ESP32 LCD
이 튜토리얼은 ESP32와 LCD I2C를 사용하는 방법을 안내합니다. 구체적으로, 우리는 다음을 배울 것입니다:
- LCD I2C에서 ESP32 보드를 사용하여 텍스트를 표시하는 방법.
- LCD I2C에서 ESP32 보드를 사용하여 특수 문자를 표시하는 방법.
준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | LCD I2C | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) DC 커넥터 전원 연결 잭 플러그 소켓 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
LCD I2C 16x2에 관하여
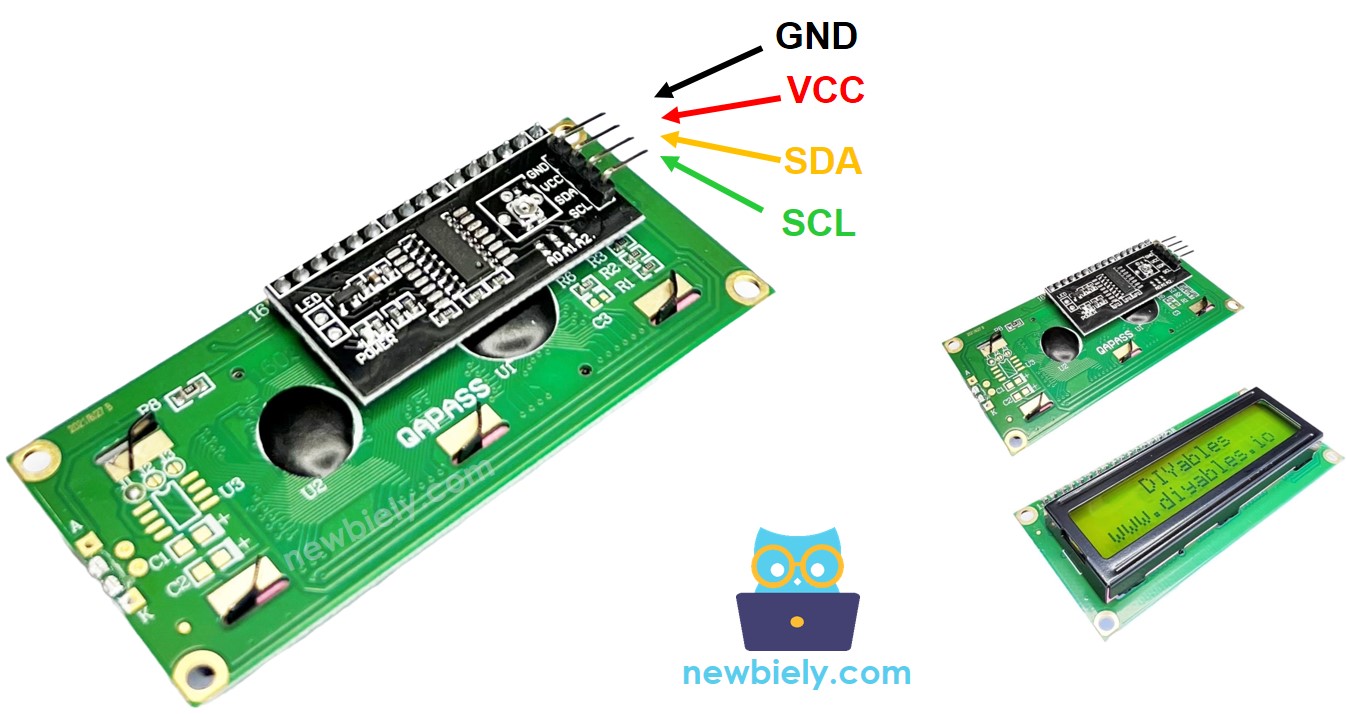
LCD I2C 핀배열
LCD I2C는 4개의 핀을 가지고 있습니다:
- VCC 핀: LCD에 대한 전원 공급, VCC(5V)에 연결해야 합니다.
- GND 핀: 이 핀을 GND(0V)에 연결하세요.
- SCL 핀: I2C 시계 신호 핀
- SDA 핀: I2C 데이터 신호 핀

LCD 16x2 좌표들
LCD I2C 16x2는 0에서 시작하는 2줄과 16개의 열을 가지고 있습니다.

