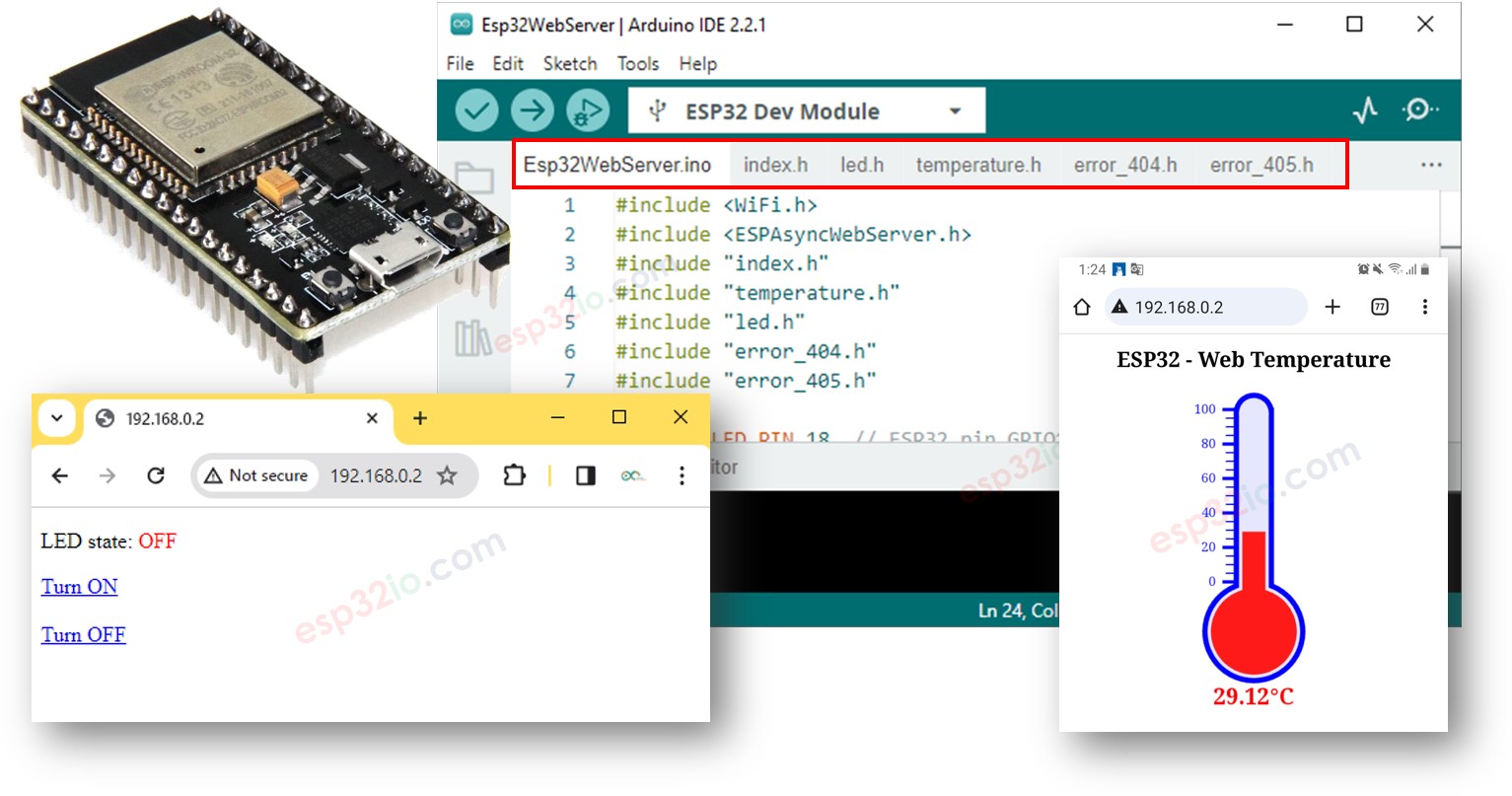
ESP32 웹 서버
이 단계별 튜토리얼에서는 ESP32 보드를 웹 서버로 만드는 프로그래밍 방법을 보여드리겠습니다. 컴퓨터 또는 스마트폰의 웹 브라우저를 사용하여 ESP32에서 호스팅하는 웹 페이지에 접근할 수 있게 되어, ESP32에서 데이터를 보고 제어할 수 있습니다. 쉽게 하기 위해, 다음과 같이 간단한 단계에서부터 더 도전적인 단계로 진행할 것입니다:
- ESP32 웹 서버 - 웹 페이지에 간단한 텍스트 표시.
- ESP32 웹 서버 - 웹을 통해 ESP32의 센서 값 모니터링.
- ESP32 웹 서버 - 웹을 통한 ESP32 제어.
- ESP32 웹 서버 - HTML 콘텐츠(HTML, CSS, Javascript)를 ESP32 코드에서 분리하여 아두이노 IDE의 다른 파일로 옮기기.
- ESP32 웹 서버 - index.html, temperature.html, led.html, error_404.html, error_405.html 등과 같은 여러 페이지 생성..., 그리고 더 많이.

