ESP32 웹 서버 비밀번호
이 튜토리얼에서는 사용자 이름과 비밀번호로 로그인 보호되는 ESP32 웹 서버를 만드는 방법을 알아보겠습니다. ESP32의 웹 페이지에 접근하기 전에, 사용자는 사용자 이름과 비밀번호를 입력하라는 요청을 받게 됩니다.

준비물
| 1 | × | ESP32 ESP-WROOM-32 개발 모듈 | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-A to 타입-C (USB-A PC용) | 쿠팡 | 아마존 | |
| 1 | × | USB 케이블 타입-C to 타입-C (USB-C PC용) | 아마존 | |
| 1 | × | (추천) ESP32용 스크루 터미널 확장 보드 | 쿠팡 | 아마존 | |
| 1 | × | (추천) Breakout Expansion Board for ESP32 | 쿠팡 | 아마존 | |
| 1 | × | (추천) ESP32용 전원 분배기 | 쿠팡 | 아마존 |
공개: 이 포스팅 에 제공된 일부 링크는 아마존 제휴 링크입니다. 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
ESP32 및 웹 서버에 관하여
ESP32와 웹 서버(핀아웃, 작동 방식 및 프로그래밍 포함)에 익숙하지 않다면 다음 튜토리얼을 통해 배울 수 있습니다:
ESP32 코드 - 웹 서버 사용자 이름/비밀번호
/*
* 이 ESP32 코드는 newbiely.kr 에서 개발되었습니다
* 이 ESP32 코드는 어떠한 제한 없이 공개 사용을 위해 제공됩니다.
* 상세한 지침 및 연결도에 대해서는 다음을 방문하세요:
* https://newbiely.kr/tutorials/esp32/esp32-web-server-password
*/
#include <DIYables_ESP32_WebServer.h>
// WiFi credentials
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
// Authentication credentials
const char* www_username = "admin";
const char* www_password = "esp32";
// Create web server instance
DIYables_ESP32_WebServer server;
// Main page handler
void handleRoot(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, "<html><body><h1>Login Successful!</h1><p>You are now logged in.</p></body></html>");
}
void setup() {
Serial.begin(9600);
delay(1000);
// Configure the main route
server.addRoute("/", handleRoot);
// Start server with WiFi connection (handles connection automatically)
server.begin(WIFI_SSID, WIFI_PASSWORD);
// Enable basic authentication
server.enableAuthentication(www_username, www_password, "Esp32");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Server ready with authentication enabled");
Serial.print("Username: ");
Serial.println(www_username);
Serial.print("Password: ");
Serial.println(www_password);
}
void loop() {
// Handle all client requests (including authentication)
server.handleClient();
}
사용 방법
- ESP32를 처음 사용하는 경우, ESP32 - 소프트웨어 설치을 참조하세요.
- ESP32 보드를 PC에 마이크로 USB 케이블로 연결하세요.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택하세요.
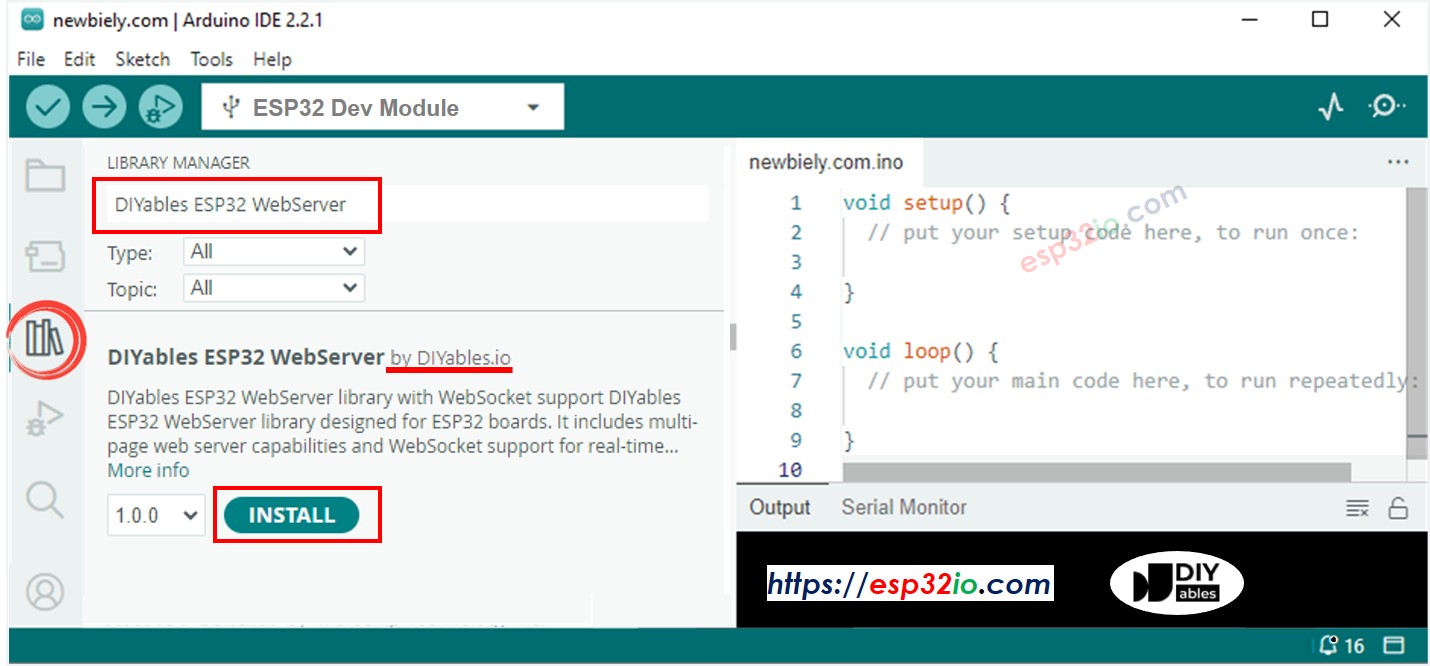
- Arduino IDE의 왼쪽 내비게이션 바에 있는 Library Manager 아이콘을 클릭하여 라이브러리 관리자를 엽니다.
