ESP32 마이크로SD 카드의 웹 서버
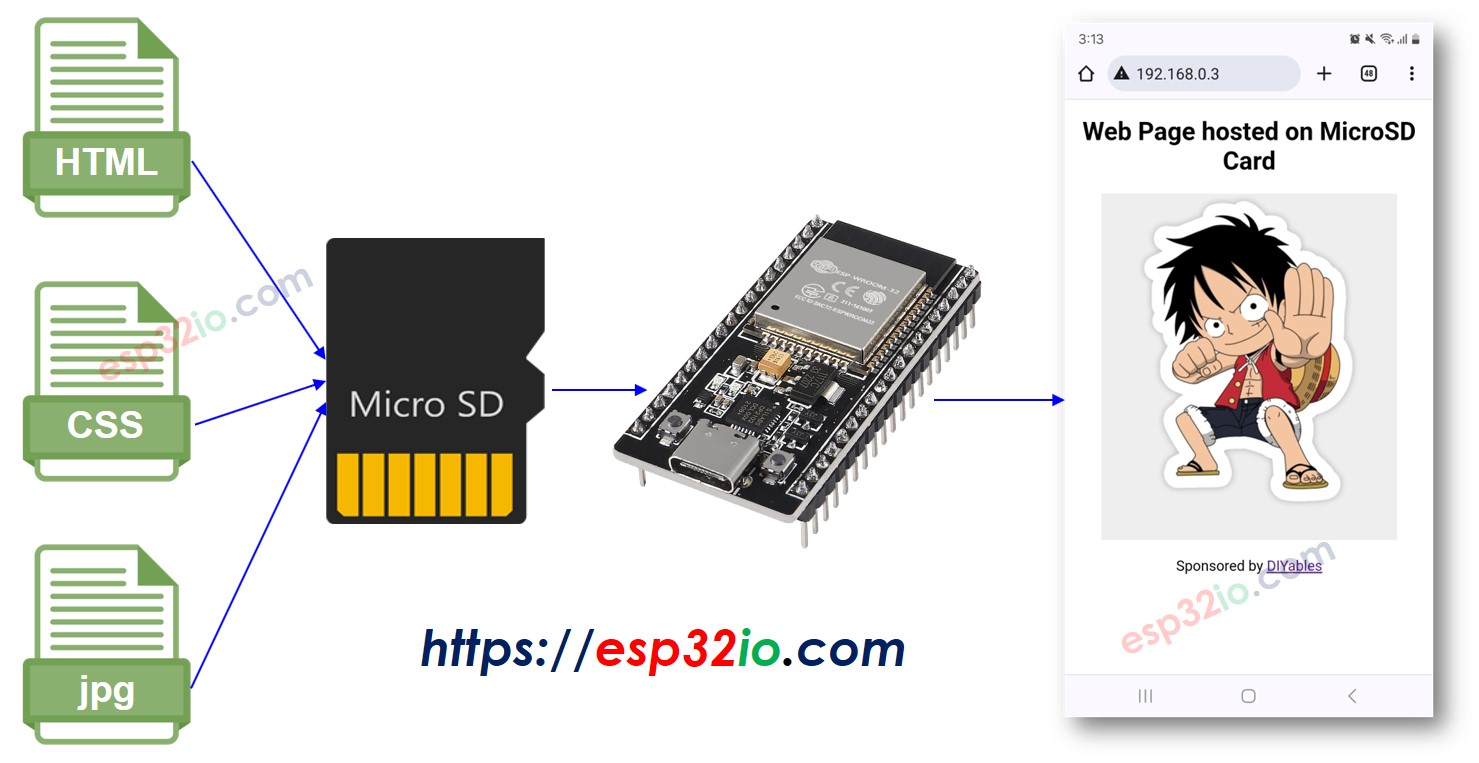
이 튜토리얼에서는 ESP32 웹 서버를 MicroSD 카드에 호스팅하는 방법을 알아보겠습니다. HTML, CSS, JavaScript, 이미지 파일들이 MicroSD 카드에 저장될 것입니다.