준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
ESP32에서 웹을 통해 센서 값 읽기
이것은 비교적 간단합니다. ESP32 코드는 다음과 같은 작업을 수행합니다:
- 웹 브라우저에서 HTTP 요청을 수신하도록 웹 서버를 생성합니다.
- 웹 브라우저에서 요청을 받으면, ESP32는 다음 정보로 응답합니다:
- HTTP 헤더
- HTTP 본문: 이것은 HTML 콘텐츠와 센서에서 읽은 값이 포함되어 있습니다.
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참조하세요.
- 위 이미지와 같이 배선하세요.
- ESP32 보드를 PC에 마이크로 USB 케이블로 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
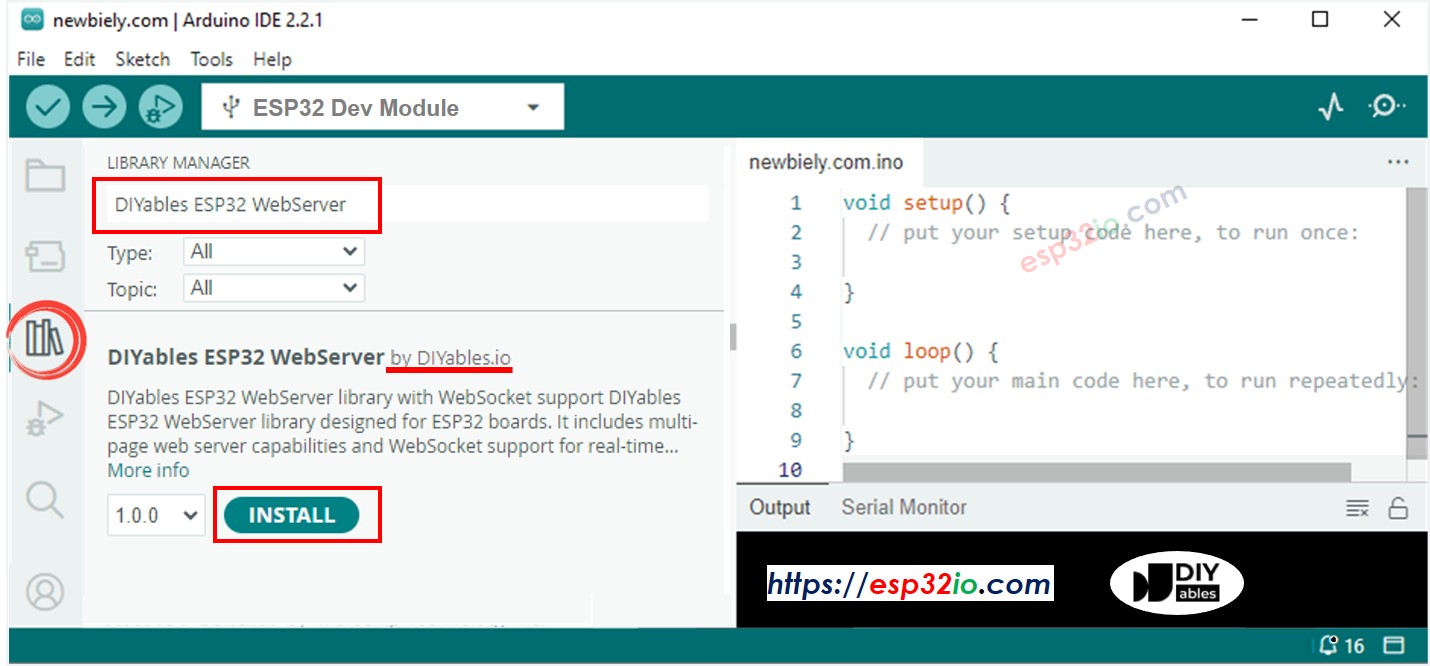
- Arduino IDE의 왼쪽 탐색 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”을 검색한 후, DIYables가 만든 DIYables ESP32 WebServer를 찾습니다.
- DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.
- 위의 코드를 복사하고 Arduino IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 본인 것으로 변경하기
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드하기
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
- 표시된 IP 주소를 참고하고, 이 주소를 스마트폰이나 PC의 웹 브라우저 주소창에 입력하세요.
- 그 결과, 시리얼 모니터에서 다음과 같은 출력을 볼 수 있습니다.
아래는 위의 작업을 수행하는 ESP32 코드입니다:
사용 방법