- “DIYables ESP32 WebServer”를 검색한 후, DIYables가 만든 DIYables ESP32 WebServer를 찾습니다.
- DIYables ESP32 WebServer 라이브러리를 설치하려면 Install 버튼을 클릭하세요.

- 위의 코드를 복사해서 아두이노 IDE로 열기
- 코드 내의 와이파이 정보(SSID와 비밀번호)를 본인 것으로 변경하기
- 아두이노 IDE에서 Upload 버튼을 클릭하여 ESP32에 코드 업로드
- 시리얼 모니터 열기
- 시리얼 모니터에서 결과 확인하기
COM6
Connecting to WiFi...
Connected to WiFi
ESP32 Web Server's IP address: 192.168.0.3
Autoscroll
Clear output
9600 baud
Newline
- 시리얼 모니터에서 IP 주소를 볼 수 있습니다. 예를 들면, 192.168.0.3 입니다.
- 스마트폰이나 PC의 웹브라우저 주소창에 IP 주소를 입력하세요.
- 시리얼 모니터에서 얻은 IP 주소로 192.168.0.3을 변경해야 한다는 점을 유의하세요.
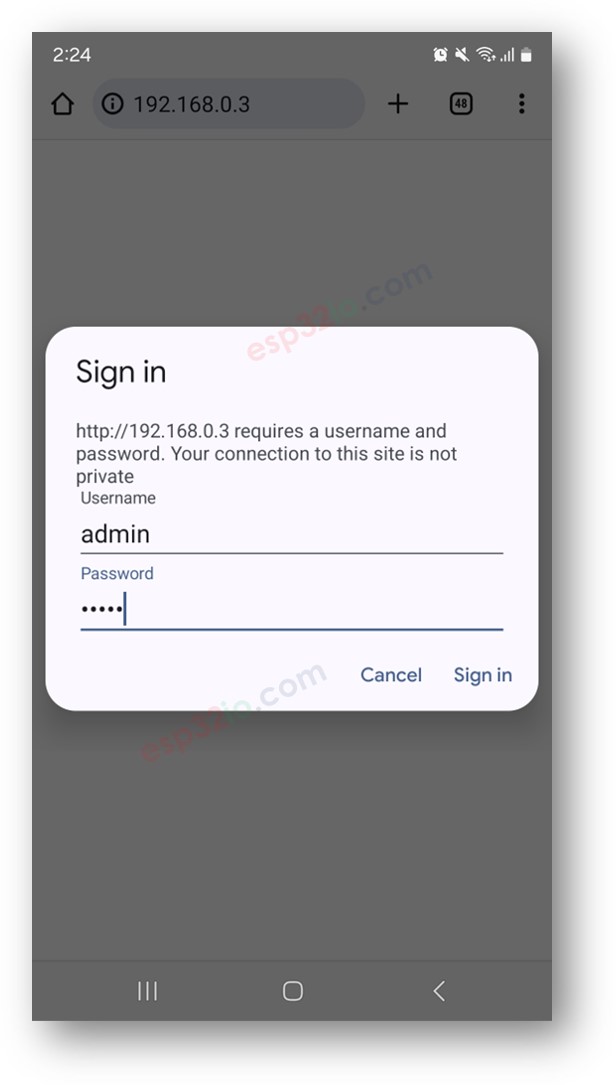
- 사용자 이름/비밀번호를 입력하라는 페이지가 나타날 것입니다.