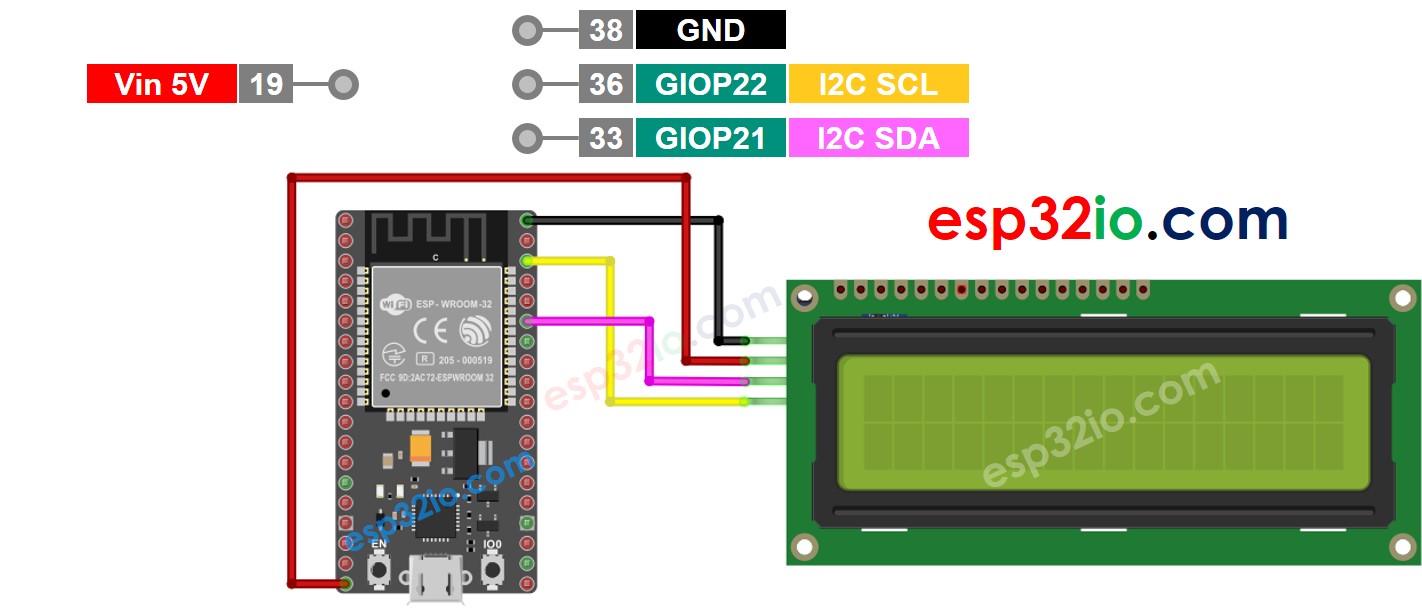
LCD I2C와 ESP32 간의 배선도
USB 케이블에서 전원을 공급받는 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
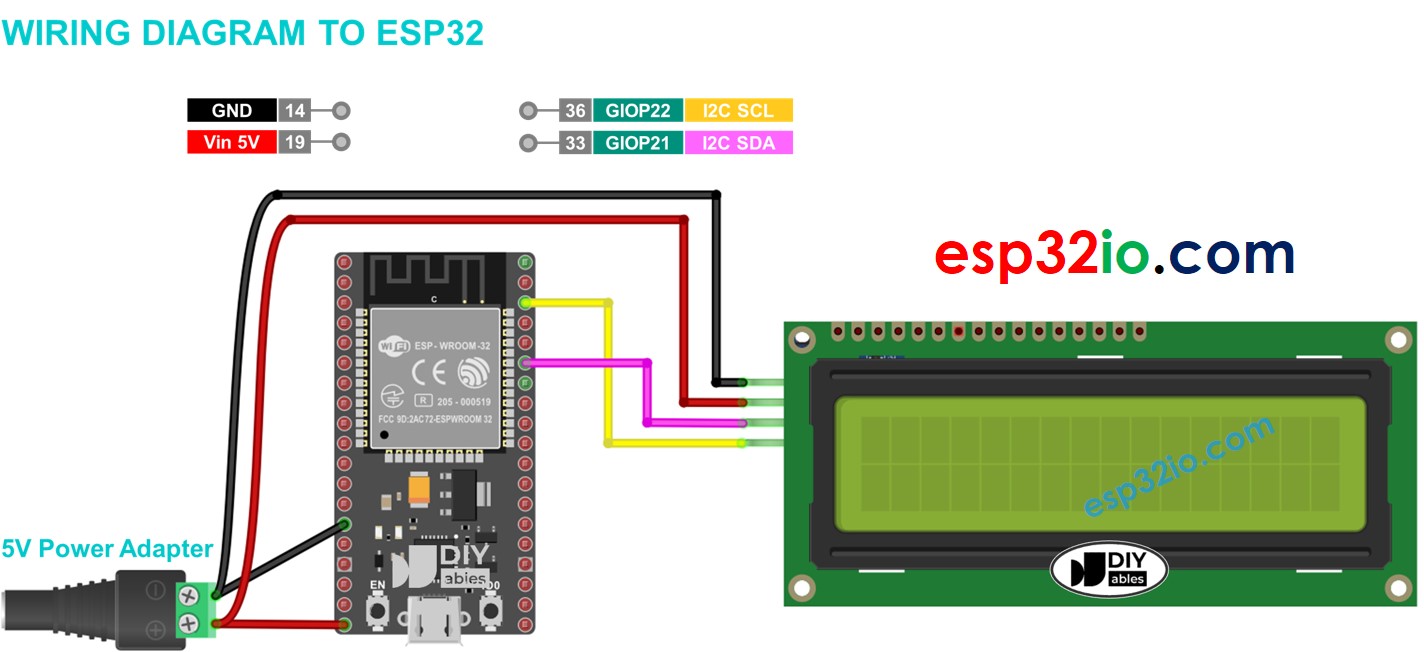
5v 어댑터에서 공급되는 전원 배선도

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32를 사용하여 LCD I2C 프로그래밍 방법
LiquidCrystal_I2C 라이브러리를 포함합니다:
LiquidCrystal_I2C 객체를 선언하십시오:
LCD를 초기화하십시오.
