ESP32 버튼 토글 릴레이
이 튜토리얼은 버튼이 눌렸을 때 릴레이(Relay)의 상태를 켜짐(ON)과 꺼짐(OFF) 사이에서 전환하는 방법을 ESP32를 사용하여 가르쳐 줍니다. 좀 더 구체적으로:
- 버튼이 눌리면 릴레이를 켜십시오
- 버튼이 다시 눌리면 릴레이를 끄십시오
- 위의 과정을 계속 반복합니다
ESP32 코드에는 튕김 없이 그리고 튕김 방지와 함께 버튼이 릴레이를 전환하는 코드가 포함되어 있습니다.
이 튜토리얼을 확장하여 솔레노이드, 팬, 전구 또는 액추에이터의 상태를 토글하는 버튼을 사용할 수 있습니다... 이를 릴레이에 연결함으로써 가능합니다.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 버튼 키트 | 쿠팡 | 아마존 | |
| 1 | × | 패널 장착 푸시 버튼 | 아마존 | |
| 1 | × | 푸시 버튼 모듈 | 아마존 | |
| 1 | × | 릴레이 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 솔레노이드 잠금장치 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) 12V 전원 어댑터 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
릴레이 및 버튼에 대하여
우리는 릴레이와 버튼에 관한 구체적인 튜토리얼을 가지고 있습니다. 각 튜토리얼에는 하드웨어 핀 아웃, 작동 원리, ESP32에 대한 배선 연결, ESP32 코드 등에 대한 자세한 정보와 단계별 지침이 포함되어 있습니다. 다음 링크에서 더 자세히 알아보세요:
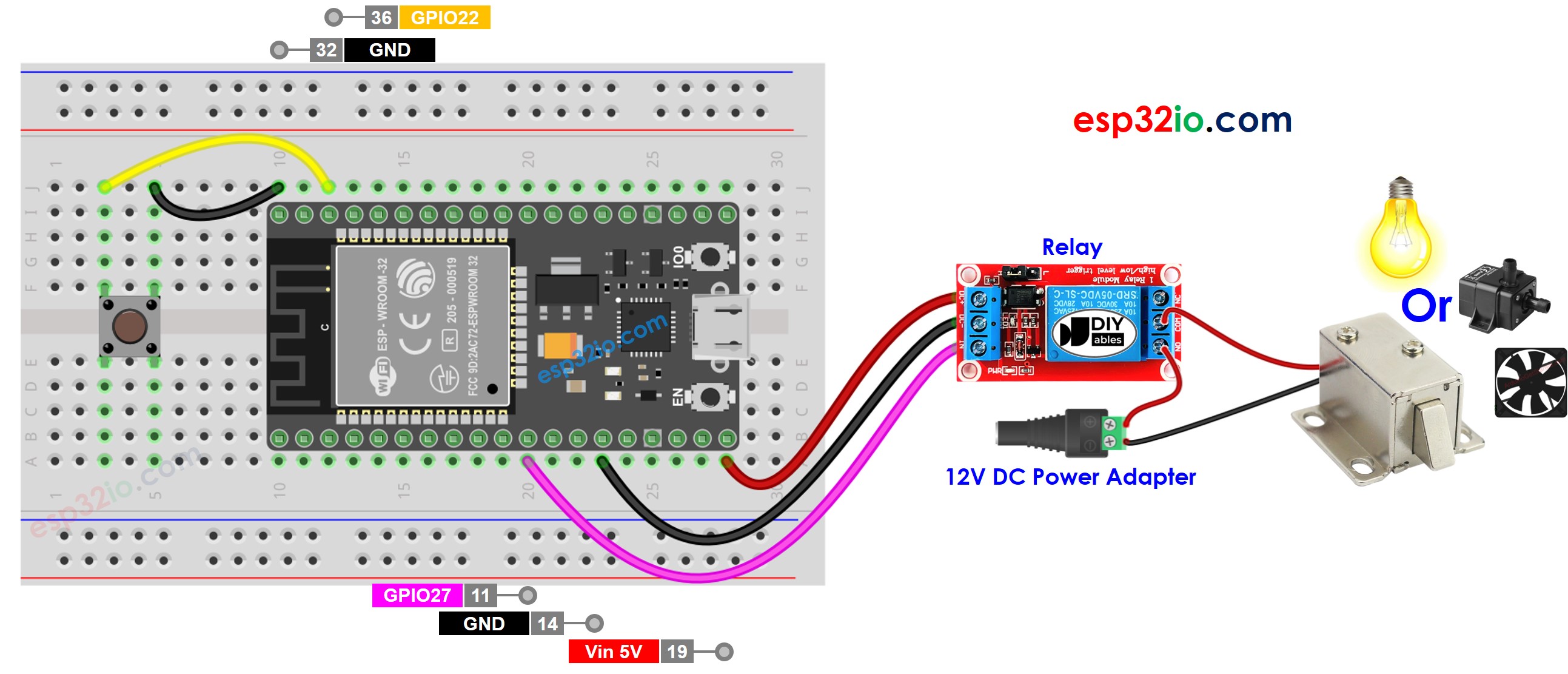
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
ESP32 코드 - 디바운싱 없이 버튼으로 릴레이 토글하기
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 확인하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
- 위의 코드를 복사하여 Arduino IDE에 붙여넣으세요.
- Arduino IDE의 Upload 버튼을 클릭하여 ESP32 보드에 코드를 컴파일하고 업로드하세요.
- 몇 초 동안 버튼을 계속 누르고 있었다가 놓으세요.
- 릴레이의 상태 변화를 확인하세요.
줄마다 코드 설명
위의 ESP32 코드에는 줄별 설명이 포함되어 있습니다. 코드의 주석을 읽어 주세요!
코드에서, relay_state = !relay_state는 다음 코드와 동등합니다:
※ 주의:
위 코드에는 버튼의 디바운스(debounce) 코드가 포함되어 있지 않습니다. 버튼에 디바운스가 없으면 예상치 못한 동작이 발생할 수 있습니다. 버튼에 디바운스가 필요한 이유를 참고하세요. 버튼에 대한 디바운싱은 초보자에게 복잡할 수 있습니다. 다행히도, ezButton 라이브러리가 버튼 디바운스를 대신 해줍니다.
ESP32 코드 - 디바운싱으로 버튼이 릴레이를 토글합니다
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참고하세요.
- EzButton 라이브러리를 설치하세요. 설치 방법을 참고하세요.
- 위의 코드를 복사하여 Arduino IDE에 붙여넣으세요.
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32 보드에 컴파일 및 업로드하세요.
- 버튼을 여러 번 누르세요.
- 릴레이 상태의 변화를 확인하세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