ESP32 코드에 있는 사용자 이름/비밀번호를 입력하세요. 이 경우 사용자 이름은 admin, 비밀번호는 esp32입니다.
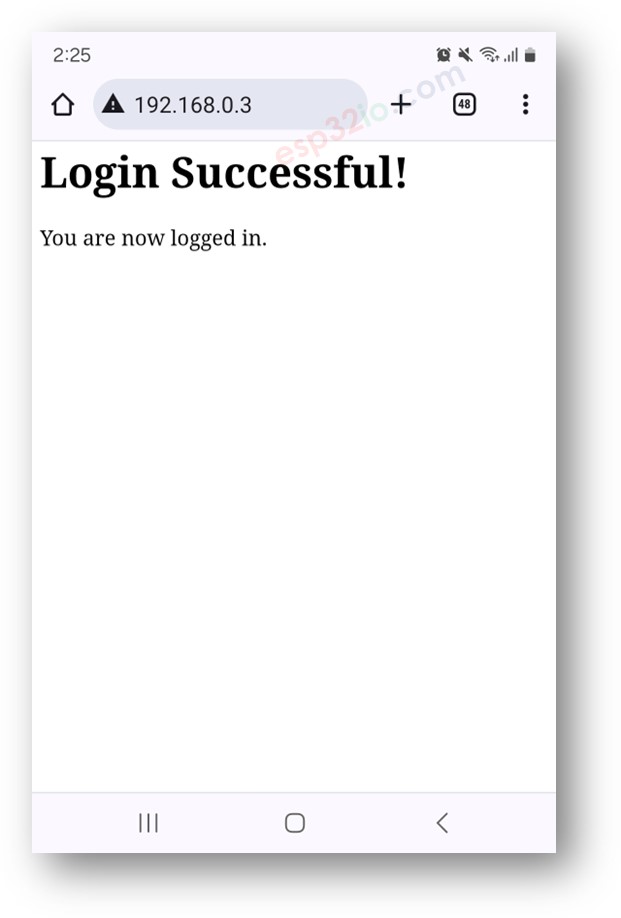
사용자 이름/비밀번호를 정확히 입력하면 ESP32의 웹 콘텐츠가 표시됩니다.

※ 주의:
- 코드에서 www_username 및 www_password 두 변수의 값을 변경하여 웹 사용자 이름/비밀번호를 변경할 수 있습니다.
- 이 코드를 수정하여 웹페이지의 HTML/CSS/JavaScript 코드를 추가할 수 있습니다.
- 코드에는 로그인 폼(사용자 이름/비밀번호)의 HTML 코드가 없습니다. 놀라지 마세요! 로그인 폼은 웹 브라우저에 의해 생성됩니다.
고급 지식
이 섹션에서는 로그인 폼을 위한 HTML 없이 사용자 이름/비밀번호 시스템이 작동하는 방식에 대한 고급 지식을 소개합니다.
- 처음에 웹 브라우저에 ESP32의 IP 주소를 입력하면, 브라우저는 사용자 이름/비밀번호 자격증명 없이 ESP32에 HTTP 요청을 보냅니다.
- 이 요청을 받은 ESP32 코드는 사용자 이름/비밀번호가 포함되어 있는지 아닌지를 확인합니다. 부재할 경우, ESP32는 페이지 내용에 대한 요청에 응답하지 않습니다. 대신, 사용자 이름/비밀번호를 입력하도록 브라우저에 요청하는 헤더가 포함된 HTTP 메시지로 응답합니다. 특히, 이 응답에는 로그인 폼에 대한 HTML 코드가 포함되어 있지 않습니다.
- 이 응답을 받은 웹 브라우저는 HTTP 헤더를 파싱하여 ESP32의 사용자 이름/비밀번호 요청을 인식합니다. 이후 브라우저는 동적으로 로그인 폼을 생성하여 사용자가 자신의 자격증명을 입력할 수 있게 합니다.
- 그런 다음 사용자는 폼에 자신의 사용자 이름/비밀번호를 입력합니다.
- 웹 브라우저는 입력된 사용자 이름/비밀번호를 HTTP 요청에 포함시켜 ESP32로 보냅니다.
- ESP32는 HTTP 요청에 포함된 사용자 이름/비밀번호를 검증합니다. 정확하면 요청된 페이지의 내용을 반환합니다. 부정확할 경우, 사용자가 다시 올바른 자격증명을 입력하도록 프로세스를 반복합니다.
- 사용자가 처음으로 올바른 사용자 이름/비밀번호를 입력한 후, 이후의 요청은 사용자 이름/비밀번호를 다시 입력할 필요가 없습니다. 이는 웹 브라우저가 자동으로 자격증명을 저장하여 이후의 요청에 포함하기 때문입니다.