준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | 마이크로 SD 카드 | 아마존 | |
| 1 | × | 마이크로 SD 카드 모듈 | 쿠팡 | 아마존 | |
| 1 | × | 점퍼케이블 | 쿠팡 | 아마존 | |
| 1 | × | 브레드보드 | 쿠팡 | 아마존 | |
| 1 | × | (옵션) MicroSD to SD 메모리 카드 어댑터 | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
ESP32 및 웹 서버에 관하여
ESP32와 웹 서버, MicroSD 카드(핀 배치, 작동 방식 및 프로그래밍 포함)에 익숙하지 않다면, 다음 튜토리얼을 통해 배울 수 있습니다:
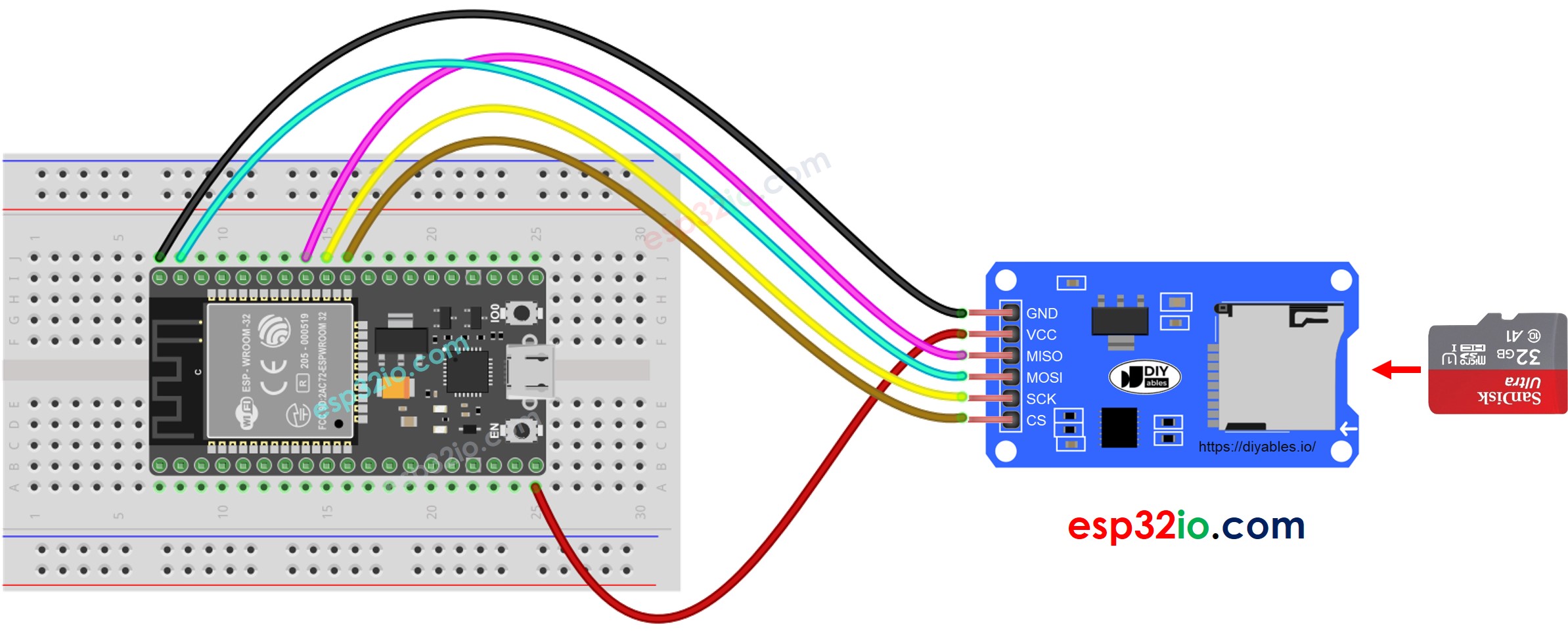
선연결

이 이미지는 Fritzing을 사용하여 만들어졌습니다. 이미지를 확대하려면 클릭하세요.