커서를 원하는 위치(column_index, row_index)로 이동하세요
LCD에 메시지를 출력하세요.
※ 주의:
LCD I2C 주소는 제조업체마다 다를 수 있습니다. 코드에서는 DIYables 제조업체에서 지정한 0x27 주소를 사용했습니다.
ESP32 코드
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참고하세요.
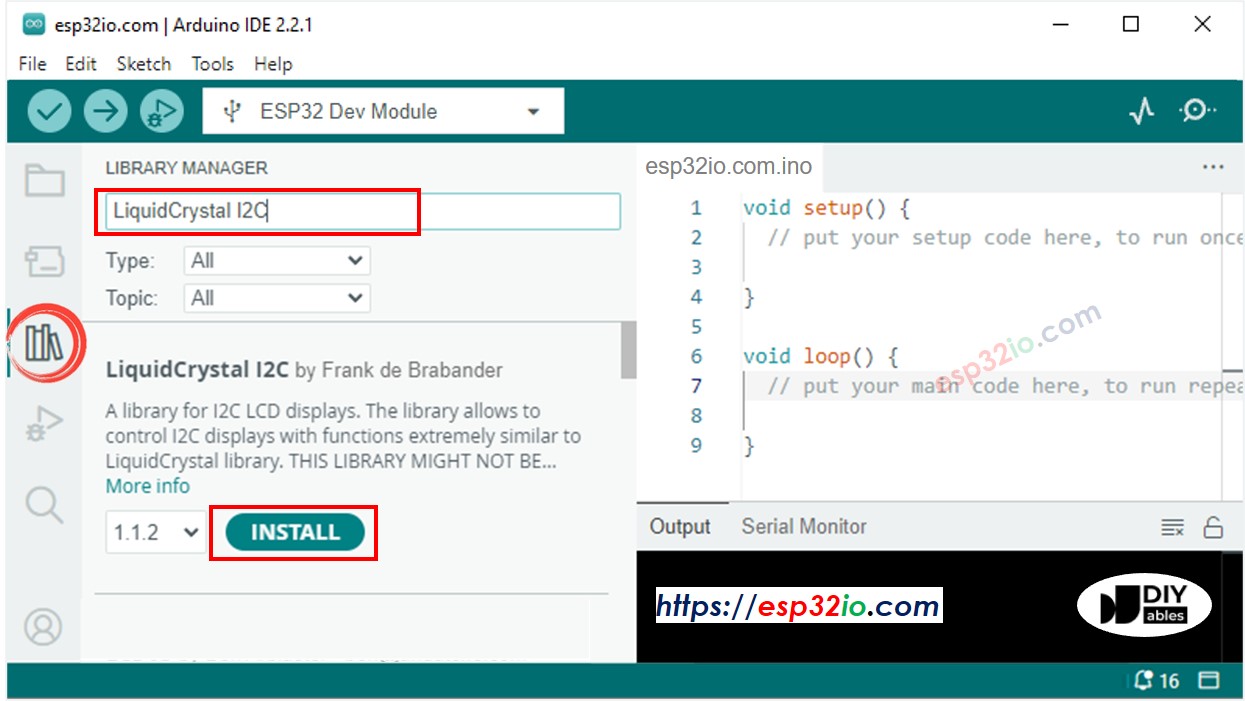
- Arduino IDE의 왼쪽 바에서 Libraries 아이콘을 클릭하세요.
- 검색 상자에 “LiquidCrystal I2C”를 입력한 다음, Frank de Brabander가 작성한 LiquidCrystal_I2C 라이브러리를 찾으세요.
- LiquidCrystal_I2C 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하여 Arduino IDE에 붙여넣으세요.
- Arduino IDE에서 Upload 버튼을 클릭하여 컴파일하고 코드를 ESP32 보드에 업로드하세요.
- LCD에서 결과를 확인하세요.
- 텍스트와 위치를 수정해 보세요.
동영상
비디오 제작은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 도움이 되었다면, YouTube 채널 을 구독하여 알려 주시기 바랍니다. 비디오에 대한 높은 수요가 있다면, 비디오를 만들기 위해 노력하겠습니다.
LCD I2C 문제 해결
만약 LCD가 아무것도 표시하지 않으면, LCD가 작동하지 않음! - 체크리스트를 확인해주세요.