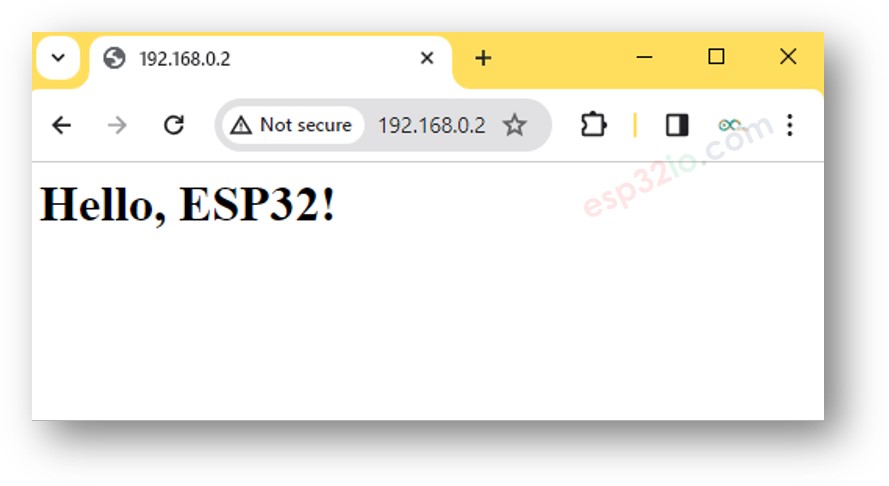
IP 주소를 사용하여 웹 브라우저에 접속하면 "Hello, ESP32!"라고 표시된 매우 기본적인 웹 페이지가 표시됩니다. 페이지는 다음과 같이 보일 것입니다:

ESP32에서 웹을 통해 센서 값을 읽기
아래는 온도 값을 웹 페이지에 출력하는 ESP32 코드입니다:
사용 방법
- 위의 코드를 복사하여 Arduino IDE에서 열기
- 코드 내의 와이파이 정보(SSID 및 비밀번호)를 본인 것으로 변경하기
- 코드를 ESP32에 업로드하기
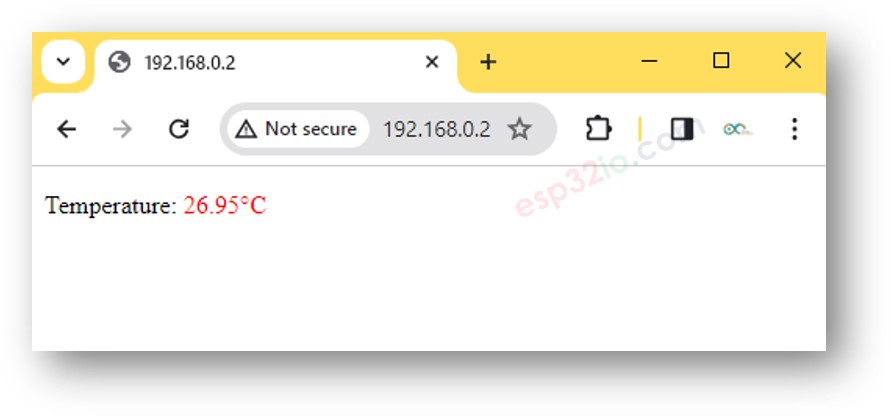
- IP 주소를 사용하여 웹 브라우저에 접속하면, ESP32 보드에 관한 정보를 표시하는 매우 기본적인 웹 페이지가 표시됩니다. 페이지는 다음과 같이 보일 것입니다:

그래픽 사용자 인터페이스(UI)로 웹 페이지를 멋지게 만들려면 이 튜토리얼의 마지막 섹션을 확인하세요.
※ 주의:
위에서 제공된 코드를 사용하여 온도 업데이트를 받으려면 웹 브라우저에서 페이지를 새로고침해야 합니다. 다음 파트에서는 웹 페이지를 새로고침하지 않고도 배경에서 온도 값을 업데이트하는 방법을 배우게 될 것입니다.
ESP32를 웹을 통해 제어하기
ESP32에 연결된 것을 제어하는 것은 단순히 값을 읽는 것보다 조금 더 어렵습니다. 그 이유는 ESP32가 웹 브라우저로부터 받은 요청을 이해하여 어떤 조치를 취해야 하는지 알아야 하기 때문입니다.
더 포괄적이고 상세한 예시를 원하신다면, 아래에 나열된 튜토리얼을 확인해 보시는 것을 추천합니다:
아두이노 IDE에서 HTML 컨텐츠를 다른 파일로 분리하기
앞서 설명한 것처럼 최소한의 내용으로 간단한 웹 페이지를 만들고 싶다면, ESP32 코드에 HTML을 직접 내장할 수 있습니다.
그러나 더 정교하고 인상적인 웹 페이지를 만들고 싶고 컨텐츠의 양이 많은 경우, 모든 HTML, CSS, 그리고 Javascript를 ESP32 코드에 직접 포함시키는 것이 불편해집니다. 이러한 상황에서 코드를 관리하는 다른 접근 방법을 사용할 수 있습니다:
ESP32 코드는 이전과 마찬가지로 .ino 파일에 들어갈 것입니다.
HTML 코드(HTML, CSS, Javascript)는 별도의 .h 파일에 들어갈 것입니다. 이를 통해 웹 페이지 콘텐츠를 ESP32 코드와 분리하여 관리하고 수정하기가 더 쉬워집니다.
이를 위해서는 두 가지 주요 단계를 수행해야 합니다:
- HTML 컨텐츠 준비 중
- ESP32 프로그래밍
HTML 컨텐츠 준비하기
- 로컬 PC에서 UI 디자인에 해당하는 HTML 콘텐츠(HTML, CSS, 및 Javascript)를 포함하는 HTML 파일을 만듭니다.
- ESP32에서 데이터가 표시되어야 할 HTML 파일 내에서 임의의 값을 사용하십시오.
- 만족할 때까지 테스트하고 수정하십시오.
- 이 HTML 콘텐츠를 Arduino IDE의 .h 파일에 넣을 것입니다. 다음 단계를 참조하십시오.
ESP32 프로그래밍
- 아두이노 IDE를 열고 새 스케치를 만드세요. 예를 들어, newbiely.kr.ino와 같은 이름을 지정하세요.
- 아래에 제공된 코드를 복사하여 만든 파일에 붙여넣으세요.
- 코드에서 WiFi 정보(SSID 및 비밀번호)를 본인 것으로 변경하세요
- 아두이노 IDE에서 index.h 파일을 만드세요:

- 시리얼 모니터 아이콘 바로 아래에 있는 버튼을 클릭하거나 새 탭을 선택하거나 Ctrl+Shift+N 키를 사용하세요.
- 파일 이름을 index.h로 지정하고 OK 버튼을 클릭하세요.

아래 코드를 복사하고 index.h에 붙여넣으세요.
아래의 REPLACE_YOUR_HTML_CONTENT_HERE 라인을 이전에 준비한 HTML 내용으로 교체하세요. 새 줄 문자에 문제가 없습니다. 아래는 index.h 파일의 예시입니다:
- 이제 코드가 두 파일에 있습니다: newbiely.kr.ino 와 index.h
- Arduino IDE에서 Upload 버튼을 클릭하여 코드를 ESP32에 업로드하세요.
- 이전처럼 웹 브라우저를 통해 ESP32 보드의 웹 페이지에 접속하세요. 다음과 같이 표시됩니다:

※ 주의:
위 코드에서:
- HTML 코드는 배경에서 정기적인 간격으로 온도를 업데이트하도록 설계되었으며, 현재 코드에서는 매 4초마다 설정되어 있습니다. 이는 웹페이지를 수동으로 새로고침할 필요 없이 온도 값이 자동으로 새로고침된다는 것을 의미합니다. 코드에서 업데이트 간격을 선호에 맞게 조정할 수 있습니다.
- ESP32 코드는 웹 브라우저로부터 두 가지 요청을 처리합니다.
- 하나는 웹페이지의 HTML 콘텐츠를 반환하는 요청입니다.
- 다른 하나는 배경에서 웹페이지가 요청한 온도 값을 반환하는 요청입니다.
더 포괄적이고 자세한 설명을 위해서는 ESP32 - 웹을 통한 온도 튜토리얼을 참조해 주세요.
※ 주의:
- index.h 파일 내의 HTML 내용을 변경하지만 newbiely.kr.ino 파일은 수정하지 않으면, Arduino IDE는 코드를 컴파일하고 ESP32에 업로드할 때 HTML 내용을 새로 고치거나 업데이트하지 않습니다.
- 이 상황에서 Arduino IDE가 HTML 내용을 업데이트하도록 강제하려면, newbiely.kr.ino 파일에 수정을 해야 합니다. 예를 들어, 빈 줄을 추가하거나 주석을 삽입할 수 있습니다. 이 작업은 IDE가 프로젝트에 변경 사항이 있었음을 인식하게 하여, 업로드할 때 업데이트된 HTML 내용이 포함되도록 합니다.
ESP32 웹 서버 - 다중 페이지
이 ESP32 - 웹 서버 여러 페이지 튜토리얼을 확인해보세요.