ESP32 및 다른 구성 요소에 전원을 공급하는 방법에 대해 잘 알지 못하는 경우, 다음 튜토리얼에서 안내를 찾을 수 있습니다: ESP32 전원 공급 방법.
HTML 내용을 MicroSD 카드로 복사하세요
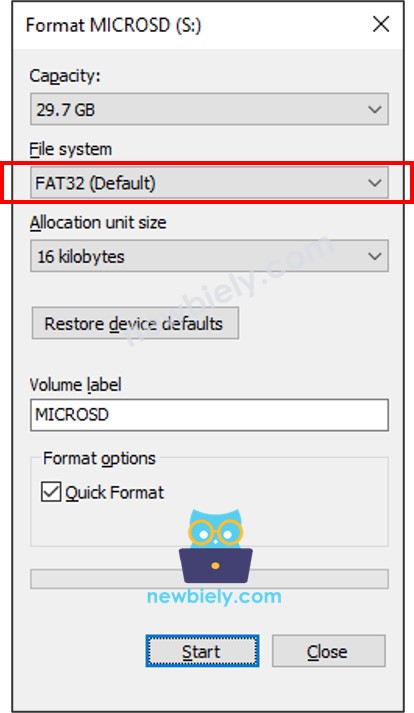
아래와 같이 귀하의 Micro SD 카드가 FAT32 형식으로 포맷되었는지 확인해 주십시오 (Windows OS에서, 마우스 오른쪽 버튼 → 포맷):

HTML 파일 index.html을 생성하고 다음 코드를 추가하세요:
styles.css 파일을 생성하고 다음 코드를 추가하세요:
이미지를 준비하세요. 이 튜토리얼에서는 HTML 코드에서 사용되는 luffy.jpg를 사용합니다. 이 이미지는 여기에서 다운로드할 수 있습니다:

- (선택 사항) 파비콘 이미지 준비하기. 이 튜토리얼에서는 이 favicon.ico를 사용합니다.
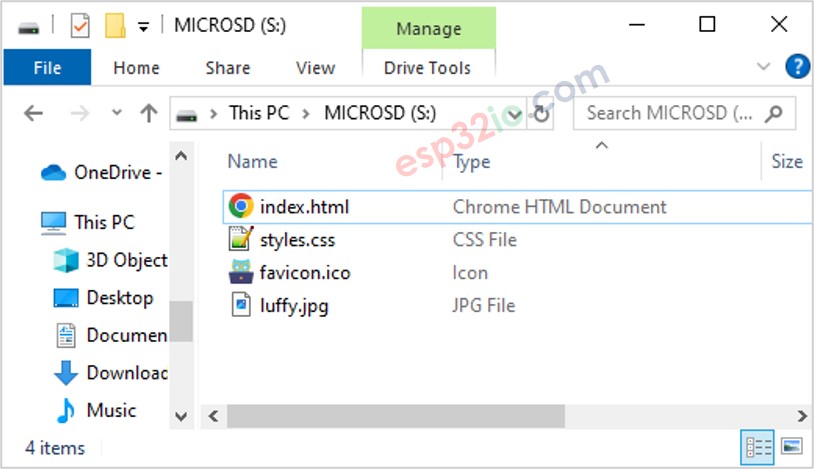
- 아래 이미지처럼 모든 파일을 MicroSD 카드의 루트 디렉토리에 넣으세요:

참고로 JavaScript, txt, csv 등의 다른 파일도 추가할 수 있습니다.
ESP32 코드 - MicroSD 카드에서 웹 서버
사용 방법
ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참조하세요.
