data:,'>";
html += "</head>";
html += "<p>LED state: <span style='color: red;'>";
if (LED_state == LOW)
html += "OFF";
else
html += "ON";
html += "</span></p>";
html += "<a href='/led1/on'>Turn ON</a>";
html += "<br><br>";
html += "<a href='/led1/off'>Turn OFF</a>";
html += "</html>";
return html;
}
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
server.sendResponse(client, getHTML().c_str());
}
void handleLedOn(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
LED_state = HIGH;
digitalWrite(LED_PIN, LED_state);
server.sendResponse(client, getHTML().c_str());
}
void handleLedOff(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
LED_state = LOW;
digitalWrite(LED_PIN, LED_state);
server.sendResponse(client, getHTML().c_str());
}
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LED_state);
Serial.println("ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/led1/on", handleLedOn);
server.addRoute("/led1/off", handleLedOff);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
위 이미지와 같이 배선하세요.
ESP32 보드를 마이크로 USB 케이블을 통해 PC에 연결하세요.
PC에서 Arduino IDE를 엽니다.
올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
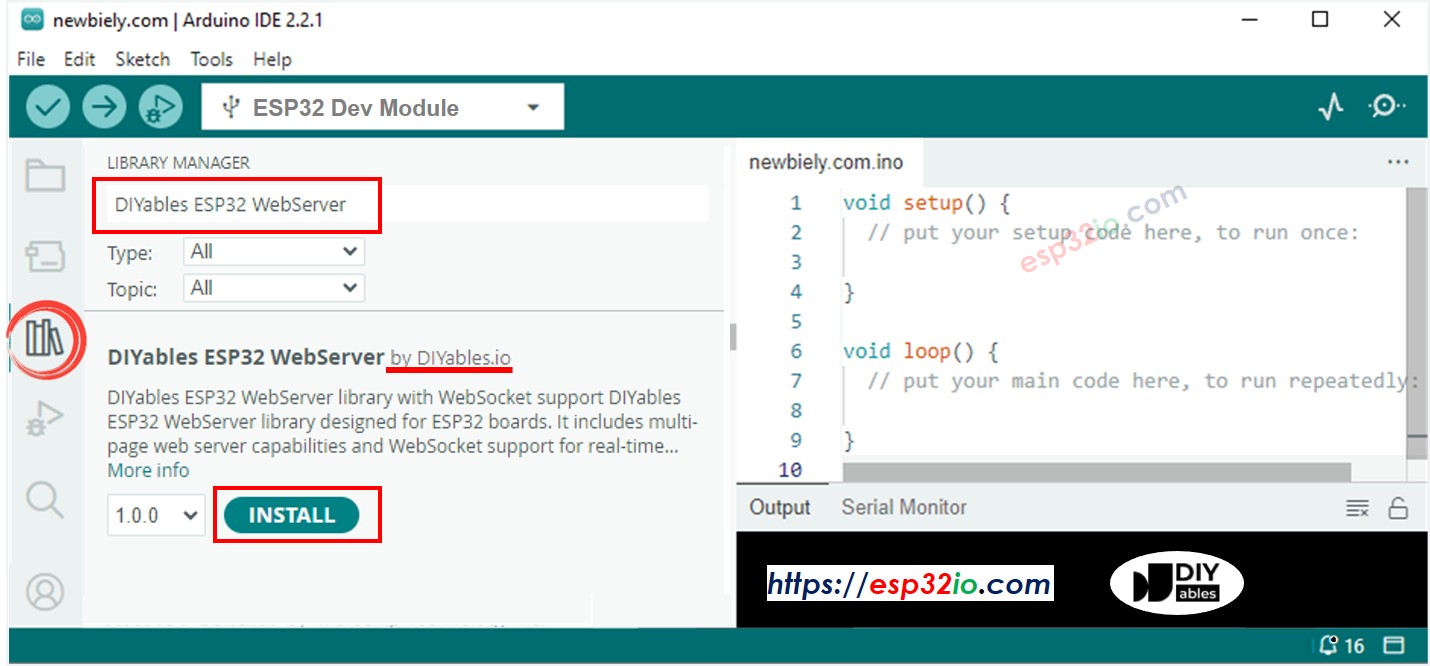
Arduino IDE의 왼쪽 네비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
“DIYables ESP32 WebServer”를 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾습니다.