- ESP32 보드를 마이크로 USB 케이블을 사용하여 PC에 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
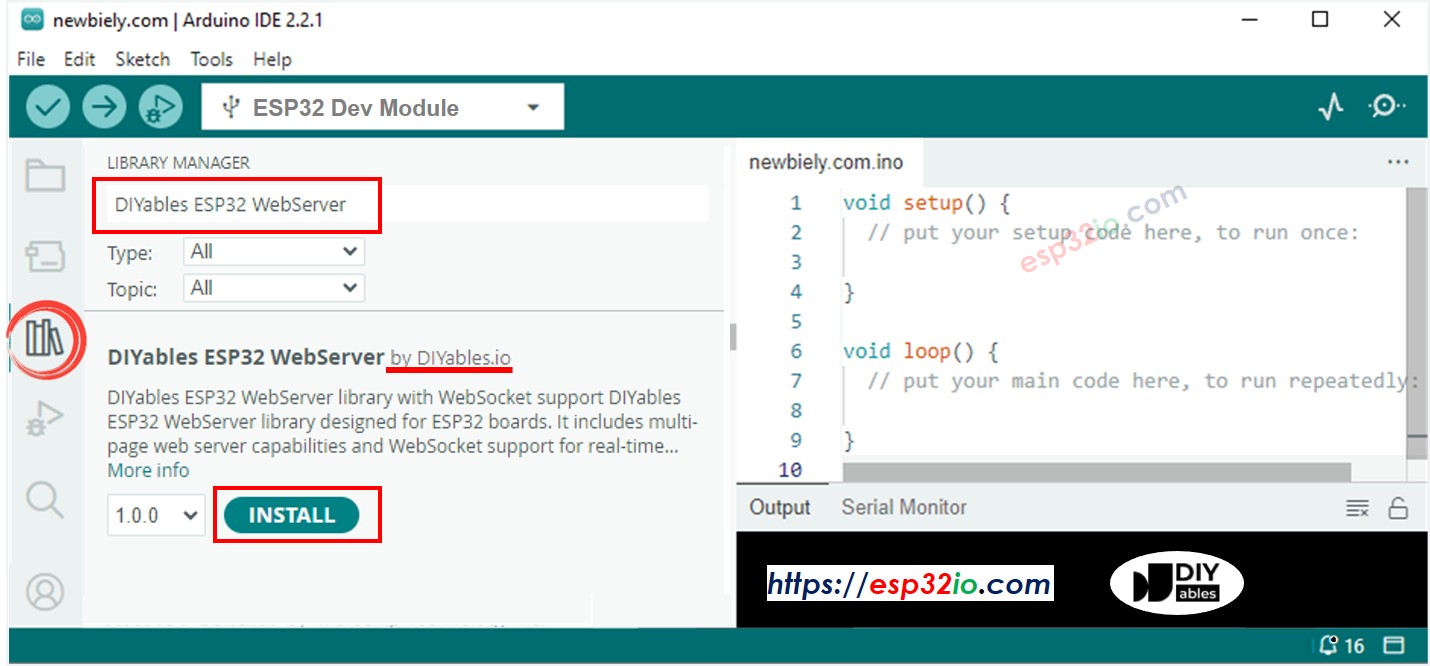
- Arduino IDE의 왼쪽 탐색 바에서 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”을 검색한 다음, DIYables가 만든 DIYables ESP32 WebServer를 찾으세요.
- DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사하고 아두이노 IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 본인 것으로 변경하기
- 아두이노 IDE에서 Upload 버튼을 클릭해 ESP32에 코드 업로드하기
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
- 시리얼 모니터에서 IP 주소를 볼 수 있습니다. 예를 들어: 192.168.0.3
- 스마트폰 또는 PC의 웹 브라우저 주소 창에 IP 주소를 입력하세요.
- 시리얼 모니터에서 얻은 IP 주소로 192.168.0.3을 변경해야 한다는 점을 기억하세요.
- SD 카드에서 HTML, CSS, 이미지를 로드하는 페이지를 볼 수 있습니다.

- 보시다시피, SD 카드에 저장된 HTML, CSS, 이미지가 웹 브라우저에 의해 로드되었습니다.
이제 HTML, CSS 코드를 수정하고, 이미지를 더 추가하고, 자바스크립트를 사용하여 자신만의 웹 페이지를 만들 수 있습니다.