Install 버튼을 클릭하여 DIYables ESP32 WebServer 라이브러리를 설치하세요.
위의 코드를 복사하고 Arduino IDE로 엽니다
코드 내의 와이파이 정보(SSID와 비밀번호)를 귀하의 것으로 변경하세요
Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드하세요
시리얼 모니터를 엽니다
시리얼 모니터에서 결과를 확인하세요
Connecting to WiFi...
Connected to WiFi
ESP32 Web Server's IP address: 192.168.0.2
Connecting to WiFi...
Connected to WiFi
ESP32 Web Server's IP address: 192.168.0.2
ESP32 Web Server: New request recieved:
GET /
ESP32 Web Server: New request recieved:
GET /led1/on
ESP32 Web Server: New request recieved:
GET /led1/off
웹 인터페이스를 통해 LED의 켜기/끄기를 제어할 수 있습니다.
그래픽 웹 페이지가 많은 양의 HTML 콘텐츠를 포함하고 있기 때문에, 이전과 같이 ESP32 코드에 포함시키는 것이 불편해집니다. 이를 해결하기 위해, ESP32 코드와 HTML 코드를 서로 다른 파일로 분리해야 합니다:
ESP32 코드는 .ino 파일에 위치할 것입니다.
HTML 코드(HTML, CSS, 및 Javascript를 포함하여)는 .h 파일에 위치할 것입니다.
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
#define LED_PIN 18
int LED_state = LOW;
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
String getHTML() {
String html = webpage;
html.replace("%LED_STATE%", LED_state ? "ON" : "OFF");
return html;
}
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
server.sendResponse(client, getHTML().c_str());
}
void handleLedOn(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
LED_state = HIGH;
digitalWrite(LED_PIN, LED_state);
server.sendResponse(client, getHTML().c_str());
}
void handleLedOff(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("ESP32 Web Server: New request received");
LED_state = LOW;
digitalWrite(LED_PIN, LED_state);
server.sendResponse(client, getHTML().c_str());
}
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LED_state);
Serial.println("ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/led1/on", handleLedOn);
server.addRoute("/led1/off", handleLedOff);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
코드에서 WiFi 정보(SSID 및 비밀번호)를 귀하의 것으로 변경하십시오.
Arduino IDE에서 index.h 파일을 생성하려면:
파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.
아래 코드를 복사하여 index.h에 붙여넣으세요.
#ifndef WEBPAGE_H
#define WEBPAGE_H
const char* webpage = R"=====(
<!DOCTYPE HTML>
<html>
<head>
<link rel='icon' href='data:,'>
</head>
<p>LED state: <span style='color: red;'>%LED_STATE%</span></p>
<a href='/led1/on'>Turn ON</a>
<br><br>
<a href='/led1/off'>Turn OFF</a>
</html>
)=====";
#endif
이제 두 파일에 코드가 들어 있습니다: newbiely.kr.ino와 index.h
※ 주의:
index.h의 HTML 컨텐츠를 수정하고 newbiely.kr.ino 파일은 건드리지 않는다면, 코드를 ESP32에 컴파일하고 업로드할 때 Arduino IDE는 HTML 컨텐츠를 업데이트하지 않을 것입니다.
이 경우에 Arduino IDE가 HTML 컨텐츠를 업데이트하게 하려면, newbiely.kr.ino 파일을 변경하세요 (예를 들어, 빈 줄을 추가하거나, 주석을 추가하는 등).
위의 코드를 창의적으로 쉽게 사용자 정의하여 다음을 달성할 수 있습니다:
웹을 통해 여러 LED 제어하기
웹 사용자 인터페이스(UI) 재설계하기